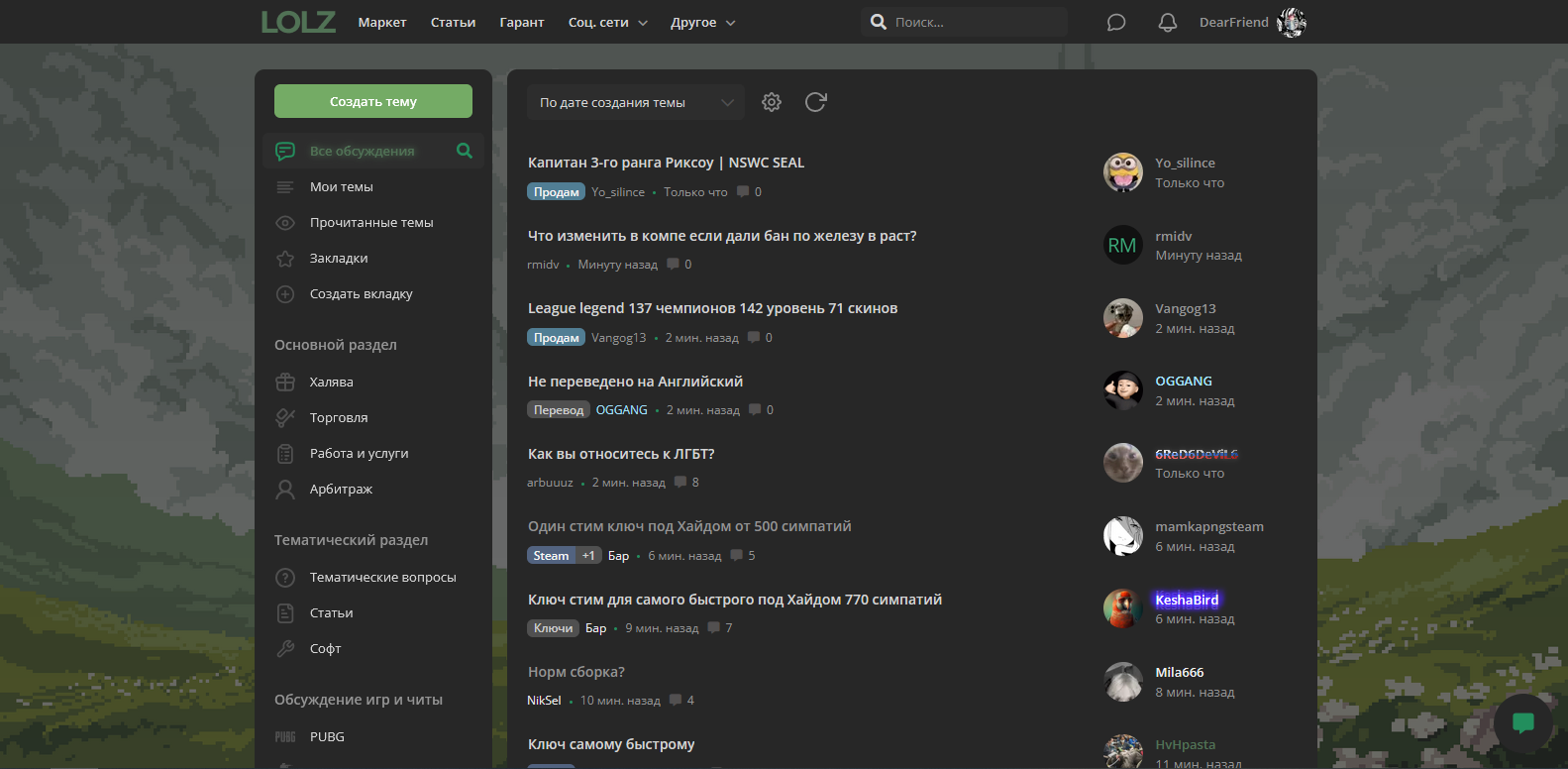
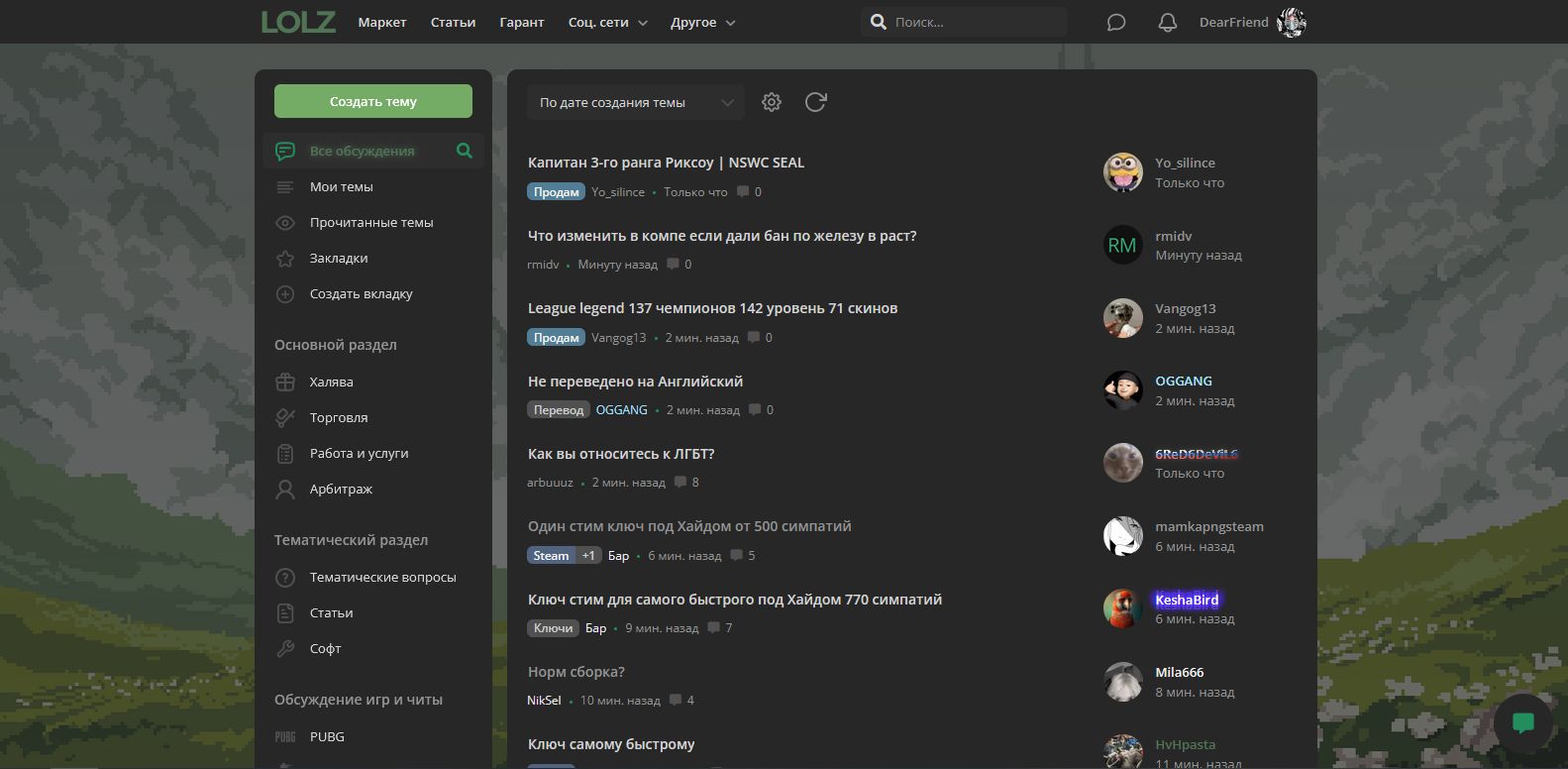
betterLZT by dearfriend

Details
Authordearfriend
LicenseNo License
Categoryhttps://zelenka.guru/
Created
Updated
Size18 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name betterLZT
@namespace zelenka.guru/elige/
@version 1.0
@description Made by DearFriend
@author DearFriend
==/UserStyle== */
@-moz-document url-prefix("https://lolz.guru/"), url-prefix("https://zelenka.guru/") {
:root {
--accent-hue: 103deg;
--accent-hue2: 0deg;
--accent: rgb(116 171 101);
--accent-light: rgb(101 145 90);
--accent-dark: rgb(37, 37, 37);
--accent-dark2: rgba(37, 37, 37);
--accent-dark3: rgba(37, 37, 37);
--accent-whiter: #fff;
--white: #ffffff;
--accent-error: rgb(80, 114, 85);
--accent-error-light: rgb(80, 114, 85);
--like-hue: 103deg;
}
body {
background-image: linear-gradient(rgba(37, 37, 37, .73), rgba(37, 37, 37, .68)), url(https://wallpaperaccess.com/full/8045532.png);
background-size: 100%;
background-attachment: fixed;
color: rgb(214, 214, 214);
}
.mn-0-0-15 {
display: none;
}
.text_Ads.mn-0-0-15 {
display: none;
}
.discussionListItem.item {
display: none;
}
}
.copyButton.mainc {
color: rgb(80, 114, 85);
}
.dataTable tr.dataRow th {
color: rgb(80, 114, 85);
font-size: 15px;
font-weight: 600;
padding: 10px 20px;
}
.pollResult .bar {
background: rgb(80, 114, 85);
height: 100%;
display: block;
zoom: 1;
border-radius: 0 12px 12px 0;
}
#chatbox .meMessage {
background: rgba(130, 88, 248, .4);
}
.prefix.fast_contest {
background: rgb(80, 114, 85);
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container img,
.navTabs .navTab.PopupOpen .navLink .counter-container img {
filter: grayscale(1);
}
.market_item_view .block__green {
color: rgb(80, 114, 85);
}
.mainc {
color: rgb(80, 114, 85);
}
.username .style23 {
color: rgb(80, 114, 85);
}
.xenOverlay.memberCard .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(80, 114, 85);
box-shadow: 1px 0px 7px rgb(80, 114, 85), 0px -2px 1px rgb(0 0 0 / 0%);
width: 10px;
height: 10px;
margin-left: 8px;
}
.breadcrumb .crust:last-child a.crumb {
color: rgb(80, 114, 85);
text-shadow: 1px 0px 7px rgb(80, 114, 85), 0px -2px 1px rgb(0 0 0 / 0%);
}
.bbCodeSpoilerText .bbCodeSpoilerContainer:first-child::before {
width: 40px;
height: 28px;
display: block;
content: ' ';
border-left: 6px solid rgb(80, 114, 85);
border-bottom: 6px solid rgb(80, 114, 85);
margin: -8px 15px 0 -63px;
position: absolute;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.marketIndexItem:not(.itemIgnored):hover .marketIndexItem--Title {
color: rgb(80, 114, 85);
}
.marketEmail {
font-weight: 600;
background: rgb(80, 114, 850);
color: #f5f5f5;
display: inline-block;
padding: 10px 15px;
border-radius: 6px;
margin: 15px 0;
}
.loginForm {
background: rgb(39, 39, 39);
padding: 50px 40px;
border-top: 5px solid rgb(80, 114, 85);
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: rgb(80, 114, 85);
width: 8px;
height: 8px;
margin-left: 8px;
}
.categoryLinks .link.selected {
border-bottom: 2px solid rgb(80, 114, 85);
}
.marketIndexItem:hover .marketIndexItem--Title {
color: rgb(80, 114, 85);
}
.lztSvForm--games .game .maskIcon {
font-size: 24px;
color: rgb(80, 114, 85);
position: absolute;
left: 0;
right: 0;
bottom: -24px;
transition: .15s;
opacity: 0;
}
input.textCtrl:focus,
select.textCtrl:focus,
textarea.textCtrl:focus {
box-shadow: 0 0 3px 1px rgb(80, 114, 85);
}
#caltitle {
font-size: 11pt;
color: rgb(80, 114, 85);
float: left;
text-align: center;
width: 155px;
line-height: 20px;
}
#caldays span {
display: block;
float: left;
width: 28px;
text-align: center;
color: rgb(80, 114, 85);
}
#calcurrent {
background-color: rgb(80, 114, 85);
color: rgb(255 255 255);
}
#caldays {
height: 14px;
border-bottom: 1px solid rgb(80, 114, 85);
}
#calroot {
margin-top: -1px;
width: 198px;
padding: 2px;
background-color: rgb(39, 39, 39);
font-size: 11px;
border: 1px solid rgb(80, 114, 85);
border-radius: 2px;
z-index: 7500;
}
.marketSidebarMenu a:hover .svgIcon.fill svg,
.marketSidebarMenu a:hover .svgIcon,
.marketSidebarMenu a.selected .svgIcon.fill svg {
fill: rgb(80, 114, 85);
}
.message .userOnlineNow {
font-size: 11.5px;
font-weight: 600;
padding: 2px 0.6em;
margin-right: 6px;
background: rgb(80, 114, 85);
border-radius: 4px;
color: #f5f5f5;
margin-bottom: 6px;
display: inline-block;
}
.StarContent.mainc .star_thread_icon {
color: rgb(80, 114, 85);
}
.chosen-container.chosen-container-active {
box-shadow: 0 0 0px 2px rgb(80, 114, 85);
}
.userOnline {
border-radius: 50%;
display: inline-block;
background: rgb(80, 114, 85);
width: auto ;
height: auto ;
}
.categoryLinks .link.selected {
border-bottom: 2px solid rgb(80, 114, 85);
}
.node .nodeTitle > a:hover {
color: rgb(80, 114, 85);
text-decoration: none;
cursor: pointer;
}
.forumSearchThreads--pinButton.pinned .forumSearchThreads--Link--Icon {
background: rgb(80, 114, 85);
color: rgb(0, 0, 0);
}
.extendedGuarantee,
.greenText {
color: rgb(80, 114, 85);
font-weight: 600;
}
.moreMedalsBadge {
line-height: 34px;
font-weight: 600;
padding: 0;
text-align: center;
border-radius: 6px;
font-size: 18px;
margin-left: 6px;
color: rgb(80, 114, 85);
}
.button:hover {
background: none !important;
}
.listBlock .fa-check {
color: rgb(80, 114, 85);
}
.button:hover,
.button.primary:hover,
.changeUsernameUnit .button:hover,
.actionButton--sendMoney:hover,
.dottesStyle.buttonStyle:hover,
.button[href*="manage"]:hover,
.button[href*="write"]:hover {
background-color: var(--accent-light) !important;
}
.actionButton--sendMoney {
display: inline-block;
width: 34px;
height: 34px;
background-repeat: no-repeat;
background-color: rgb(80, 114, 85);
border-radius: 3px;
background-position: center;
}
.conversationItem .avatar.isOnline::before {
content: '';
position: absolute;
background-color: rgb(80, 114, 85);
border-radius: 50%;
top: 33px;
left: 34px;
border: 3px solid rgb(39, 39, 39);
height: 10px;
width: 10px;
display: inline-block;
z-index: 1;
}
.navTabs .navLink .itemCount {
padding: 1px 4px 1px 5px;
border: 2px solid rgb(54, 54, 54);
border-radius: 12px;
color: #f5f5f5;
font-size: 9px;
height: 11px;
line-height: 11px;
min-width: 5px;
top: 1px;
left: 11px;
background-color: rgb(80, 114, 85);
text-align: center;
position: absolute;
}
.contestThreadBlock .memberCounter > .backgroundCounter {
position: absolute;
width: 69%;
background: rgb(80, 114, 85);
border-radius: 25px;
height: 30px;
}
.message .selectedIcon {
background: rgb(80, 114, 85);
color: #f5f5f5;
position: absolute;
opacity: 0;
font-size: 9px;
border-radius: 50%;
width: 16px;
height: 17px;
line-height: 17px;
text-align: center;
left: 7px;
top: 19.5px;
padding-left: 1px;
}
.message .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(80, 114, 85);
width: 10px;
height: 10px;
}
.marketMyPayments .item .statusIcon.in_processing {
background: rgb(80, 114, 85);
}
div.primaryControls:before {
color: var(--accent-dark0) !important;
}
.marketMyPayments .item .amountChange .in {
color: rgb(80, 114, 85);
}
.safeDealLabel {
color: rgb(80, 114, 85);
}
.daterangepicker .ranges li.active {
background-color: rgb(80, 114, 85);
color: #f5f5f5;
}
.daterangepicker td.active,
.daterangepicker td.active:hover {
background: rgb(80, 114, 85);
color: #f5f5f5;
font-weight: 600;
}
.daterangepicker td.in-range {
background-color: rgb(80, 114, 85);
border-color: transparent;
border-radius: 0;
}
.larger.textHeading,
.xenForm .sectionHeader {
font-size: 15px;
color: rgb(80, 114, 85);
}
.conversationItem .tagTitle {
color: rgb(80, 114, 85);
font-weight: 600;
}
.marketSidebarMenu a.selected {
box-shadow: inset 2.5px 0 0 0 rgb(80, 114, 85);
}
.marketSidebarMenu a:hover path,
.marketSidebarMenu a:hover line,
.marketSidebarMenu a.selected path,
.marketSidebarMenu a.selected line {
stroke: rgb(80, 114, 85);
}
.marketSidebarMenu a:hover .alt path,
.marketSidebarMenu a.selected .alt path {
fill: rgb(80, 114, 85);
stroke: none;
}
.numberStyle,
.likeNodes .node .counter {
color: var(--accent);
text-shadow: 1px 0px 7px rgb(80, 114, 85);
}
.page_counter .count {
color: var(--accent);
text-shadow: 1px 0px 7px rgb(80, 114, 85);
}
.xenOverlay.memberCard .avatar.online .img::before {
width: 16px;
height: 16px;
position: absolute;
bottom: 1px;
right: 1px;
background: rgb(80, 114, 85);
display: inline-block;
content: '';
border-radius: 50%;
border: 5px solid rgb(39, 39, 39);
}
.forumSearchThreads--Link--Icon {
border-radius: 2px;
padding: 0 14px;
background: rgb(80, 114, 85);
color: rgb(234 234 234);
line-height: 30px;
height: 30px;
display: inline-block;
font-size: 14px;
}
.messageState...