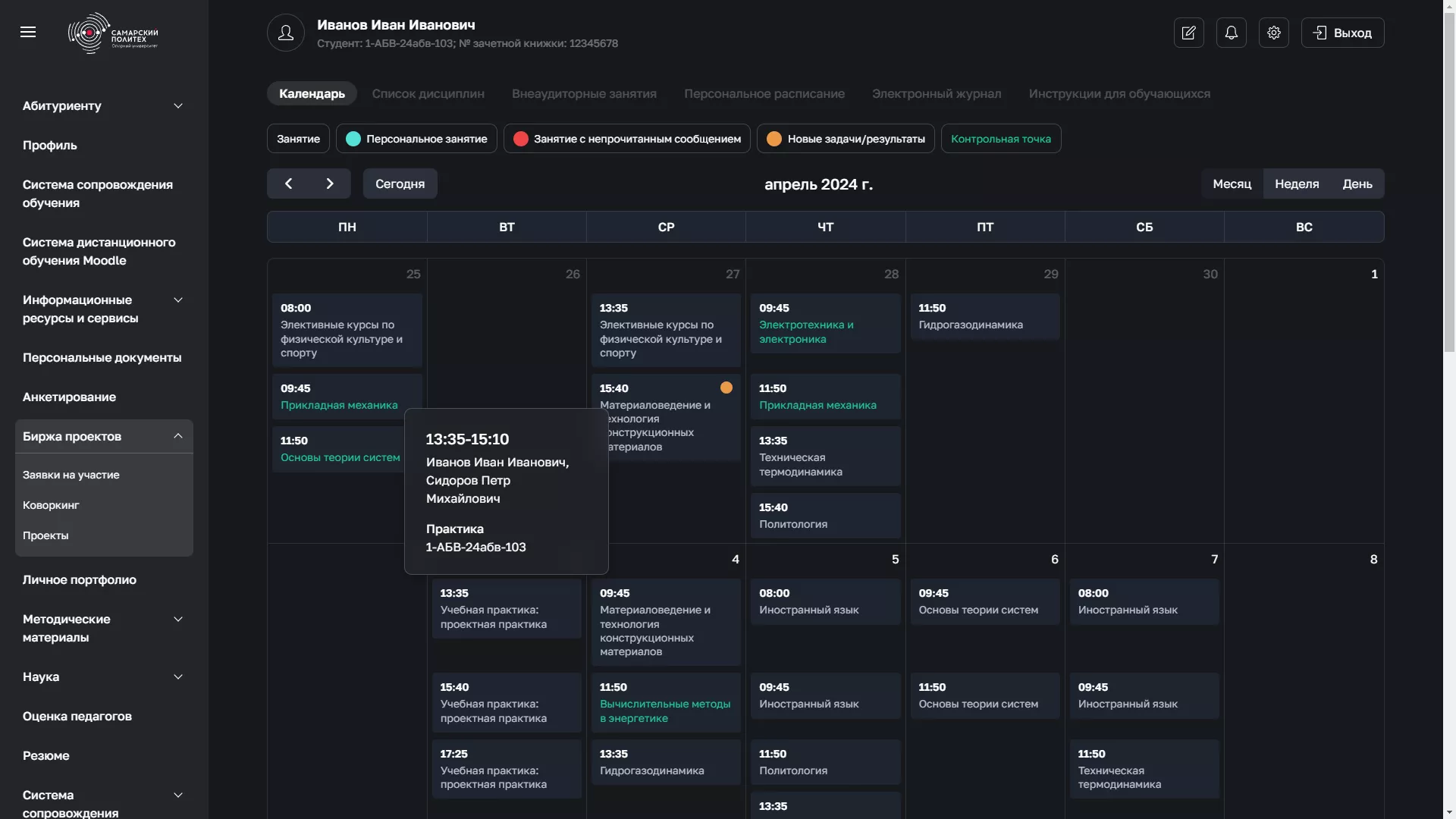
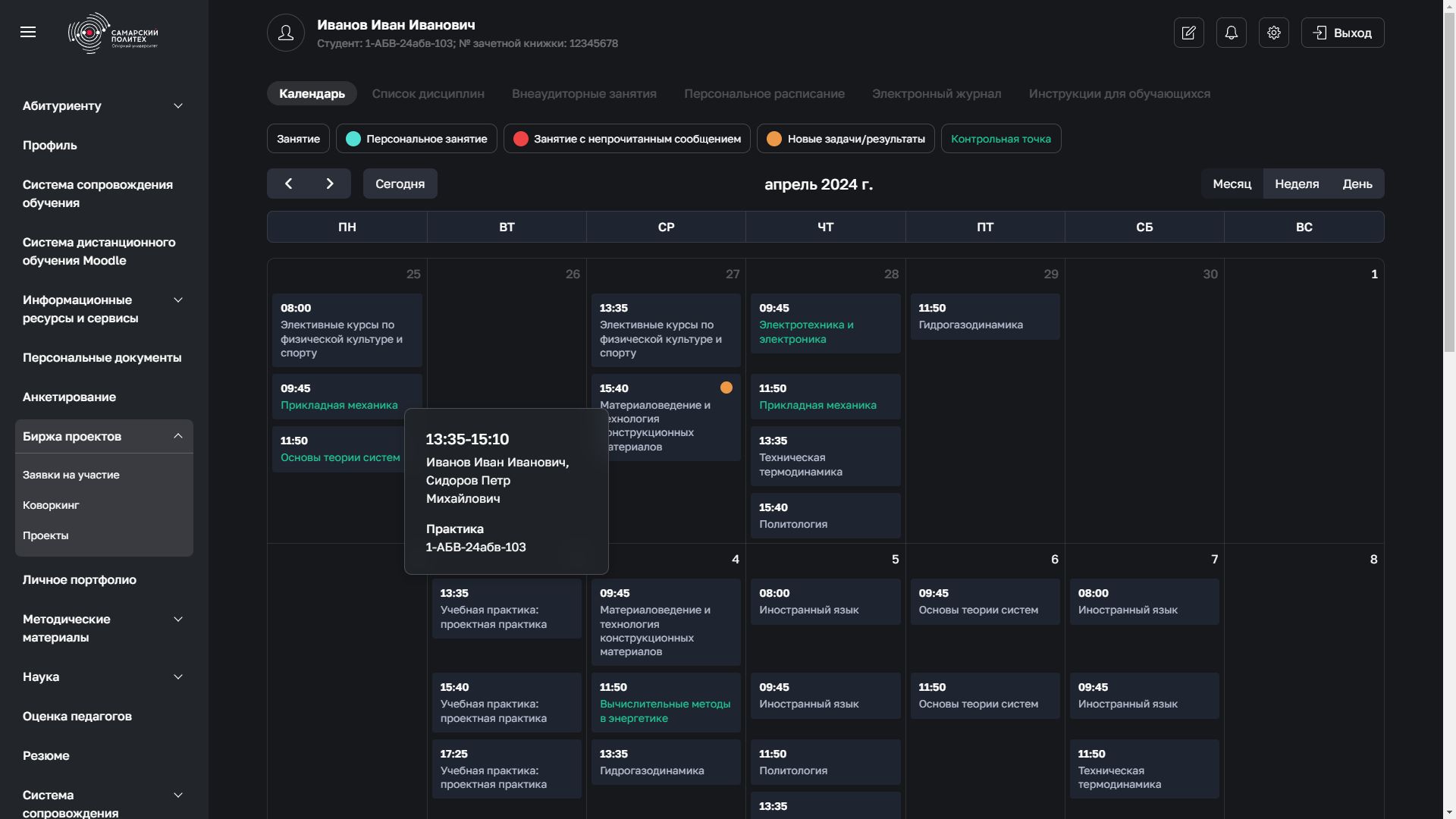
Тёмная тема для lk.samgtu.ru с дополнениями
lk.samgtu.ru Dark by lampadov

Details
Authorlampadov
LicenseMIT
Categorylk.samgtu.ru
Created
Updated
Size48 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.1.0-alpha
- Добавлено выделение контрольных точек
- Убраны иконки бокового меню
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name lk.samgtu.ru Dark
@namespace github.com/openstyles/stylus
@version 1.1.0-alpha
@description Dark userstyle with design fixes
@author lampadov
==/UserStyle== */
@-moz-document url-prefix("https://lk.samgtu.ru") {
/*ОСНОВНЫЕ*/
@import url('https://fonts.googleapis.com/css2?family=Golos+Text:wght@400..900&display=swap');
:root {
--primary: #1443b8;
--primary_lighter: #a3baf5;
--primary_darker: #173582;
--secondary: #F51933;
--tertiary: #66d9ff;
--background: #17181c;
--surface: #22252a;
--surface2: #292c32;
--btn: #2b303b;
--btn_pressed: #1c1f26;
--text: #fff;
--class: #1f2530;
--class_personal: #52e0d4;
--class_unread: #f04444;
--class_newtask: #eb9947;
--class_projectwork: #44e8ee;
}
html {
font-size: 16px;
}
body {
font-family: "Golos Text", sans-serif;
font-optical-sizing: auto;
color: var(--text);
font-size: 16px;
background-color: var(--background);
line-height: 1.5;
font-weight: initial;
-webkit-font-smoothing: antialiased !important;
}
svg path {
all: inherit !important;
}
.page-container, #page-content, .page-content {
background: var(--background)!important;
}
a {
color: var(--primary_lighter);
text-decoration: none!important;
transition: color ease-in-out .2s;
}
a:hover,a:focus {
color: #668bcc;
}
.table .table {
background-color: var(--background);
}
.styled-button {
font-family: "Golos Text", sans-serif!important;
font-size: 14px;
}
h1, h2 {
font-weight: 600;
color: var(--text);
}
h1 {
margin: 48px 0 32px;
font-size: 1.75rem;
line-height: 1;
}
.btn {
font-size: 1rem !important;
}
/* .container, .container-fluid {
padding-left: 0;
padding-right: 0;
}
.row {
margin-left: 0;
margin-right: 0;
} */
.wrapper {
max-width: 2000px;
}
/*MENU*/
.header-sidebar, .header-sidebar .sidebar-content {
height: initial;
background: var(--surface);
}
.header-sidebar {
border-bottom: none;
}
.sidebar {
background: var(--surface);
width: 75px;
min-height: calc(100vh - 125px);
transition: width .2s;
overflow: hidden;
padding-bottom: 40px;
}
.sidebar .sidebar-content {
visibility: hidden;
}
.sidebar-open .sidebar-content {
visibility: visible;
}
#scrollbar-menu::-webkit-scrollbar-thumb {
background-color: rgba(255, 255, 255, .25);
background-image: none;
border: 4px solid var(--surface);
border-radius: 20px;
}
#scrollbar-menu::-webkit-scrollbar-track {
background-color: var(--surface);
}
.main-menu {
margin-top: 30px;
padding: 0 20px;
}
.main-menu__item {
padding: 0 !important;
}
.main-menu__item:not(:last-of-type) {
margin-bottom: 8px;
}
.main-menu__link {
line-height: 1.5;
font-weight: 500;
padding: 10px !important;
transition: background ease-in 0.15s, border-radius ease-out .2s;
border-radius: 8px;
}
.main-menu__link:hover, .main-menu__item--dropdown--open .main-menu__link {
background: rgba(255, 255, 255, .1);
}
.main-menu__item--active {
background: var(--surface2);
}
.main-menu__item--dropdown--open {
background: none;
}
.main-menu-dropdown {
background: rgba(255, 255, 255, .1);
border-radius: 0 0 8px 8px;
border-top: 1px solid rgba(255, 255, 255, .2);
padding: 10px;
}
.main-menu-dropdown__item {
margin: 0;
}
.main-menu-dropdown__link {
width: 100%;
padding: 10px 0;
font-size: .875rem;
}
.main-menu-dropdown__item:not(:last-of-type) {
margin-bottom: 4px;
}
.main-menu__item--has-dropdown:after {
content: "";
width: 8px;
height: 8px;
transform: rotate(45deg);
border-left: 0;
border-top: 0;
right: 16px;
top: 16px;
transition: transform ease-out 0.1s, top 0.1s;
}
.main-menu__item--dropdown--open:after {
transform: rotate(-135deg);
top: 20px;
}
.main-menu__item:hover .main-menu__link {
color: #fff;
text-decoration: none;
}
.main-menu__item:hover .main-menu__icon {
filter: invert(76%) sepia(9%) saturate(3239%) hue-rotate(168deg) brightness(105%) contrast(102%);
}
.main-menu__item--dropdown--open .main-menu__link {
border-radius: 8px 8px 0 0;
}
.main-menu__icon {
/* filter: invert(100%) sepia(9%) saturate(0%) hue-rotate(109deg) brightness(108%) contrast(102%);
width: 20px;
height: 20px;
margin-right: 20px;
transition: filter ease-in-out 0.2s; */
display: none;
}
.toggle-menu {
width: 20px;
height: 20px;
position: relative;
margin: 0 27px;
}
.toggle-menu:hover:after, .toggle-menu:hover:before {
background: var(--secondary);
}
.toggle-menu:hover:before {
box-shadow: 0 6px 0 0 var(--secondary);
}
.logo {
width: 150px;
padding: 16px;
}
.toggle-menu:before {
top: 2px;
-webkit-box-shadow: 0 6px 0 0 #fff;
box-shadow: 0 6px 0 0 #fff;
}
.toggle-menu:after {
bottom: 4px;
}
.toggle-menu:after, .toggle-menu:before {
height: 2px;
transition: all ease-in-out .2s;
}
/*end MENU*/
/*HEADER*/
.header {
height: initial;
background-color: var(--background);
align-items: center;
}
.header > .header-content .container-fluid {
display: flex;
align-items: center;
justify-content: space-between;
}
.header > .header-content .container-fluid:before, .header > .header-content .container-fluid:after {
content: none;
}
.current-user {
margin: 0;
float: none;
font-weight: 400;
display: flex;
align-items: center;
}
.current-user__icon-box {
line-height: initial !important;
border-radius: 50%;
margin-right: 16px;
width: 50px;
height: 50px;
background-color: transparent;
border: 1px solid rgba(255, 255, 255, .2);
display: flex;
align-items: center;
justify-content: center;
}
.current-user__icon {
width: 20px;
height: 20px;
filter: invert(100%) sepia(9%) saturate(0%) hue-rotate(109deg) brightness(108%) contrast(102%);
transition: filter ease-out 0.2s;
}
.header-link__icon {
width: 18px;
height: 18px;
filter: invert(100%) sepia(9%) saturate(0%) hue-rotate(109deg) brightness(108%) contrast(102%);
transition: filter ease-out 0.2s;
}
.header-links {
float: none;
margin: 0;
display: flex;
gap: 16px;
flex-grow: 1;
justify-content: flex-end;
margin-left: 20px;
}
.header-link__item {
width: 40px;
height: 40px;
margin-left: 0;
}
.header-link {
width: 40px;
height: 40px;
background-color: transparent;
border: 1px solid rgba(255, 255, 255, .2);
border-radius: 8px;
display: flex;
align-items: center;
justify-content: center;
transition: background ease-in-out 0.2s, border ease-in-out 0.2s;
}
.current-user:hover .current-user__name, .current-user:hover .current-user__icon, .header-link:hover .header-link__icon {
color: var(--primary_lighter);
fill: var(--primary_lighter);
}
.current-user__name {
font-size: 18px;
color: var(--text);
font-weight: 600;
transition: color ease-in-out 0.2s;
}
.current-user__info {
font-size: 14px;
color: rgba(255, 255, 255, .4);
}
.logout {
float: none;
color: var(--text);
margin: 0;
margin-left: 16px;
height: 40px;
display: flex;
order: 999;
padding: 0 16px 0 14px;
align-items: center;
font-weight: 400;
border: 1px solid rgba(255, 255, 255, .2);
border-radius: 8px;
transition: background ease-in-out 0.2s, border ease-in-out 0.2s;
}
.logout:hover, .header-link:hover {
color: #fff;
background: rgba(255, 255, 255, .1);
text-decoration: none;
border: 1px solid transparent;
}
.logout__icon {
width: 18px;
height: 18px;
margin-right: 10px;
filter: invert(100%) sepia(9%) saturate(0%) hue-rotate(109deg) brightness(108%) contrast(102%);
transition: filter ease-in-out 0.2s;
}
/*end HEADER*/
.distance-learning-index {
padding-left: 0;
padding-right: 0;
}
.btn-secondary:not(:disabled):not(.disabled):active:focus, .btn-secondary:not(:disabled):not(.disabled).active:focus, .show > .btn-secondary.dropdown-toggle:focus {
box-shadow: none;
}
.fc-button {
display: inline-flex;
font-weight: 400;
padding: 8px 16px;
font-size: 1rem;
line-height: 1.5;
border-radius: 8px;
align-items: center;
justify-content: center;
}
.fc-button-primary {
color: #fff;
background-color: var(--btn);
border: none;
transition: background-color .2s ease-in;
}
.fc-button-primary:not(:disabled):hover, .fc-button-primary:not(:disabled).fc-button-active {
background-color: var(--btn_pressed);
border: none;
}
.fc-button-primary:disabled {
color: #fff;
background-color: rgba(255, 255, 255, .05);
border: none;
cursor: not-allowed;
}
.fc-button .fc-icon {
font-size: 1.5rem;
}
.fc-toolbar > * > :not(:first-child) {
margin-left: 16px;
}
.fc-toolbar h2 {
font-size: 20px;
font-weight: 500;
margin: 0;
color: var(--text);
}
.fc-toolbar.fc-header-toolbar {
margin-bottom: 16px;
}
.fc-unthemed th, .fc-unthemed td, .fc-unthemed thead, .fc-unthemed tbody, .fc-unthemed .fc-divider, .fc-unthemed .fc-row, .fc-unthemed .fc-content, .fc-unthemed .fc-popover, .fc-unthemed .fc-list-view, .fc-unthemed .fc-list-heading td {
border-color: rgba(255, 255, 255, .1);
}
.fc table {
font-size: 16px;
}
/*.fc th,
.fc td {
padding: 4px;
vertical-align: top;
}*/
.fc-head {
display: block;
margin-bottom: 20px;
background-color: var(--class);
overflow: hidden;
border-radius: 8px;
border: 1px solid;
}
.fc-body {
display: block;
overflow: hidden;
border: 1px solid;
border-radius: 10px;
}
.fc-body > tr > .fc-widget-content {
border: none;
border-collapse: collapse;
}
td.fc-head-container.fc-widget-header {
border: none;
}
.fc-day-header.fc-widget-header {
padding: 8px;
font-weight: 500;
}
.project_dates {
background: rgba(68, 232, 238, .25);
}
.fc-unthemed td.fc-today {
background: none;
}
.fc-day-header {
text-transform: uppercase;
color: #fff;
}
.fc-day-top.fc-today .fc-day-number::before {
display: inline;
position: r...