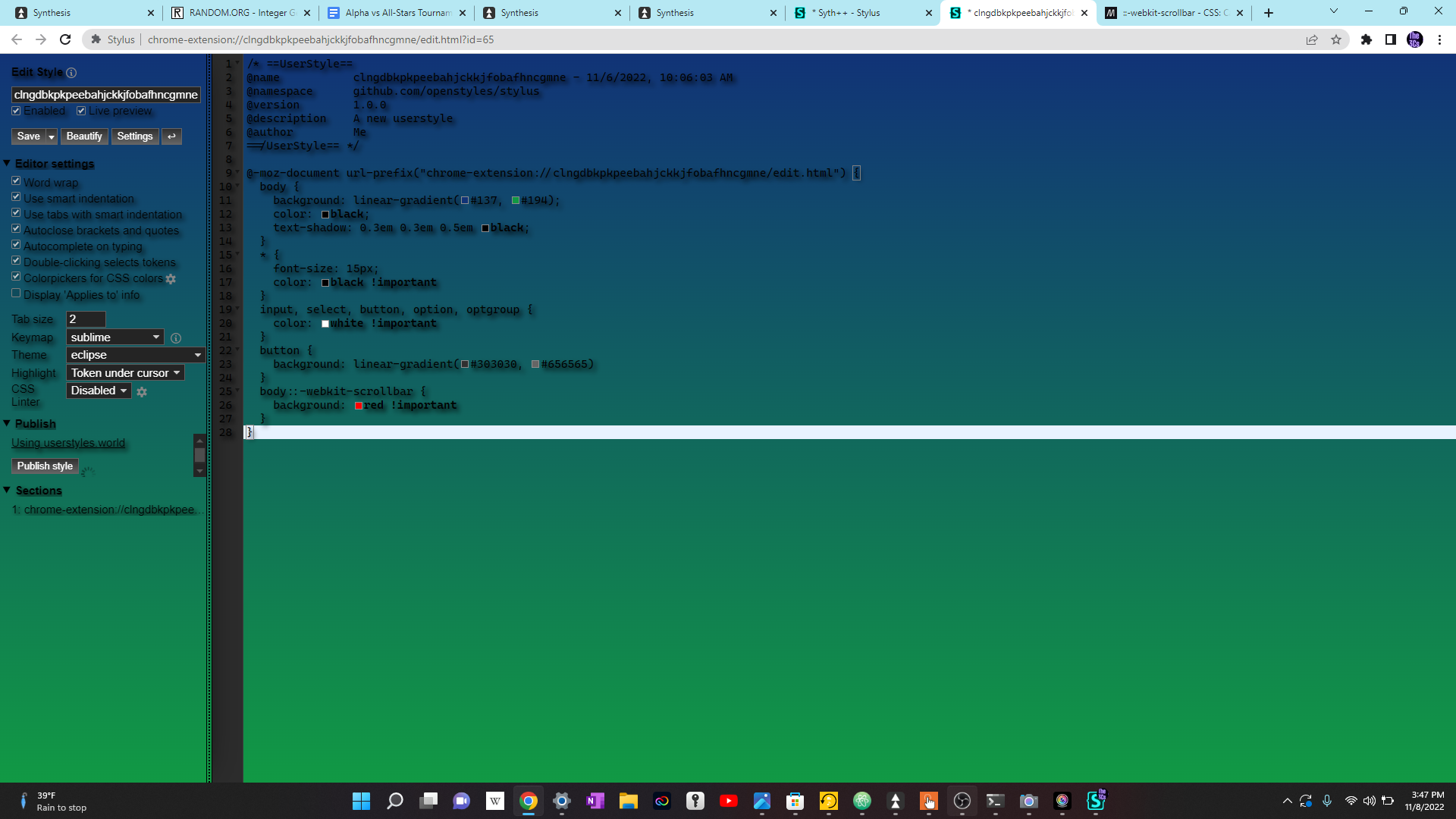
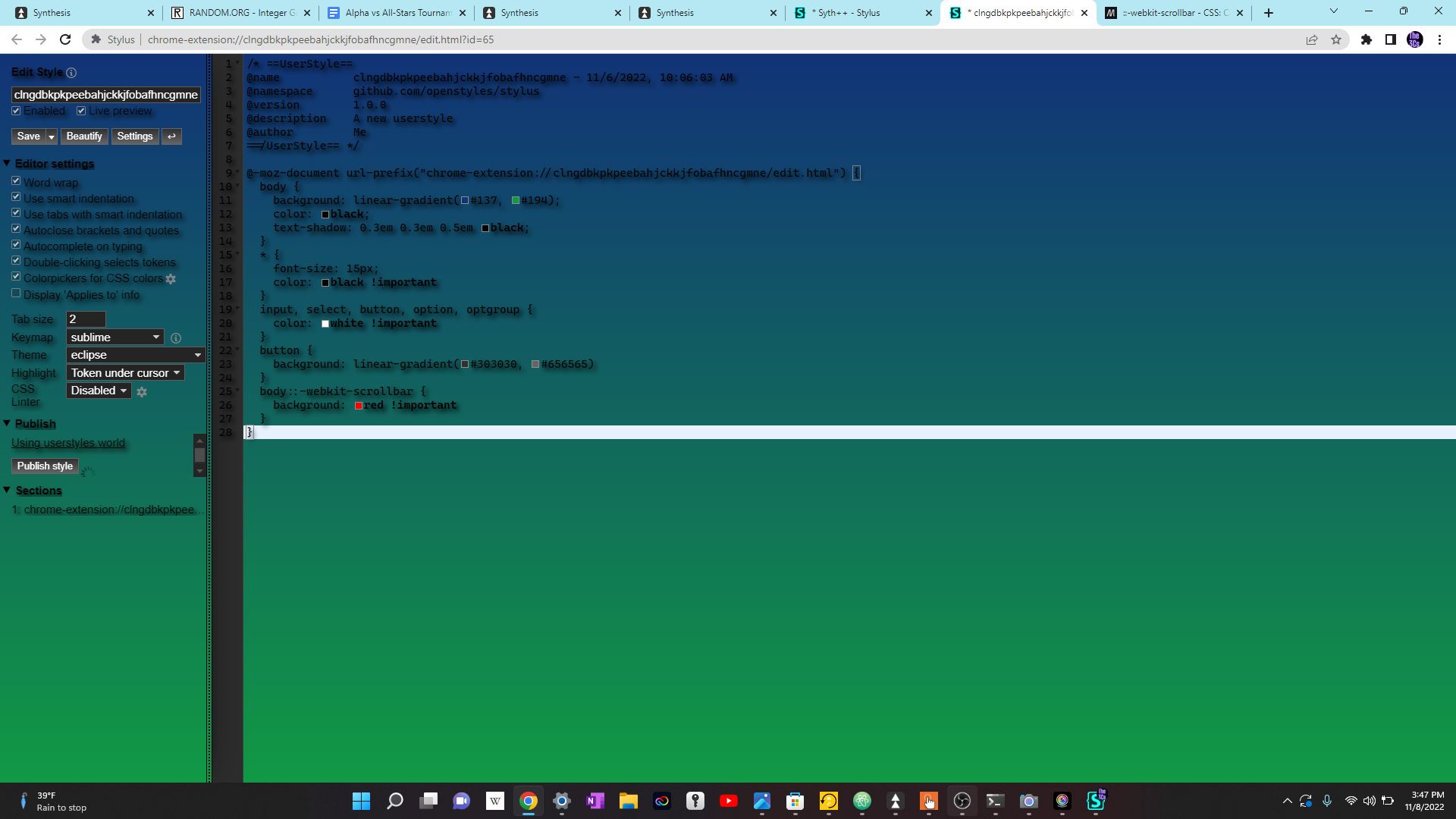
It gives the stylus edit page an excellent gradient background if you use idea or eclipse styles. It also boosts up the font size a tiny bit and adds text shadow.
Stylus editor nice theme (use idea or eclipse themes) by catlover

Details
Authorcatlover
LicenseNo License
Categorychrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/edit.html
Created
Updated
Size677 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please use the idea or eclipse themes.
Make sure not to use other stylus themes.
Only works in chrome
Source code
/* ==UserStyle==
@name clngdbkpkpeebahjckkjfobafhncgmne - 11/6/2022, 10:06:03 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/edit.html") {
body {
background: linear-gradient(#137, #194);
color: black;
text-shadow: 0.3em 0.3em 0.5em black;
}
* {
font-size: 15px;
color: black !important
}
input, select, button, option, optgroup {
color: white !important
}
button {
background: linear-gradient(#303030, #656565)
}
body::-webkit-scrollbar {
background: red !important
}
}