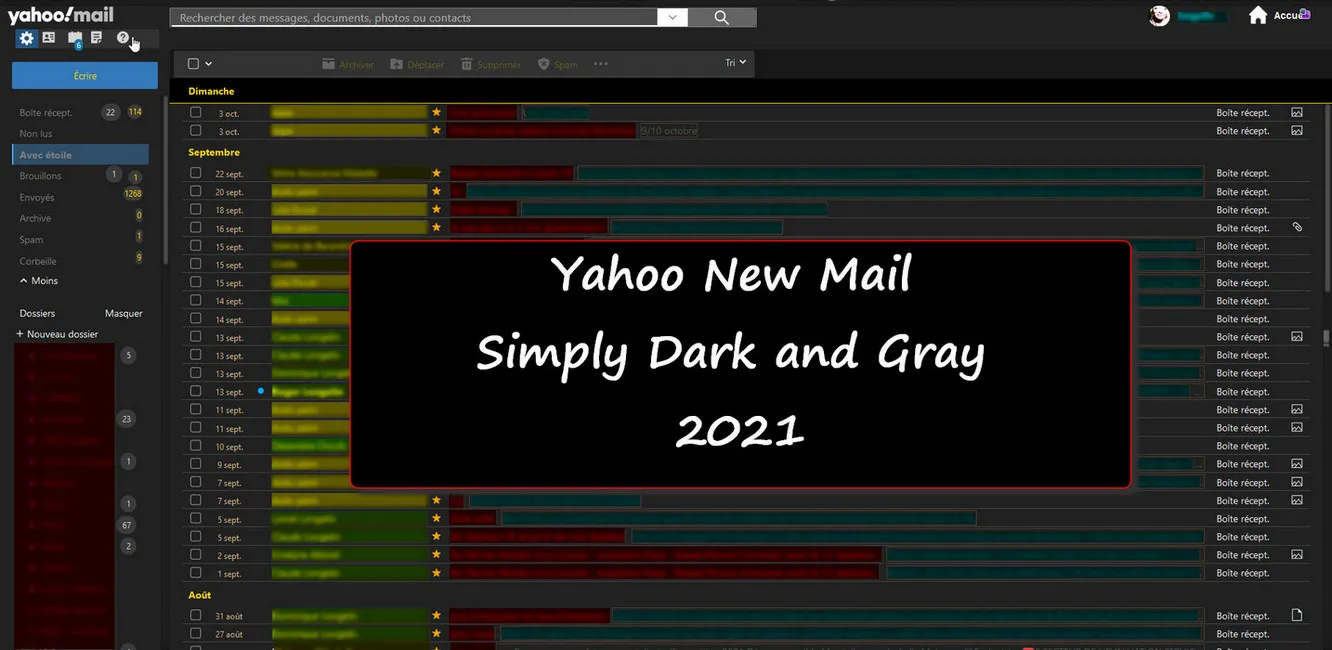
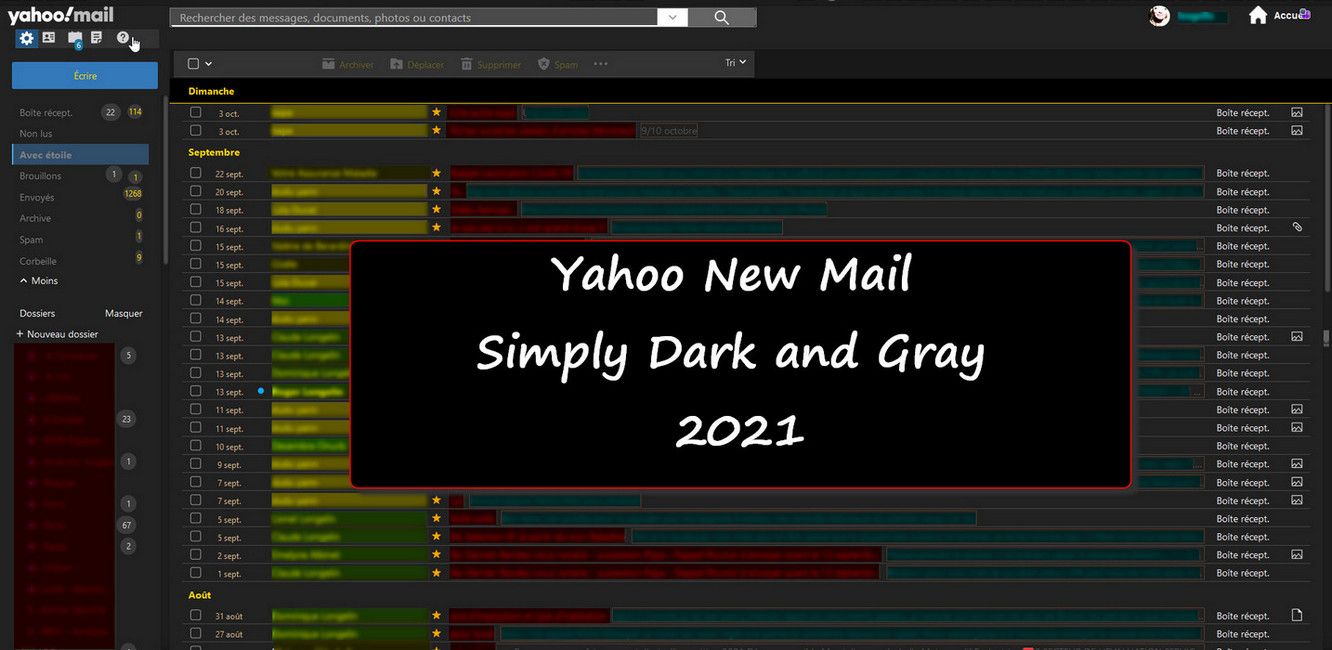
A DARK COLOR Style ....Simply....
But with many tweaks for a better COMPACT interface, for Widescreen and small screen too !
Yahoo New Mail - Simply Dark and Gray (USw) v.70 by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/85010.user.css

Details
Authordecembre
LicenseNO-REDISTRIBUTION
Categoryyahoo, widescreen, mail, Dark and Gray
Created
Updated
Size181 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES:
- (2023.08): Update ONLY on Userstyles.world (USw) and GreasyFork:
Userstyles.org is broken for me (their new design don't permit Login! - request done 2023.08) - (2023.11): Last test, Login is possible Only on Chrome!
LAST UPDATE to USERSTYLES.ORG > v.69 - 2.8k installs
► Its Userstyles version on Userstyles.world:
Yahoo New Mail - Simply Dark and Gray [USw]
► Its Userscript version on GreasyFork:
Yahoo New Mail - Simply Dark and Gray - 2020
▶ If some color are not good:
read: Maybe you need to choose some particular account parameters for your yahoo mail...
Cf the Parameters screenshot
This Userstyle is updated for all these Perpetual NEW DESIGNS....
► Last one (Nov 2023) Problem to scroll inside Mails List and Mail view etc ...
► (Oct 2020) - Now, they force us to use a "Modern Browser":
How keeping the "NEW Yahoo Mail" and not their "Classic / Basic version", which it's not supported by this userstyle?
If like me, you use Waterfox Classic, you can't continue to use their "New Mail", only the "Basic Mail".
So, the solution is to use an "User-Agent Switcher" addon, like this one:
User-Agent Switcher
And set it like that:
- Choose Google
- Add in the bottom field:
https://mail.yahoo.com.
Here a screenshot of the settings:
https://i.imgur.com/ID6SPC7.jpg

But after some test, because it cause some trouble (for me on YouTube), i prefer this one now more complete and simple to use:
User Agent Switcher par Alexander Schlarb:
Its settings (Screenshots):
https://i.imgur.com/lbnjXKvl.jpg
And that's ok !
Some olders NEW DESIGNS:
- JUL 2019 (no possibility to revert to the old design) - in progress....
- Oct 2014
- May 2015
- June 2015 (Date Label in Mails List).
Wait for the next !
TESTED only on Firefox :
If Good for Other Browser :
Say it to me !
This Style clean all Pubs / ADDS but you can too use :
▶ This greasemonkey script:
Yahoo Mail Ad Removal (USO MIRROR)
▶ Remove Message "ADD Yahoo for MAILTO" :
Hide "add as an application for mailto links" notifications
Note for ADBlock:
I use it with EsyList filter and that's OK on one profile but not on an other (???) .....
Solution:
If you have a problem on the Mails list view ,
watch if you have this rule enable and disable it:
mail.yahoo.com##div[id^="yui_"][role="presentation"] > div[id][class][aria-hidden]
▶ SCROLLBARS :
For Slims and Dark ScrollBars , i use My Userstyles :
Slim Dark Scrollbar (Firefox)
It is a tweak of:
▷ <a Scrollbars: Slim And Arrowless
You can test too :
▷ Scrollbars, adjustments
▷ LAST changes :
- v.37 > 68 :
- Fix Scrolling mails list AND Mails view etc ...
- Move Date + Delete button after Sender's name
- Correction for menu
- Top / Left toolbar
- New Agenda
- Supp Anti Ad-block overlay message
- Better compatibility for Different Themes
Corrections for: - Mail Width and Mail write background
- Contacts page (edit)
- Divers Menus (Color Picker, Papers,Gifs, Move to etc..)
- Delete Icon, move at the begin/ right of each mail
- Tabs Active background
- Compact Mail list by moving the first mail to TOP (take care of disposition and density choosen)
- Their continual change of Top Header (Yahoo Logo, etc.. ), Font Picker, Mail Image/doc Preview, Menu, Contacts....
- Calendar Dark
- Adaptation to the New Design of 2019.07 : merged the old design userstyle with the new one
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Yahoo New Mail - Simply Dark and Gray - 2023 v.70
@namespace USO Archive
@author decembre
@description A DARK COLOR Style ....Simply....But with many tweaks for a better COMPACT interface, for Widescreen and small screen too! I use it all the time, so it is more updated.
@version 20231127.13.11
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("mail.yahoo.com"), domain("calendar.yahoo.com") {
/* ==== 0- Yahoo New Mail - Simply Dark and Gray - 2023 v.70 (new70) ==== */
/* NEW name of Yahoo New Mail - Simply Dark and Gray since v.36 */
/* LAST UPDATE to USERSTYLES.ORG > v.70 - 2.8k installs */
/* INFO (NOT NEED after Waterfox Update) (11 oct 2020) about how keeping tne NEW Yahoo mail (not their "Classic version") after they force us to use a "Modern Browser".
If like me you use Waterfox Classic, you can't continue to use their new mail, only the "Basic Mail" (which it's not supported by this userstyles).
So, the solution is to use an "User-Agent Switcher" addon, like this one:
https://mybrowseraddon.com/useragent-switcher.html
Choose Google and add https://mail.yahoo.com in the bottom field.
But after some test, because it cause some trouble (for me on YouTube), i prefer this one now more complete and simple to use:
User Agent Switcher par Alexander Schlarb
https://addons.mozilla.org/fr/firefox/addon/uaswitcher/
And that's ok!
==== */
/* (new63) === SUPP === */
/* (new67) SUPP - MESSAGE ADBLOCK + ADD - DIVERS */
article[aria-labelledby="bottom-sticky-pencil-ad-brand-name bottom-sticky-pencil-ad-title"] ,
.Z_7G9R[data-test-id="overlay-boundingbox"] ,
._yb_wb4rz._yb_om5q9 ,
._yb_1fuf3._yb_1chzr ,
[data-test-id="right-rail-hidead-btn"] ,
div[data-test-id="virtual-list"] li[style*="transform: translate3d(0px, 0px, 0px);"] ,
div[data-test-id="content-area"] div[data-test-id="content-below-tabs"] div[data-test-id="mail-right-rail"] div[data-test-id="right-rail-ad"] ,
.norrin-min-upsell,
#modal-outer[aria-labelledby="adBlock-upsell-welcome-message"] {
display: none !important;
}
/* SUPP PUBs (when Adblock disable or not) + CLASSIC - === */
.mb-list-ad * {
box-sizing: border-box;
}
.mb-beacon ,
.icon.mb-icon.mb-icon-right.adchoices.mb-sponsored.mb-feedback ,
.ml-bg ,
#masSearchAd ,
.rightRailAdContainer ,
#mbSearchAd ,
.mb-list-ad,
#mbSearchAd .mb-list-ad,
#mbSearchAd .mb-list-ad a ,
.mb-list-ad .flex .title,
.mb-list-ad .flex .subj ,
#slot_MB {
display: none ! important;
max-height: 0 !important;
min-height: 0 !important;
width: 0 !important;
opacity: 0 !important;
visibility: hidden !important;
padding: 0 !important;
}
/* SUPP PRO / NEW YAHOO MAIL MESSAGE */
#modal-outer[data-test-id="modal-outer"][role="alertdialog"][aria-labelledby="upsell-welcome-message"] ,
.takeover {
display: none !important;
}
/* SUPP - YAHOO NEWS POPUP */
.p_a.Z_f8a[data-test-id="popover-content"] {
/* display: none !important; */
/* outline: 1px solid violet !important; */
}
.H_6D6F .p_a.Z_f8a[data-test-id="popover-content"] {
/* display: none !important; */
/* outline: 1px solid aqua !important; */
}
[data-test-id="needToKnowNewsCue"] ,
.D_F.ek_EZ.a_3DVPV.K_3o46j.r_P[data-test-id="needToKnowNewsCue"] {
display: none !important;
border: 1px solid yellow !important;
}
/* ??? A VOIR */
.msg-body.inner.undoreset img +br ,
.msg-body.inner.undoreset img +br+br ,
.msg-body.inner.undoreset img +br+br+br ,
.msg-body.inner.undoreset img +br+br+br+br ,
.msg-body.inner.undoreset img +br+br+br+br+br {
display: none ! important;
}
/* (new68) TEST - MAIL - SETTINGS - FULL VIEW */
[data-test-id="personalize-inbox-tab"]{
background: #111 !important;
}
/* (new68) TEST - MAIL - SETTINGS - FULL VIEW - CENTER PANEL - SCROLL */
[data-test-id="personalize-inbox-tab"] > div > div {
color: silver !important;
background: #111 !important;
}
[data-test-id="personalize-inbox-tab"] > div > div > header {
margin: -3vh 0 0 0 !important;
color: gold !important;
}
[data-test-id="personalize-inbox-tab"] > div > div > header h4 {
color: gold !important;
}
[data-test-id="personalize-inbox-tab"] form > ul{
display: inline-block !important;
height: 100% !important;
min-height: 85.5vh !important;
max-height: 85.5vh !important;
padding-bottom: 0vh !important;
overflow: hidden !important;
overflow-y: hidden !important;
overflow-y: auto !important;
color: silver !important;
background-color: #111 !important;
/* border-bottom: 1px solid yellow !important; */
}
[data-test-id="personalize-inbox-tab"] form > ul p {
color: gold !important;
}
[data-test-id="personalize-inbox-tab"] form > ul label[for] + div {
display: flex;
height: 18px !important;
line-height: 18px !important;
margin: 0 0 0 0 !important;
}
[data-test-id="personalize-inbox-tab"] form [data-test-id="msgListDensity-mode-chooser"] ul li label[for] + div ,
[data-test-id="personalize-inbox-tab"] form [data-test-id="previewPane-mode-chooser"] ul li label[for] + div {
display: flex;
height: 18px !important;
line-height: 18px !important;
margin: -5vh 0 0 0 !important;
/* border: 1px solid aqua !important; */
}
[data-test-id="personalize-inbox-tab"] ul li label[for^="themeOption-"] {
display: inline-block !important;
height: 100% !important;
width: 18px !important;
margin: 0 0 0 0 !important;
border-radius: 100% !important;
background-position: center center !important;
background-size: contain !important;
}
/* (new68) TEST - MAIL - SETTINGS - FULL VIEW - WRITING / VIEWING / AVCATION / FILTERS / SECURITY / CONTACT EMAIL */
[data-test-id="security-and-privacy-tab"] > div:first-of-type ,
[data-test-id="settings-message-filters"] > div:first-of-type ,
[data-test-id="vacation-response"] > div:first-of-type ,
[data-test-id="viewing-email"] > div:first-of-type ,
[data-test-id="writing-email"] > div:first-of-type {
background: #111 !important;
border-right: 1px solid #e0e4e9;
}
[data-test-id="security-and-privacy-tab"] > div:first-of-type > div ,
[data-test-id="settings-message-filters"] > div:first-of-type > div ,
[data-test-id="vacation-response"] > div:first-of-type > div ,
[data-test-id="viewing-email"] > div:first-of-type > div ,
[data-test-id="writing-email"] > div:first-of-type > div {
padding: 5px 16px 0 !important;
}
/* (new68) TEST - MAIL - SETTINGS - LEFT MODAL */
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] {
/* width: 18% !important; */
/* width: 100% !important; */
/* left: 0px !important; */
/* top: 7.6vh !important; */
visibility: visible;
background: transparent !important;
}
/* (new70) */
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] {
/* width: 100% !important; */
width: 100% !important;
/* left: 0% !important; */
margin: 0 0 0 81% !important;
/* padding: 5px 10px 5px 10px !important; */
background: olive !important;
}
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] ul li form {
padding: 5px 5px 0 5px !important;
background: #111 !important;
border-bottom: 4px solid red !important;
}
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] ul li form p{
color: gold !important;
}
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] ul li form [data-test-id="message-list-density-options"] ul ,
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] ul li form [data-test-id="preview-pane-options"] ul ,
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] ul li form [data-test-id="theme-mode-chooser"] ul ,
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] ul li form [data-test-id="theme-chooser"] ul {
margin: 12px 0 0 0px !important;
padding: 5px 5px 0 5px !important;
}
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] ul li form label[for^="themeOption-"] {
display: inline-block !important;
height: 100% !important;
width: 18px !important;
margin: 0 0 0 0 !important;
border-radius: 100% !important;
background-position: center center !important;
background-size: contain !important;
}
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] [data-test-id="msgListDensity-mode-chooser"] ul li label[for] + div ,
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] [data-test-id="previewPane-mode-chooser"] ul li label[for] + div ,
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] [data-test-id="theme-mode-chooser"] ul li label[for] + div {
display: flex;
height: 18px !important;
line-height: 18px !important;
margin: 0 0 0 0 !important;
}
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] [data-test-id="msgListDensity-mode-chooser"] ul li label[for] + div ,
body.bold-focus.pointer-mode [data-test-id="popover-content"][style^="visibility: visible;"] [data-test-id="settings-menu"] [data-test-i...