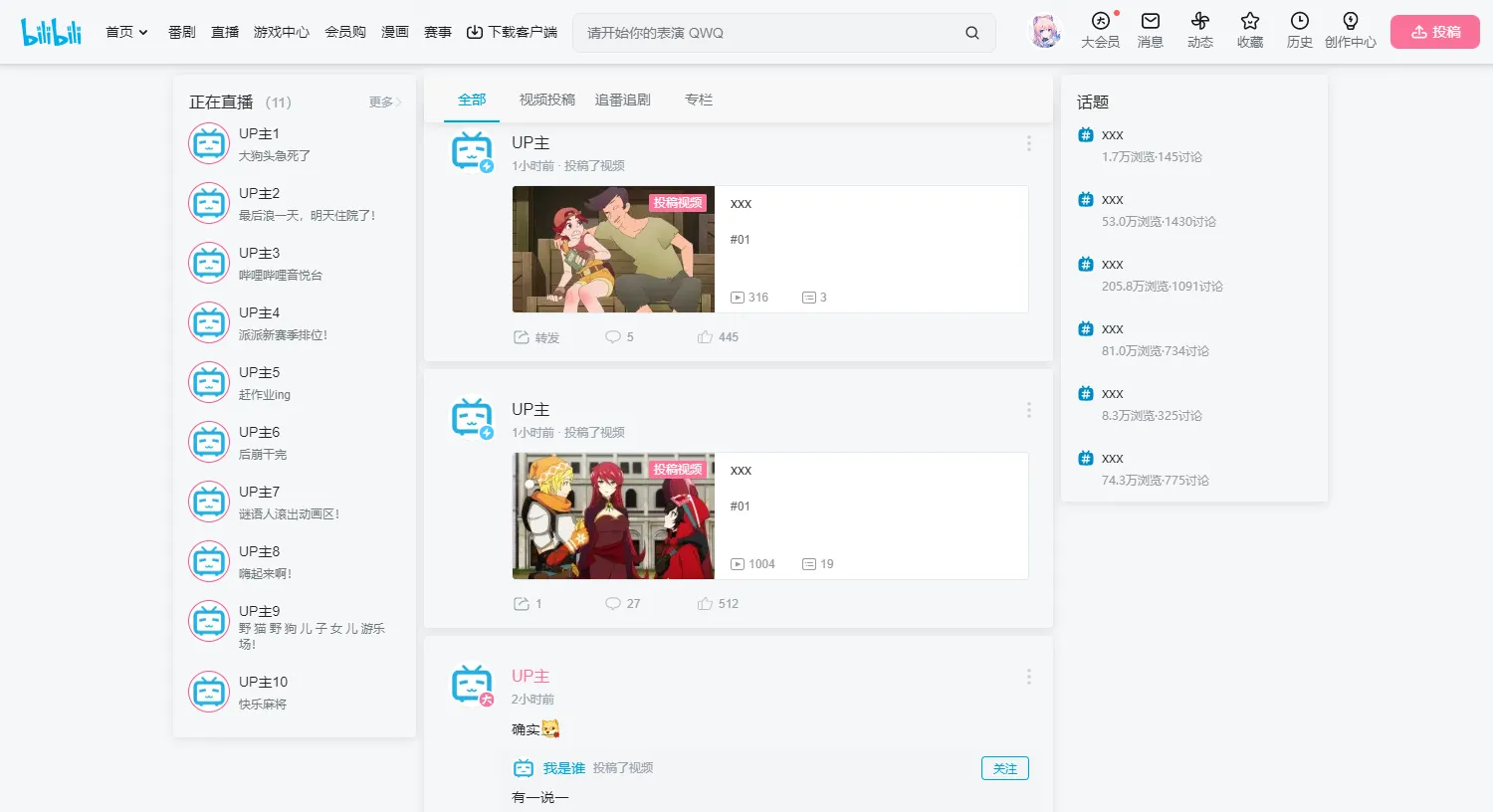
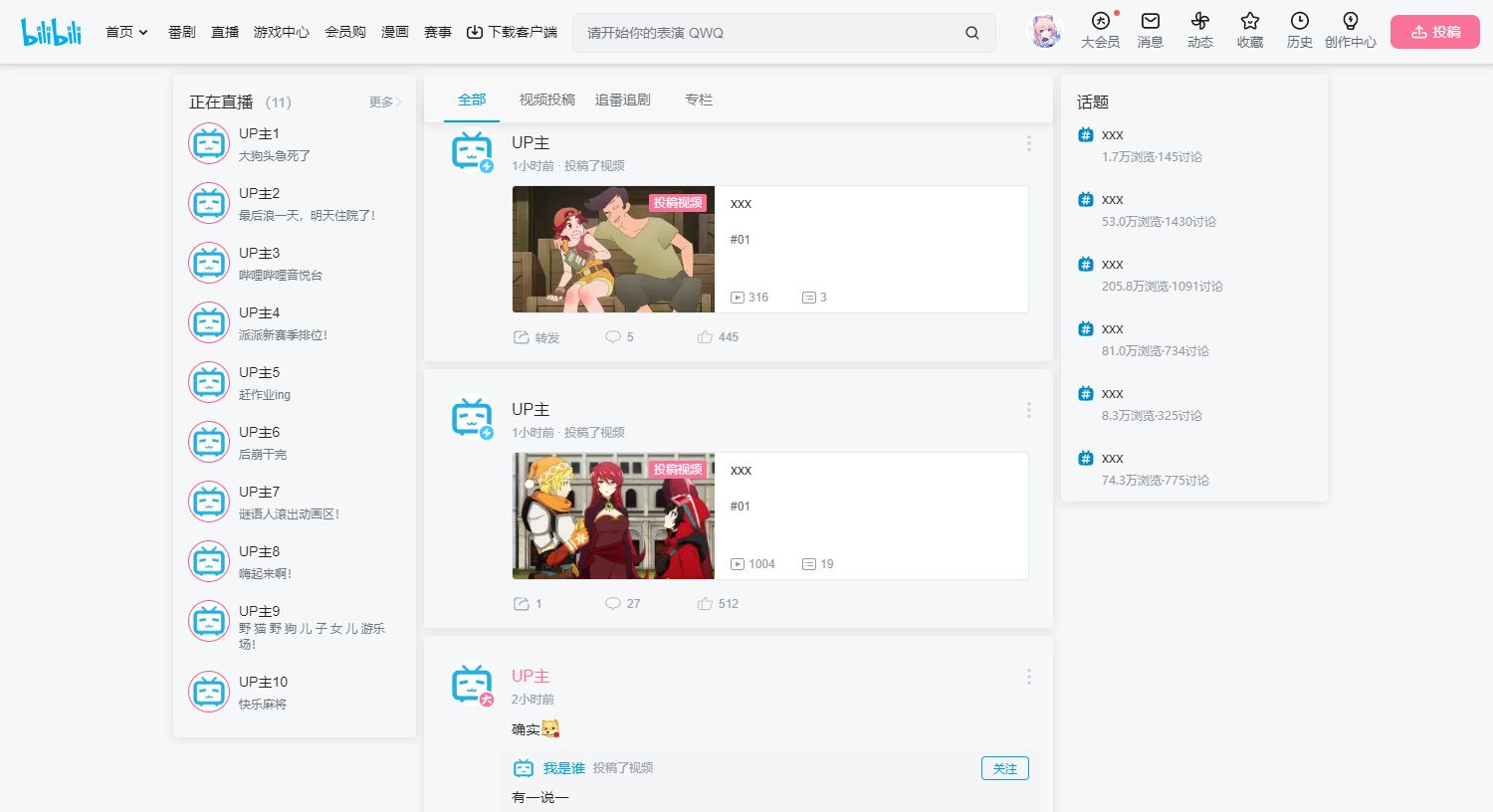
按个人喜好深度美化B站
QWQ bilibili plus by nganh1

Details
Authornganh1
LicenseMIT
Categorybilibili.com
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name QWQ - bilibili plus
@namespace QWQ.css at bilibili
@author QWQ<1456158721@qq.com>
@description 美化B站动态页及视频页
@version 20220815.2
@homepageURL https://github.com/nganh1/bilibili-plus
@supportURL https://github.com/nganh1/bilibili-plus/issues
@license MIT
@preprocessor uso
@advanced dropdown HIDDEN_PUBLISHING_BOX "隐藏动态页发布组件" {
HIDDEN_PUBLISHING_BOX_NORMAL "显示*" <<<EOT
EOT;
HIDDEN_PUBLISHING_BOX_HIDDEN "隐藏" <<<EOT
.bili-dyn-publishing {
display: none !important;
}
EOT;
}
@advanced dropdown HIDDEN_UP_ZONE_CLASSIFICATION_BOX "隐藏UP主动态分类组件" {
HIDDEN_UP_ZONE_CLASSIFICATION_BOX_NORMAL "显示*" <<<EOT
EOT;
HIDDEN_UP_ZONE_CLASSIFICATION_BOX_HIDDEN "隐藏" <<<EOT
.bili-dyn-up-list {
display: none !important;
}
EOT;
}
@advanced dropdown HIDDEN_UP_POPOVER_BOX "隐藏鼠标指向UP主头像时的悬浮信息显示" {
HIDDEN_UP_POPOVER_BOX_NORMAL "显示*" <<<EOT
EOT;
HIDDEN_UP_POPOVER_BOX_HIDDEN "隐藏" <<<EOT
.bili-user-profile {
display: none !important;
}
EOT;
}
@advanced dropdown HIDDEN_RED_POINT "隐藏所有红点" {
HIDDEN_RED_POINT_NORMAL "显示*" <<<EOT
EOT;
HIDDEN_RED_POINT_HIDDEN "隐藏" <<<EOT
.red-point {
display: none !important;
}
EOT;
}
@advanced dropdown HIDDEN_CLIENT_DOWNLOAD_BUTTON "隐藏客户端下载" {
HIDDEN_CLIENT_DOWNLOAD_BUTTON_NORMAL "显示*" <<<EOT
EOT;
HIDDEN_CLIENT_DOWNLOAD_BUTTON_HIDDEN "隐藏" <<<EOT
.download-entry {
display: none !important;
}
EOT;
}
==/UserStyle== */
@-moz-document regexp("^http[s]?:\/\/t.bilibili.com/.*$") {
/* 配置注册区 */
/*[[HIDDEN_UP_POPOVER_BOX]]*/
/*[[HIDDEN_UP_ZONE_CLASSIFICATION_BOX]]*/
/*[[HIDDEN_PUBLISHING_BOX]]*/
/*[[HIDDEN_RED_POINT]]*/
/*[[HIDDEN_CLIENT_DOWNLOAD_BUTTON]]*/
}
@-moz-document regexp("^http[s]?:\/\/t.bilibili.com/.*$") {
/* 动态页-设置顶栏吸顶及主体背景 */
.bili-header {
top: 0;
width: 100%;
height: 64px;
position: fixed;
z-index: 1456158721;
border-bottom: none;
}
main section {
margin-bottom: 0;
}
.bili-header,
.bili-dyn-my-info,
.bili-dyn-live-users,
.bili-dyn-publishing,
.bili-dyn-up-list,
.bili-dyn-banner,
.bili-dyn-item,
.topic-panel {
backdrop-filter: blur(10px);
box-shadow: 0 2px 10px 0 rgb(0 0 0 / 10%);
}
.mini-header,
.bili-dyn-my-info,
.bili-dyn-live-users,
.bili-dyn-publishing,
.bili-rich-textarea__inner,
.bili-dyn-up-list,
.bili-dyn-banner,
.bili-dyn-item,
.bb-comment ,
.bili-dyn-card-video__body,
.bili-dyn-card-live__body,
.topic-panel,
.bili-dyn-list-loading {
background-color: rgba(248, 248, 248, 0.4) !important;
}
.bg {
height: 100vh !important;
background-image: none !important;
background-color: #f5f7f9 !important;
}
#app {
margin-top: 66px;
}
.sticky {
top: 75px !important;
}
.bili-dyn-list-tabs {
top: 75px;
z-index: 255;
position: sticky;
position: -webkit-sticky;
box-shadow: 0 2px 10px 0 rgb(0 0 0 / 10%);
background-color: rgb(248, 248, 248) !important;
}
.bili-dyn-list-tabs::before {
top: 0;
left: 0;
content: ' ';
width: 100vw;
height: 75px;
z-index: 254;
position: fixed;
background-color: #f5f7f9;
}
.bili-dyn-card-video__body,
.bili-dyn-content__orig {
border: 1px solid #f5f7f9;
}
.nav-search-input,
.nav-search-input::placeholder,
.nav-search-content:focus::before {
color: rgba(248, 248, 248, 0) !important;
}
.nav-search-input:focus {
color: #303133 !important;
}
.nav-search-content::before {
z-index: -1;
color:#303133;
position: absolute;
content: '请开始你的表演';
}
.nav-search-content:focus-within::before {
content: '';
}
}