• Inter font
• Hide Sponsor Posts and Who's Hiring column
• Some other improvements
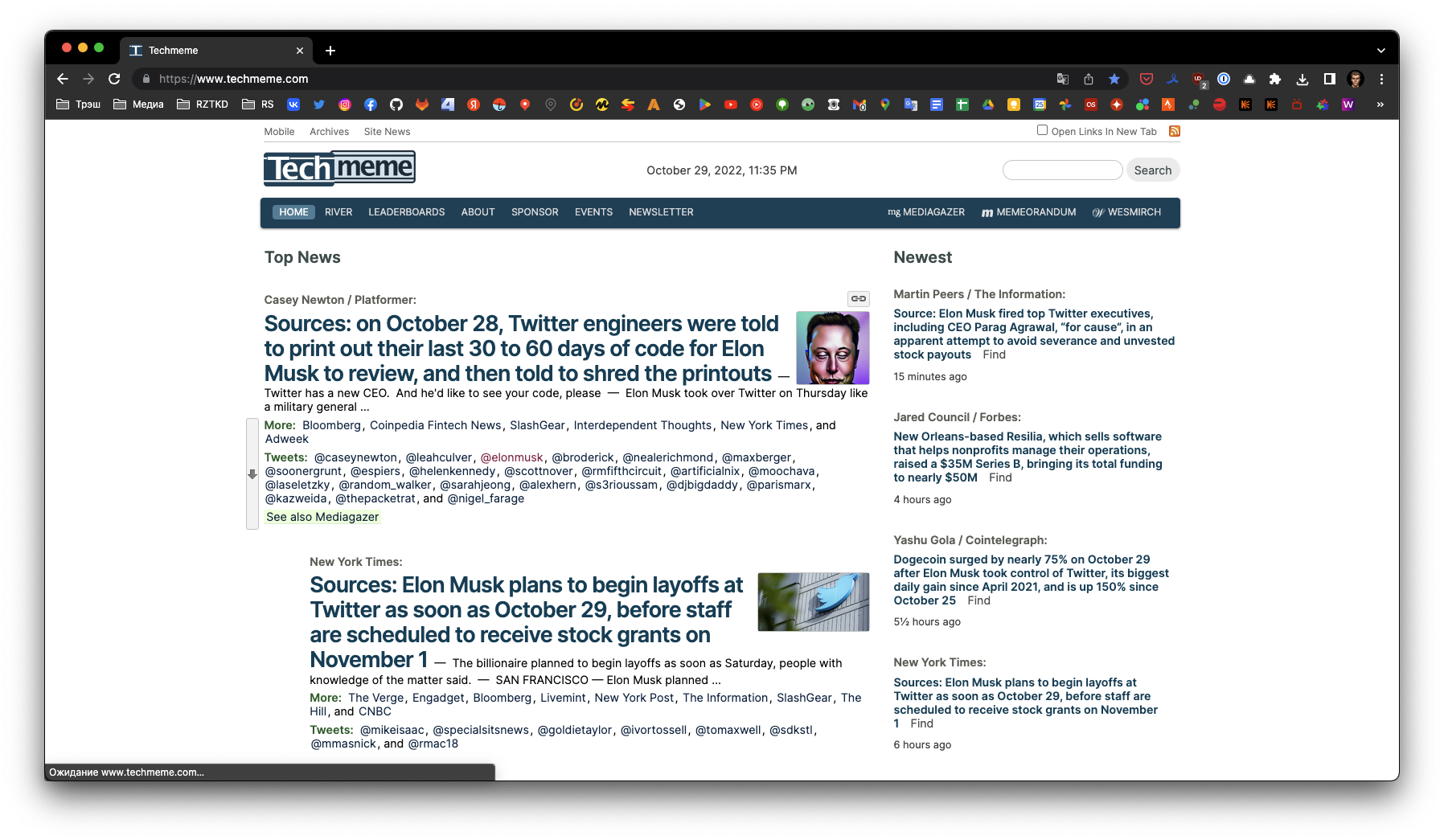
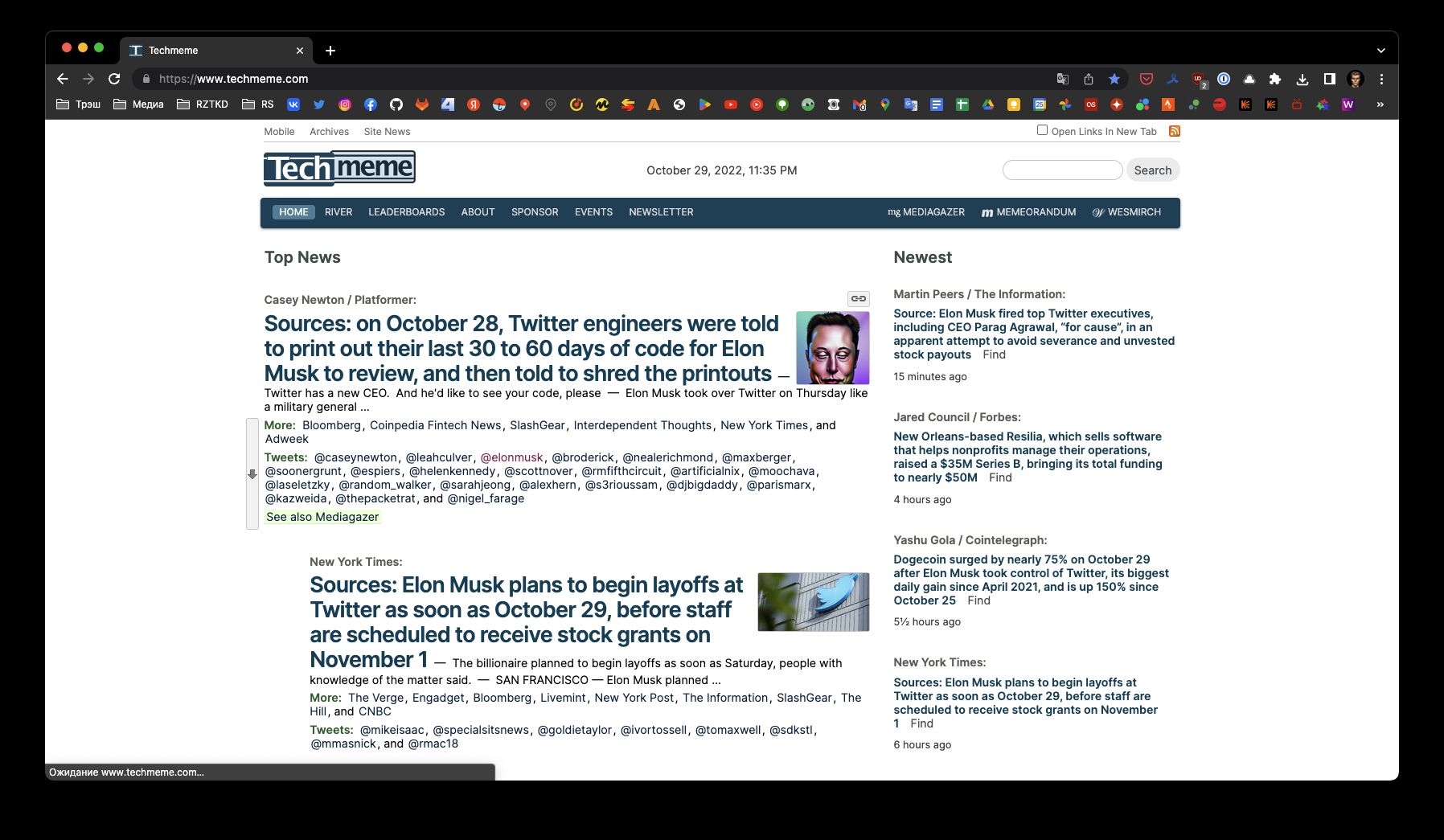
Modern Techmeme by anton0kurilov

Details
Authoranton0kurilov
LicenseNo License
Categorytechmeme.com
Created
Updated
Size4.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Modern Techmeme
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle for Techmeme
@author Anton Kurilov (kurilov.site)
==/UserStyle== */
@-moz-document domain("techmeme.com") {
/* change font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100;300;400;600&display=swap');
* {
font-family: 'Inter', Helvetica, Arial, sans-serif!important;
}
/* hide social buttons */
.toprbut,
.shrfb,
.shrrt {
display: none;
}
/* header menu */
.navbar {
padding: 10px 15px;
border-radius: 4px;
box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.3), 0px 1px 3px 1px rgba(0, 0, 0, 0.15);
}
.navtabs span.iamhere A,
.navtabs A:hover {
border-radius: 4px;
transition: all .5s;
}
.topline {
border: 0;
}
/* design seatch form */
.sbti,
#dateform input {
border-radius: 50px;
padding: 0 10px;
box-sizing: border-box;
height: 25px;
}
.searchbox input[type=submit] {
border: 0;
background-color: #eee;
padding: 0 10px;
height: 30px;
color: #455;
cursor: pointer;
border-radius: 50px;
transition: all .5s;
}
.searchbox input[type=submit]:hover {
background-color: #e1e1e1;
}
.dtbi {
font-size: .9em;
}
/* hide sponsor blocks */
#topcol2,
#hhbtj,
#search_sponsors_hiring {
display: none;
}
/* change cols width */
#topcol1 {
width: 67%;
}
#topcol23 {
width: 30%;
}
#topcol3 {
width: 100%;
}
/* design cards */
.itc1,
#topcol3 .item {
padding: 15px 0px;
transition: all .5s;
margin: 3px 0;
}
.itc1 {
margin-left: 2em;
}
.item {
padding: 0;
border-bottom: 0;
}
#events,
.ifsp,
#agwyqgxtz {
border-radius: 8px;
}
.ifsp {
padding: 12px 15px;
}
.dxd {
cursor: pointer;
}
.dxd:hover {
background-color: #eee;
}
.shrtbl CITE,
#topcol3 CITE {
background-color: #eee;
padding: 3px 8px;
border-radius: 4px;
}
#events .featured span {
border: 0;
border-radius: 4px;
}
span.new {
border: 0;
border-radius: 4px;
padding: 5px 8px;
}
/* design texts */
.ed A:hover {
text-decoration: none;
}
#events H2 {
padding-top: 0;
}
/* design illustrations */
.ill {
border-radius: 4px;
padding: 0;
border: 3px solid rgba(0, 0, 0, .1);
margin: 0 0 0 8px;
}
#hiring .cnvl {
padding: 8px;
}
/* new posts button */
#newpostscounter {
border: 0;
background: #174a61;
border-radius: 4px;
color: white;
padding: 8px;
font-size: 1em;
transition: all .5s;
}
#newpostscounter:hover {
background: #578aa1;
}
/* design all news button */
.cnvl {
background-color: #578aa1;
padding: 8px;
margin: 5px 0;
color: white;
border-radius: 4px;
transition: all .5s;
}
.cnvl:hover {
background-color: #174a61;
}
.cnvl A {
color: white!important;
background: transparent!important;
}
/* events section */
#events .ne .rhov {
border: 0;
}
/* dark mode */
@media (prefers-color-scheme: dark) {
body,
#countercol {
background-color: #222;
color: #ccc;
}
a,
.ed STRONG A:link,
#topcol3 A.nfdl,
.ed A:link {
color: #578aa1;
}
.shrtbl CITE,
#topcol3 CITE,
#events {
background-color: #111;
}
.sbti,
#dateform input {
background-color: #222;
}
H2 {
color: #fff;
}
.ago,
#topcol3 a.f,
td.datebox,
#events a,
.ed CITE,
.ed CITE A:link,
.ed CITE A:visited {
color: #777;
}
}
}