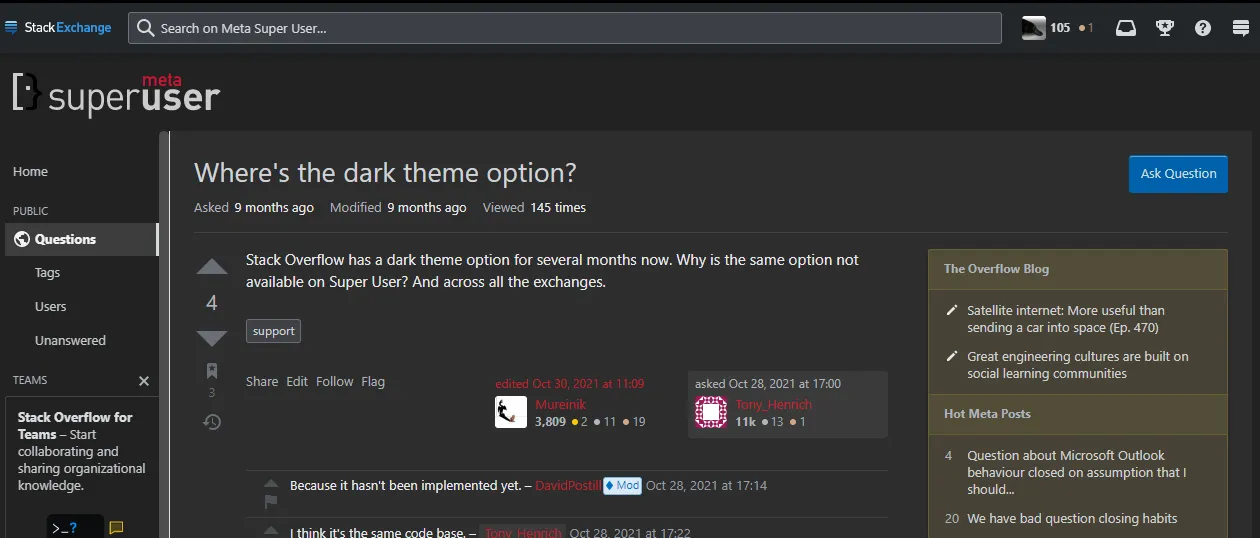
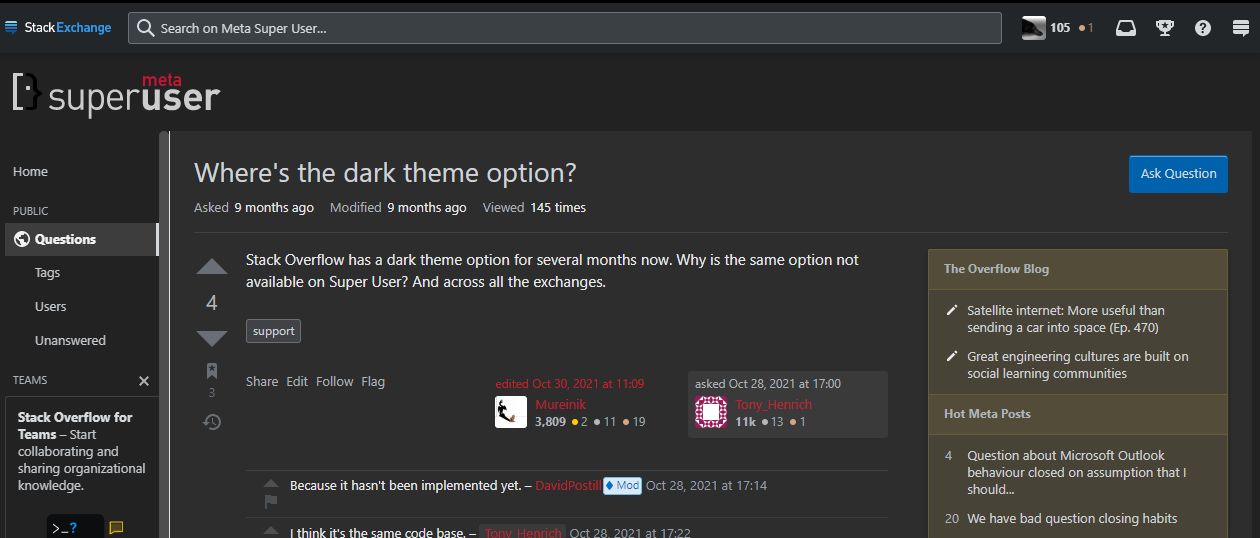
Dark mode for SuperUser
superuser.com Dark Mode by svartist

Details
Authorsvartist
LicenseNo License
Categorysuperuser
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Uses already in-place CSS for their .theme-dark styles from
https://cdn.sstatic.net/Shared/stacks.css?v=3bbf3c79def9
and
https://cdn.sstatic.net/Sites/superusermeta/primary.css?v=fbce7c5fea42
as their Dark Mode is currently a WIP
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name superuser.com Dark Mode
@version 20220808.10.19
@namespace userstyles.world/user/svartist
@description Dark mode for SuperUser
@author svartist
@license No License
==/UserStyle== */
@-moz-document domain("superuser.com") {
body:not(.theme-light__forced){
background-color: #222!important;
--theme-button-primary-color: var(--theme-primary-color);
}
a.site-header--link img{
filter: invert(1) hue-rotate(180deg) brightness(60%) contrast(300%);
}
#post-editor ul.wmd-button-row>li{
filter: invert(1) contrast(70%) brightness(120%);
}
/*
From https://cdn.sstatic.net/Shared/stacks.css?v=3bbf3c79def9 (2022-08-08)
Selector was "body.theme-dark,body:not(.theme-dark) .theme-dark__forced"
StackExchanges WIP Dark Mode, hence the bad overrides by name (white->dark, black->white, etc)
*/
body:not(.theme-light__forced){
--white: hsl(0,0%,17.5%);
--black: hsl(0,0%,100%);
--black-025: hsl(0,0%,22.5%);
--black-050: hsl(0,0%,24%);
--black-075: hsl(210,4%,26%);
--black-100: hsl(210,4.5%,30.5%);
--black-150: hsl(210,5%,35%);
--black-200: hsl(210,5.5%,43.5%);
--black-300: hsl(210,6.5%,52%);
--black-350: hsl(210,7%,61%);
--black-400: hsl(210,8%,65%);
--black-500: hsl(210,8%,70%);
--black-600: hsl(210,7%,78.5%);
--black-700: hsl(210,8%,82.5%);
--black-750: hsl(210,9%,86.5%);
--black-800: hsl(210,9%,91.5%);
--black-900: hsl(210,4%,95%);
--orange-050: hsl(27,16.5%,23.9%);
--orange-100: hsl(27,30%,28.4%);
--orange-200: hsl(27,50%,36.9%);
--orange-300: hsl(27,70%,47.3%);
--orange-400: hsl(27,90.5%,54.9%);
--orange-500: hsl(27,100%,59%);
--orange-600: hsl(27,100%,68.4%);
--orange-700: hsl(27,89.5%,74.1%);
--orange-800: hsl(27,92%,85.7%);
--orange-900: hsl(27,95%,91.8%);
--blue-050: hsl(206,40%,23%);
--blue-100: hsl(206,44%,26%);
--blue-200: hsl(206,46%,30%);
--blue-300: hsl(206,53%,35%);
--blue-400: hsl(209,56%,43%);
--blue-500: hsl(206,64%,51%);
--blue-600: hsl(206,100%,60%);
--blue-700: hsl(206,90%,74%);
--blue-800: hsl(206,95%,86%);
--blue-900: hsl(206,91%,91.5%);
--powder-050: hsl(205,5%,27%);
--powder-100: hsl(205,14%,28%);
--powder-200: hsl(205,17.5%,32%);
--powder-300: hsl(205,19.5%,37%);
--powder-400: hsl(205,22.5%,44%);
--powder-500: hsl(205,29%,54%);
--powder-600: hsl(205,50%,65.5%);
--powder-700: hsl(205,46.5%,73.5%);
--powder-800: hsl(205,49.5%,87%);
--powder-900: hsl(205,100%,95%);
--green-025: hsl(140,18%,22%);
--green-050: hsl(140,18%,25%);
--green-100: hsl(140,22.5%,31%);
--green-200: hsl(140,23.5%,37%);
--green-300: hsl(140,25%,40.5%);
--green-400: hsl(140,27.5%,48.5%);
--green-500: hsl(140,35%,54.5%);
--green-600: hsl(140,40%,61.5%);
--green-700: hsl(140,39.5%,69.5%);
--green-800: hsl(140,39.5%,78.5%);
--green-900: hsl(140,38%,86.5%);
--yellow-050: hsl(47,13%,24.5%);
--yellow-100: hsl(47,19%,27%);
--yellow-200: hsl(47,30.5%,31%);
--yellow-300: hsl(47,37%,36%);
--yellow-400: hsl(47,45.5%,42.5%);
--yellow-500: hsl(47,55.5%,48%);
--yellow-600: hsl(47,67.5%,55.5%);
--yellow-700: hsl(47,84.5%,64%);
--yellow-800: hsl(47,90%,72.5%);
--yellow-900: hsl(47,93%,83.5%);
--red-050: hsl(1,30%,26.5%);
--red-100: hsl(1,35%,33%);
--red-200: hsl(1,37%,38.5%);
--red-300: hsl(1,39%,43.5%);
--red-400: hsl(1,42%,49%);
--red-500: hsl(1,50%,54%);
--red-600: hsl(1,56.5%,59.5%);
--red-700: hsl(1,62.5%,65.5%);
--red-800: hsl(1,64%,74%);
--red-900: hsl(1,65.5%,85.5%);
--gold: hsl(48,100%,50%);
--gold-lighter: hsl(48,22%,30%);
--gold-darker: hsl(45,100%,47%);
--silver: hsl(210,6%,72%);
--silver-lighter: hsl(0,0%,26%);
--silver-darker: hsl(210,3%,61%);
--bronze: hsl(28,38%,67%);
--bronze-lighter: hsl(28,13%,27%);
--bronze-darker: hsl(28,31%,52%);
--bc-lightest: var(--black-025);
--bc-lighter: var(--black-050);
--bc-light: var(--black-075);
--bc-medium: var(--black-100);
--bc-dark: var(--black-150);
--bc-darker: var(--black-200);
--fc-dark: var(--black-900);
--fc-medium: var(--black-700);
--fc-light: var(--black-500);
--focus-ring-success: hsla(140,40%,75%,0.4);
--focus-ring-warning: hsla(47,79%,58%,0.4);
--focus-ring-error: hsla(358,62%,52%,0.3);
--focus-ring-muted: hsla(0,0%,100%,0.1);
--bs-sm: 0 1px 2px hsla(0,0%,0%,0.1), 0 1px 4px hsla(0, 0%, 0%, 0.1), 0 2px 8px hsla(0, 0%, 0%, 0.1);
--bs-md: 0 1px 3px hsla(0,0%,0%,0.11), 0 2px 6px hsla(0, 0%, 0%, 0.11), 0 3px 8px hsla(0, 0%, 0%, 0.14);
--bs-lg: 0 1px 4px hsla(0,0%,0%,0.14), 0 3px 8px hsla(0, 0%, 0%, 0.14), 0 4px 13px hsla(0, 0%, 0%, 0.18);
--bs-xl: 0 10px 24px hsla(0,0%,0%,0.1), 0 20px 48px hsla(0, 0%, 0%, 0.1), 0 1px 4px hsla(0, 0%, 0%, 0.15);
--scrollbar: hsla(0,0%,100%,0.2);
--highlight-bg: hsl(0,2%,11%);
--highlight-color: var(--black);
--highlight-comment: hsl(0,0%,60%);
--highlight-punctuation: hsl(0,0%,80%);
--highlight-namespace: hsl(27,85%,61.5%);
--highlight-attribute: hsl(207,41.5%,67%);
--highlight-literal: hsl(27,85%,61.5%);
--highlight-symbol: hsl(306,43%,69%);
--highlight-keyword: hsl(208,41.5%,67%);
--highlight-variable: hsl(65.5,39%,57.5%);
--highlight-addition: var(--green-600);
--highlight-deletion: var(--red-700)
}
/*
Modified from https://cdn.sstatic.net/Sites/superusermeta/primary.css?v=fbce7c5fea42 (2020-08-08)
*/
body.unified-theme {
--theme-base-primary-color-h: 210;
--theme-base-primary-color-s: 8%;
--theme-base-primary-color-l: 85%;
--theme-base-primary-color-r: 214;
--theme-base-primary-color-g: 217;
--theme-base-primary-color-b: 220;
--theme-button-primary-background-color: var( --theme-secondary-900);
--theme-button-primary-hover-background-color: var(--theme-secondary-500);
--theme-post-title-color: #ddd;
--theme-post-title-color-hover: #be1e2d;
--theme-post-title-color-visited: #aaa;
}
/*
Modified from https://cdn.sstatic.net/Shared/stacks.css?v=3bbf3c79def9 (2022-08-08)
Selector was "body.theme-dark,body:not(.theme-dark) .theme-dark__forced,body.theme-dark .themed,body:not(.theme-dark) .theme-dark__forced .themed"
*/
body:not(.theme-light__forced) {
color: var(--theme-body-font-color);
/*--theme-primary-color-l: calc(100% - var(--theme-light-primary-color-l, var(--theme-base-primary-color-l)));*/
--theme-primary-color-l: var(--theme-light-primary-color-l, var(--theme-base-primary-color-l));
--theme-primary-color-s: var(--theme-dark-primary-color-s, var(--theme-base-primary-color-s));
--theme-primary-color-r: var(--theme-dark-primary-color-r, var(--theme-base-primary-color-r));
--theme-primary-color-g: var(--theme-dark-primary-color-g, var(--theme-base-primary-color-g));
--theme-primary-color-b: var(--theme-dark-primary-color-b, var(--theme-base-primary-color-b));
--theme-secondary-color-l: calc(100% - var(--theme-light-secondary-color-l, var(--theme-base-secondary-color-l)));
--theme-primary-color: hsl(var(--theme-primary-color-h), var(--theme-primary-color-s), var(--theme-primary-color-l));
--theme-primary-900: hsl(var(--theme-primary-color-h), var(--theme-primary-color-s), calc(var(--theme-primary-color-l) - 26%));
--theme-primary-800: hsl(var(--theme-primary-color-h), var(--theme-primary-color-s), calc(var(--theme-primary-color-l) - 21%));
--theme-primary-700: hsl(var(--theme-primary-color-h), var(--theme-primary-color-s), calc(var(--theme-primary-color-l) - 16%));
--theme-primary-600: hsl(var(--theme-primary-color-h), var(--theme-primary-color-s), calc(var(--theme-primary-color-l) - 10%));
--theme-primary-500: hsl(var(--theme-primary-color-h), var(--theme-primary-color-s), calc(var(--theme-primary-color-l) - 5%));
--theme-primary-400: var(--theme-primary-color);
--theme-primary-350: rgb(calc(51 + var(--theme-primary-color-r) * .8), calc(51 + var(--theme-primary-color-g) * .8), calc(51 + var(--theme-primary-color-b) * .8));
--theme-primary-300: rgb(calc(89.25 + var(--theme-primary-color-r) * .65), calc(89.25 + var(--theme-primary-color-g) * .65), calc(89.25 + var(--theme-primary-color-b) * .65));
--theme-primary-200: rgb(calc(122.4 + var(--theme-primary-color-r) * .52), calc(122.4 + var(--theme-primary-color-g) * .52), calc(122.4 + var(--theme-primary-color-b) * .52));
--theme-primary-150: rgb(calc(165.75 + var(--theme-primary-color-r) * .35), calc(165.75 + var(--theme-primary-color-g) * .35), calc(165.75 + var(--theme-primary-color-b) * .35));
--theme-primary-100: rgb(calc(198.9 + var(--theme-primary-color-r) * .22), calc(198.9 + var(--theme-primary-color-g) * .22), calc(198.9 + var(--theme-primary-color-b) * .22));
--theme-primary-075: rgb(calc(216.75 + var(--theme-primary-color-r) * .15), calc(216.75 + var(--theme-primary-color-g) * .15), calc(216.75 + var(--theme-primary-color-b) * .15));
--theme-primary-050: rgb(calc(234.6 + var(--theme-primary-color-r) * .08), calc(234.6 + var(--theme-primary-color-g) * .08), calc(234.6 + var(--theme-primary-color-b) * .08));
--theme-primary-025: rgb(calc(244.8 + var(--theme-primary-color-r) * .04), calc(244.8 + var(--theme-primary-color-g) * .04), calc(244.8 + var(--theme-primary-color-b) * .04));
--theme-secondary-color: hsl(var(--theme-secondary-color-h), var(--theme-secondary-color-s), var(--theme-secondary-color-l));
--theme-secondary-900: hsl(var(--theme-secondary-color-h), var(--theme-secondary-color-s), calc(var(--theme-secondary-color-l) - 26%));
--theme-secondary-800: hsl(var(--theme-secondary-color-h), var(--theme-secondary-color-s), calc(var(--theme-secondary-color-l) - 21%));
--theme-secondary-700: hsl(var(--theme-secondary-color-h), var(--theme-secondary-color-s), calc(var(--theme-secondary-color-l...