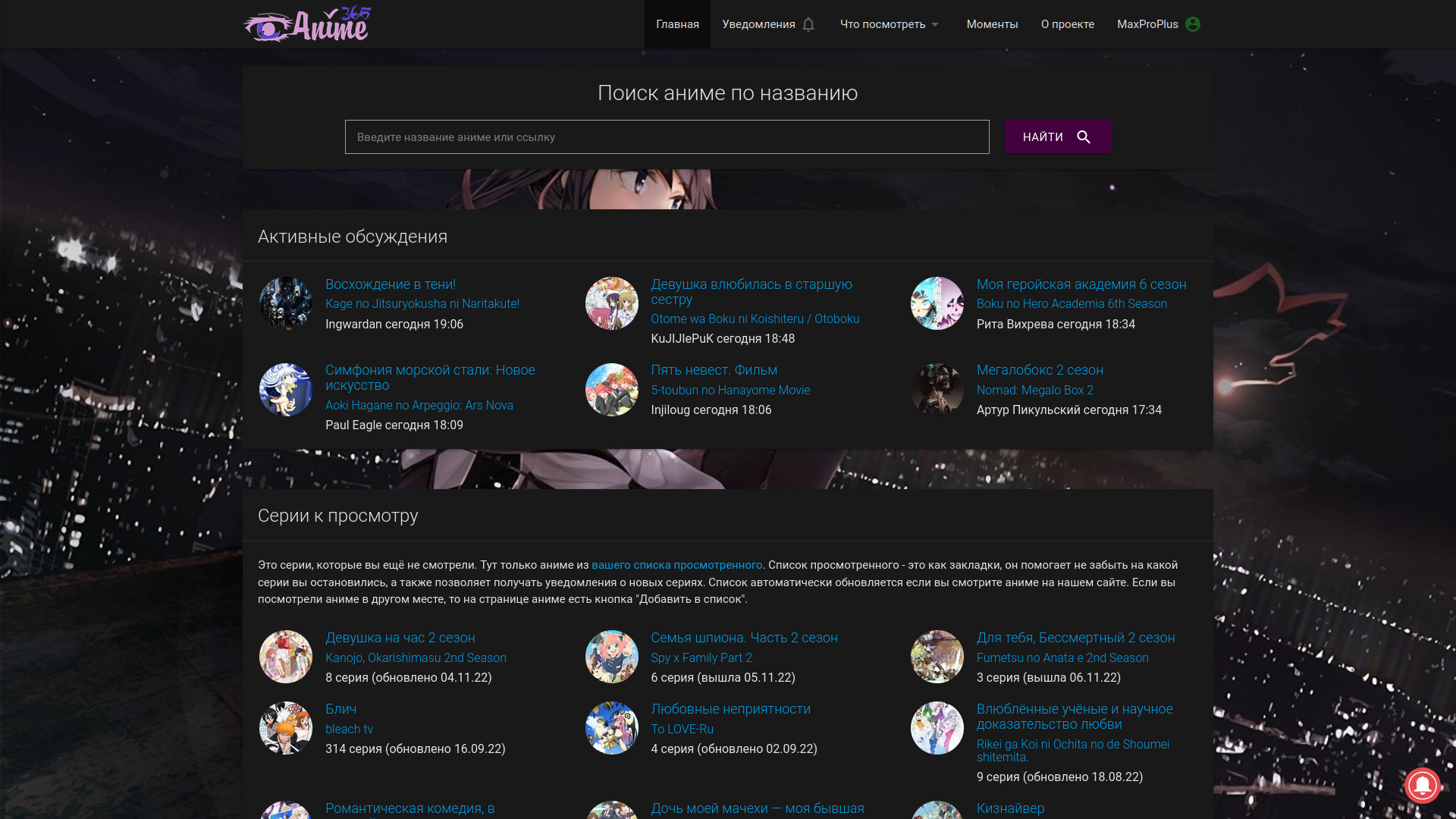
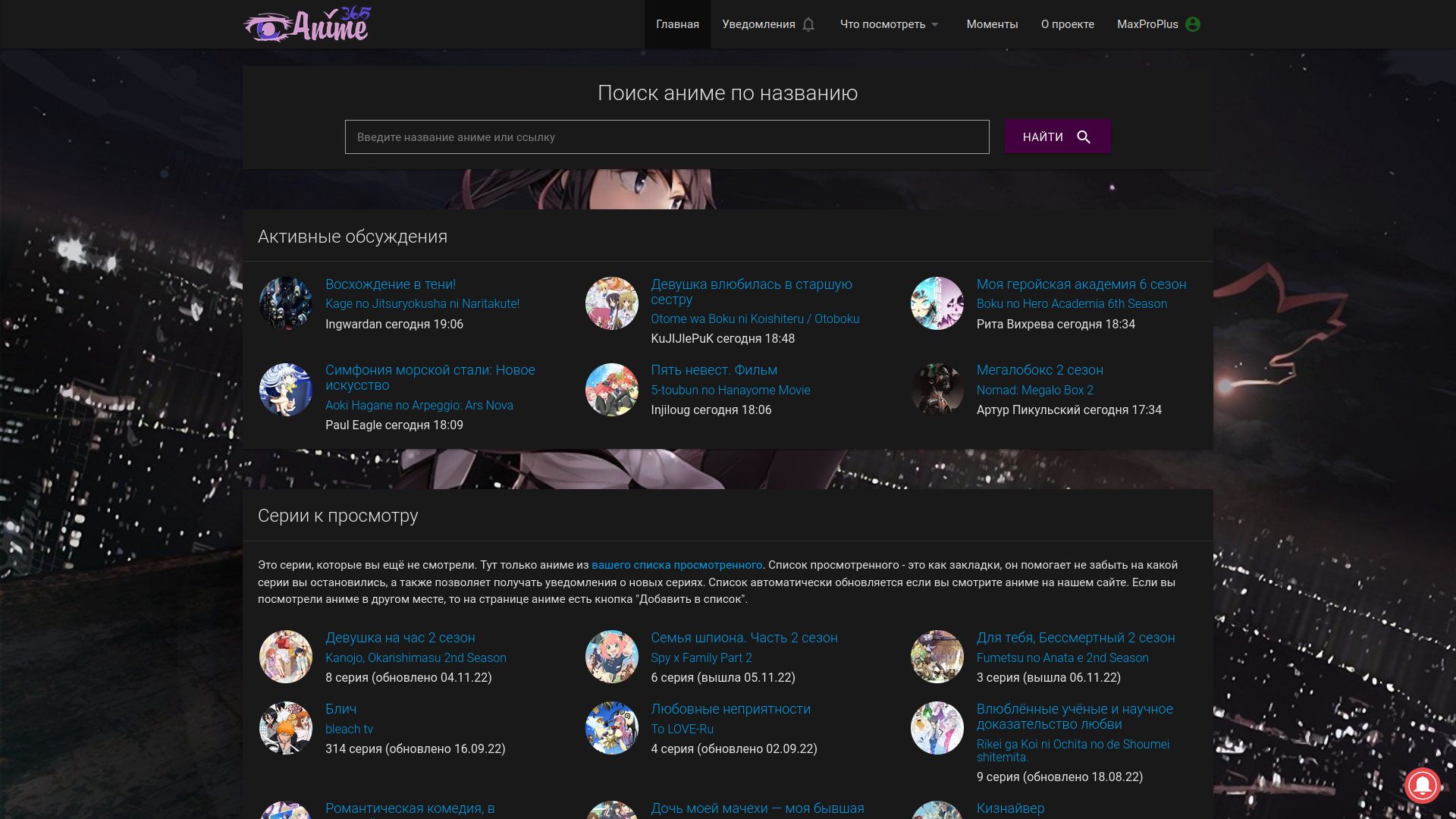
Dark mode for anime365
Anime365 Dark by maxproplus

Details
Authormaxproplus
LicenseNo License
Categoryanime365.ru
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Для установки стилей нужно разрешение Stylus. Вы можете скачать его по ссылкам ниже в зависимости от браузера:
- Chrome Web Store (or beta)
- Firefox add-ons
- Opera add-ons (see wiki for more recent version)
После установки разрешения, устанавливаете сами стили кнопкой "Install" на данной странице
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Anime365 Dark
@description Dark mode for anime365.ru
@namespace https://github.com/MaxProPlus
@author MaxProPlus
@version 1.0.11
@preprocessor default
@var text background-img-url "Background image url" "url('https://sun9-20.userapi.com/impg/NUqRniZCkcQ1P8IOl8MsU99-VrykvGpJATAm-g/R5wwaxJbVJk.jpg?size=1920x1080&quality=95&sign=d35367cde6d94cc3be9042480ede9bd4')"
@var color primary-color "primary color" #191919
@var color primary-hover-color "Primary hover color" #0c0c0c
@var color primary-border-color "Primary border color" #2e2e2e
@var color primary-button-color "Primary button color" #44013f
@var color primary-button-hover-color "Primary button hover color" #3c0037
@var color secondary-button-color "Secondary button color" #5843cd
@var color secondary-button-hover-color "Secondary button hover color" #301ba5
@var color thirty-button-color "Thirty button color" #cf9acb
@var color primary-text "Primary text" rgba(255, 255, 255, .87)
@var color primary-text-link-hover "Primary text link" #025d89
==/UserStyle== */
@-moz-document domain("smotret-anime.org"),
domain("smotret-anime.online"),
domain("smotret-anime.com"),
domain("smotret-anime.net"),
domain("anime365.ru"),
domain("hentai365.ru") {
html {
color: var(--primary-text) !important;
background-color: var(--primary-hover-color);
}
.full-background {
background: var(--background-img-url) no-repeat;
background-size: cover;
}
/* todo: hentai background */
.is-hentai-site .full-background {
background-image: url('/images/hentai_bg_1.png');
}
.white {
background-color: var(--primary-color) !important;
}
.green.darken-4 {
background-color: var(--primary-button-color) !important;
}
.btn.green.darken-4:hover {
background-color: var(--primary-button-hover-color) !important;
}
.orange.accent-4 {
background-color: var(--secondary-button-color) !important;
}
.m-select-translation-type .btn.active:hover {
background-color: var(--secondary-button-hover-color) !important;
}
.btn.orange.accent-4:hover {
background-color: var(--secondary-button-hover-color) !important;
}
.m-select-translation-type .btn.active {
background-color: var(--secondary-button-color) !important;
}
.purple-text.text-darken-4 {
color: var(--thirty-button-color) !important;
}
input[type=date]:focus:not([readonly]) + label:not(.md-input),
input[type=datetime-local]:focus:not([readonly]) + label:not(.md-input),
input[type=email]:focus:not([readonly]) + label:not(.md-input),
input[type=number]:focus:not([readonly]) + label:not(.md-input),
input[type=password]:focus:not([readonly]) + label:not(.md-input),
input[type=search]:focus:not([readonly]) + label:not(.md-input),
input[type=tel]:focus:not([readonly]) + label:not(.md-input),
input[type=text]:focus:not([readonly]) + label:not(.md-input),
input[type=time]:focus:not([readonly]) + label:not(.md-input),
input[type=url]:focus:not([readonly]) + label:not(.md-input),
textarea.materialize-textarea:focus:not([readonly]) + label:not(.md-input) {
color: var(--thirty-button-color);
}
.input-field input:not([type]):focus:not([readonly]),
.input-field input[type=date]:focus:not([readonly]),
.input-field input[type=datetime-local]:focus:not([readonly]),
.input-field input[type=datetime]:focus:not([readonly]),
.input-field input[type=email]:focus:not([readonly]),
.input-field input[type=number]:focus:not([readonly]),
.input-field input[type=password]:focus:not([readonly]),
.input-field input[type=search]:focus:not([readonly]),
.input-field input[type=tel]:focus:not([readonly]),
.input-field input[type=text]:focus:not([readonly]),
.input-field input[type=time]:focus:not([readonly]),
.input-field input[type=url]:focus:not([readonly]),
.input-field textarea.materialize-textarea:focus:not([readonly]) {
border-bottom: 1px solid var(--thirty-button-color);
box-shadow: 0 1px 0 0 var(--thirty-button-color);
}
.progress {
background-color: var(--thirty-button-color);
}
.progress .determinate,
.progress .indeterminate {
background-color: var(--secondary-button-hover-color);
}
nav {
color: var(--primary-text);
}
nav .dropdown-content li.active,
nav .dropdown-content li:hover,
nav ul li.active,
nav ul li:hover {
background-color: var(--primary-hover-color);
}
nav .brand-logo {
filter: invert(90%);
}
.button-collapse,
nav ul.right a {
color: var(--primary-text) !important;
}
.dropdown-content {
background-color: var(--primary-color);
}
.card,
.card-panel {
background-color: var(--primary-color);
}
.m-new-episodes {
background: var(--primary-color);
}
.collection.with-header .collection-header {
background-color: var(--primary-color);
border-bottom: 1px solid var(--primary-border-color);
}
.collection .collection-item {
background-color: var(--primary-color);
border-bottom: 1px solid var(--primary-border-color);
}
.collection .collection-item.m-comment {
border-bottom: 1px solid var(--primary-border-color);
}
.m-comment-author-name {
color: inherit;
}
.collection .collection-item.m-comment.m-comment-deleted {
background-color: #442525;
}
.m-group-pop-box,
.m-pop-box {
background: var(--primary-color);
}
.m-embed-code textarea {
background: inherit;
}
.m-custom-tabs {
background-color: var(--primary-color);
}
.m-custom-tabs__tab_active {
border-bottom: 2px solid var(--thirty-button-color);
}
.m-custom-tabs__tab a {
color: var(--thirty-button-color);
}
table.highlight > tbody > tr:hover {
background-color: var(--primary-hover-color);
}
table.striped > tbody > tr:nth-child(odd) {
background-color: var(--primary-hover-color);
}
.qq-uploader {
background-color: var(--primary-hover-color);
}
html.md-default-theme,
html,
body.md-default-theme,
body {
color: inherit;
}
.md-autocomplete-suggestions-container.md-default-theme,
.md-autocomplete-suggestions-container {
background: var(--primary-color);
}
.md-autocomplete-suggestions-container.md-default-theme li:hover,
.md-autocomplete-suggestions-container li:hover,
.md-autocomplete-suggestions-container.md-default-theme li.selected,
.md-autocomplete-suggestions-container li.selected {
background: var(--primary-hover-color);
}
.md-autocomplete-suggestions-container.md-default-theme li,
.md-autocomplete-suggestions-container li {
color: inherit;
}
md-input-container.md-default-theme .md-input,
md-input-container .md-input {
color: var(--primary-text);
}
md-input-container.md-default-theme:not(.md-input-invalid).md-input-has-value label,
md-input-container:not(.md-input-invalid).md-input-has-value label {
color: #9e9e9e;
}
md-input-container.md-default-theme:not(.md-input-invalid).md-input-focused label,
md-input-container:not(.md-input-invalid).md-input-focused label {
color: var(--thirty-button-color);
}
md-input-container.md-default-theme:not(.md-input-invalid).md-input-focused .md-input,
md-input-container:not(.md-input-invalid).md-input-focused .md-input {
border-color: var(--thirty-button-color);
}
.ccs-input {
background: inherit;
}
.dropdown-content li.active,
.dropdown-content li.selected,
.dropdown-content li:hover {
background-color: var(--primary-hover-color);
}
.dropdown-content li.active.selected {
background-color: var(--primary-hover-color);
}
.dropdown-content li > a,
.dropdown-content li > span {
color: var(--thirty-button-color);
}
.select-wrapper span.caret {
color: unset;
}
#onesignal-slidedown-container #onesignal-slidedown-dialog,
#onesignal-slidedown-container #onesignal-popover-dialog,
#onesignal-popover-container #onesignal-slidedown-dialog,
#onesignal-popover-container #onesignal-popover-dialog {
background: var(--primary-hover-color) !important;
color: inherit;
}
#onesignal-slidedown-container #onesignal-slidedown-dialog .slidedown-body-message,
#onesignal-slidedown-container #onesignal-slidedown-dialog .popover-body-message,
#onesignal-slidedown-container #onesignal-popover-dialog .slidedown-body-message,
#onesignal-slidedown-container #onesignal-popover-dialog .popover-body-message,
#onesignal-popover-container #onesignal-slidedown-dialog .slidedown-body-message,
#onesignal-popover-container #onesignal-slidedown-dialog .popover-body-message,
#onesignal-popover-container #onesignal-popover-dialog .slidedown-body-message,
#onesignal-popover-container #onesignal-popover-dialog .popover-body-message {
color: inherit !important;
}
.modal {
background: var(--primary-color);
}
.embed-container {
color: inherit;
}
.embed-layout {
background: var(--primary-hover-color);
}
.embed-container .addUploadRequest {
color: unset;
}
.vjs-default-skin .vjs-big-play-button {
border: .15em solid var(--secondary-button-color);
background: var(--secondary-button-color);
}
.vjs-default-skin .vjs-big-play-button:focus,
.vjs-default-skin:hover .vjs-big-play-button {
background: var(--secondary-button-hover-color);
border-color: var(--secondary-button-hover-color);
}
.vjs-default-skin .vjs-control-bar {
/*background-color: var(--primary-color);*/
background-color: rgba(30, 30, 30, 0.7);
}
.btn-floating,
.btn-floating:hover,
.side-nav a.btn-floating:hover {
background-color: var(--secondary-button-color);
}
.m-select-translation-variant .current {
color: var(--secondary-button-color);
}
.m-moment__play-button.material-icons {
color: var(--secondar...