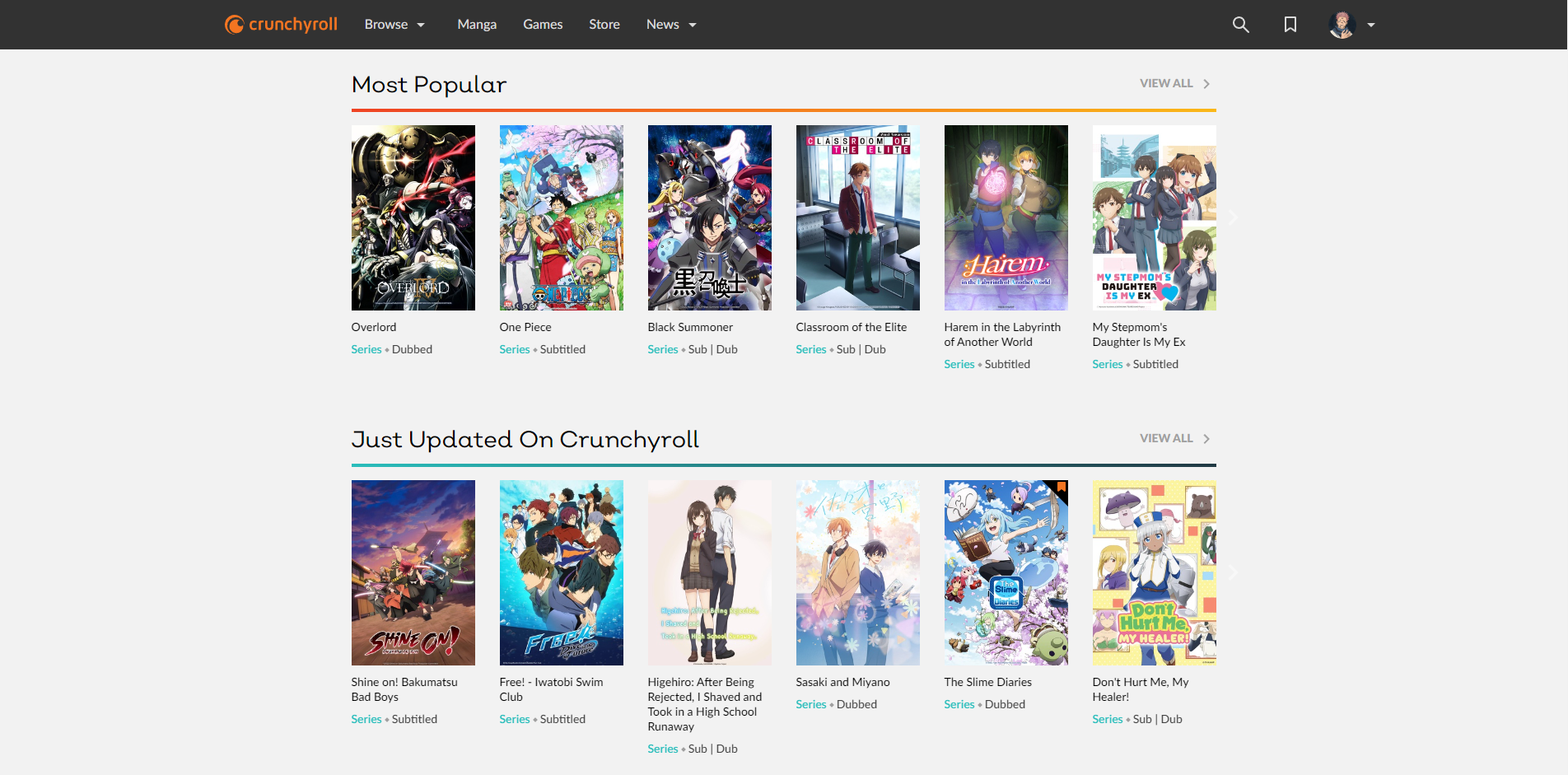
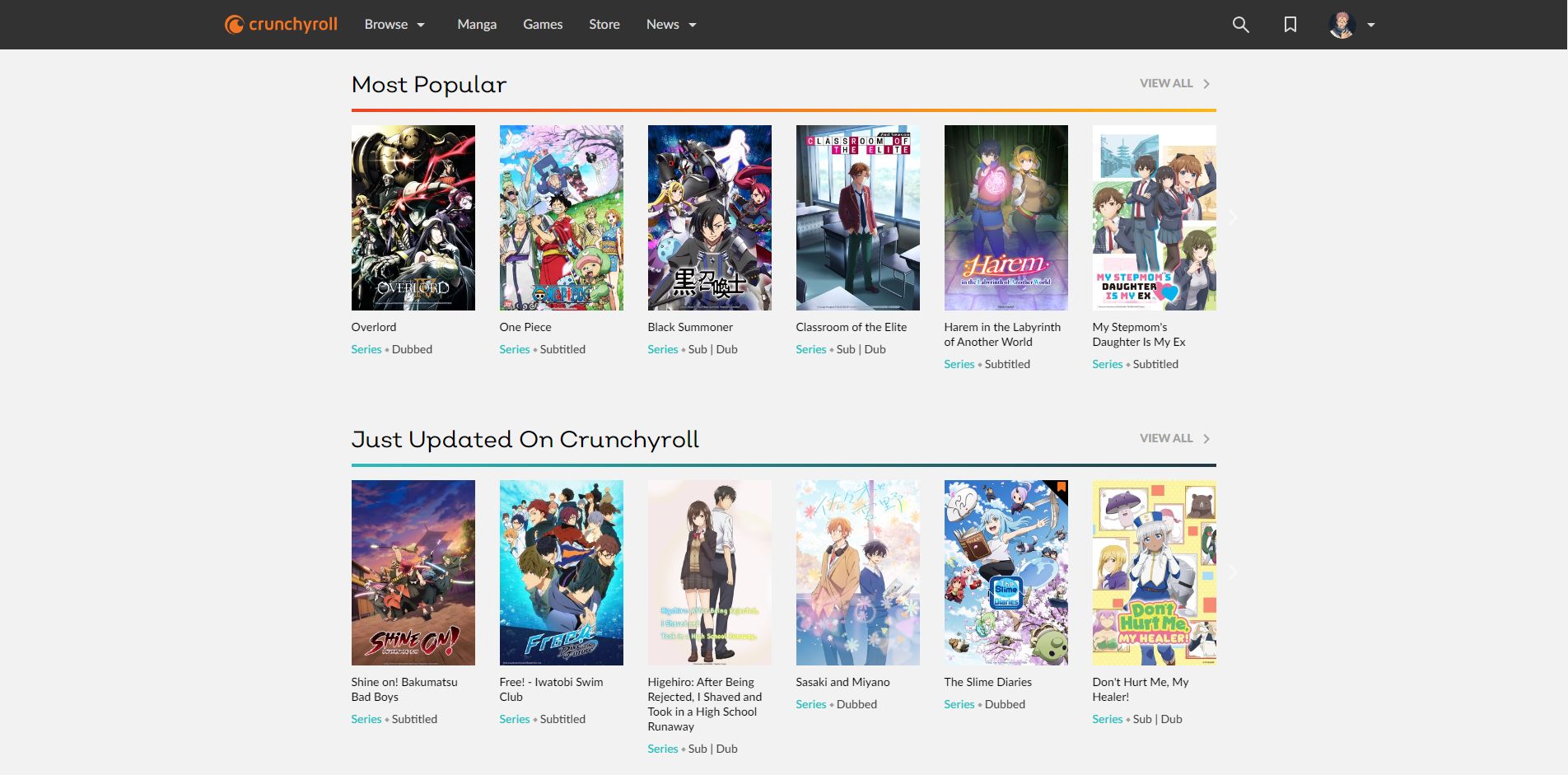
Easy on eyes light theme for Crunchyroll Beta
Light Theme for Crunchyroll Beta by smoky

Details
Authorsmoky
LicenseCC-BY
CategoryCrunchyroll
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-Only tested and developed on Chrome/Brave, probably won't be working well on other browsers-
Main stuff is finished, just needs some finishing touches on some pages.
At first this was made for myself, but since I ended up putting too much time into this I published it online.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Crunchyroll.Beta Light Theme
@namespace SmokyZSites
@description Easy on eyes light theme for Crunchyroll beta
@author Smoky
@version 1.0
@license CC-BY
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("crunchyroll.com") {
/* Main page */
body,
html {
color: #000 !important; /* #fff */
}
::selection {
background: #C9C4C0; /* #23252b */
}
body {
background-color: #f2f2f2 !important/* #F3F0EC f2f2f2*/
}
.erc-header .header-content {
background-color: #323232 !important/* #23252b */
}
.news-and-editorial__content-wrapper--fPZYD,
.news-and-editorial__content-wrapper--fPZYD:before {
background-color: #f2f2f2 !important/* #000 */
}
.erc-logo:focus {
outline: .20rem solid #323232 !important; /* #a0a0a0 */
}
.erc-header-tile:focus {
outline: .18rem solid #323232 !important; /* #a0a0a0 */
outline-offset: -.17rem;
}
.erc-header-tile {
border-radius: 20px;
}
.erc-header-tile.state-active {
background-color: #212121; /* #141519 */
}
.erc-logo:focus .logo-icon,
.erc-logo:hover .logo-icon {
fill: #fff !important/* #fff #f5ab7a */
}
.erc-header-tile:focus,
.erc-header-tile:hover {
background-color: #212121 !important; /* #f5ab7a */
}
.carousel-tabs__tab--2llK3 {
background-color: #5e5751 !important; /* #141519 */
}
.carousel-tabs__tab--is-active--OWPNm {
background-color: #81766f !important; /* #141519 */
}
/* Background color of playable videos */
.playable-card-static--bDGCQ:focus,
.playable-card-static--bDGCQ:hover,
.browse-card-static--UqkrO:focus,
.browse-card-static--UqkrO:hover,
.release-episode-card-base--ho20k:focus,
.release-episode-card-base--ho20k:focus-within,
.release-episode-card-base--ho20k:hover,
.square-news-card--qXPqj:focus,
.square-news-card--qXPqj:hover,
.wide-news-card--AYwuY:focus,
.wide-news-card--AYwuY:hover,
.watchlist-card--YfKgo:focus,
.watchlist-card--YfKgo:hover,
.playable-card-mini-static--WU--V:focus,
.playable-card-mini-static--WU--V:hover {
background-color: #7e746d !important; /* #666361*/
box-shadow: 0 0 0 var(--hover-shadow-size) #7e746d !important; /* #141519 */
}
/* Change focus-within background color of playable videos */
.playable-card-static--bDGCQ:focus-within,
.browse-card-static--UqkrO:focus-within,
.release-episode-card-base--ho20k:focus-within,
.square-news-card--qXPqj:focus-within,
.wide-news-card--AYwuY:focus-within,
.watchlist-card--YfKgo:focus-within,
.playable-card-mini-static--WU--V:focus-within {
background-color: #7e746d;
box-shadow: 0 0 0 var(--hover-shadow-size) #7e746d !important; /* #141519 */
}
.watchlist-card-title--o1sAO:focus,
.watchlist-card-title--o1sAO:hover {
-webkit-text-decoration-color: #F9F4F2;
text-decoration-color: #F9F4F2;
}
.card-watchlist-label {
color: #fff; /* #000 */
}
.expandable-section__button {
color: #a0a0a0;
}
/* Main menu hover text color*/
.playable-card-static--bDGCQ:hover .playable-card-static__title-link--9Ct9g,
.playable-card-static--bDGCQ:focus-within .playable-card-static__title-link--9Ct9g,
.release-episode-card-base--ho20k:hover .release-episode-card__title-link--YSsxq,
.release-episode-card-base--ho20k:focus-within .release-episode-card__title-link--YSsxq,
.release-episode-card-base--ho20k:hover .release-episode-card-stack__title-link--uXKTK,
.release-episode-card-base--ho20k:focus-within .release-episode-card-stack__title-link--uXKTK,
.watchlist-card--YfKgo:hover .watchlist-card-title__text--chGlt,
.watchlist-card--YfKgo:focus-within .watchlist-card-title__text--chGlt,
.square-news-card--qXPqj:hover .square-news-card__title-link--lYD4U,
.square-news-card--qXPqj:focus-within .square-news-card__title-link--lYD4U,
.wide-news-card--AYwuY:hover .wide-news-card__title-link--9N6AJ,
.wide-news-card--AYwuY:focus-within .wide-news-card__title-link--9N6AJ,
.browse-card-static--UqkrO:hover .browse-card-static__title-link--EeNHn,
.browse-card-static--UqkrO:focus-within .browse-card-static__title-link--EeNHn {
color: #FBF8F8; /* #F9F4F2 */
}
/* Main menu static text color */
.playable-card-static__title-link--9Ct9g,
.single-show-card__title-link--1AAUf,
.single-show-card__title-link--1AAUf:hover,
.release-episode-card__title-link--YSsxq,
.release-episode-card-stack__title-link--uXKTK,
.watchlist-card-title__text--chGlt,
.square-news-card__title-link--lYD4U,
.wide-news-card__title-link--9N6AJ,
.browse-card-static__title-link--EeNHn {
color: #000; /* #fff */
}
/* Main menu hover color meta tags */
.playable-card-static--bDGCQ:hover .playable-card-static__show-link--cXhZ0,
.playable-card-static--bDGCQ:focus-within .playable-card-static__show-link--cXhZ0,
.playable-card-static--bDGCQ:hover .meta-tags--o8OYw,
.playable-card-static--bDGCQ:focus-within .meta-tags--o8OYw,
.playable-card-static--bDGCQ:hover .playable-card-static__footer--g1J0w,
.playable-card-static--bDGCQ:focus-within .playable-card-static__footer--g1J0w,
.watchlist-card--YfKgo:hover .watchlist-card-subtitle--IROsU,
.watchlist-card--YfKgo:focus-within .watchlist-card-subtitle--IROsU,
.watchlist-card--YfKgo:hover .meta-tags--o8OYw,
.watchlist-card--YfKgo:focus-within .meta-tags--o8OYw,
.browse-card-static--UqkrO:hover .meta-tags--o8OYw,
.browse-card-static--UqkrO:focus-within .meta-tags--o8OYw,
.release-episode-card-base--ho20k:hover .release-episode-card-media-type__label--6FnjK,
.release-episode-card-base--ho20k:focus-within .release-episode-card-media-type__label--6FnjK,
.release-episode-card-base--ho20k:hover .meta-tags--o8OYw,
.release-episode-card-base--ho20k:focus-within .meta-tags--o8OYw,
.square-news-card--qXPqj:hover .square-news-card__posted-date--QyPHE,
.square-news-card--qXPqj:focus-within .square-news-card__posted-date--QyPHE,
.square-news-card--qXPqj:hover .square-news-card__meta--buCAV,
.square-news-card--qXPqj:focus-within .square-news-card__meta--buCAV,
.wide-news-card--AYwuY:hover .wide-news-card__information--DjEgu,
.wide-news-card--AYwuY:focus-within .wide-news-card__information--DjEgu {
color: #ECE7E6; /* CFCBCA */
transition: color 0.2s;
}
/* Main menu static color meta tags */
.meta-tags--o8OYw,
.release-episode-card-media-type__label--6FnjK,
.square-news-card__posted-date--QyPHE,
.square-news-card__meta--buCAV,
.watchlist-card-subtitle--IROsU,
.wide-news-card__information--DjEgu,
.playable-card-static__show-link--cXhZ0,
.playable-card-mini-static__footer--pWndA,
.playable-card-static__footer--g1J0w {
color: #424242/* a0a0a0 535353 */
}
.feed-header__description--JWeyd {
color: #9b9b9b !important; /* #dadada */
}
.promo-curated-feed--odd .c-promo-curated-feed__background-overlay-top,
.promo-curated-feed--is-even---c2Ag .promo-curated-feed__background-overlay-top--mxkBl {
background-image: linear-gradient(180deg, #ffffff00, #f2f2f2) !important; /* #000 (end) */
}
.promo-curated-feed__background-overlay-bottom--USpCK {
background-color: #f2f2f2 !important; /* #000 */
}
.erc-footer-section-item .as {
color: #0a0a0a; /* #a0a0a0 */
}
.erc-footer {
background: #f2f2f2 linear-gradient(180deg, #0000, #343434); /* #213944*/
}
}
@-moz-document domain("crunchyroll.com") {
/* Episode watching page */
/* Episode watching page hover text color */
.playable-card-mini-static--WU--V:hover .playable-card-mini-static__title-link--NcI2h,
.playable-card-mini-static--WU--V:focus-within .playable-card-mini-static__title-link--NcI2h {
color: #FBF8F8;
/* #F9F4F2 */
}
/* Episode watching page static text color*/
.playable-card-mini-static__title-link--NcI2h,
.episode-rate-action__icon--DEMWd,
.erc-prev-next-episode .title,
.username--06KaN:not(.username--is-premium--ogl2Z),
.review-form__info-text---v0H-{
color: #000;
/* #fff */
}
.episode-rate-action__icon--DEMWd,
.star-rating-average-data__toggletip-trigger-icon--C9xVt{
fill: #000;
}
.star-rating-average-data__label--TdvQs,
{
color: #000;
}
/* Episode watching page static color meta tags */
.comment-actions__item--5xkC3,
.comment__publication-date--1Enil,
.star-rating-short--a-zf4,
.comment-textarea__info-text--cio9B,
.episode-rate-action__text--NK8oS,
.review-form__rating-text--sczpf,
.character-counter--dBmhc,
.star-rating-average-data__toggletip-trigger--7Dmbu, .star-rating__reviews-link--lkG9-{
color: #424242/* a0a0a0 */
}
/* Episode watching page hover meta tags */
.playable-card-mini-static--WU--V:hover .meta-tags--o8OYw,
.playable-card-mini-static--WU--V:focus-within .meta-tags--o8OYw,
.playable-card-mini-static--WU--V:hover .playable-card-mini-static__footer--pWndA,
.playable-card-mini-static--WU--V:focus-within .playable-card-mini-static__footer--pWndA {
color: #ECE7E6;
/* CFCBCA */
transition: color 0.2s;
}
/* Episode watching page hover text color */
.episode-rate-action--e-GyC:focus .episode-rate-action__icon--DEMWd,
.episode-rate-action--e-GyC:hover .episode-rate-action__icon--DEMWd,
.watchlist-toggle__icon--oo0Km,
.watchlist-toggle--LJPTQ:focus .watchlist-toggle__icon--is-filled--AaM71,
.watchlist-toggle--LJPTQ:hover .watchlist-toggle__icon--is-filled--AaM71 {
fill: #00...