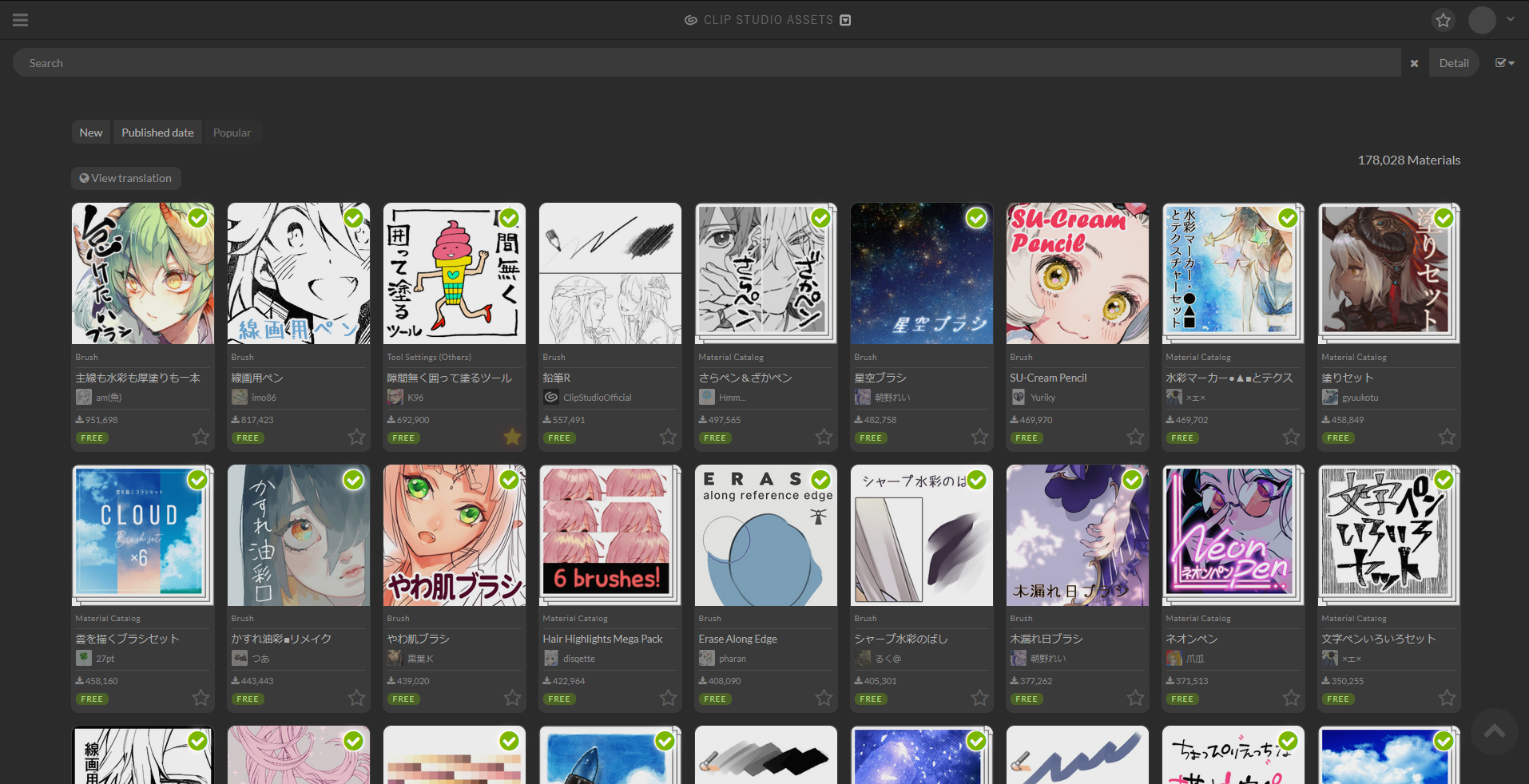
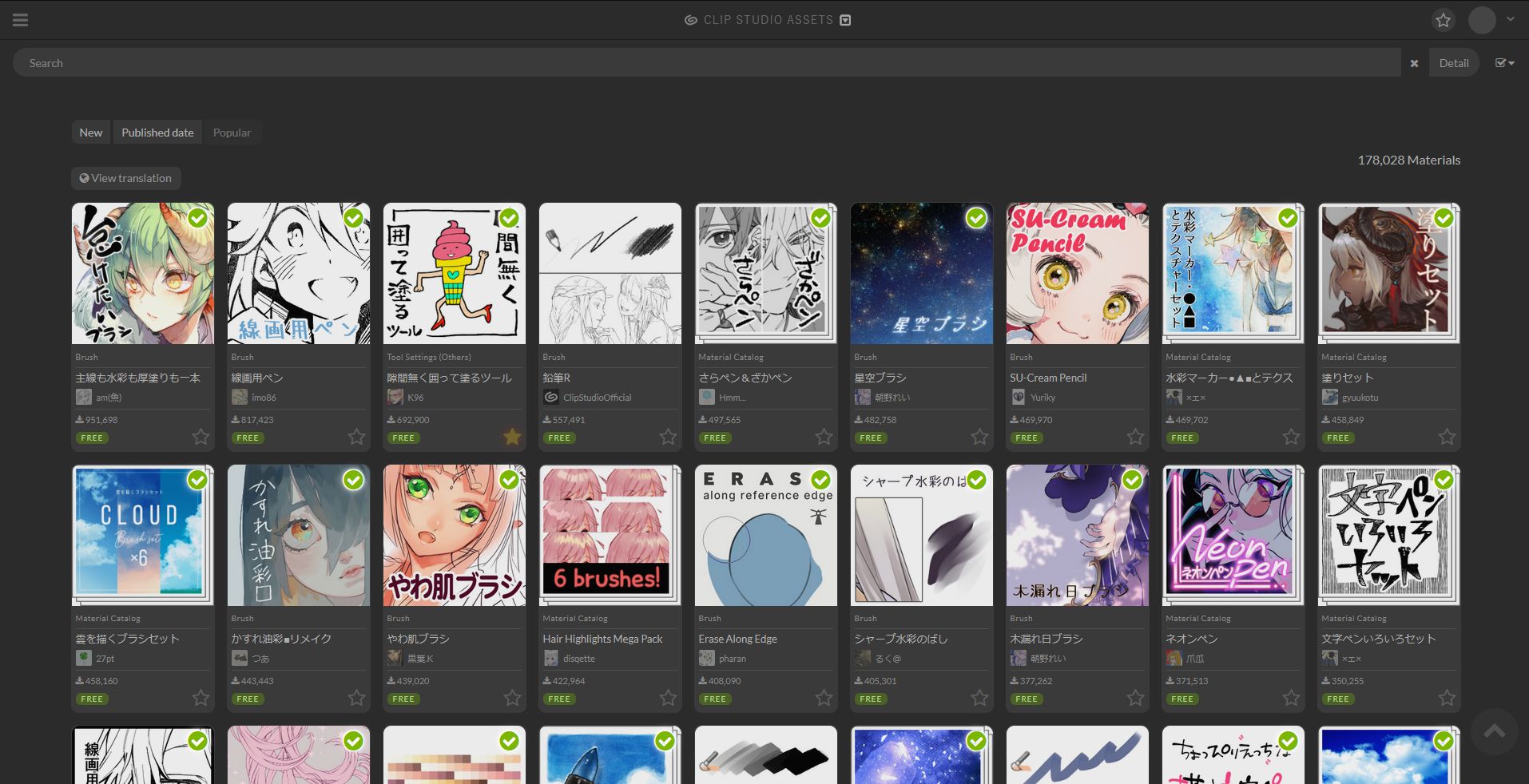
A dark theme that is mainly focused on the Asset store.
CLIP STUDIO ASSETS - Dark & Clean by 6meikyuu9

Details
Author6meikyuu9
LicenseCC BY-NC-ND 4.0
Categoryclip-studio.com
Created
Updated
Size72 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Desktop only.
A dark theme that is mainly focused on the Asset store.
I made it so that when you hover a brush it will fade the background to black, that will make it easier to see if the brush is too bright or if a pattern is transparent or not.
Should also work for:
TIPS, ASK, SUPPORT, Profile, Account settings.
OBS; I have not tested this code without an adblocker (uBlock Origin) so I don't know how that looks....
The code is messy, but I don't notice any lag by using it.
*Update 2024-01-04 ver.1.0.8: Changed re-download button, so that it's not identical to non-purchased button. Various adjustments in description page.
*Update 2023-06-03 ver.1.0.7: Fixed asset description page background color and small adjustments.
*Update 2023-03-25 ver.1.0.6: Hover thumbnail in asset (/detail) page to scale image, glowing hover download button, changed prices to colored pills, made asset (/detail) page wider.
*Update 2023-01-30 ver.1.0.5: Fixed new TIPS layout.
*Update 2022-12-16 ver.1.0.4: Fixed hover opacity in detail pages for tool previews.
*Update 2022-12-05 ver.1.0.3: Free/CLIPPY/GOLD are in different colors and more visible. Small fixes.
*Update 2022-12-05 ver.1.0.2: Asset thumbnail will glow when hovering over it. Other small fixes.
Update 2022-09-12 ver.1.0.1: Fixed more pages and improved Asset search.. Compatible with TIPS, ASK, SUPPORT, Profile, Account settings (more or less...)
Format: Year/Month/Day
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name CLIP STUDIO ASSETS - Dark & Clean
@namespace https://clip-studio.com
@version 1.0.8
@description A dark theme that is mainly focused on the Asset store.
@author Meikyuu
==/UserStyle== */
@-moz-document domain("clip-studio.com") {
/* ----- MAIN ----- */
/* Hide */
.purchaseModal__balance > a[href*="https://accounts.clip-studio.com/information/gold-membership"],
#detail .purchaseModal__softwareTitle,
.side-banners__wrap,
.side-facebook__wrap,
.side-twitter__wrap,
.side-banners__wrap--top,
.SectionTitleBackground,
.microsoftTranslatorLogo,
.layout__searchResult .layout_monthlyBanner,
.layout__fixedBanner {
display: none!important;
}
/* ------------------------ */
/* ------ Text color ------ */
/* ------------------------ */
a,
.nav-breadcrumb__body > li a {
color: #7098bc;
text-decoration: none;
}
a:focus,
a:hover {
color: #7098bc;
}
.nav-article__buttons .btn__darw .icon > i,
.nav-article__buttons .btn__darw,
.nav__prev-next .btn__next .icon > i,
.nav__prev-next .btn__prev .icon > i,
.nav__prev-next .btn__next,
.nav__prev-next .btn__prev,
.btn__more--down,
.faq-search-proposer__text,
.faq-search-page-selector__page-number,
.inputs-radio__label,
.faq-search-narrowing-menu__wrapper_pc,
.faq-search-results-count__content,
.faq-search-results__body,
.btn__more--down .icon > i,
.btn__more .icon > i,
.link__more .icon > i,
.ogpLink,
body,
.layout__searchInput .collapseConditionButton__open,
.layout__searchInput .saveSearch__savedItem--content a {
color: rgba(255, 255, 255, .5);
}
.nav__prev-next .btn__next:hover,
.nav__prev-next .btn__prev:hover,
.link__readmore,
.user__box-link,
.list__tags > li a,
.ogpLink__title,
.text__result a,
.list__filter-checkbox > li input[type="checkbox"]:hover + label,
.ContactDescription a,
.SmallLinkBlock,
.h4,
h4,
.btn-default:hover,
.layout__searchInput .searchWordClearButton.active,
#downloadList .selectFilter .filterButton,
.pagination > li > a:focus,
.pagination > li > a:hover,
.pagination > li > span:focus,
.pagination > li > span:hover,
.pagination > li > a,
.pagination > li > span,
.layout__searchResult .resultItem__title,
.pagination > .disabled > a,
.pagination > .disabled > a:focus,
.pagination > .disabled > a:hover,
.pagination > .disabled > span,
.pagination > .disabled > span:focus,
.pagination > .disabled > span:hover {
color: #F0F0F0;
}
.faq-search-results__title,
.list__toc > li > a,
.author__box-link,
.btn__radius-blue,
#ranking .dateBlock,
.materialCard,
.bootstrap-tagsinput {
color: #c0c0c0;
}
.settingMenu__item--selected > a,
#header .members-menu__body .list__members-menu a,
.btn__more,
.btn__round--like > span,
.btn__round--favorite > span > span,
.heading-lv2,
.heading-lv3,
.heading-lv4,
li.list__categoryItem--en-us > a,
.list__filter-checkbox > li input[type="checkbox"] + label,
.cmp-article__casette a,
.FrontPublicTipsOfTheMonthIndexTipsArticle__clipUserHandle a,
.ogpLink__content,
.a-Accordion__title-container,
.a-TocAnchorButton,
.breadcrumb,
.a-ButtonsLinkBlock,
.a-ButtonsQuickLinkBlock__text,
#header .members-menu__header .name,
.pagination > .active > a,
.pagination > .active > a:focus,
.pagination > .active > a:hover,
.pagination > .active > span,
.pagination > .active > span:focus,
.pagination > .active > span:hover,
.btn-default,
.layout__selectionItems .item__description,
body > div,
footer,
footer .footer__copyright span a,
footer .footer__linkItem a,
.recommendedMaterialLinks__item > a,
.recommendedMaterialCard__name a,
.recommendedMaterialCard__author,
.recommendedMaterialCard__authorName,
.layout__recommendedMaterialLinks,
.layout__recommendedMaterialHero,
.layout__recommendedMaterialList {
color: #939393!important;
}
.layout__searchDetail .searchButton__selected,
.layout__searchDetail .searchButton {
color: #3c3c3c!important;
border-radius: 100px;
}
.layout__searchDetail .searchButton__selected:hover,
.layout__searchDetail .searchButton:hover {
color: #a8a8a8!important;
}
.FrontPublicHelp__warning {
color: rgba(255, 104, 104, .7);
}
/* ------------------------ */
/* --- background color --- */
/* ------------------------ */
html#Layout article,
.settingLists,
.DraftIndexContainer,
.detail-article__header,
.mainWrapper,
.mainWrapper--noPaddingTop,
.btn-default:active:hover,
.btn-default:active,
.operationButton,
.saveSearch__dropdownButton,
.layout__searchInput .searchWordClearButton.active:hover,
.layout__searchInput .searchWordClearButton,
.layout__searchInput .searchWordClearButton.active,
.recommendedMaterialBanners,
#detail .layout__fixedHead,
#detail .layout__headTags,
.layout__recommendedMaterialLinks,
.layout__recommendedMaterialHero,
.layout__recommendedMaterialList {
background: transparent;
}
.article-main__container hr,
.nav-article__container,
.faq-search-narrowing-menu__wrapper_pc,
.faq-search-results__item-wrapper,
.list__tags > li a,
.section-module__rectbox,
.cmp__tooltip,
.btn__report,
.btn__round--favorite,
.btn__round--like,
.btn__round--starIconOnly,
.nav-toc__container,
.btn__radius-blue,
.heading__line-deco .line::before,
.list__filter-checkbox > li input[type="checkbox"] + label,
.btn__radius-aqua--search:hover,
.componentApplyPlanButton,
.componentApplyPlanButton--disabled,
.btn__general-menu .icon::after,
.btn__general-menu .icon::before,
.btn__general-menu .icon,
.layout__searchInput .collapseConditionButton__open:hover {
background-color: #4b4b4b;
}
.layout__materialFooterOperation,
#detail .layout__materialOperation,
#header .header-nav__container,
#header .header-search__container,
#header .general-menu__wrap,
#header .members-menu__wrap,
#header .members-menu__body .list__members-menu > li,
#header .search__background,
.btn__general-menu,
#header .header-main__container,
html#PlainLayout header,
header,
.layout__searchInput,
html#Layout header,
#index,
footer,
article {
background-color: #2b2b2b;
}
.side-module__wrap,
#footer .footer__pagetop,
.cmp-article__casette .article__wrap,
.detail-article__footer,
.detail-article__container,
.btn__radius-aqua--search,
.FrontPublicTipsOfTheMonthIndexBackground2021,
.FaqArticleDetailTemplateContainer__descriptionBlock,
.ogpLink,
.a-Accordion__title-container,
.m-Toc__content,
.pagination > li > a:focus,
.pagination > li > a:hover,
.pagination > li > span:focus,
.pagination > li > span:hover,
#downloadList .selectFilter .filterButton,
#downloadList .selectFilter .filterButton:hover,
.btn-default {
background-color: #454545;
}
.settingList__item,
#editProfile .layout__editProfile,
.favoriteUserListModal-container[data-v-3c8ec0ec],
#header .members-menu__body .list__members-menu > li:hover,
#footer,
#container,
#header .header-search__detail-wrap,
.FrontPublicTipsOfTheMonthIndexArticleContainer2021,
footer .footer__copyright,
.pagination > li > a,
.pagination > li > span,
#manage .layout__materials__material,
.layout__selectionItems .item,
.dropdown-menu,
.layout__searchInput .saveSearch__content,
.layout__searchInput .collapseConditionButton__open,
.bootstrap-tagsinput,
.recommendedMaterialCard,
.materialCard__card,
#downloadListMonthlyPlanOffer .searchButton,
#downloadListMonthlyPlanOfferIcScreen .searchButton,
.operationButton,
header .header__notification,
header .header__star,
html,
body,
#detail .layout__container,
#information,
#informationMonthlyPlanOffer,...