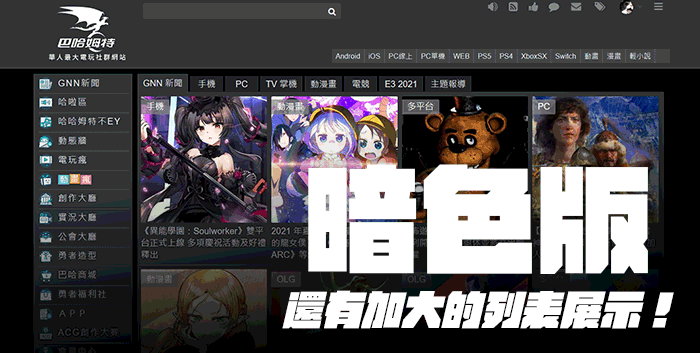
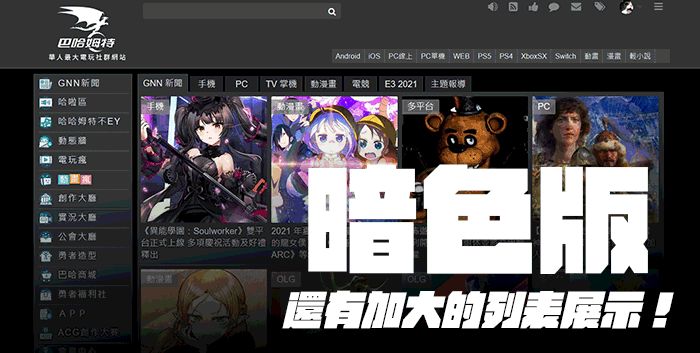
可以讓畫面變得黑黑暗暗的酷東西
巴哈姆特 暗色版(關燈) by vegbao

Details
Authorvegbao
LicenseCC-BY-4.0
Categorywww.gamer.com.tw
Created
Updated
Size9.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2022.10.18 修正與更新
2022.04.11 修正與更新
2021.06.18 初版發布
Source code
/* ==UserStyle==
@name 巴哈姆特首頁暗色版
@namespace USO Archive
@author 菜包
@description `可以讓畫面變得黑黑暗暗的酷東西`
@version 20221018
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name 巴哈姆特首頁暗色版
@namespace USO Archive
@author 菜包
@description `可以讓畫面變得黑黑暗暗的酷東西`
@version 2022.10.18
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain(www.gamer.com.tw) {
.BA-top {
width: 1000px;
}
.BA-wrapper {
width: 950px;
margin: 0 auto;
}
/*簽到調暗*/
a#signin-btn {
filter: brightness(0.7);
}
/*我要登入*/
.BA-top .TOP-my ul li a {
color: #d7d8de;
}
/*全站背景*/
html, body {
background-image: none !important;
background-color: black !important;
font-size: 16px !important;
color: #82838e;
}
body::before {
content: none !important;
}
#BH-background::after {
content: none !important;
}
a, a:visited {
color: #d7d8de;
}
a:hover {
color: #63c6b4;
}
.BA-wrapper {
width: 1160px;
}
.BA-cbox {
animation: showbox .15s ease-in;
}
@keyframes showbox {
from {
opacity: 0;
} to {
opacity: 1;}
}
.BA-cbox2 div {
width: 230px;
}
.BA-cbox2 a {
font-size: 16px;
line-height: 22px;
border: 0px;
}
.BA-cbox2 a img {
box-shadow: 0 0 0 0px rgba(99, 198, 180, 0);
transition: all 0.15s cubic-bezier(0, 0, 0, 1.03);
}
.BA-cbox2 a:hover img {
box-shadow: 0 0 0 3px #63c6b4;
}
.BA-cbox2 a img:hover {
color: #63c6b4;
}
.BA-cbox3 p {
width: 940px;
}
.BA-center {
width: 960px;
}
/*背景*/
.BA-topbg {
background-image: none !important;
background-color: #2e3134 !important;
border-bottom: 2px double #42464a;
}
.BA-top::before, .BA-top::after, #index_search::before,
.BA-main::before, .BA-main::after, body::after {
content: none !important;
}
.BA-top > a::after, .BA-logo {
-webkit-filter: invert(100%) grayscale(1) brightness(100);
filter: invert(100%) grayscale(1) brightness(100);
margin-top: 12px;
}
/*上方*/
#index_search form.gsc-search-box .gsc-input-box input.gsc-input {
background: #42464a !important;
color: #d7d8de;
}
#index_search form .gsc-search-box .gsc-search-button {
background: #42464a;
}
.BA-top .TOP-my ul li {
border-color: #798091;
}
.BA-menu {
background: #42464a;
color: #d7d8de;
}
.BA-menu .more a {
width: 34px;
height: 24px;
}
.BA-menu .more a:after {
content: "更多";
line-height: 23px;
padding: 0 4px;
}
.BA-menu .more a:hover {
background-color: #42464a;
border: 1px solid #63c6b4;
}
.BA-menu li {
border-right: 1px dotted #798091;
}
.BA-menu a:hover {
background-color: #42464a;
border: 1px solid #63c6b4;
}
.BA-top {
height: 128px;
}
/*icon反白*/
.TOP-btn a:before,
.TOP-my a:before {
-webkit-filter: invert(100%) grayscale(1) brightness(100);
filter: invert(100%) grayscale(1) brightness(100);
opacity:.4;
}
.TOP-btn a:hover:before,
.TOP-my a:hover:before {
-webkit-filter: invert(0%) grayscale(0) brightness(0);
filter: invert(0%) brightness(1);
opacity:1;
}
.BA-top .TOP-my ul li {
border-color: #42464a;
}
/*左邊*/
.BA-serve {
background-color: #2e3134 !important;
border: 1px solid #42464a;
}
.BA-serve li {
border-bottom: 1px dotted #798091;
}
.BA-serve a:hover {
color: #63c6b4;
}
.BA-ltitle {
background: #2e3134 !important;
box-shadow: none;
}
.BA-lbox {
background: #2e3134 !important;
border-color: #42464a;
}
.BA-lbox3 {
background-color: transparent !important;
}
.newanime_img {
border-radius: 5px 5px 0 0;
}
.BA-newanime ul li .newanime_name {
color: #d7d8de;
}
.BA-newanime ul li {
border-bottom: 1px dotted #42464a;
}
.BA-lbox3 a:nth-child(even) {
background: #2e3134 !important;
border: 1px solid #42464a;
}
.BA-lbox3 a:nth-child(even) {
color: #d7d8de;
}
.launch-box li a {
color: #d7d8de;
}
.launch-box li span {
background-color: #42464a;
border-color: #42464a;
color: #d7d8de;
}
.launch-box li {
border-color: #42464a;
}
/*學術研究區*/
.BA-lbox1 font {
color: #d7d8de;
}
.BA-lbox1 a:hover font {
color: #63c6b4;
}
.BA-lbox1 li {
border-color: #42464a;
}
/*右邊*/
.bh-card {
background-color: #2e3134;
}
.gnn-container .gnn-text {
color: #fff;
}
.gnn-container a:hover .gnn-text,
.gnn-container a:hover .gnn-event-block .card_eventnews .gnn-text {
color: #63c6b4;
}
.BA-cbox {
background-color: #2e3134 !important;
border-color: #42464a;
}
/*動漫節*/
.gnn-container .gnn-event-block .card_eventnews {
background-color: #42464a;
}
.gnn-container .gnn-event-block .card_eventnews:hover .gnn-text {
color: #63c6b4;
}
/*分類選單*/
.bh-index_commontab ul li a {
color: #fff;
}
.bh-index_commontab ul li a.is-now,
.bh-index_commontab ul li a:hover {
color: #63c6b4;
}
.bh-index_commontab ul .nav-bar {
background: #63c6b4;
}
/*子區塊_各種排行榜*/
.rank-ranking-list-area .ranking-list-top3-area .ranking-list-card {
background: #474a52;
}
.rank-ranking-list-area .ranking-list-top3-area .ranking-list-card .ranking-porducts-name {
color: #fff;
}
.rank-ranking-list-area .ranking-list-top3-area .ranking-list-card:hover .ranking-porducts-name {
color: #63c6b4;
}
.rank-ranking-list-area .ranking-list-4to10-area .ranking-list-list {
border-bottom: 1px dotted #798091;
}
.rank-ranking-list-area .ranking-list-4to10-area .ranking-list-list > p {
color: #fff;
}
.rank-ranking-list-area .ranking-list-4to10-area .ranking-list-list:hover > p:nth-of-type(2) {
color: #63c6b4;
}
.BA-ctag1 li {
margin-right: 4px;
}
.BA-ctag1 a,
.launch-nav li {
background: #202225 !important;
border-color: #2e3134;
border-bottom-color: #42464a;
color: #d7d8de;
margin-top: 4px;
height: 28px;
line-height: 28px;
transition: all .15s ease;
}
.BA-ctag1 .BA-ctag1now,
.launch-nav .launch-now,
.launch-now a {
background: #2e3134 !important;
border-color: #42464a;
border-bottom-color: #2e3134;
color: #d7d8de;
font-weight: normal;
margin-top: 0px;
height: 32px;
line-height: 32px;
}
.BA-ctag1 a:hover,
.launch-nav li>a:hover {
background: #2e3134 !important;
border-color: #42464a;
border-bottom-color: #2e3134;
color: #63c6b4;
margin-top: 0px;
height: 32px;
line-height: 32px;
}
.launch-nav li>a {
margin-top: 0px;
height: 32px;
line-height: 32px;
}
.launch-nav li:hover {
margin-top: 0px;
height: 32px;
line-height: 32px;
}
.BA-cbox2 img {
width: 230px;
height: 230px;
box-shadow: none;
}
.BA-cbox3 span {
background-color: #42464a;
border-color: #42464a;
color: #d7d8de;
}
.launch-box li span {
background: #42464a;
color: #d7d8de;
}
.BA-cbox3 p {
border-bottom: 1px dotted #798091;
}
.BA-cbox4A {
width: 468px;
}
.BA-cbox4A div {
background: #42464a;
}
.BA-cbox4C {
border-color: #42464a;
color: #d7d8de;
}
.BA-cbox4A p {
color: #d7d8de;
}
.BA-cbox4 .BA-cbox4B {
border-color: #42464a;
}
.BA-cbox5 span,
.BA-cbox8 span {
background-color: #42464a;
color: #d7d8de;
}
.BA-cbox7 span {
color: #63c6b4;
}
.BA-cbox9A div {
width: 310px;
}
.BA-cbox9A a img {
width: 310px;
}
.BA-cbox9A span {
color: #d7d8de;
}
.BA-cbox9A div a:first-of-type {
width: 310px;
height: 174px;
}
.BA-cbox9A div a+a {
height: 62px;
line-height: 22px;
font-size: 16px;
}
.BA-cbox9C:before,.BA-cbox10B:before {
background-color: #42464a;
}
.BA-cbox9C, .BA-cbox10B {
background: #202225 !important;
border-color: #2e3134;
color: #d7d8de;
}
/*看更多*/
.BA-cbox3 div a,
.BA-cbox4B a,
.BA-cbox5C a,
.BA-cbox7 p>a,
.BA-cbox8A a,
.BA-cbox9C a,
.BA-cbox10B a,
.bh-btn_more.event_more,
.bh-index_commontab .bh-btn_more {
color: #7b7d8c;
}
.BA-cbox3 div a:hover,
.BA-cbox4B a:hover,
.BA-cbox5C a:hover,
.BA-cbox7 p>a:hover,
.BA-cbox8A a:hover,
.BA-cbox9C a:hover,
.BA-cbox10B a:hover,
.bh-btn_more.event_more:hover ,
.bh-index_commontab .bh-btn_more:hover {
color: #63c6b4;
}
.BA-mobilegamechart tr:first-child,
.BA-cbox5 tr:first-child,
.BA-cbox7 tr:first-child {
background: #474a52 !important;
color: #d7d8de;
}
.BA-cbox5 td,
.BA-cbox7 td,
.BA-cbox8 td {
border-bottom: 1px dotted #798091;
}
.BA-cbox10 div {
width: 234px;
}
.BA-cbox10 div a:first-of-type {
width: 226px;
height: 226px;
background-color: #474a52;
}
.BA-cbox10 a+a {
height: 60px;
line-height: 22px;
font-size: 16px;
}
.BA-cbox10 img {
max-width: 226px;
max-height: 226px;
}
/*你知道的太多了*/
.BA-billboard, #fuli-ad, #ad-bar-block {
display: none !important;
}
/*底下創作區*/
#rivers {
width: 960px;
max-width: 960px;
}
#rA, #rB, #rC {
width: 310px !important;
}
#rivers figure {
background: #202225 !important;
border-color: #2e3134;
color: #d7d8de;
}
/*左下*/
.BA-lbox-copyright li:nth-child(1),
.BA-lbox-copyright li a,
.BA-lbox-copyright li:last-child {
color: #a7a9b2;
}
}