up to date fork of Reddit Slate Nights
Goolord's Reddit Slate Nights Dark Fork + RES by goolord

Details
Authorgoolord
LicenseNo License
Categoryreddit.com
Created
Updated
Size34 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
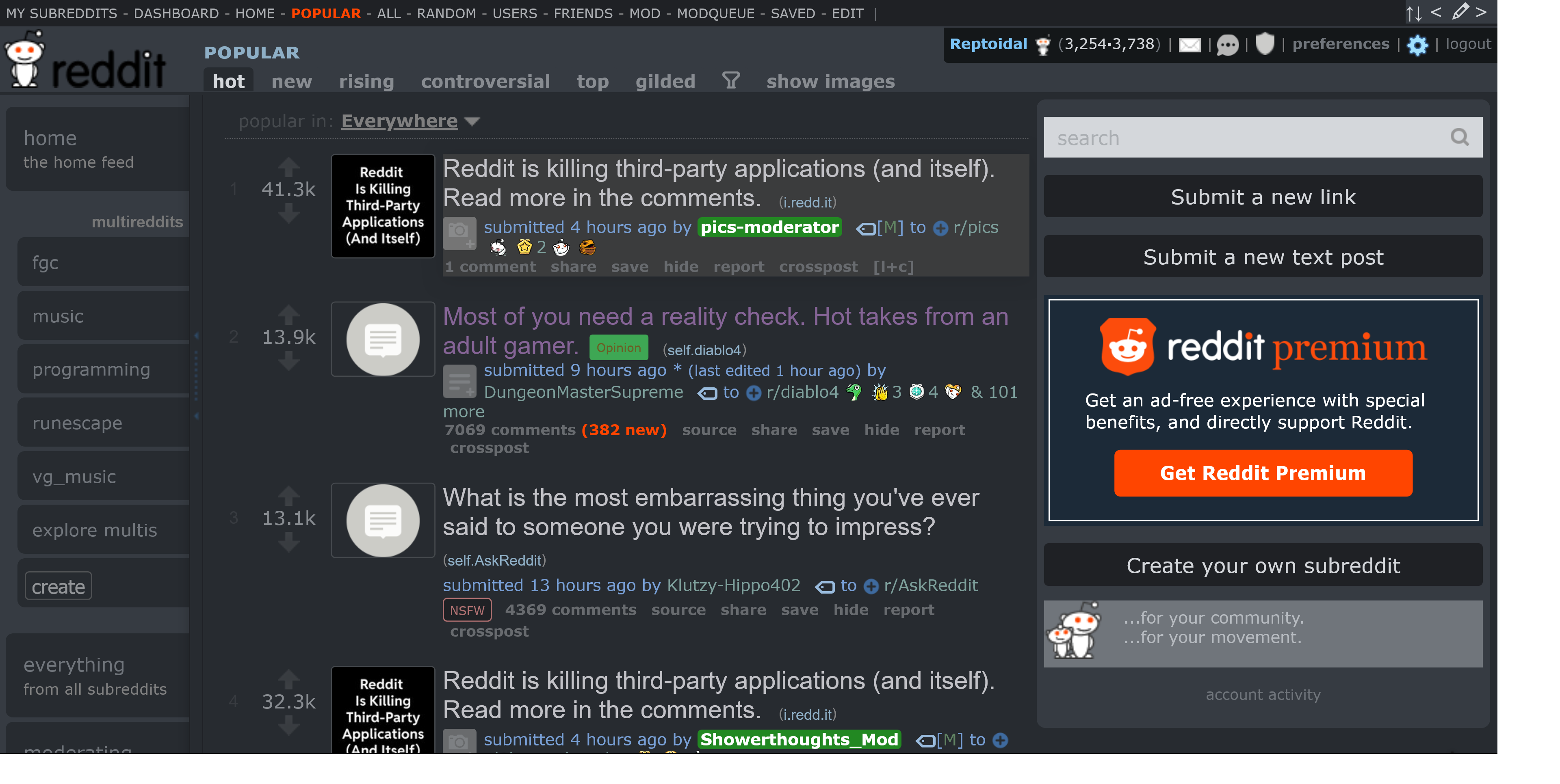
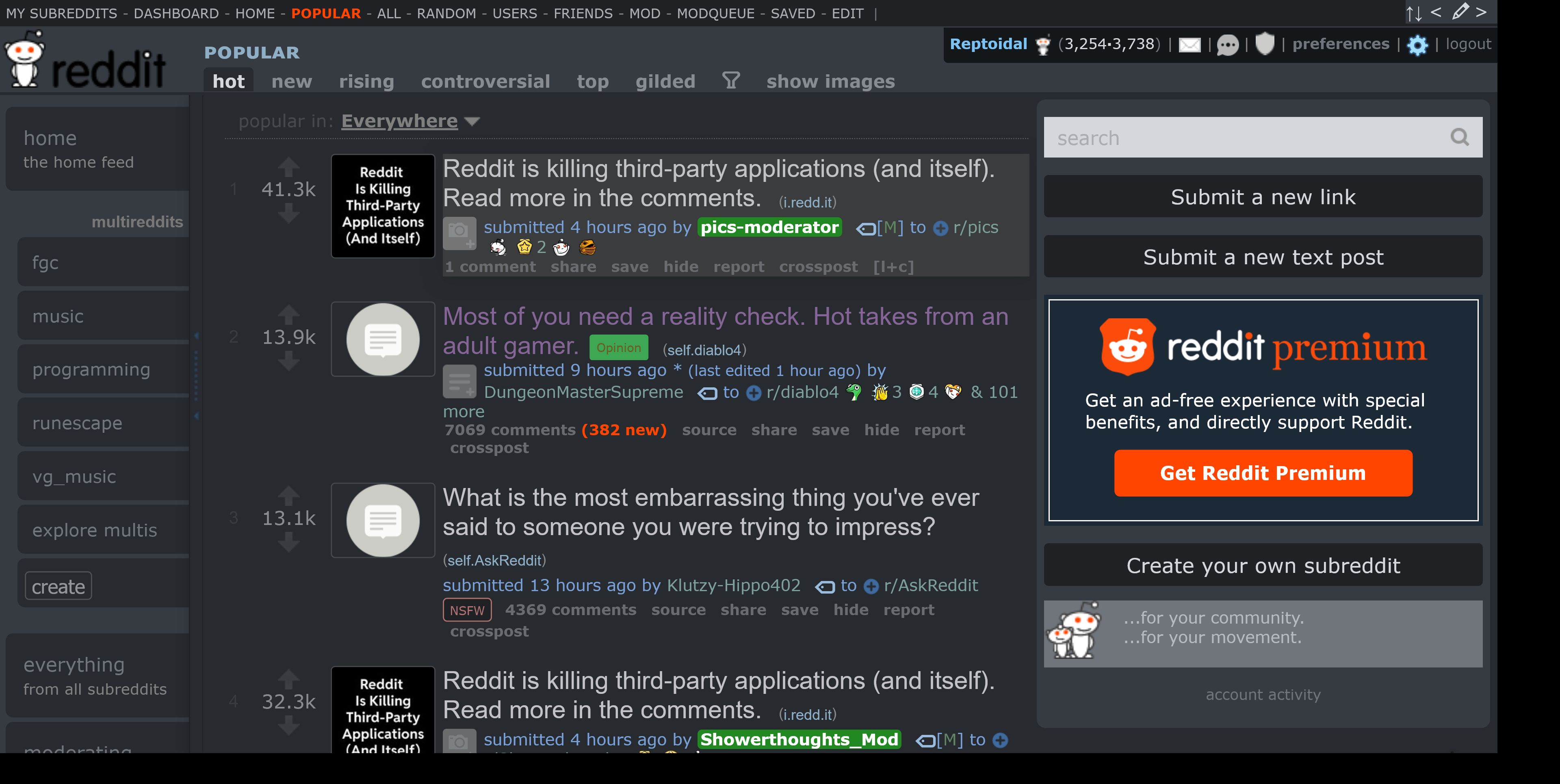
@name Goolord Reddit Slate Nights (Fixed, Custom Fork) - Dark
@namespace USO Archive
@author goolord
@description `<p>A fork (custom version) of Reddit Slate Nights 2.0 by Tenderhooks (the #1 theme for Reddit on userstyles at the time - https://userstyles.org/styles/70271/reddit-slate-nights-2-0-dark). </p><p>I installed the original months ago and didn't like the colors or the size of the texts. I changed them and have been using it for months. I decided to upload my work since the original theme is no longer being updated and there was a recent Reddit update that left white spots in some areas. </p>`
@version 20180509.6.3
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.reddit.com/"),
url-prefix("http://www.reddit.com/"),
url-prefix("https://old.reddit.com/") {
body {
background: #272b30;
color: #45494d;
font-family: Verdana, Helvetica, Arial, Sans
}
h1,
h2,
h3,
h4,
h5 {
font-family: Helvetica, Arial, Sans
}
.link .title {
font-size: 17px
}
.tagline,
.search-result-meta {
font-size: 11px
}
a {
color: #70757b
}
a:hover {
color: #d4d7db !important;
text-decoration: none !important
}
.user a {
color: #7ac2f4;
font-weight: bold
}
.userkarma a {
color: #d4d7db;
font-weight: normal
}
.userkarma {
color: #d4d7db
}
.res-voteEnhancements-highlightScores span.score {
/* RES 5.0 requires me to use this for orange score color. Otherwise it's dark black and difficult to read. */
color: rgb(255, 139, 96) !important;
}
.content h1 {
color: #d4d7db
}
.md .-text,
.md p,
.md pre > code,
.md th,
.md td,
.md li,
.usertext-edit textarea .-text,
.usertext-edit textarea p,
.usertext-edit textarea pre > code,
.usertext-edit textarea th,
.usertext-edit textarea td,
.usertext-edit textarea li {
font-size: 14px
}
::selection {
background: #333e47;
color: #869eaf
}
.organic-listing {
border: #323B41 1px solid;
border-radius: 4px;
background: #22262A !important;
box-shadow: 2px 2px 8px rgba(0, 0, 0, .25) inset
}
.organic-listing .link,
.organic-listing .link.compressed,
.organic-listing .link.promotedlink {
background: none
}
.organic-listing .rank {
display: none
}
.organic-listing .help {
color: #8EAFC6
}
.organic-listing .nextprev .arrow.prev,
.organic-listing .nextprev .arrow.next {
opacity: .2
}
.trending-subreddits strong {
color: #618463
}
#sr-header-area {
background: #1f2125;
color: #70757b;
border: none
}
.sr-bar a,
.sr-bar a:visited {
color: #abaeb2 !important
}
#sr-header-area a.RESShortcutsCurrentSub,
#RESSubredditGroupDropdown .RESShortcutsCurrentSub a {
color: #8eafc6 !important
}
.dropdown.srdrop .selected {
background: #1f2125;
color: #d4d7db;
border-right: 1px solid #363b42
}
#header {
background: #363b42;
border: none
}
.pagename {
color: #b2b5b9
}
.pagename a {
color: #8eafc6
}
.tabmenu li a,
abmenu li.selected a {
border: none !important;
border-radius: 3px 3px 0 0;
background: #363B42;
color: #888c91;
font-size: 12px
}
.tabmenu li.selected a {
color: #272b30 !important;
background: #272B30;
border-bottom: none
}
#header-bottom-right {
background: #141719
}
#userbarToggle {
background: #272b30;
border-color: #272b30;
color: #888c91
}
.user {
color: #70757b
}
.sr-interest-bar {
background-color: #7D9F9B;
border: none;
border-radius: 4px
}
.sr-interest-bar .subscribe {
background: #7D9F7E;
border: none;
font-size: 12px
}
.action-form {
background: #3e4145;
border: #45494d 1px solid;
color: #abaeb2
}
.panestack-title {
border-bottom: #45494d 1px dotted
}
#account-activity.instructions {
color: #888c91
}
#account-activity table,
#account-activity table td {
border: #45494d 1px solid
}
#account-activity table td,
#account-activity table th {
padding: 5px
}
.server-seconds {
background: #C2D0D9;
color: #52616C;
border: none
}
.server-seconds em {
color: #2C5A7B
}
.server-seconds-public.bottom {
color: #4e6c80
}
.link {
padding-top: 5px;
margin-bottom: 12px
}
.link.compressed .title {
margin-top: 0
}
.thing .title {
color: #C2C2C7;
font-weight: 300;
font-family: Helvetica, Arial, Sans
}
.thing a.title:visited {
color: #856496 !important
}
.tagline {
color: #78A0D6
}
.tagline a,
.subreddit,
.comment .author {
color: #7d9f9b;
font-weight: normal
}
.tagline .friend {
background: #D77766;
color: #ffffff;
border-radius: 3px;
padding: 0 4px
}
.domain a {
color: #8EAFC6
}
.entry .buttons li {
line-height: 12px
}
.entry .buttons li a {
color: #7c8187
}
.expando-button {
opacity: .4;
background: none
}
.link.last-clicked {
border: #45494d dashed 1px
}
.flat-list.buttons li a {
color: #686B6F
}
.flat-list li.selected a {
color: #d77766
}
.newComments {
color: #d77766
}
.redditSingleClick {
color: #70757B
}
.redditSingleClick:hover {
color: #ffffff
}
.thing.stickied a.title,
.thing.stickied a.title:visited,
.thing.stickied a.title.visited,
.tagline .stickied-tagline {
color: #618463
}
.arrow.up,
.arrow.down {
opacity: .12
}
.link .score {
font-weight: normal;
color: #888c91
}
.link .rank {
font-weight: normal;
color: #383B40;
background: none;
text-align: center;
border-radius: 50%;
padding: 2px;
font-size: 12px
}
.thumbnail {
border: #45494d solid 1px;
border-radius: 3px
}
.side {
background: #363b42;
padding: 5px;
border-radius: 6px;
margin: 5px;
color: #70757b
}
.login-form-side {
border: #45494d 1px solid;
border-radius: 4px
}
#search input[type="text"] {
background: #D4D7DB;
color: #888c91;
border: none;
}
#search input[type="text"]:focus {
background: #D4D7DB;
color: #272b30;
border: none;
}
#search input[type="text"]:focus-visible {
outline: 2px solid #70757b;
}
.login-form-side input[type="text"],
.login-form-side input[type="password"] {
background: #70757b;
color: #abaeb2;
border: none
}
.login-form-side input[type="text"]:focus,
.login-form-side input[type="password"]:focus {
background: #ffffff;
color: #3e4145
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
background: #7d9f9b;
border: none;
border-radius: 3px;
color: #fff;
margin-right: 4px
}
.titlebox h1 {
font-size: 22px
}
.titlebox h1 a {
color: #8eafc6
}
.md {
color: #B8B9BB
}
.md a {
color: #8eafc6
}
.md a:visited {
color: #5f5365 !important
}
.morelink,
.morelink:hover {
background: #1f2125;
border: none;
border-radius: 3px
}
.morelink:hover {
background: #27292E
}
.morelink .nub {
display: none
}
.morelink a {
color: #d4d7db;
font-weight: normal;
letter-spacing: normal;
font-size: 14px
}
.giftgold a,
.gilded-link a {
font-weight: normal;
color: #FDE379
}
.goldvertisement .inner {
background: #fcf2b4
}
.gadget small {
color: #70757B
}
.gadget a {
color: #888c91
}
.gadget a.reddit-comment-link {
color: #fff
}
.sidebox .spacer {
background: #70757b
}
.sidebox .subtitle {
color: #B7BBC0
}
.sidecontentbox .content {
background: #272b30;
border: none
}
.nsfw-stamp acronym {
font-size: 8px
}
.nsfw-stamp {
color: #B17272;
background: #1f2125
}
.flair {
font-size: 9px
}
.flair,
.linkflairlabel {
background: #dac46a;
border: #fde379 1px solid;
color: #826F21;
opacity: .75
}
.flair:hover,
.linkflairlabel:hover {
opacity: 1;
cursor: default;
zoom: 1;
filter: alpha(opacity=100);
-webkit-transition: opacity .35s ease-in-out;
-moz-transition: opacity .35s ease-in-out;
-ms-transition: opacity .35s ease-in-out;
-o-transition: opacity .35s ease-in-out;
transition: opacity .35s ease-in-out
}
.linkflairlabel {
font-family: Verdana, Helvetica, Arial, Sans;
font-size: 8px
}
.nav-buttons {
background: #32373d;
padding: 10px
}
.nextprev,
.next-suggestions {
margin: 0 10px
}
.nextprev a,
.next-suggestions a {
background: #1f2125;
border: #141719 solid 1px;
border-radius: 4px;
box-shadow: 0 1px...