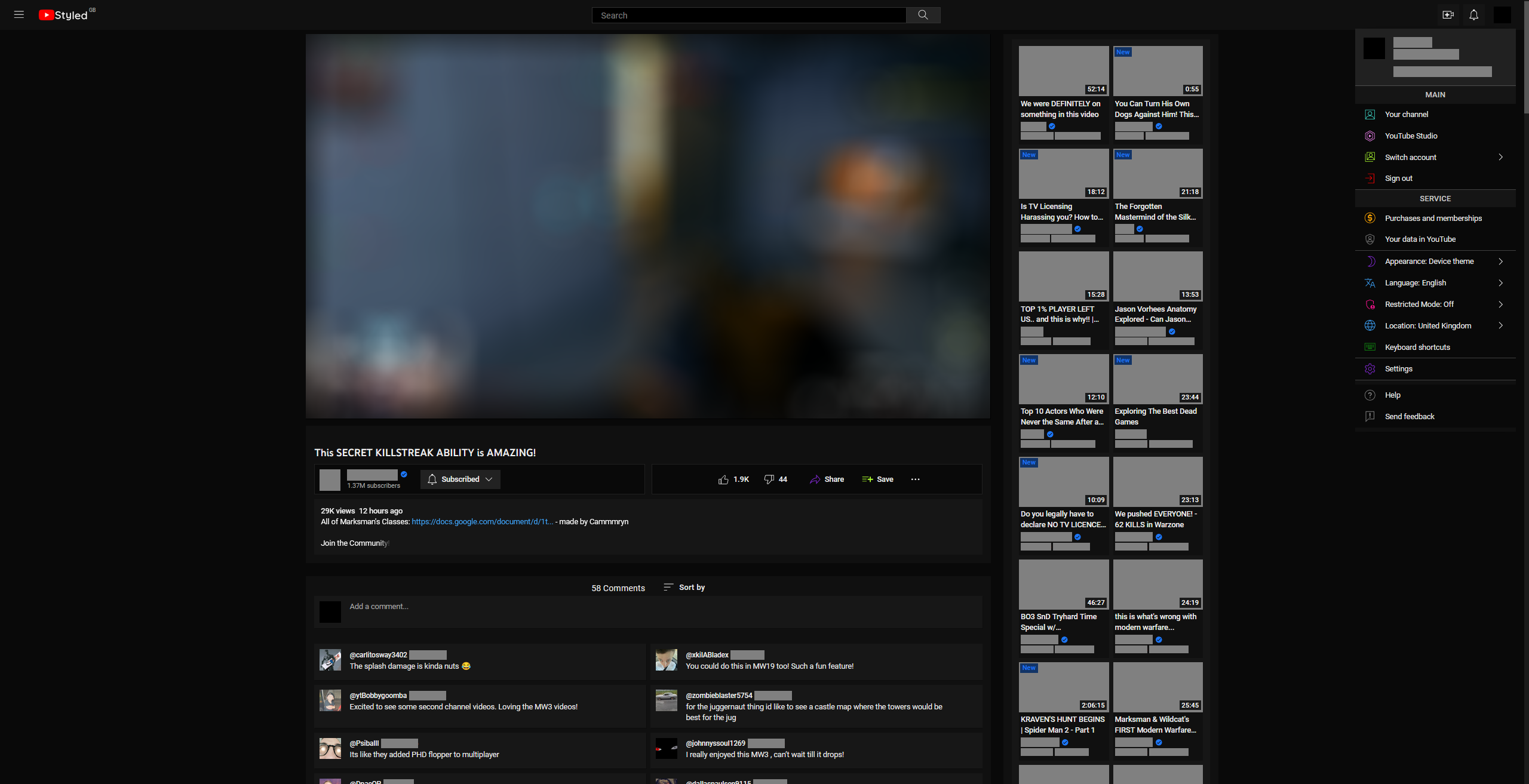
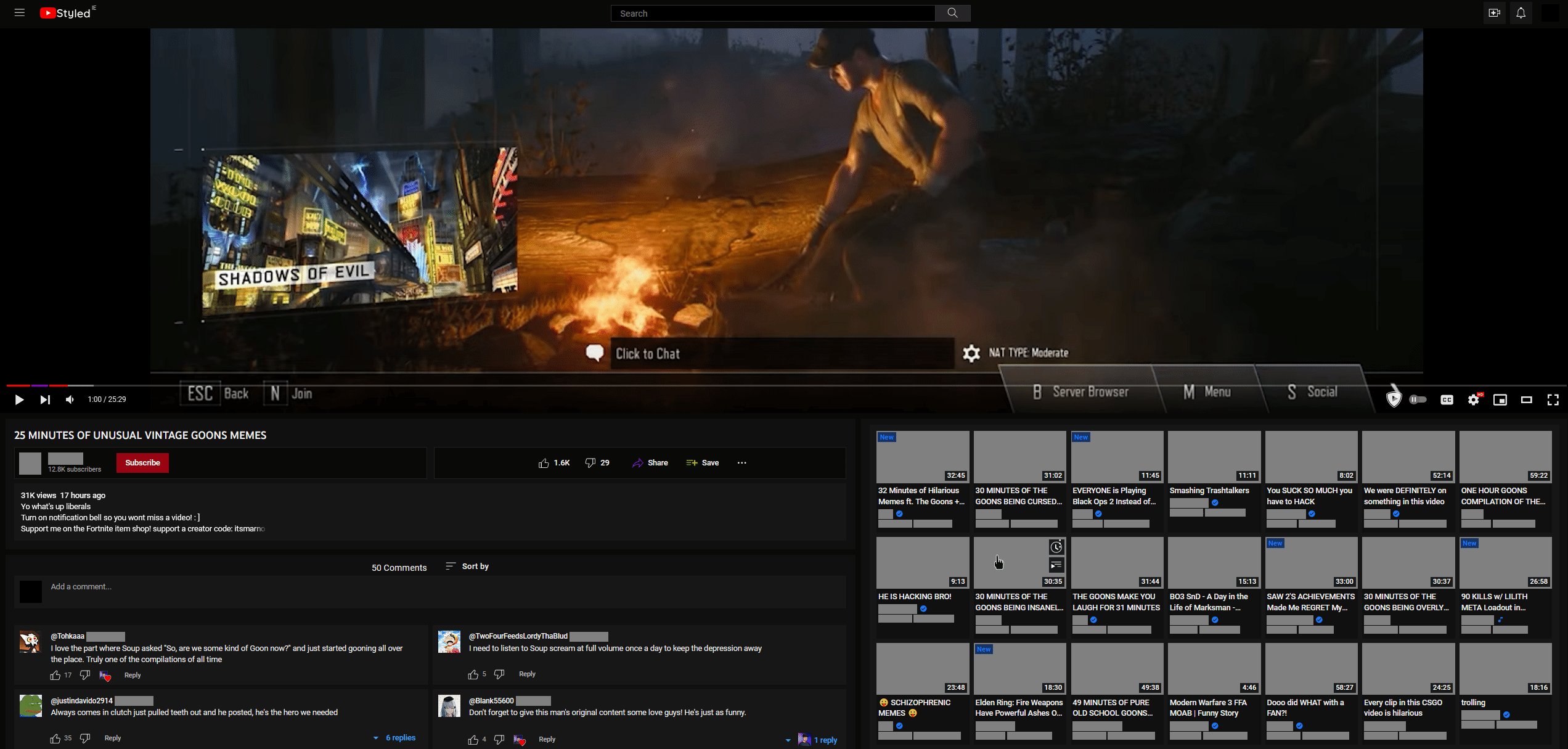
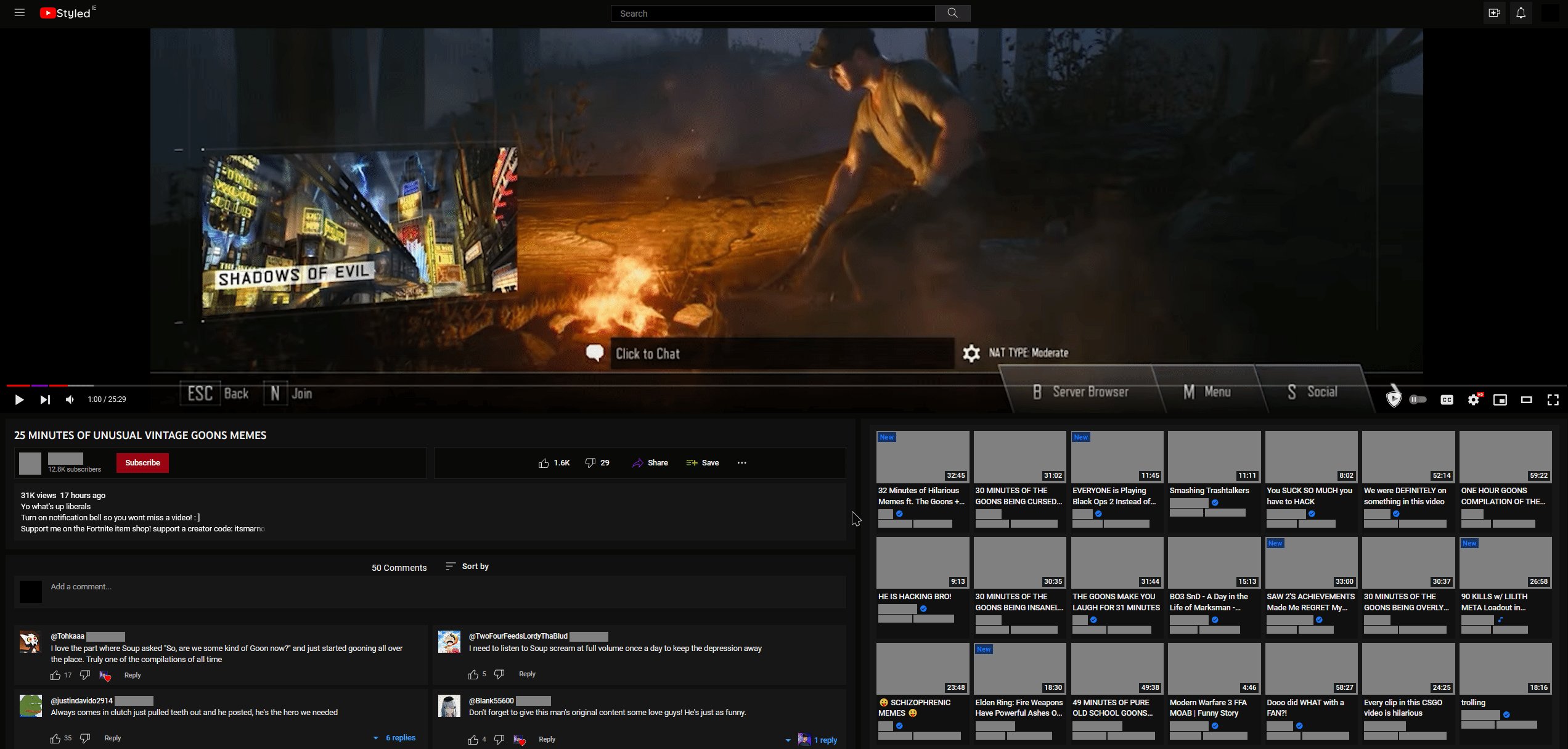
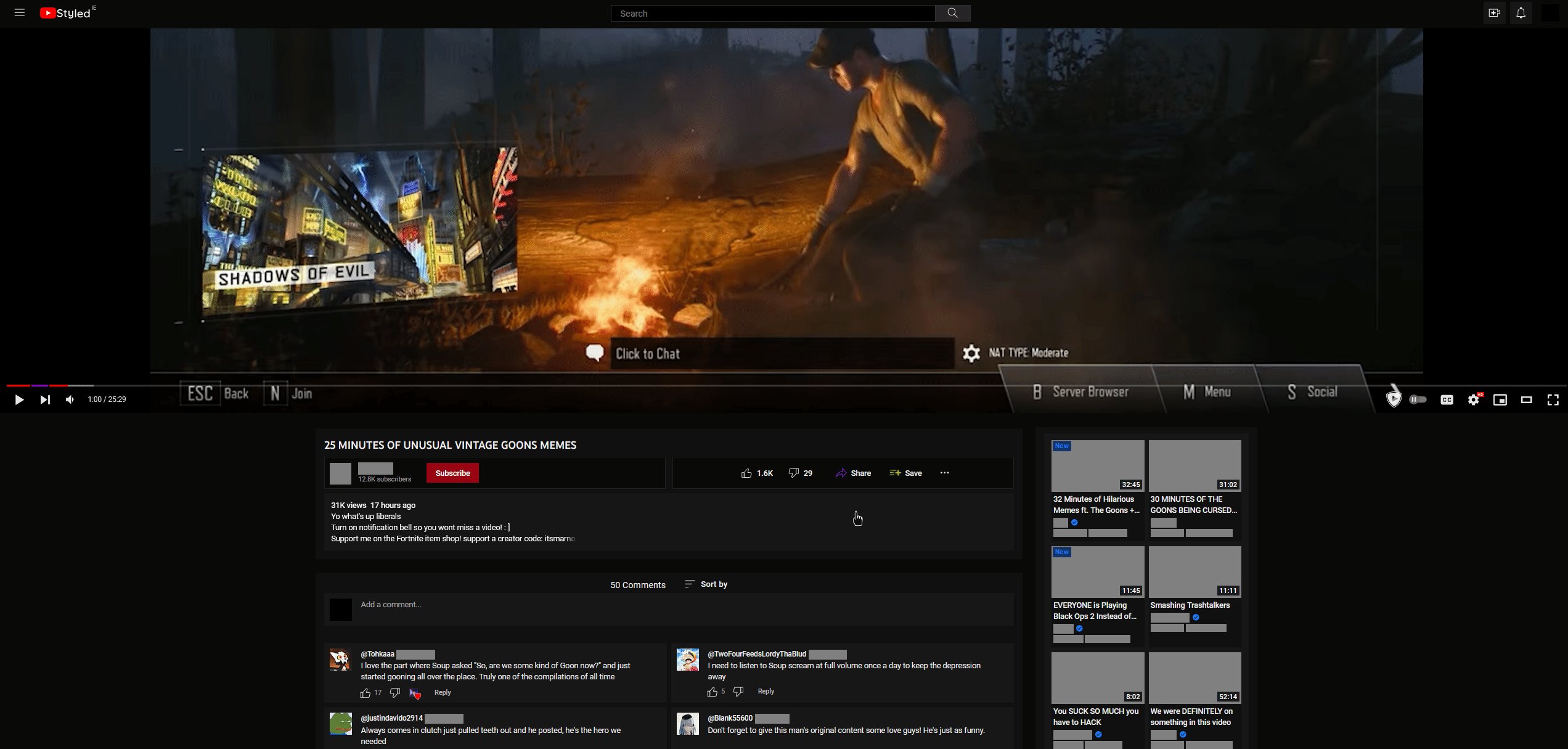
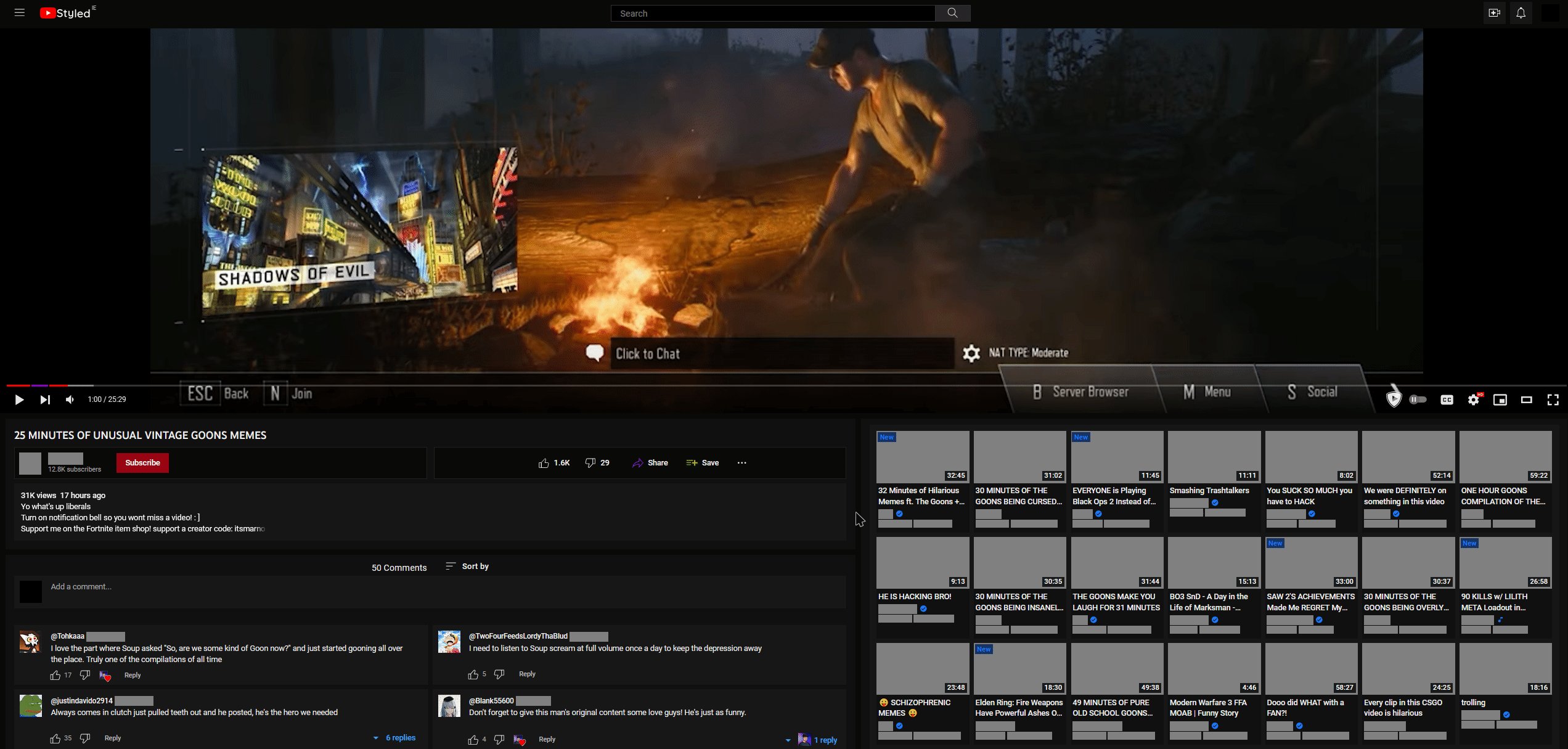
YouTube, but with customization options and an improved user experience.
Changelog is at the bottom of the Notes section.

Authormisspent
LicenseMIT
Categoryyoutube
Created
Updated
Size88 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
YouTube, but with customization options and an improved user experience.
Changelog is at the bottom of the Notes section.
📢 IMPORTANT: Your browser has to support :has selector for this and most of my other themes to work properly | Set layout.css.has-selector.enabled to “true” in about:config on Firefox for :has selector to work.
📢 IMPORTANT: Use an adblocker since if you have ads appearing in recommendations, as tiles, or anywhere else, this won't function as it should. I have uBlock Origin set up with a fair few filter lists enabled.
📢 IMPORTANT: If you have issues, please click the “Homepage” button and go to issues on the GitHub page, or click this.
📢 IMPORTANT: Check comments next to section titles in stylus to find out what to do about certain sections.
📢 IMPORTANT: Enable Dark Mode in appearance settings.
NOTE: How to apply customizations + Example of what is applies
Recommendation: Turn off ambient mode





🎨 Q: What does this theme do
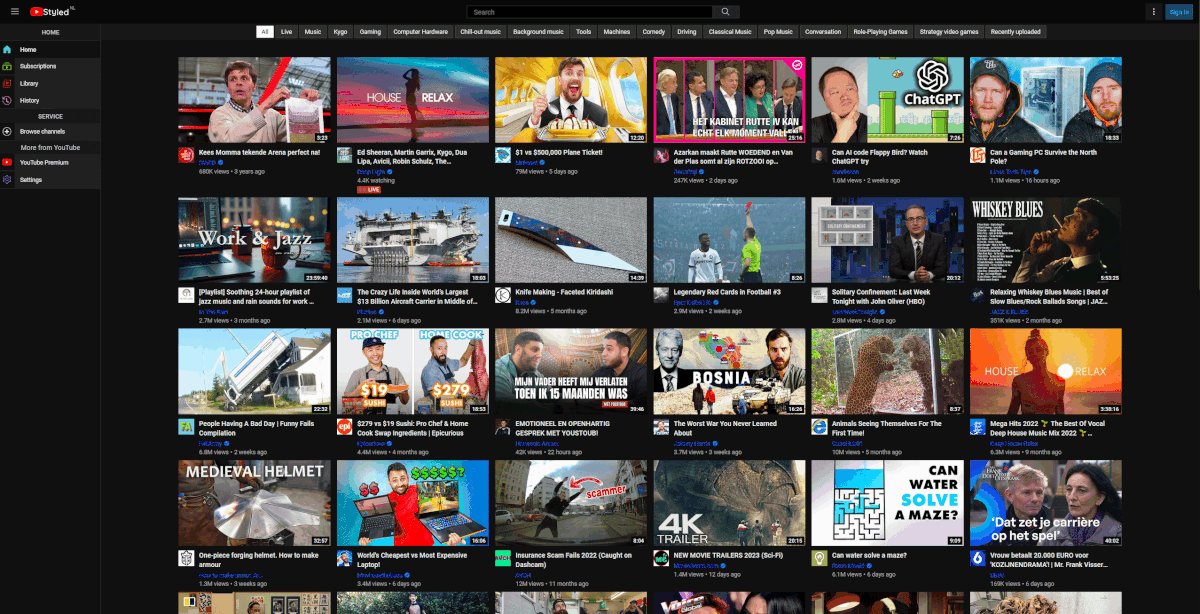
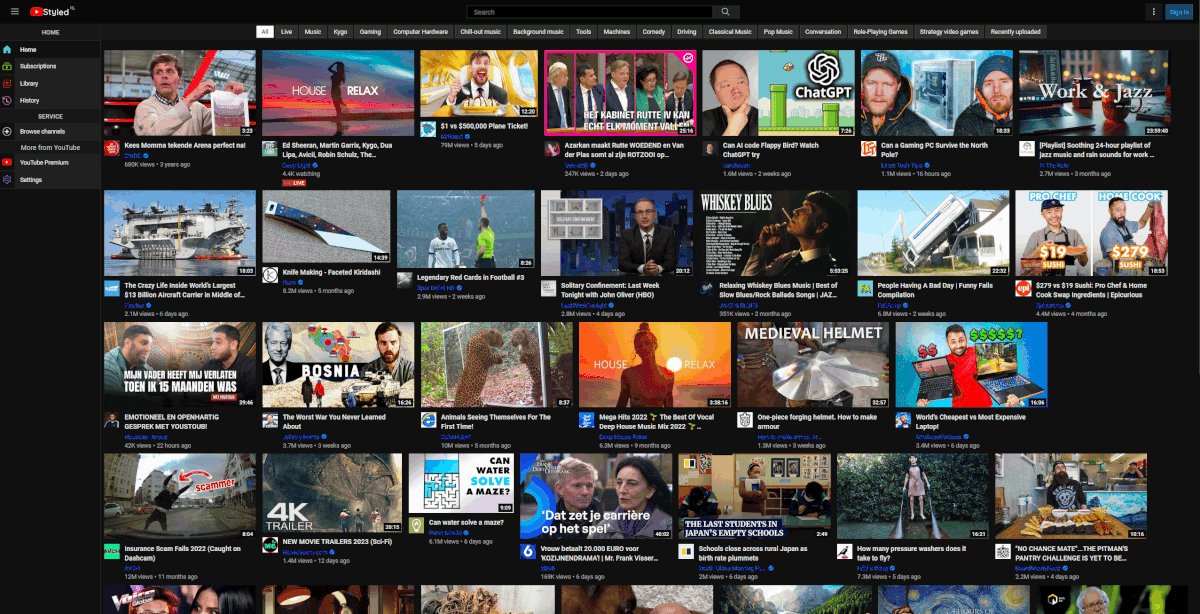
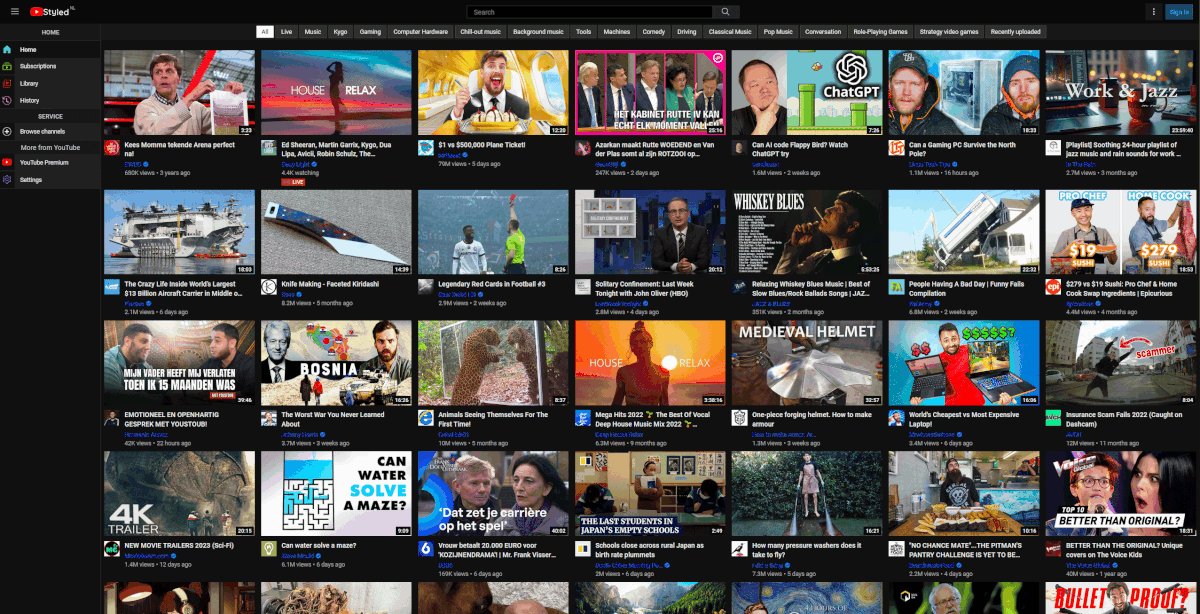
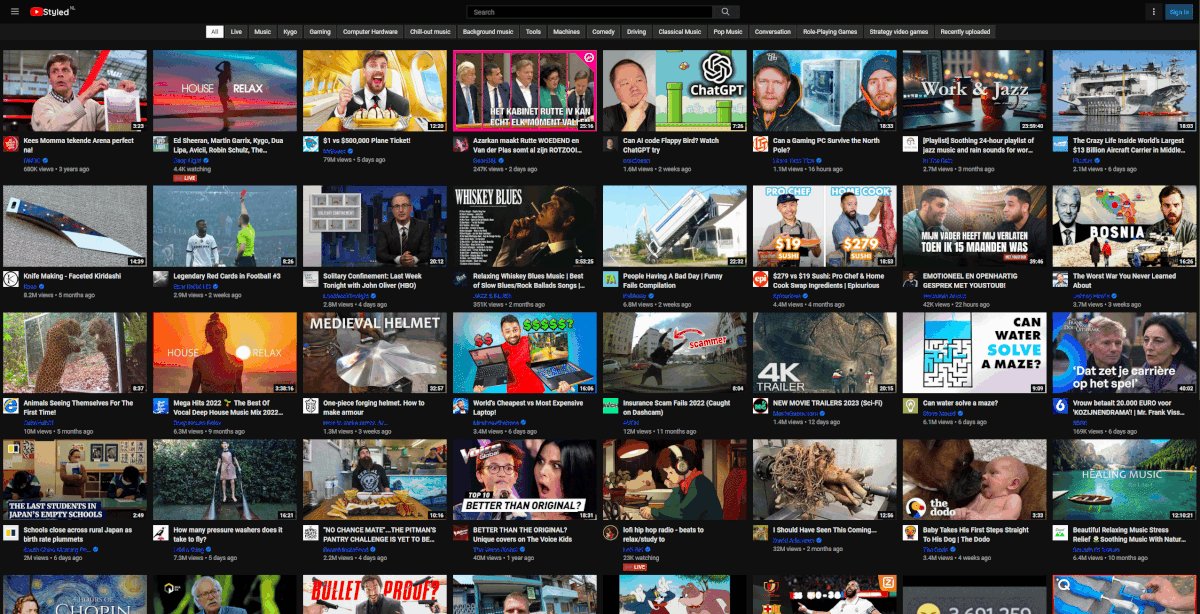
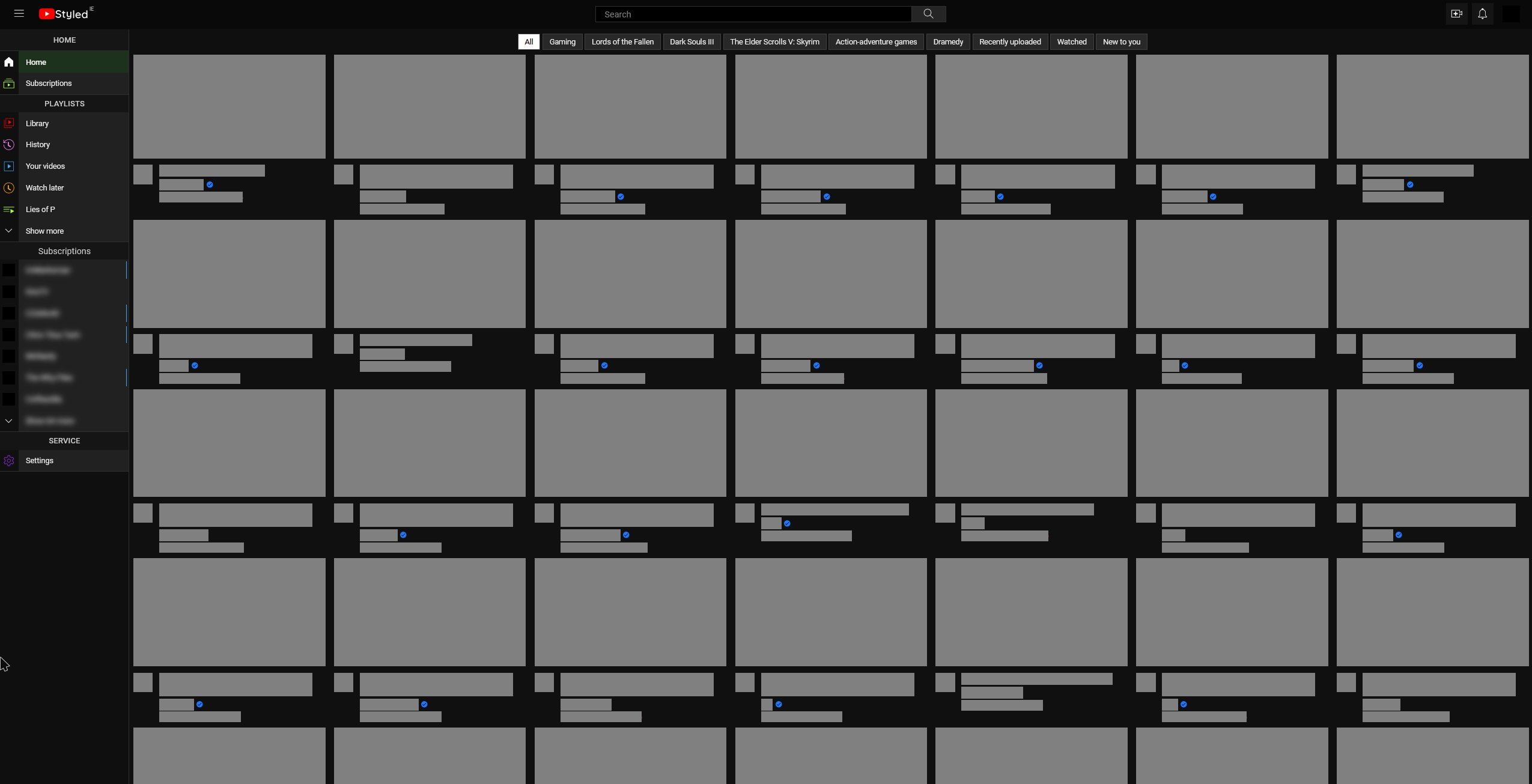
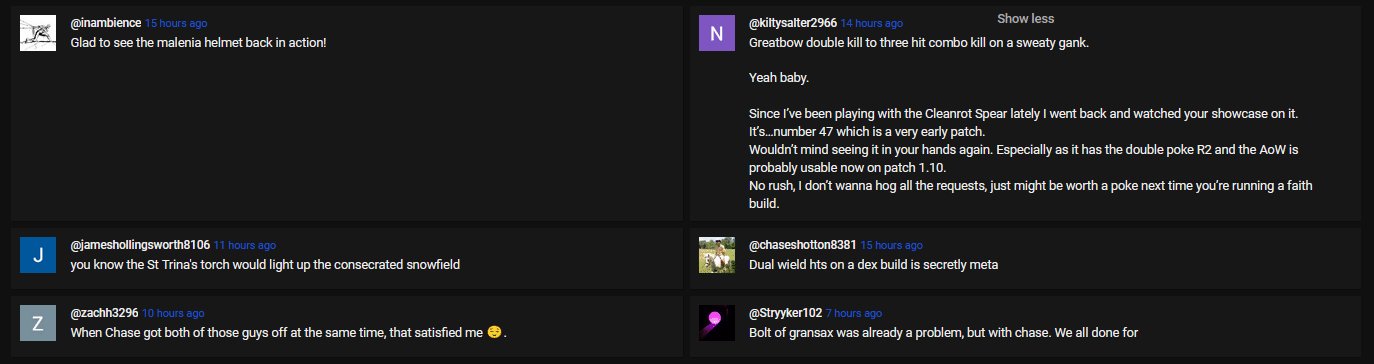
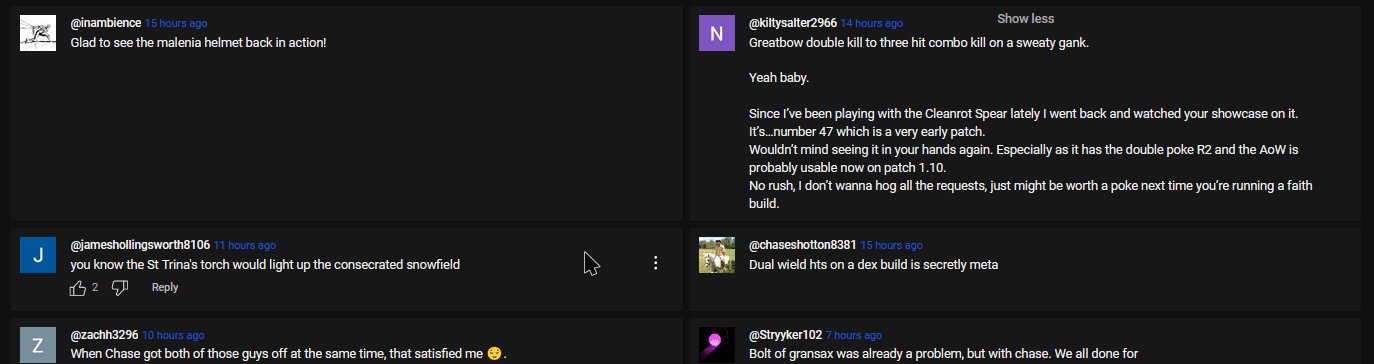
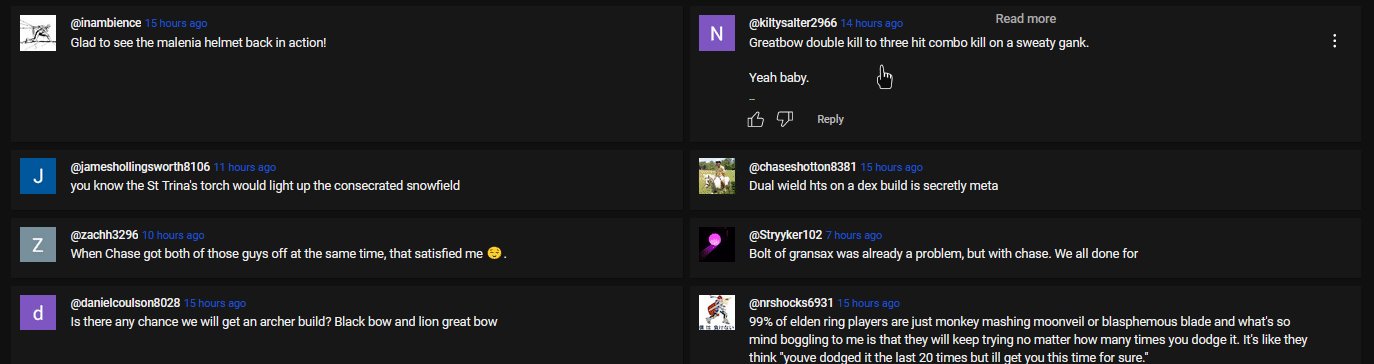
A: This theme goes above and beyond in its customization options for YouTube. Once applied, it transforms the entire layout of the site, including the sidebar, home page, subscriptions, comments section, and even playlist display. With a highly configurable layout (variables), users can tailor their YouTube experience to their own unique preferences.
🚧 Q: Why doesn't it look like your screenshots
A: You're on an updated/outdated version of YouTube and or your browser (user-agent?) isn't the same as mine, enable Dark Mode in appearance settings too.
💻 Q: Which browsers support Stylus?
A: Stylus is compatible with Google Chrome & Mozilla Firefox.
🔎 Q: How do I install a theme for Stylus from userstyles.world?
A: Click the "Install" button below the main image at the top of the page, and follow the prompts to add the style to Stylus.
🖌️ Q: Can I modify existing Stylus themes to better suit my preferences?
A: Yes, you can modify existing styles by editing the CSS code directly within Stylus or using a separate text editor. However, updating the theme will more than likely remove what you changed. Make sure you back up or save the parts you edited for future updates if possible.
🚫 Q: Why isn't my Stylus theme working on a particular website?
A: Some websites may have built-in style sheets or scripts that can conflict with custom styles applied by Stylus. Try disabling other extensions or modifying the custom style to better match the site's existing design.
❓ Q: How do I modify or remove a Stylus theme that I installed from userstyles.world?
A: To modify or delete a custom style in Stylus, click on the extension icon in your browser toolbar, select "Manage," and locate the style in question under the "Installed styles" tab.
🛡️ Q: Why are certain elements of the YouTube site appearing differently with the theme applied?
A: Custom styles can sometimes conflict with existing site layouts or scripts, which can cause unexpected behavior or visual anomalies. Try modifying the custom style or disabling conflicting extensions to resolve the issue.
📱 Q: Why does my Stylus theme look different on mobile devices?
A: Mobile browsers may use different rendering engines or have different screen resolutions than desktop browsers, which can affect how custom styles are displayed. Try modifying the custom style specifically for mobile devices or using a separate style for mobile browsing.
:root, ytd-masthead#masthead, html[dark], [dark], ytd-playlist-panel-renderer {
--background-primary: #212121;
--background-secondary: #090909;
--background-tertiary: #121212;
--background-hover: #202020;
--yt-spec-button-chip-background-hover: #202020;
--background-video-renderer: #101010;
--background-comment-renderer: #171717; /* Old: rgba(28, 28, 28, 1); */
--background-title: #151515;
--background-description: #161616; /* Old: #181818; */
--title-text: #ccc;
--yt-spec-base-background: #101010 !important;
/* Search bar + Dropdown*/
--ytd-searchbox-background: var(--background-secondary) !important;
--ytd-searchbox-legacy-border-color: var(--background-hover) !important;
--ytd-searchbox-legacy-button-color: var(--background-title) !important;
--ytd-searchbox-legacy-button-border-color: var(--background-hover) !important;
--yt-spec-raised-background: #151515;
/* Live Chat */
--yt-live-chat-vem-background-color: #151515 !important;
--yt-spec-additive-background: #090909 !important;
/* Removals */
--Clip-Button: none;
--Thanks-Button: none;
--Join-Button: none;
--Description-Game-Tile: none;
--Show-chat-replay: grid; /* grid / none */
--Hashtag-in-title: none;
--Event-ticket: none;
--Emojis-in-comments: initial; /* initial / none */
--Comment-replies-of-replies-action-buttons: none;
--Donation-paid-comments: grid; /* grid / none */
--Home-page-mix-playlist: none; /* grid / none */
--Search-page-playlist-and-radio: none; /* grid / none */
--Information-box: none; /* grid / none */
/* Global Removals */
--Live-stream-video-tiles: none; /* grid / none */
--Remove-loading-grey-box-skeletons: none;
/* Removals | Search page only */
--Search-right-sidebar: flex; /* flex / none */
--People-also-search-for-card: none;
--Channel-card: none; /* flex / none */
--Shorts-card: none;
--Movie-card: none;
/* Other */
--yt-spec-menu-background: #101010;
--background-other: #050505;
--yt-lightsource-section2-color: #181818 !important;
/* Toast pop-up */
--yt-spec-inverted-background: #151515 !important;
--yt-spec-text-primary-inverse: #ccc !important;
/* Popup / Checkboxes */
--paper-dialog-background-color: #101010;
--paper-checkbox-unchecked-background-color: #090909;
--paper-checkbox-unchecked-color: #252525;
--paper-checkbox-checked-color: #0c8a1d;
/* Actual tweaks to layout */
--ytd-margin-6x: 16px; /* Changed */
--ytd-margin-2x: 8px;
--zIndex: 1100;
}
html[darker-dark-theme-deprecate], [darker-dark-theme-deprecate] {
--yt-spec-additive-background: #121212;
--yt-spec-badge-chip-background: #171717;
--yt-spec-10-percent-layer: #202020; /* Border color */
--yt-spec-brand-background-primary: #151515;
--yt-spec-general-background-a: #101010;
}
! ===============================> YouTube <===============================
! Removes Emojis from comments
! youtube.com###comments .yt-core-attributed-string--inline-flex-mod:has(img[src*="emoji"])
! Text animation, overlay animation, reactions, ads, player responses (like reactions, thumbs up, etc) & other stuff.... This oddly speed up YouTube | Use at on risk for now? Do more testing 28/06/24
! Prevent stats (such as likes and views) from live-updating
||youtube.com/youtubei/v1/updated_metadata
! Hide "smartimation" animations
youtube.com##yt-smartimation > :not(.smartimation__content)
youtube.com##yt-animated-action > :not(.animated-action__content-with-background)
youtube.com##:is(.smartimation__content, .animated-action__content-with-background) > :has(> lottie-component)
! Live reaction overlays
www.youtube.com##yt-reaction-control-panel-view-model
www.youtube.com##yt-reaction-control-panel-overlay-view-model
! ads, others / pointless updates
||music.youtube.com^$csp=worker-src 'none'
||www.youtube.com^$csp=worker-src 'none'
youtube.com##+js(json-prune, 2.playerResponse.adPlacements playerResponse.adPlacements playerResponse.playerAds adPlacements playerAds)
youtube.com##+js(json-prune, 2.playerResponse.adPlacements)
youtube.com##+js(json-prune, playerResponse.adPlacements)
youtube.com##+js(json-prune, playerResponse.playerAds)
youtube.com##+js(set, ytInitialPlayerResponse.adPlacements, null)
! Consent warning like "Self-harm" topics etc
youtube.com##+js(trusted-click-element, #player-error-message-container button[aria-label="I understand and wish to proceed"])
! ==================> YouTube Comments Cleaner | This removes those bot comments & More <================== | #comment
! Applies to main comments | (Add "\" before the "'" to make it apply: I\’m subbed) & Comment replies
youtube.com##ytd-page-manager ytd-watch-flexy #primary.ytd-watch-flexy #comment:has-text(/I\'m subbing | I\’m subbed|Buy ONE Get ONE FREE|use my code|Don\'t forget to visit|The sponsor|first purchase|Subscribe/i):upward(ytd-comment-thread-renderer)
youtube.com##ytd-page-manager ytd-watch-flexy #primary.ytd-watch-flexy #replies ytd-comment-view-model:has(#author-text):has-text(/UTTP|NWO|UTube|Police|Troll|ZNTP|CABT/)
! Only applies to replies of comments
youtube.com##ytd-page-manager ytd-watch-flexy #primary.ytd-watch-flexy ytd-comment-thread-renderer #expander-contents ytd-comment-view-model:has-text(/Here is new fu | Here is the fu | This is the clip | Finally it’s here | Finally Here is the fu | Telegram | Teleegram | I forgot to close the camera | LETS BE HONEST WE ALL REMEMBER | ТАР 0N MY РIC | I upload funny | read my name | Read My Profile | you will see it | Claim your prize | Link to the clip | MY CONTENT IS SO | Look at my banner | Lucky prize winners | IM SUBBING EVERYONE | DONT READ MY PROFILE | JJ said my music was fire on my page |first purchase|Don\'t translate| translate | My content is | are better than|Django|your dad|I WANT TO BE THE MOST|parents said if I hit|SI TNETNOC YM|oediv retteb ekam|retteb si tnetnoc ym|content is better|erutam era sdiK|UTTP|UTTP|RETTEB YAW SI TNETNOC|erutam era sdiK|IS WAY BETTER|IN MY SERVER|THERE IS A VIDEO|ailihpodep ezilamroN|I AM WAY BETTER|CONTENT IS BETTER|Tis a bot|shut up bot|in a video|Its finally completed|youtu.be|I MADE A DISS TRACK|use my code|Hi guys|DO NOT REDEEM|WHY DID YOU REDEE/)
! ==========> Remove videos older than x | This is your first time using :upward and regex for this, and it worked out pretty well? <==========
! youtube.com##ytd-page-manager [class*="ytd-"] .ytd-video-meta-block:nth-of-type(2):has-text(/(|5|6|7|8|9|1[0-8]) years/i):upward(ytd-rich-item-renderer)
! ==========> YouTube Keywords blur thumbnail | Home Results, Watching video recommended sidebar & Search Results <==========
youtube.com##ytd-page-manager :is(ytd-rich-item-renderer:has(#meta h3), ytd-video-renderer:has(#meta h3), ytd-compact-video-renderer:has(#video-title)):has-text(/Spoiler|New Boss|Final Boss|Trailer|Teaser|Reveal/) ytd-thumbnail:not(:hover):style(filter: grayscale(100%) blur(8px) opacity(.1))
! ===> YouTube Keywords Whitelist | Add channels you wish to whitelist here <===
youtube.com##ytd-page-manager [class*="ytd-"] :is(#video-title-link, ytd-channel-name):has-text(/Minecraft|Kira/):upward(ytd-rich-item-renderer, ytd-video-renderer, ytd-compact-video-renderer):style(filter: none)
! ==========> Watched video remover | :is([style="width: 39%;"] (different for certain browsers + version) <==========
! youtube.com##ytd-page-manager [class*="ytd-"] #progress:upward(ytd-rich-item-renderer, ytd-video-renderer, ytd-compact-video-renderer)
! ===============> YouTube: Other / Random <===============
! YouTube Consent Popup | YouTube stops videos from playing if you don't "complete" the popup, this does it for you... uBlock = GOD
youtube.com##+js(set, ytInitialData.topbar.desktopTopbarRenderer.interstitial.consentBumpRenderer.forceConsent, false)
youtube.com##+js(json-prune, [].response.topbar.desktopTopbarRenderer.interstitial.consentBumpRenderer)
youtube.com##+js(json-prune, topbar.desktopTopbarRenderer.interstitial.consentBumpRenderer)
! 2021-12-01: When specific videos redirect persistently to consent page try this filter (discussion: https://redd.it/r3ec5x ):
youtube.com##+js(set, ytInitialData.onResponseReceivedEndpoints, undefined)
! 2021-12-14 YT consent v2 https://github.com/uBlockOrigin/uAssets/issues/7636#issuecomment-992858673
youtube.com##+js(set, ytInitialData.topbar.desktopTopbarRenderer.interstitial.consentBumpV2Renderer, undefined)
youtube.com##+js(json-prune, [].response.overlay.consentBumpV2Renderer topbar.desktopTopbarRenderer.interstitial.consentBumpV2Renderer overlay.consentBumpV2Renderer response.overlay.consentBumpV2Renderer)
! 2022-10-16 when navigating directly to #shorts
youtube.com##+js(set, ytInitialData.desktopTopbar.desktopTopbarRenderer.interstitial.consentBumpV2Renderer, undefined)
Changelog: 15/07/24
calc() function to provide a more flexible and responsive layout. This means users will experience a more seamless and adaptive interface without needing to manually adjust core settings.Changelog: 20/10/23
CSSLint.Changelog: 18/10/23
Other
dislike-button-view-model)/* ==UserStyle==
@name YouTube: Styled [v2]
@version 20241212.17.10
@namespace https://userstyles.world/user/misspent
@description A configurable YouTube theme.
@author misspent
@license MIT
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* |========> ❗ Main Section <========| */ /* Link: https://userstyles.world/style/6817/youtube-styled */
*, :before, :after {
border-radius: 0px !important;
box-shadow: none !important;
--paper-item-focused-before-border-radius: 0px !important;
}
:root, ytd-masthead#masthead, html[dark], [dark], ytd-playlist-panel-renderer {
/* Important */
--Recommended-Sidebar-Width: 37% !important; /* Change watch page recommended video results width | Was: 37% */
/* 📌 ====> Removals <==== */
--Join-Button: none;
--Clip-Button: none;
--Event-ticket: none;
--Thanks-Button: none;
--Show-chat-replay: grid;
--Hashtag-in-title: none;
--Information-box: none;
--Emojis-in-comments: initial;
--Description-Game-Tile: none;
--Video-download-button: none;
--Donation-paid-comments: grid;
--Download-watchpage-button: none;
--Watch-page-Donate-now-sidebar: none;
--New-Live-chat-replay-description: none;
--Comment-replies-of-replies-action-buttons: none;
/* Home page */
--Home-page-mix-playlist: none;
/* Global Removals */
--Live-stream-video-tiles: none; /* grid / none */
--Remove-loading-grey-box-skeletons: none;
/* Removals | Search page only */
--Movie-card: none;
--Shorts-card: none;
--Channel-card: none; /* flex / none */
--Search-right-sidebar: flex; /* flex / none */
--People-also-search-for-card: none;
--Search-page-playlist-and-radio: none; /* flex / none */
/* 📌 ====> COLOR <==== */
--background-primary: #212121;
--background-primary-dark: #0C0C0C;
--background-secondary: #090909;
--background-tertiary: #121212;
--background-hover: #202020;
--yt-spec-button-chip-background-hover: #202020;
--background-video-renderer: #101010;
--background-comment-renderer: #171717;
--background-title: #151515;
--background-description: #161616;
--title-text: #ccc;
--yt-spec-base-background: #101010 !important;
/* Search bar + Dropdown*/
--yt-spec-raised-background: #131313;
--ytd-searchbox-background: var(--background-secondary) !important;
--ytd-searchbox-legacy-border-color: var(--background-title) !important;
--ytd-searchbox-legacy-button-color: #131313 !important;
--ytd-searchbox-legacy-button-border-color: var(--background-title) !important;
/* Live Chat */
--yt-spec-additive-background: #090909 !important;
--yt-live-chat-vem-background-color: #151515 !important;
/* Other */
--background-other: #050505;
--yt-spec-menu-background: #101010;
--yt-lightsource-section2-color: #181818 !important;
/* Toast pop-up */
--yt-spec-inverted-background: #151515 !important;
--yt-spec-text-primary-inverse: #ccc !important;
/* Popup / Checkboxes */
--paper-dialog-background-color: #101010;
--paper-checkbox-unchecked-background-color: #090909;
--paper-checkbox-unchecked-color: #252525;
--paper-checkbox-checked-color: #0c8a1d;
/* 📌 ====> Tweak / Changes / YouTube Updates <==== */
/* Actual tweaks to layout */
--zIndex: 1100;
--ytd-margin-2x: 8px;
--ytd-margin-3x: 8px;
--ytd-margin-6x: 16px; /* Changed */
--ytd-rich-grid-mini-item-max-width: 100%;
/* Update / Fixes */
--yt-spec-static-brand-red: #FF0000; /* Progress bar | Video */
}
html[darker-dark-theme-deprecate], [darker-dark-theme-deprecate] {
--yt-spec-additive-background: #121212;
--yt-spec-badge-chip-background: #171717;
--yt-spec-10-percent-layer: #202020; /* Border color */
--yt-spec-brand-background-primary: #151515;
--yt-spec-general-background-a: #101010;
}
ytd-page-manager :is(ytd-rich-item-renderer, ytd-compact-video-renderer):has(.badge-style-type-live-now-alternate) {display: var(--Live-stream-video-tiles) !important;}
yt-button-view-model:has([aria-label="Clip"]) {display: var(--Clip-Button);}
yt-button-view-model:has([aria-label="Thanks"]) {display: var(--Thanks-Button);}
ytd-metadata-row-container-renderer:has(ytd-rich-metadata-row-renderer) {display: var(--Description-Game-Tile);}
ytd-comment-thread-renderer:has(#comment[style*="--ytd-comment-paid-background-color: rgba"]) {display: var(--Donation-paid-comments);}
ytd-download-button-renderer {display: var(--Download-watchpage-button);}
#chat-container:has(ytd-live-chat-frame #show-hide-button button) {display: var(--Show-chat-replay);}
#comments .yt-core-attributed-string--inline-flex-mod:has(img[src*="emoji"]) {display: var(--Emojis-in-comments);}
ytd-watch-metadata #title .yt-simple-endpoint[href*="/hashtag/"] {display: var(--Hashtag-in-title);}
[page-subtype="home"] ytd-rich-item-renderer:has(yt-lockup-view-model yt-collections-stack),
ytd-rich-item-renderer:has(ytd-video-meta-block ytd-channel-name#channel-name.long-byline.ytd-video-meta-block.ytd-video-meta-block) {display: var(--Home-page-mix-playlist) !important;}
yt-lockup-view-model.lockup.ytd-item-section-renderer:has(.yt-lockup-view-model-wiz),
ytd-search ytd-item-section-renderer :is(ytd-playlist-renderer, ytd-radio-renderer) {display: var(--Search-page-playlist-and-radio) !important;}
#clarify-box.attached-message,
#clarify-box:has(ytd-info-panel-container-renderer) {display: var(--Information-box) !important;}
#comments #replies ytd-comment-engagement-bar#action-buttons {display: var(--Comment-replies-of-replies-action-buttons) !important;}
#donation-shelf {display: var(--Watch-page-Donate-now-sidebar)}
/* Video player Progress bar back to normal */
#progress,
.YtThumbnailOverlayProgressBarHostWatchedProgressBarSegmentModern,
yt-page-navigation-progress[enable-refresh-signature-moments-web] #progress.yt-page-navigation-progress,
.ytp-play-progress.ytp-swatch-background-color {background: var(--yt-spec-static-brand-red) !important;}
/* Top left Logo + Removes country code */
#logo-icon {
content: url("https://github.com/misspent/Darkened-Stylus-Themes/blob/main/Other/YouTube%20Logo.png?raw=true") !important;
width: 100px;
height: 20px;
object-fit: cover;
}
#country-code {display: none;}
/* Main Search Bar - Top of page | Search bar + button */
yt-searchbox {height: 32px !important;}
yt-searchbox :is(.YtSearchboxComponentInputBoxDark, .ytSearchboxComponentInputBoxDark) {
background: var(--ytd-searchbox-background);
border-color: var(--ytd-searchbox-legacy-border-color);
}
yt-searchbox :is(.YtSearchboxComponentSearchButtonDark, .ytSearchboxComponentSearchButtonDark) {
background: var(--ytd-searchbox-legacy-button-color);
border-color: var(--ytd-searchbox-legacy-button-border-color);
}
/* Dropdown */
.ytSearchboxComponentSuggestionsContainerDark, .ytSearchboxComponentSuggestionsContainer {
padding: 0 !important;
background: var(--ytd-searchbox-legacy-button-color);
border-color: var(--ytd-searchbox-legacy-button-border-color);
top: 31px;
}
.ytSuggestionComponentSuggestion {padding: 0 16px 0 16px !important;}
.ytSearchboxComponentReportButton {display: none;}
/* Removes text from share & save buttons + OCD fix for it */
ytd-download-button-renderer span.yt-core-attributed-string,
ytd-menu-renderer yt-button-view-model .yt-spec-button-shape-next__button-text-content {display: none;}
ytd-menu-renderer yt-button-view-model ytd-download-button-renderer {display: var(--Video-download-button);}
ytd-menu-renderer yt-button-view-model :is([aria-label="Share"], [title="Save"], [aria-label="Clip"], [aria-label="Thanks"]) {padding: 0 10px;}
ytd-menu-renderer yt-button-view-model :is([aria-label="Share"], [title="Save"], [aria-label="Clip"], [aria-label="Thanks"]) .yt-spec-button-shape-next__icon {margin: 0 !important;}
/* Download button */
ytd-download-button-renderer [aria-label="Download"] {padding: 0 10px;}
ytd-download-button-renderer [aria-label="Download"] .yt-spec-button-shape-next__icon {margin: 0 !important;}
/* =====> Tested on news category | Removes community / latest posts (news section too) <===== */
[page-subtype="news"] ytd-rich-section-renderer:has(ytd-post-renderer) {display: none}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline {border-color: #202020;}
/* Important padding fixes */
[page-subtype="news"] #dismissible.ytd-rich-shelf-renderer {margin-bottom: 22px; padding-bottom: var(--ytd-margin-5x);}
[page-subtype="news"] #contents.ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer {margin: 0 !important;}
#rich-shelf-header.ytd-rich-shelf-renderer {margin: 0 0 var(--ytd-margin-2x) 8px; justify-content: center;}
/* Better results */
[page-subtype="news"] ytd-rich-shelf-renderer[animation-enabled] #contents.ytd-rich-shelf-renderer {
display: grid !important;
grid-template-columns: repeat(auto-fill,minmax(350px,1fr));
gap: 8px;
}
/* Better overlay thumbnail buttonts */
.ytd-thumbnail[top-right-overlay] ~ .ytd-thumbnail[top-right-overlay] {top: 30px;}
ytd-thumbnail[size="large"] ytd-thumbnail-overlay-time-status-renderer.ytd-thumbnail, ytd-thumbnail[size="large"] ytd-thumbnail-overlay-button-renderer.ytd-thumbnail, ytd-thumbnail[size="large"] ytd-thumbnail-overlay-toggle-button-renderer.ytd-thumbnail {margin: 2px;}
/* pop-up when hovering over progress bar | video preview chapters? */
.ytp-tooltip.ytp-preview:not(.ytp-text-detail) {background-color: #202020;}
.ytp-preview:not(.ytp-text-detail) .ytp-tooltip-title {
background-color: #1010108c !important;
width: 100% !important;
right: 0 !important;
}
.ytp-tooltip-text {
background-color: #1010108c !important;
top: 47px !important;
padding: 4px !important;
display: -webkit-inline-box !important;
}
/* fixes no title classes */
.ytp-preview:not(.ytp-text-detail):has(.ytp-tooltip-text-no-title) .ytp-tooltip-title {background: transparent !important;}
.ytp-tooltip-text.ytp-tooltip-text-no-title {top: 29px !important;}
/* ==============> Remo...