/* ==UserStyle==
@name Yandex.Music++ — ذ§ذ¸رپر‚ذ؛ذ° ذ»ذ¸رˆذ½ذµذ³ذ¾ ذ¸ ذ؛رƒر‡ذ° ر„ذ¸ر‡ (ذ؛ذ¾ذ¼ذ¼ذµذ½ر‚ذ°ر€ذ¸ذ¸ ذ؟ر€ذ¸ذ»ذ°ذ³ذ°رژر‚رپرڈ)
@namespace USO Archive
@author Mr Potato
@description Yandex.Music++ — ذ§ذ¸رپر‚ذ؛ذ° ر„ذ¸ر‡ ذ¸ ذ؛رƒر‡ذ° ذ»ذ¸رˆذ½ذµذ³ذ¾. ذ•رپذ»ذ¸ رƒ ذ؛ذ¾ذ³ذ¾ ذµرپر‚رŒ رپذ¾ذ²ذµر‚ر‹ ذ؟ذ¾ رƒذ»رƒر‡رˆذµذ½ذ¸رژ, ذ³ذ¾ر‚ذ¾ذ² ذ¸رپذ؟ر€ذ°ذ²ذ¸ر‚رŒرپرڈ ذ² ذ¢ذ“ t.me/MotionPotato
@version 2022.11
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain('music.yandex.ru') { /* ذ’ذ•ذ،ذ¬ ذ،ذگذ™ذ¢ */
/* ذ¢رƒر‚ ذ؟ذ¾ذ»ذ½ذ°رڈ ذ¼ذµرˆذ°ذ½ذ¸ذ½ذ° ذ¸ذ· ر„ذ¸ر‡ ذ¸ ذ±ذ°ذ³ذ¾ذ². ذ•رپذ»ذ¸ ر‡ر‚ذ¾-ر‚ذ¾ ذ²ذ؛ذ»رژر‡ذ¸ر‚رŒ, ر‡ر‚ذ¾-ر‚ذ¾ ذ¼ذ¾ذ¶ذµر‚ رپرٹذµر…ذ°ر‚رŒ, ذ¸ ذ½ذ°ذ¾ذ±ذ¾ر€ذ¾ر‚. ذذ°رƒر‡ذ¸ر‚ذµ ذ¼ذµذ½رڈ ذ´ذµذ»ذ°ر‚رŒ ذ½ذ¾ر€ذ¼ذ°ذ»رŒذ½ذ¾ :) ذ¢ذ“ - t.me/MotionPotato */
/* ذ¦ذµذ½ر‚ر€ذ¸ر€ذ¾ذ²ذ°ذ½ذ¸ذµ ذ¸ ذ؟ذµذ´ذ°ذ»ذ¸ر€ذ¾ذ²ذ°ذ½ذ¸ذµ ذ²رپذµذ³ذ¾ ذ¾رپذ½ذ¾ذ²ذ½ذ¾ذ³ذ¾ ذ±ذ»ذ¾ذ؛ذ° رپ ذ؛رƒر‡ذµذ¹ رچذ»ذµذ¼ذµذ½ر‚ذ¾ذ² */
.centerblock-wrapper {
overflow: visible;
position: relative;
padding: 0 0 0px;
padding-bottom: 0px !important; /* ذر‚رپر‚رƒذ؟ ذ² رپذ°ذ¼ذ¾ذ¼ ذ½ذ¸ذ·رƒ ذ´ذ»رڈ ر‚ذ¾ذ³ذ¾ ر‡ر‚ذ¾ذ±ر‹ ذ±ر‹ذ»ذ¾ */
width: 100%; /* رچذ¼ ذ½رƒ رڈ رچذ¼ذ¼ذ¼ ذ½رƒ رچرچرچرچرچرچرچ ذ½ذµ ذµذ±رƒ ذ؛ذ°ذ؛ رپذ´ذµذ»ذ°ر‚رŒ ذ½ذ¾ر€ذ¼ذ°ذ»رŒذ½ذ¾ ذ°ذ²ر‚ذ¾رپذ؛ذµذ¹ذ» ذ؟ذ¾ذ¼ر€ذ³ذ¸ر‚ذµ ذ؟ذ¶ */
display: flex;
flex-direction: column;
flex: 1 1 auto;
}
.centerblock {
padding: 71px 30px 450px !important;
}
/* \/———\/———\/ ذ–ذ•ذ،ذ¢ذڑذ ذ—ذگذ§ذکذ،ذ¢ذکذ› ذںذذ› ذ،ذگذ™ذ¢ذگ \/———\/———\/ */ /* ذ§ر‚ذ¾ذ±ر‹ ر€ذ°ذ·ذ±ذ»ذ¾ذ؛ذ¸ر€ذ¾ذ²ذ°ر‚رŒ رچذ»ذµذ¼ذµذ½ر‚, ذ¼ذ¾ذ¶ذ½ذ¾ ذ؟ر€ذ¾رپر‚ذ¾ ذ؟ذµر€ذµر‚رڈذ½رƒر‚رŒ ذ¾ر‚ذ؛ر€ر‹ر‚ذ¸ذµ ذ؛ذ¾ذ¼ذ¼ذµذ½ر‚ذ°ر€ذ¸رڈ ذ² ذ½ذ°ر‡ذ°ذ»ذ¾ رپر‚ر€ذ¾ذ؛ذ¸, ر‡ر‚ذ¾ذ± ر‚ذ¾ر‚ ذ·ذ°ر…ذ²ذ°ر‚ر‹ذ²ذ°ذ» display */
/* \/———\/———\/ ذ–ذ•ذ،ذ¢ذڑذ ذ—ذگذ§ذکذ،ذ¢ذکذ› ذںذذ› ذ،ذگذ™ذ¢ذگ \/———\/———\/ */
/* \/———\/———\/ ذ–ذ•ذ،ذ¢ذڑذ ذ—ذگذ§ذکذ،ذ¢ذکذ› ذںذذ› ذ،ذگذ™ذ¢ذگ \/———\/———\/ */
.page-line_clips {
display: none; /* ذ’ر€ذµذ¼رڈ ذ¸ذ·ذ±ذ°ذ²ذ¸ر‚رŒرپرڈ ذ¾ر‚ ذ²ر€ذµذ¼ذµذ½ذ¸ ذ؛ذ»ذ¸ذ؟ذ¾ذ² */
}
[data-name="kids"] {
display: none; /* ذڑذذذںذڑذگ "ذ”ذµر‚رڈذ¼" */
}
.head-kids__left {
display: none; /* ذ›ذذ“ذذ¢ذکذں "ذ¯ذ½ذ´ذµذ؛رپ ذœرƒذ·ر‹ذ؛ذ°" */
}
.rup__animation, .rup__content-description {
display: none; /* ذ¤ذ¾ذ½ذ¾ذ²ذ°رڈ ذ°ذ½ذ¸ذ¼ذ°ر†ذ¸رڈ ر‚ذ°ذ؛ذ¾ذ¹ ذ²رŒرژر‰ذµذ¹رپرڈ ر…ذµر€ذ½ذ¸ ذ½ذ° ر„ذ¾ذ½ذµ (ذ¼ذ½ذµ ذ؟ر€ذ¾رپر‚ذ¾ ذ½ذµ ذ½ر€ذ°ذ²ذ¸ر‚رپرڈ) */
}
.audio-animation__fade, .audio-animation__fallback-fade {
display: none; /* ذڑذ°ذ؛ذ¾ذ¹-ر‚ذ¾ ر‚ذ°ذ¼ "Fade" */
}
[data-type="nav"] {
display: none; /* ذذ°ذ´ذ؟ذ¸رپرŒ "ذ“ذ»ذ°ذ²ذ½ذ¾ذµ" */
}
[data-tab-id="new-releases"] {
display: none; /* ذڑذذذںذڑذگ "ذ ذµذ»ذ¸ذ·ر‹" */
}
[data-tab-id="chart"] {
display: none; /* ذڑذذذںذڑذگ "ذ§ذ°ر€ر‚" */
}
[data-tab-id="genres"] {
display: none; /* ذڑذذںذذڑذگ "ذذ°رپر‚ر€ذ¾ذµذ½ذ¸رڈ ذ¸ ذ¶ذ°ذ½ر€ر‹" (ذ½ذ°ر…رƒرڈ ذ¾ذ½ذ° ذ½رƒذ¶ذ½ذ° ذµرپذ»ذ¸ ذµرپر‚رŒ "ذںذ¾ر‚ذ¾ذ؛ذ¸" ذ؟ذ¾ذ²ر‹رˆذµ) */
}
[data-tab-id="home"] {
display: none; /* ذڑذذںذذڑذگ "ذ’رپر‘" */
}
.d-header__title {
margin-top: 0px;
margin-bottom: 0px; /* ذڑذ°ذ؛ذ¾ذ¹-ر‚ذ¾ ذ¾ر‚رپر‚رƒذ؟, ذ½ذµ ذ؟ذ¾ذ¼ذ½رژ رƒذ¶ذµ */
}
.page-line_promotions, .title_promotion {
display: none; /* ذ‘ذ»ذ¾ذ؛ "ذ¸ذ½ر‚ذµر€ذµرپذ½ذ¾ رپذµذ¹ر‡ذ°رپ" (ذ؛ذ¾ذ¼رƒ ذ½ذ°ر…رƒذ¹ رچر‚ذ¾ ذ²ذ¾ذ¾ذ±ر‰ذµ ذ¸ذ½ر‚ذµر€ذµرپذ½ذ¾?) */
}
.auto-playlists__item_editorial {
display: none; /* "ذ‘رƒذ´رƒر‰ذ¸ذµ ذ·ذ²ر‘ذ·ذ´ر‹" ذ¸ "ر‡ر‚ذ¾ ذ¼ر‹ رپذ»رƒرˆذ°ذ»ذ¸" - ذ´ذ° ذ¼ذ½ذµ ذ؟ذ¾ذµذ±ذ°ر‚رŒ, ر‚ذ¾ذ»رŒذ؛ذ¾ ذ¼ذµرپر‚ذ¾ ذ·ذ°ذ½ذ¸ذ¼ذ°ذµر‚ */
}
.page-line_podcasts {
display: none; /* ذ‘ذ»ذ¾ذ؛ رپ ذ؟ذ¾ذ´ذ؛ذ°رپر‚ذ°ذ¼ذ¸ */
}
.page-line_new-releases {
display: none; /* ذ‘ذ»ذ¾ذ؛ رپ ذ½ذ¾ذ²ر‹ذ¼ذ¸ ر€ذµذ»ذ¸ذ·ذ°ذ¼ذ¸ */
}
.page-line_new-playlists {
display: none; /* ذ¥ذ¸ر‚ر‹ ذ¸ ذ½ذ¾ذ²ذ¸ذ½ذ؛ذ¸ */
}
.page-line_chart {
display: none; /* ذ§ذ°ر€ر‚ر‹ */
}
.page-line_mixes {
display: none; /* ذںذ¾ذ´ذ±ذ¾ر€ذ؛ذ¸ */
}
.teaser {
display: none; /* ذ‘ذ°ذ½ذ½ذµر€ رپذ؟ر€ذ°ذ²ذ° */
}
.footer {
display: none; /* "ذ،رƒذ؟ذµر€-ذ²ذ°ذ¶ذ½ر‹ذµ" ذ؟ذ¾ذ´ذ؟ذ¸رپذ¸ ذ²ذ½ذ¸ذ·رƒ */
}
.progress-bar-time-tooltip {
display: none !important; /* ذ¢ذ°ذ¹ذ¼ذ؛ذ¾ذ´ ذ½ذ°ذ´ ذ؛رƒر€رپذ¾ر€ذ¾ذ¼ ذ² ذ؟ر€ذ¾ذ³ر€ذµرپرپذ±ذ°ر€ذµ */
}
.bar-below_plus {
display: none; /* ذںذ¾ذ´ذµذ»ذ¸ر‚ذµرپرŒ ذ²ذ¾ذ»ذ½ذ¾ذ¹ */
}
.plus-points {
display: none;
}
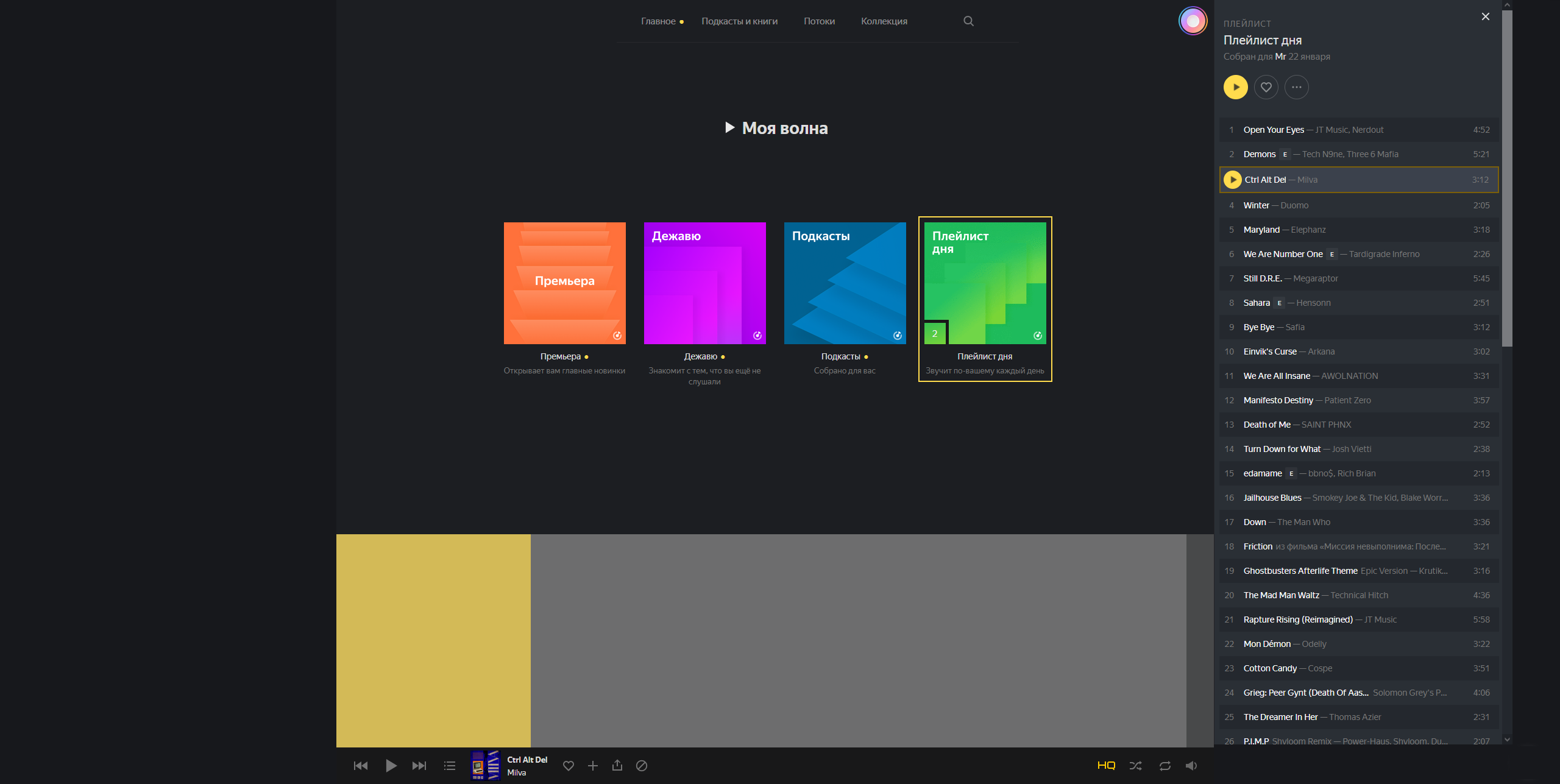
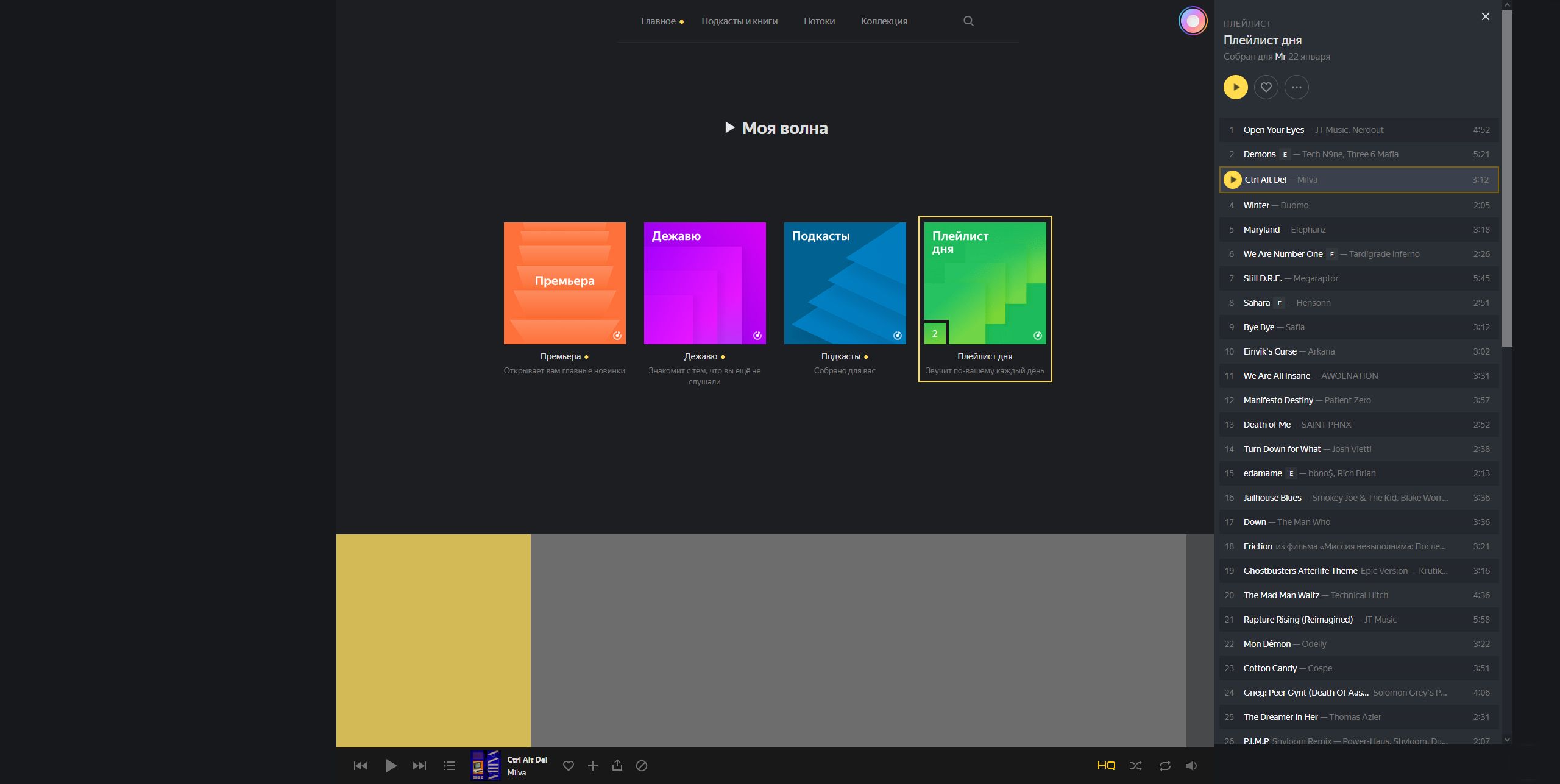
[class="sidebar deco-pane"] {
background-color: #0000 !important; /* ذںذ°ذ½ذµذ»رŒ رپذ؟ر€ذ°ذ²ذ° */
}
.d-share-popup__buttons, .d-share-popup__button-code, .deco-tooltip_to-bottom, .d-share-popup__tail-wrapper {
display: none !important; /* ذ›ذ¸رˆذ½ذ¸ذµ ذ؛ذ½ذ¾ذ؟ذ؛ذ¸ ذ² "ذںذ¾ذ´ذµذ»ذ¸ر‚رŒرپرڈ" */
}
/* ————————— ————————— ————————— ————————— ————————— ————————— */
/* \/———\/———\/ ذ¤ذکذڑذ،ذ« ذک ذ¤ذکذ§ذک \/———\/———\/ */
/* \/———\/———\/ ذ¤ذکذڑذ،ذ« ذک ذ¤ذکذ§ذک \/———\/———\/ */
/* \/———\/———\/ ذ¤ذکذڑذ،ذ« ذک ذ¤ذکذ§ذک \/———\/———\/ */
/* ذ’ر‹رپذ¾ذ؛ذ¸ذ¹ ذ؟ر€ذ¾ذ³ر€ذµرپرپذ±ذ°ر€ */
.deco-progress .progress__bar, .deco-progress .progress__bar:hover, .bar__content .progress_branding .progress__bar, .bar__content .progress_branding .progress__bg, .progress {
height: 350px !important;
line-height: 350px !important;
}
/* ذ”ذ¾ذ؟ذ¾ذ»ذ½ذ¸ر‚ذµذ»رŒذ½ذ°رڈ ذ¾ذ±ذ»ذ°رپر‚رŒ ذ°ذ²ر‚ذ¾ذ²ر‹ذ·ذ¾ذ²ذ° ذ¾ذ؛ذ½ذ° ذ؛ر€ذ¾ذ¼ذ؛ذ¾رپر‚ذ¸ ذ؛ذ¾ذ³ذ´ذ° ذ½ذ°ذ²ذ¾ذ´ذ¸رˆرŒ ر‚ذ°ذ؛ذ¾ذ¹ ذ؛رƒر€رپذ¾ر€ ذ° ذ؟ذ¾ذ´ ذ½ذ¸ذ¼ ر…ذ¾ذ±ذ° ذ¸ ذ؟ذ¾رڈذ²ذ»رڈذµر‚رپرڈ ر‡ر‚ذ¾ ذ½ذ°ذ´ذ¾ */
.volume_bottom .volume__holder {
bottom: 38px;
}
.volume__holder {
display: block;
position: absolute;
width: 110px;
height: 311px;
left: -50px;
}
/* ذ’ر‹ذ´ذµذ»ذµذ½ذ¸ذµ ذ°ذ؛ر‚ذ¸ذ²ذ½ذ¾ذ³ذ¾ ر‚ر€ذµذ؛ذ° ر€ذ°ذ¼ذ¾ر‡ذ؛ذ¾ذ¹ ذ² ذ؟ذ»ذµذ¹-ذ»ذ¸رپر‚ذµ */
.d-track_playing {
background-color: #3b414c !important;
border: 2px solid #7b5f09 !important;
}
.d-track_playing:hover {
border: 2px solid #ffdb4d !important;
}
/* ذ¤ذ¸ذ؛رپ ذ؛ذ¾رپذ¾ذ³ذ¾ رپذµر€ذ´ر‡ذµر‡ذ؛ذ° ذ½ذ° ذ؟ذ»ذµذ¹ذ»ذ¸رپر‚ذ°ر… */
.d-like_theme-spin .d-like__icon-wrapper {
margin-right: 11px;
}
/* ذ¤ذ¸ذ؛رپ ر‚ر€ذ¸ذ³ذ³ذµر€-ذ¾ذ±ذ»ذ°رپر‚ذ¸ ذ؛ذ½ذ¾ذ؟ذ؛ذ¸ "ذœذ¾رڈ ذ²ذ¾ذ»ذ½ذ°" (ر‚ذ° ر‡ر‚ذ¾ ر„ذ»ذµذ؛رپذ¸ر‚ ذ؟ذ¾ذ´ ذ؛رƒر€رپذ¾ر€ذ¾ذ¼) */
.rup__content-button {
margin: 0 auto 0;
width: 100%;
max-width: 100%;
height: 100%;
transition: transform .3s cubic-bezier(.28,.03,.15,.88),opacity .3s cubic-bezier(.28,.03,.15,.88),-webkit-transform .3s cubic-bezier(.28,.03,.15,.88); /* ذ£ذ»رƒر‡رˆذµذ½ذ½ذ°رڈ ذ°ذ½ذ¸ذ¼ذ°ر†ذ¸رڈ, ذ´ذ»رڈ ذ؛ذ¾ر‚ذ¾ر€ذ¾ذ¹ ذ؟ذ¾ر‡ذµذ¼رƒ-ر‚ذ¾ ذ² Stylus ذ½ذµر‚ ذ²ذ¸ذ·رƒذ°ذ»ذ¸ذ·ذ°ر‚ذ¾ر€ذ° */
}
/* ر„ذ¸ذ؛رپ ذ؟ذ¾ذ»رڈ ذ؟ذ¾ذ¸رپذ؛ذ° */
.head-kids .d-input_suggest input, .head-kids .d-suggest__popup {
width: 300px !important;
}
.d-input__field {
font-size: 0.5vw;
}
/* ذڑرƒر‡ذ° ذ½ذ°رپر‚ر€ذ¾ذµذ؛ ذ´ذ»رڈ ذ³ذ»ذ°ذ²ذ½ذ¾ذ¹ ذ؟ذ°ذ½ذµذ»ذ¸ رپذ²ذµر€ر…رƒ */
.head-kids > div {
position: absolute;
display: grid;
background-color: #1c1e22;
left: 32%;
justify-content: center;
}
.head-kids__user {
position: absolute;
display: grid;
left: 137.5%;
justify-content: center;
}
.head-kids__nav {
margin-left: 0px;
margin-right: 0px;
padding-right: 40px;
/* background: #2a2f35; ذ—ذ°ذ»ذ¸ذ²ذ؛ذ° */
/* background: linear-gradient(to right, #bc21cc, #2c0be6); ذکذ»ذ¸ ذ³ر€ذ°ذ´ذ¸ذµذ½ر‚ */
border-radius: 10px 10px 35px 35px;
}
/* ذ’ذ¾ذ·ذ²ر€ذ°ر‰ذµذ½ذ¸ذµ ذ½ذ° ذ¼ذµرپر‚ذ¾ ذ؛ذ½ذ¾ذ؟ذ؛ذ¸ ر„ذ¸ذ»رŒر‚ر€ذ¾ذ² ذ´ذ»رڈ ر€ذ°ذ´ذ¸ذ¾ ذ؟ذ¾رپذ»ذµ ذ¾ذ±ذ½ذ¾ذ²ر‹ رڈذ½ذ´ذµذ؛رپذ° */
.rup-settings {
margin-top: -80px !important;
}
/* ذ§ر‚ذ¾ذ± ذ¾ذ؛ذ½ذ¾ ذ؟ذ¾ذ¸رپذ؛ذ° ذ²رپر‘ ذ²ر€ذµذ¼رڈ ذ±ر‹ذ»ذ¾ ذ¾ر‚ذ؛ر€ر‹ر‚ذ¾ (ذ²ر‹ذ³ذ»رڈذ´ذ¸ر‚ ذ½ذµذ¾ر‡)
.d-suggest {
display: unset !important;
} */
/* _________________ ذ ذگذ،ذ¨ذکذ ذکذ¢ذ•ذ›ذ¬ _________________ - ر€ذ°ذ·ذ´ذ²ذ¸ذ³ذ°ذµر‚ ذ²رپذµ رچذ»ذµذ¼ذµذ½ر‚ر‹ ذ²رˆذ¸ر€رŒ, ذ° ر‚ذ°ذ؛ ذ¶ذµ ذ»ذ¾ذ¼ذ°ذµر‚ ذ´ذ¸ذ·ذ°ذ¹ذ½ ذ¸ ذ؛رƒر‡رƒ رپذ؛ر€ذ¸ذ؟ر‚ذ¾ذ²...
.centerblock-wrapper, .bar, .page-root, .loading {
width: 100vw !important;
max-width: 100vw !important;
}
.page-main__playlists,
.page-main__promotions,
.page-main__albums {
width: 90vw;
max-width: 90vw;
margin-left: auto;
margin-right: auto;
} */
/* _________ _________ _________ _________ _________ */
/* \/———\/———\/ ذںذذڑذ ذگذ، \/———\/———\/ */
/* \/———\/———\/ ذںذذڑذ ذگذ، \/———\/———\/ */
/* \/———\/———\/ ذںذذڑذ ذگذ، \/———\/———\/ */
body {
background-color: #17181c !important; /* ذرپذ½ذ¾ذ²ذ½ذ¾ذ¹ ر„ذ¾ذ½ */
}
.centerblock {
background-color: #1c1e22; /* ذ’ر‚ذ¾ر€ذ¸ر‡ذ½ر‹ذ¹ ر„ذ¾ذ½ */
}
[class="sidebar-cont sidebar-cont_shown deco-pane"] {
background-color: #2a2f35 !important;
}
.head-kids {
background-color: #0000 !important; /* ذںذ¾ رپرƒر‚ذ¸, رƒذ´ذ°ذ»ذµذ½ذ¸ذµ BG ذ³ذ»ذ°ذ²ذ½ذ¾ذ¹ ذ؟ذ°ذ½ذµذ»ذ¸ */
}
/* ذ§ذµر€ذµذ´ذ¾ذ²ذ°ذ½ذ¸ذµ ر†ذ²ذµر‚ذ¾ذ² ر‚ر€ذµذ؛-ذ»ذ¸رپر‚ذ° */
.d-track:nth-child(odd) {
background:#24282e;
}
/*.d-track {
border-left: 1px solid #333;
border-right: 1px solid #333;
}*/
.d-track:last-child {
border-bottom: 1px solid #292727;
}
.progress__bg {
opacity: 0.5; /* ذ¤ذ¾ذ½ ذ؟ر€ذ¾ذ³ر€ذµرپرپذ±ذ°ر€ذ° */
}
.progress__progress .progress__line {
background-color: #eabf16; /* ذ،ذ¾ذ±رپذ½ذ° رپذ°ذ¼ ذ؟ر€ذ¾ذ³ر€ذµرپرپ ذ؛ذ¾ر‚ذ¾ر€ر‹ذ¹ ذ¶ذµذ»ر‚ر‹ذ¹ */
opacity: 0.7;
}
.theme-black .deco-progress .progress__progress .progress__line {
/* box-shadow: inset -50px 0px 125px 0px #00000040; ذ¢ذµذ½رŒ ذ¶ذµذ»ر‚ذ¾ذ³ذ¾ ذ؟ر€ذ¾ر†ذµرپرپذ°*/
}
.progress__progress_muted .progress__line {
backdrop-filter: blur(10px) !important; /* ذ‘ذ»رژر€ ذ·ذ°ذ³ر€رƒذ·ذ؛ذ¸ ذ² ذ؟ر€ذ¾ذ³ر€ذµرپرپذ±ذ°ر€ذµ */
/* box-shadow: inset -50px 0px 75px 0px #00000054; ذ¢ذµذ½رŒ ذ·ذ°ذ³ر€رƒذ·ذ؛ذ¸ */
}
.progress__bar {
color: #ffffff3d; /* ذ¢ذµذ؛رپر‚ ذ²ذ½رƒر‚ر€ذ¸ ذ؟ر€ذ¾ذ³ر€ذµرپرپذ±ذ°ر€ذ° */
font-size: 20px;
}
}
@-moz-document url-prefix("https://music.yandex.ru/home") { /* ذ“ذ›ذگذ’ذذگذ¯ ذ،ذ¢ذ ذگذذکذ¦ذگ */
/* ذ¦ذµذ½ر‚ر€ذ¸ر€ذ¾ذ²ذ°ذ½ذ¸ذµ ذ°ذ²ر‚ذ¾ذ؟ذ»ذµذ¹ذ»ذ¸رپر‚ذ° (ذ»ذ¾ذ¼ذ°ذµر‚ ذ؟ر€ذ¾ذ؛ر€رƒر‡ذ¸ذ²ذ°ذ½ذ¸ذµ ذ؟ذ»ذµذ¹ذ»ذ¸رپر‚ذ¾ذ² رپر‚ر€ذµذ»ذ¾ر‡ذ؛ذ°ذ¼ذ¸! ر…ذ· ذ؛ذ°ذ؛) */
.page-main__line_small-margin {
margin: 0px 0px 600px; /* ذر‚رپر‚رƒذ؟ ذ؟ذ¾رپذ»ذµ ذ°ذ²ر‚ذ¾ذ؟ذ»ذµذ¹ذ»ذ¸رپر‚ذ¾ذ² ر‡ر‚ذ¾ذ±ر‹ ذ؛ر€ذ°رپذ¸ذ²ذµذµ */
display: flex;
align-items: center;
justify-content: center;
}
.d-slider__items {
text-align: center; /* ذ¦ذµذ½ر‚ر€ذ¸ر€ذ¾ذ²ذ°ذ½ذ¸ذµ ر‚ذµذ؛رپر‚ذ° ذ°ذ²ر‚ذ¾ذ؟ذ»ذµذ¹ذ»ذ¸رپر‚ذ¾ذ² */
}
[data-type="recents"] {
margin-top: 600px; /* ذر‚رپر‚رƒذ؟ ذ´ذ»رڈ "ذ’ر‹ ذ½ذµذ´ذ°ذ²ذ½ذ¾ رپذ»رƒرˆذ°ذ»ذ¸" */
}
.page-main__line {
margin-bottom: 0px; /* ذر‚رپر‚رƒذ؟ر‹ ذ²رپذµر… ذ±ذ»ذ¾ذ؛ذ¾ذ² */
}
.page-main__line_row{
margin-bottom: 0px; /* ذر‚رپر‚رƒذ؟ر‹ ذ°ذ²ر‚ذ¾-ذ؟ذ»ذµذ¹ذ»ذ¸رپر‚ذ¾ذ² */
}
.page-main__autoplaylists {
padding: 0px;
margin-top: 0px;
}
.page-main__autoplaylists .auto-playlists__container_scrollable {
margin: 0px 0px 0px;
}
.page-main__slider {
margin: 0px 0px 0px;
}
}
@-moz-document url-prefix("https://music.yandex.ru/radio") { /* ذںذذ¢ذذڑذک */
.d-header__title {
display: none; /* ذ”رƒذ±ذ»ذ¸ر€رƒرژر‰ذ°رڈرپرڈ ذ½ذ°ذ´ذ؟ذ¸رپرŒ "ذںذ¾ر‚ذ¾ذ؛ذ¸" */
}
}
@-moz-document url-prefix("https://music.yandex.ru/users/") { /* ذڑذذ›ذ›ذ•ذڑذ¦ذکذک */
.d-generic-page-head__main-top {
display: none; /* ذ”رƒذ±ذ»ذ¸ر€رƒرژر‰ذ°رڈرپرڈ ذ½ذ°ذ´ذ؟ذ¸رپرŒ "ذڑذ¾ذ»ذ»ذµذ؛ر†ذ¸رڈ" */
}
.d-generic-page-head__aside {
display: none; /* ذذ³ر€ذ¾ذ¼ذ½ذ°رڈ ذ°ذ²ذ°ر‚ذ°ر€ذ؛ذ° ذ½ذ° ذ؟ذ¾ذ» رچذ؛ر€ذ°ذ½ذ° */
}
.d-generic-page-head {
min-height: 0px;
margin-bottom: 0px; /* ذذ³ر€ذ¾ذ¼ذ½ر‹ذ¹ ذ¾ر‚رپر‚رƒذ؟ */
}
[data-tab-id="kids"] {
display: none; /* ذ ذ°ذ·ذ´ذµذ» "ذ´ذµر‚رڈذ¼" */
}
/* ذ¦ذµذ½ر‚ر€ذ¸ر€ذ¾ذ²ذ°ذ½ذ¸ذµ ذ²ر‚ذ¾ر€ذ¾ذ¹ رپذ²ذµر€ر…رƒ ذ؟ذ°ذ½ذµذ»ذ¸ */
.deco-border {
display: flex;
justify-content: center;
scale: 115%;
}
}...