Text is rainbow
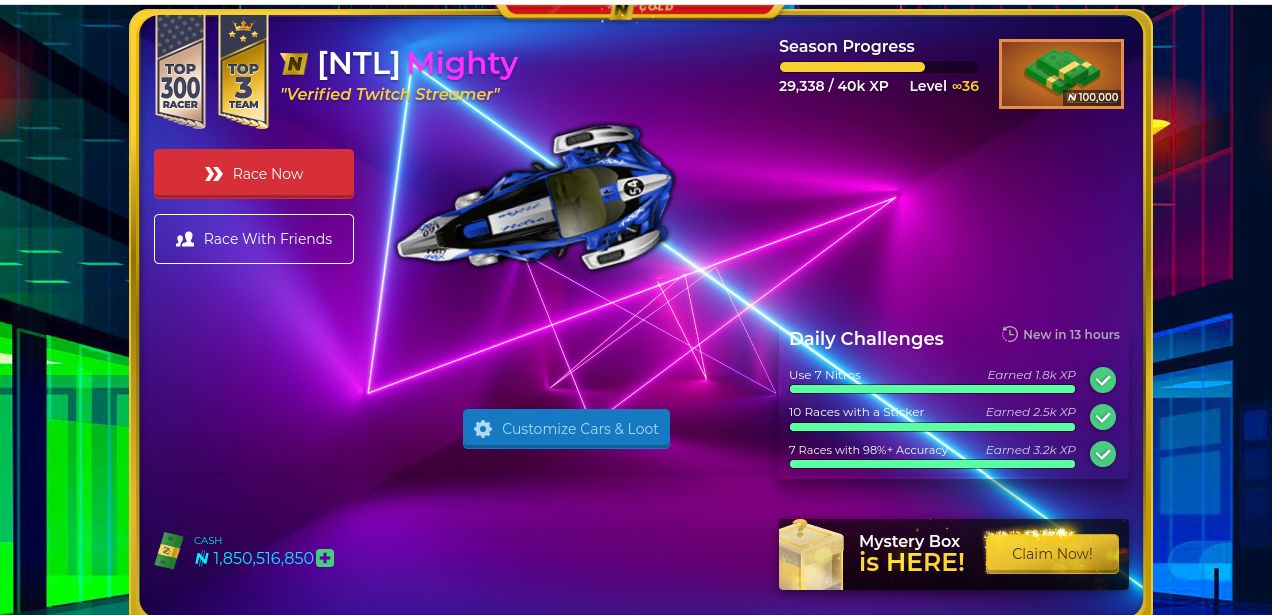
Neon with rainbow text by mightypaypay

Details
Authormightypaypay
LicenseCC 1.0
Categorynitro type
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Neon with rainbow text
@version 20221103.16.29
@namespace userstyles.world/user/mightypaypay
@description Text is rainbow
@author mightypaypay
@license CC 1.0
==/UserStyle== */
@-moz-document domain("nitrotype.com") {
/* ==UserStyle==
@name Neon with rainbow text
@namespace Nitrotype
@author mightypaypay
@description `This is a project made in , it took me an hour and a half to make i`
@version 20221013.16.31
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/* i really want this to be global */
.dash-word
{
text-align: center;
text-decoration: underline;
font-size: 32px;
font-family: monospace;
letter-spacing: 5px;
/*background: linear-gradient(to right, #6666ff, #0099ff , #00ff00, #ff3399, #6666ff);
background: linear-gradient(to right, white, yellow, orange, red, green, blue, purple);*/
background: linear-gradient(to left, #f00, orange, yellow, #09ec09, #9898b9, #a783c1, violet);
background-repeat: repeat;
-webkit-background-clip: text;
background-clip: text;
color: transparent;
animation: animated_text 6s ease-in-out infinite;
background-size: 400% 100%;
}
@keyframes animated_text {
0%,100% {
background-position: 0 0;
}
50% {
background-position: 100% 0;
}
}
.dash-copyContainer
{
background: #1d1e23;
box-shadow: 0 1px 157px 10px rgba(0, 0, 0, 0.78);
}
.dash-letter.is-correct.is-typed
{
/*Letters disappear after being typed*/
opacity: 0;
}
}
@-moz-document domain("www.nitrotype.com") {
body {
background: none;
}
html {
background: fixed url(https://i.redd.it/7aadu9ocfvx51.jpg), #001d45;
background-size: 100%
}
.card--grit {
background: none;
}
.bg--gradient {
background: fixed;
}
.theme--pDefault .profile-bg
{
background: url("https://images2.alphacoders.com/103/thumb-1920-1039991.jpg") top left repeat, linear-gradient(0deg, #2d2e2e 60%, #ffff 100%);
color: #d3d3d3;
background-size: 107%
}
.theme--pDefault .profile-bgHead
{
background: url("https://images2.alphacoders.com/103/thumb-1920-1039991.jpg") top left repeat, linear-gradient(0deg, #2d2e2e 60%, #ffff 100%);
color: #d3d3d3;
background-size: 107%
}
.theme--pDefault.is-gold .profile-bg
{
background: url("https://images2.alphacoders.com/103/thumb-1920-1039991.jpg") top left repeat, linear-gradient(0deg, #2d2e2e 100%, #ffff 100%);
color: #d3d3d3;
background-size: 107%
}
.card--a
{
background-color: #fff0;
color: #0ef;
}
.dash-copy {
color: #fc30ff;
font-size: 32px
}
.growl--a {
background-image: url("https://i.redd.it/vwr7xn47pvk51.jpg");
border-color: rgba(2, 2, 2, 0.2);
background-size: 100%;
color: #00ffe3;
}
.dash-copyContainer {
background: #000;
box-shadow: 0 1px 157px 10px rgba(0, 0, 0, 0.78);
}
.with-team-ranking .profile--grid--player-info .type-ellip, .with-racer-ranking ,.profile--grid--player-info
,.type-ellip {
color: #fc30ff
}
}