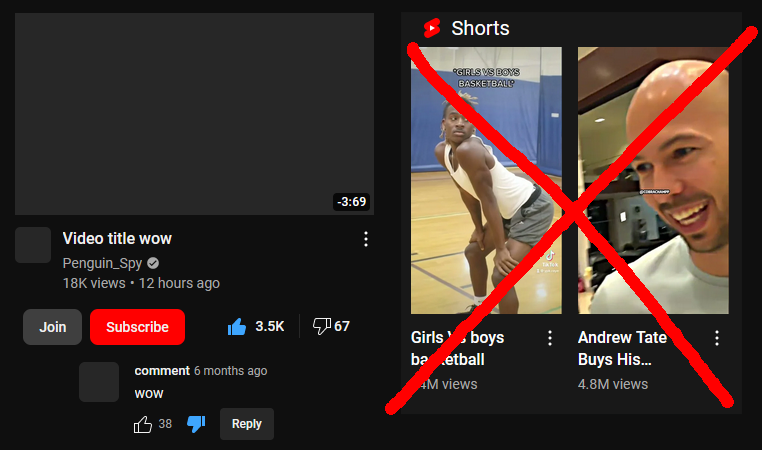
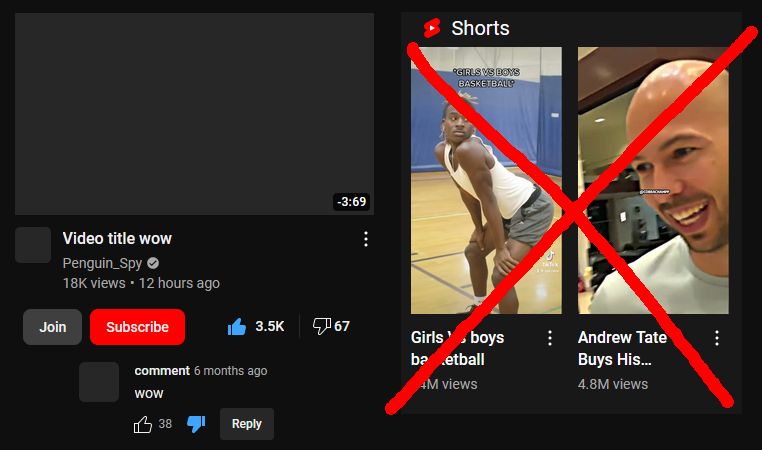
Adds color back to buttons & icons, options for avatar, video, and button radii, and an option for hiding shorts on the recommended page.
Pointy Youtube by penguin-spy

Details
Authorpenguin-spy
LicenseMIT
Categoryyoutube.com
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Made for the Fall 2022 UI redesign, if you don't have it yet (or it's different somehow) this might not work.
All options:
Avatar radius: Avatar radius, slider 5%-50%
Pointy (square) videos: Reverts video thumbnails to having square corners
Square buttons: Reverts button radii to being rounded rectangles
No button backgrounds: Reverts most buttons to not having a background
Colorful buttons: Blue like/dislike, red subscribe
Hide Shorts: [is-shorts] { display: none; }
Hide stream reaction prompt: Hides the emoji button that covers up the chat in livestreams (fantastic UI design)
Source code
/* ==UserStyle==
@name Pointy Youtube
@namespace github.com/Penguin-Spy
@version 1.1
@description Make youtube UI colorful and pointy again. Also provides some options to hide unnecessary things.
@author Penguin_Spy
@preprocessor stylus
@var range avatarRadius "Avatar radius" [50, 5, 50, 5, '%']
@var checkbox pointyVideos "Pointy (square) videos" 0
@var checkbox pointyButtons "Square buttons" 0
@var checkbox removeButtonBG "No button backgrounds" 0
@var checkbox colorButtons "Colorful buttons" 1
@var checkbox hideShorts "Hide Shorts" 0
@var checkbox hideStreamReaction "Hide stream reaction prompt" 0
@var checkbox hideEndscren "Hide video endscreen items" 0
==/UserStyle== */
@-moz-document domain("youtube.com") {
// remove annoying emoji button in livestreams that covers up chat
if(hideStreamReaction) {
#reaction-control-panel {
display: none;
}
}
if(hideEndscren) {
.ytp-ce-element {
display: none;
}
}
/* ----- COLORS ----- */
if(colorButtons) {
/* Like/dislike */
like-button-view-model button[aria-pressed="true"] path,
dislike-button-view-model button[aria-pressed="true"] path {
fill: var(--yt-spec-call-to-action);
stroke: var(--yt-spec-call-to-action);
}
ytd-comment-action-buttons-renderer button[aria-pressed="true"] path {
fill: var(--yt-spec-call-to-action);
}
/* Subscribe */
#subscribe-button-shape>button {
background-color: #f00;
color: var(--yt-spec-text-primary);
transition: color,background-color 0.25s;
&:hover {
color: var(--yt-spec-text-primary-inverse);
}
}
}
/* ----- SETTINGS ----- */
/* User/channel avatars */
#avatar, #author-thumbnail, :is(#author-thumbnail, #avatar-btn) yt-img-shadow,
.ytp-ce-channel, .ytp-ce-channel .ytp-ce-expanding-image, .ytp-ce-channel .ytp-ce-element-shadow{
border-radius: avatarRadius !important;
}
/* Button backgrounds/radius */
if(pointyButtons) {
/* most buttons */
.yt-spec-button-shape-next--size-m {
border-radius: 8px;
}
/* video like/dislike */
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-start {
border-radius: 8px 0 0 8px;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-end {
border-radius: 0 8px 8px 0;
}
/* comment like/dislike/reply */
.yt-spec-button-shape-next--size-s {
border-radius: 4px;
}
}
/* Unnecessary button backgrounds (everything but subscribe/join buttons) */
if(removeButtonBG) {
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
background-color: unset;
}
#description.ytd-watch-metadata {
background-color: unset !important;
}
}
/* Square video thumbnails */
if(pointyVideos) {
ytd-thumbnail[size] a.ytd-thumbnail, ytd-thumbnail[size]::before, /* Thumbnails */
.ytp-videowall-still-image, /* video is over: wall of thumbails */
.ytp-ce-video.ytp-ce-large-round, .ytp-ce-playlist.ytp-ce-large-round, .ytp-ce-large-round .ytp-ce-expanding-overlay-background, /* endscreen */
#ytd-player /* the video player itself */
{
border-radius: unset !important;
}
}
/* Remove shorts from recommended page */
if(hideShorts) {
ytd-rich-shelf-renderer[is-shorts] {
display: none;
}
ytd-reel-shelf-renderer {
display: none;
}
}
}