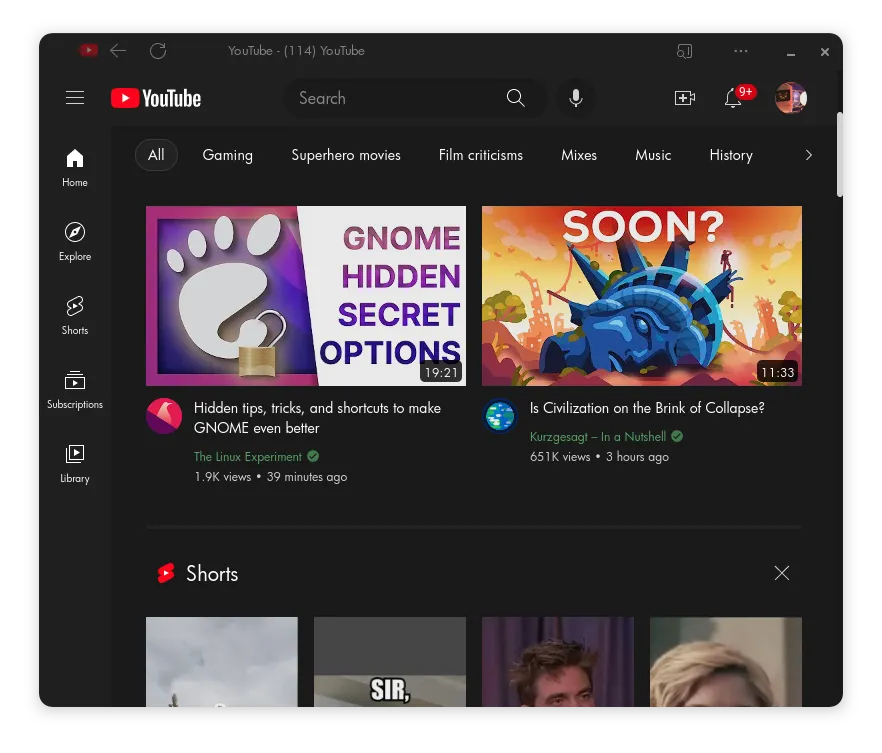
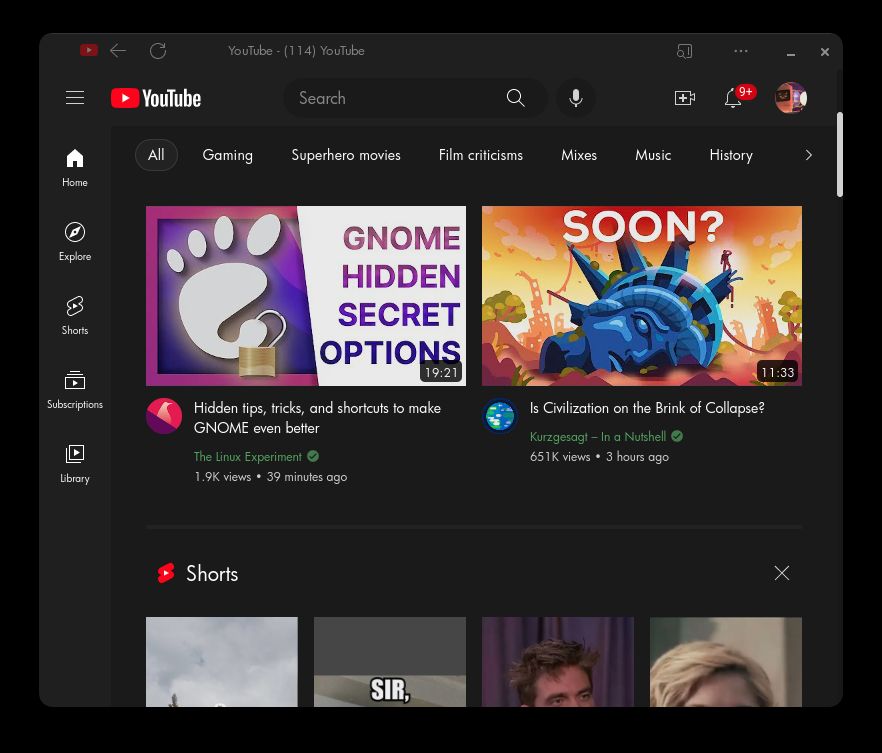
Enjoy a slightly re-imagined YouTube web experience, with a rounded search bar and Futura font.
YouTube Graphite (Green accent) by dartmnky

Details
Authordartmnky
LicenseGNU-V3.0
CategoryYouTube
Created
Updated
Size124 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you wanna change the accent color just edit the hex values after "--main-color:"
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Modern & Green
@namespace github.com/dartmnky/youtube-graphite
@homepageURL https://github.com/DartMNKY/youtube-graphite
@version 1.0
@description Enjoy a slightly re-imagined Youtube web experience.
@author based on RaitaroH Youtube-DeepDark (github.com/RaitaroH/YouTube-DeepDark)
@license GNU-V3.0
@preprocessor stylus
@var select stylus-deepdark-style "Preset themes" [
"standard-issue",
]
@var checkbox join-color "Use dark join button" 0
@var checkbox subscribe-color "Use dark subscribe button" 0
@var text scrollbar_width "Scrollbar width" 6px
@var color scrollbar_track "Scrollbar background" "rgba(0,0,0, 0)"
==/UserStyle== */
@-moz-document regexp('https?:\\/\\/(?!gaming\\.)(?!music\\.)(?!tv\\.)(?!artists\\.)(?!studio\\.).*youtube(?!kids\\.).*\\.com\\/(?!premium|howyoutubeworks).*$') {
/* Author : Dart */
/* Home : https://github.com/DartMNKY/youtube-graphite */
/* Licence : GNU General Public License v3.0 */
/*Main color variables*/
:root
{
if stylus-deepdark-style == "standard-issue" {
--main-color: #5DA45E;
--main-background: #1a1a1a;
--second-background: #1f1f1f;
--hover-background: #222;
--main-text: #fff;
--dimmer-text: #d1d1d1;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--font:Futura bk, Futura;
}
}
/*Error page*/
#error-page
{
background-color: var(--main-background) !important;
color: var(--main-text) !important;
font-family: var(--font) !important;
}
*
{
scrollbar-color: var(--dimmer-text) scrollbar_track !important;
scrollbar-width: thin !important;
--yt-spec-text-primary: var(--main-text) !important;
--yt-spec-text-secondary: var(--dimmer-text) !important;
--paper-spinner-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-background-color: transparent !important;
--paper-radio-button-checked-color: var(--main-color) !important;
--paper-radio-button-checked-ink-color: var(--main-color) !important;
--paper-radio-button-unchecked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-color: var(--dimmer-text) !important;
--paper-checkbox-checked-color: var(--main-color) !important;
--paper-checkbox-checkmark-color: none !important;
--paper-checkbox-checked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-ink-color: var(--main-color) !important;
}
/*Scrollbar fix for chrome*/
*:not([hide-scrollbar]) ::-webkit-scrollbar-thumb
{
background: var(--dimmer-text) !important;
}
*:not([hide-scrollbar]) ::-webkit-scrollbar
{
width: scrollbar_width !important;
}
/*Scrollbar fix for firefox*/
::-webkit-scrollbar-track {
background: scrollbar_track !important;
}
::-webkit-scrollbar-thumb {
background: var(--main-color) !important;
}
/*Background for the entire page*/
html, ytd-browse, ytd-watch, ytd-search, ytd-app, ytd-app[is-watch-page], [class*="ytd-watch-flexy"],
.style-scope.ytd-page-manager.hide-skeleton,
.account-container
{
background-color: var(--main-background) !important;
font-family: var(--font) !important;
}
/*Border for the sidemenu*/
#guide-content.ytd-app
{
border-right: 1px solid var(--yt-border-color) !important;
}
/*Changed text highlight*/
::selection
{
background: var(--hover-background) !important;
color: var(--main-text) !important;
}
::-moz-selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
/*Outline for links*/
a
{
outline-color: var(--main-color) !important;
}
a:hover
{
color: var(--main-color) !important;
fill: var(--main-color) !important;
}
/*Outline for comments*/
#content-text.ytd-comment-renderer
{
outline: none !important;
}
/*Placeholder image on pages that need an account - such as Subscriptions*/
ytd-background-promo-renderer .image.ytd-background-promo-renderer,
ytd-message-renderer yt-icon.ytd-message-renderer
{
color: var(--main-text) !important;
}
/*Nav bar*/
ytd-masthead,
#yt-masthead-container, #masthead-positioner-height-offset /*account page*/
{
background-color: var(--second-background) !important;
border-bottom-color: var(--hover-background) !important;
}
yt-icon-button svg {
fill: var(--dimmer-text) !important;
}
yt-icon-button:hover svg
{
fill: var(--main-color) !important;
}
#logo-icon-container.ytd-topbar-logo-renderer #youtube-paths.ytd-topbar-logo-renderer path.ytd-topbar-logo-renderer
{
fill: var(--main-text) !important;
}
/*acount settings page*/
/*logo*/
.exp-invert-logo.inverted-hdpi #header::before, .exp-invert-logo.inverted-hdpi .ypc-join-family-header .logo, .exp-invert-logo.inverted-hdpi #footer-logo .footer-logo-icon, .exp-invert-logo.inverted-hdpi #yt-masthead #logo-container .logo, .exp-invert-logo.inverted-hdpi #masthead #logo-container, .exp-invert-logo.inverted-hdpi .admin-masthead-logo a, .exp-invert-logo.inverted-hdpi #yt-sidebar-styleguide-logo #logo
{
filter: invert(1) grayscale(1);
}
/*buttons*/
#yt-masthead-creation-button
{
filter: brightness(220%);
}
#yt-masthead-notifications .yt-uix-button-icon-bell
{
filter: invert(1) brightness(720%);
}
/*YouTube Apps*/
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g path[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g circle[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g g g path[fill="#F00"]
{
fill: var(--main-color) !important;
}
/*Upload*/
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#6f6f6f"],
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#f80000"]
{
fill: var(--main-color) !important;
}
#sections.ytd-multi-page-menu-renderer > .ytd-multi-page-menu-renderer:not(:last-child)
{
border-color: var(--hover-background) !important;
}
/*Chat in the header*/
ytd-conversation-switcher-item-renderer
{
border-color: var(--hover-background) !important;
}
#last-post.ytd-conversation-switcher-item-renderer
{
color: var(--dimmer-text) !important;
}
/*invite friends*/
#bar.ytd-copy-connection-invite-url-renderer
{
background: var(--hover-background) !important;
border-color: var(--hover-background) !important;
}
#icon.ytd-copy-connection-invite-url-renderer
{
color: var(--main-text) !important;
}
/*chat popup*/
ytd-conversation-section-renderer
{
background: var(--second-background) !important;
}
#title-bar.ytd-conversation-section-renderer
{
border-color: var(--hover-background) !important;
}
ytd-conversation-text-item-renderer[justification-style="JUSTIFICATION_START"] #post-text.ytd-conversation-text-item-renderer,
ytd-conversation-link-item-renderer[justification-style="JUSTIFICATION_START"] #link.ytd-conversation-link-item-renderer,
#bar.ytd-conversation-link-item-renderer, #thumbnail.ytd-inline-playback-renderer, #video-data.ytd-inline-playback-renderer
{
border-color: var(--hover-background) !important;
background: var(--hover-background) !important;
}
#post-text.ytd-conversation-text-item-renderer, textarea.iron-autogrow-textarea
{
color: var(--main-text) !important;
}
#displayed-text.ytd-conversation-link-item-renderer, #icon.ytd-conversation-link-item-renderer
{
color: var(--main-color) !important;
}
#metadata.ytd-conversation-metadata-item-renderer
{
color: var(--dimmer-text) !important;
}
/*Backgrounds*/
#like-bar.ytd-sentiment-bar-renderer,#progress.ytd-thumbnail-overlay-resume-playback-renderer,#selectionBar.paper-tabs
{
background-color: var(--main-color) !important;
}
/*Sidebar*/
#guide-content.ytd-app, #contentContainer.app-drawer, #guide-wrapper.ytd-app
{
background: var(--second-background) !important;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer, #guide-section-title.ytd-guide-section-renderer
{
color: var(--main-text) !important;
font-family: var(--font) !important;
}
ytd-guide-entry-renderer:hover #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer,
ytd-guide-entry-renderer:hover svg
{
color: var(--main-color) !important;
fill: var(--main-color) !important;
font-family: var(--font) !important;
}
ytd-guide-entry-renderer[active]
{
background-color: var(--hover-background) !important;
}
#sections.ytd-guide-renderer > .ytd-guide-renderer:not(:last-child), #guide-links-primary.ytd-guide-renderer, #guide-content.ytd-app
{
border-color: var(--hover-background) !important;
}
#guide-links-primary.ytd-guide-renderer > a, #guide-links-secondary.ytd-guide-renderer > a, #footer.ytd-guide-renderer > #copyright,
yt-formatted-string.ytd-guide-signin-promo-renderer
{
color: var(--dimmer-text) !important;
}
#guide-links-primary.ytd-guide-renderer > a:hover, #guide-links-secondary.ytd-guide-renderer > a:hover
{
color: var(--main-color) !important;
}
/*Compact sidebar fix*/
ytd-mini-guide-renderer, a.ytd-mini-guide-entry-renderer,
a.ytd-mini-guide-entry-renderer:hover, a.ytd-mini-guide-entry-renderer:focus
{
background-color: var(--second-background) !important;
}
ytd-mini-guide-entry-renderer .guide-icon.ytd-mini-guide-entry-renderer,
a.ytd-mini-guide-entry-renderer .guide-icon,
a.ytd-mini-guide-entry-renderer.title.ytd-mini-guide-entry-renderer,
ytd-mini-guide-entry-renderer .title.ytd-mini-guide-entry-renderer
{
color: var(--main-text) !important;
}
ytd-mini-guide-entry-renderer[active] .guide-icon.ytd-mini-guide-entry-renderer,
a.ytd-mini-guide-entry-renderer:hover .guide-icon,
a.ytd-mini-guide-entry-renderer:hover .title.ytd-mini-guide-entry-renderer,
ytd-mini-guide-entry-renderer[active] .title.ytd-mini-guide-entry-renderer
{
color: var(--main-color) !important;
}
#newness-dot.ytd-guide-e...