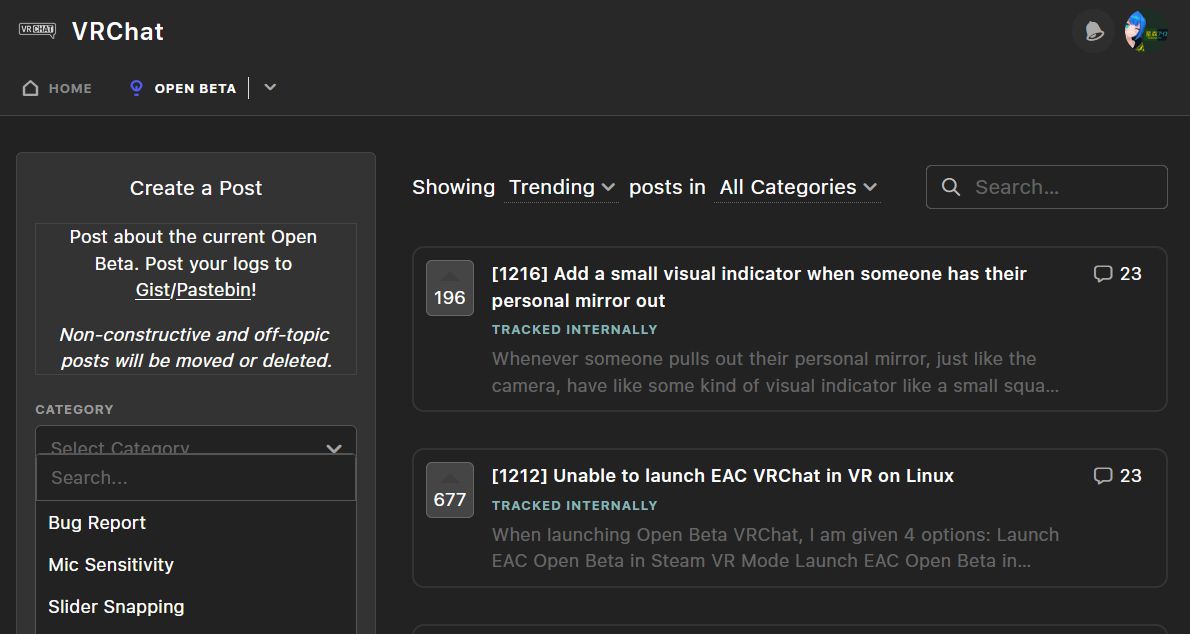
VRChat Dark Feedback, updated for Beta feedback categories along with some extra fixes.
Original theme by Yuiko

Authortripingpc
LicenseCC-BY-4.0
Categoryvrchat feedback.vrchat.com
Created
Updated
Size5.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
VRChat Dark Feedback, updated for Beta feedback categories along with some extra fixes.
Original theme by Yuiko
/* ==UserStyle==
@name VRChat Dark Feedback
@namespace USO Archive
@author Yuiko
@description `Give the VRChat team your feedback without burning your eyes.A simple dark color replacement style for VRChat's feedback board.`
@version 20210612.9.44
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("feedback.vrchat.com"), domain("vrchat.canny.io") {
.boardLoginForm {
background-color: #222 !important;
}
.boardLoginForm .topContainer .primaryLogIn {
background-color: #333 !important;
border: 1px solid #444 !important;
border-radius: 15px !important;
}
.authButton {
background-color: #333 !important;
border: 1px solid #555 !important;
}
.authButton:hover {
background-color: #444 !important;
}
.authButton .imageContainer {
border-right: 1px solid #666 !important;
}
.companyLogo img {
filter: invert(1) contrast(68.5%) !important;
}
.publicNav .publicNavContent .secondaryNav .link .icon img {
filter: invert(1) contrast(68.5%) !important;
}
body, html {
background: #222 !important;
}
html {
color: #fff !important;
}
a {
color: #fff !important;
}
.postListMenu .searchContainer {
border: 0px solid #000 !important;
}
.boardGridItem {
background: #333 !important;
}
.publicNav {
background-color: #282828 !important;
border-bottom: 1px solid #444 !important;
}
.boardDetails .description {
border: 1px solid #444 !important;
background: #333 !important;
}
.boardHome .postListContainer {
background: #222 !important;
}
.subdomainPost .postContainer {
background: #333 !important;
border: 1px solid #444 !important;
padding: 8px !important;
}
.commentBody .line, .commentBody p, .commentBody span {
color: #fff !important;
}
.markdown .inlineCodeBlock {
background-color: #222 !important;
}
.markdown .multiLineCodeBlock {
background-color: #222 !important;
}
.commentComposer .composerForm {
border: 0px solid #ddd !important;
background: #222 !important;
}
.postMenu .deleteLink:hover, .postMenu .editLink:hover, .postMenu .timestamp:hover {
color: #555 !important;
}
.commentMenu .menu .timestamp:hover {
color: #555 !important;
}
.commentMenu .menu .count:hover, .commentMenu .menu .edit:hover, .commentMenu .menu .pin:hover, .commentMenu .menu .reply:hover, .commentMenu .menu .spam:hover {
color: #454545 !important;
}
.userLockup .userInfo .name {
color: #fff !important;
}
.subdomainSidebarContainer .sidebarContainer .sidebar .sidebarSection {
background: #333 !important;
border: 1px solid #444 !important;
}
.boardDetails {
border: 1px solid #444 !important;
background: #333 !important;
}
.postListItem {
border: 2px solid #333 !important;
border-radius: 10px !important;
padding: 10px !important;
}
.postVotes {
background: hsla(0,0%,30%,.8) !important;
border: 1px solid #666 !important;
}
.notificationsMenuPortal .notificationsDropdown {
background: #333 !important;
border: 1px solid #555 !important;
}
.notification {
border-bottom: 1px solid #888 !important;
}
.notificationList .notificationListBody {
background: #333 !important;
}
.notification:hover {
background-color: #454545 !important;
}
.adminNavAccountMenuPortal .menuItems {
background: #333 !important;
border: 1px solid #555 !important;
}
.adminNavAccountMenuPortal .menuItems .section .menuItem:hover {
color: #555 !important;
}
.dropdownPortal .dropdown {
background-color: #333 !important;
border: 1px solid #555 !important;
}
.formField .topContainer, .categoryDropdownContainer{
background-color: #222 !important;
border: 1px solid #555 !important;
}
.categoryDropdownContainer .suggestions, .optionContent .count{
background-color: #222 !important;
}
.notificationsDropdown *, .sorts{
border-color: #555 !important;
}
.categoryDropdownContainer .suggestion:hover{
background-color: #333 !important;
}
.uploadImageButton{
filter: invert(1);
opacity: .5;
}
.reactors, .overlay{
background-color: #222 !important;
border: 1px solid #555 !important;
}
.dropdownPortal .dropdown .option:hover {
background-color: #454545 !important;
}
.postListMenu .menu .selector .dropdown {
background: #333 !important;
border: 1px solid #555 !important;
}
.postListMenu .menu .selector .dropdown .categories .option:hover, .postListMenu .menu .selector .dropdown .filters .option:hover, .postListMenu .menu .selector .dropdown .sorts .option:hover {
background: #444 !important;
}
.textInput .inset {
color: #ddd !important;
}
.textInput {
background: #222 !important;
border: 1px solid #555 !important;
}
.textInput .inputContainer input {
color: #fff !important;
}
.autoResizeTextarea .inset {
color: #ddd !important;
}
.autoResizeTextarea {
background: #222 !important;
border: 1px solid #555 !important;
}
.autoResizeTextarea .inputContainer textarea {
color: #fff !important;
}
.subdomainPostVotersList .subdomainPostVotersContents {
background: #333 !important;
}
body .card, html .card {
border: 1px solid #555 !important;
}
}