!!!ТЕМА ТОЛЬКО ДЛЯ ТЕМНОГО РЕЖИМА!!!
BetterStalcalc (stalcalc.net) by zebrounion

Details
Authorzebrounion
LicenseNo License
Categorystalcalc.net
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
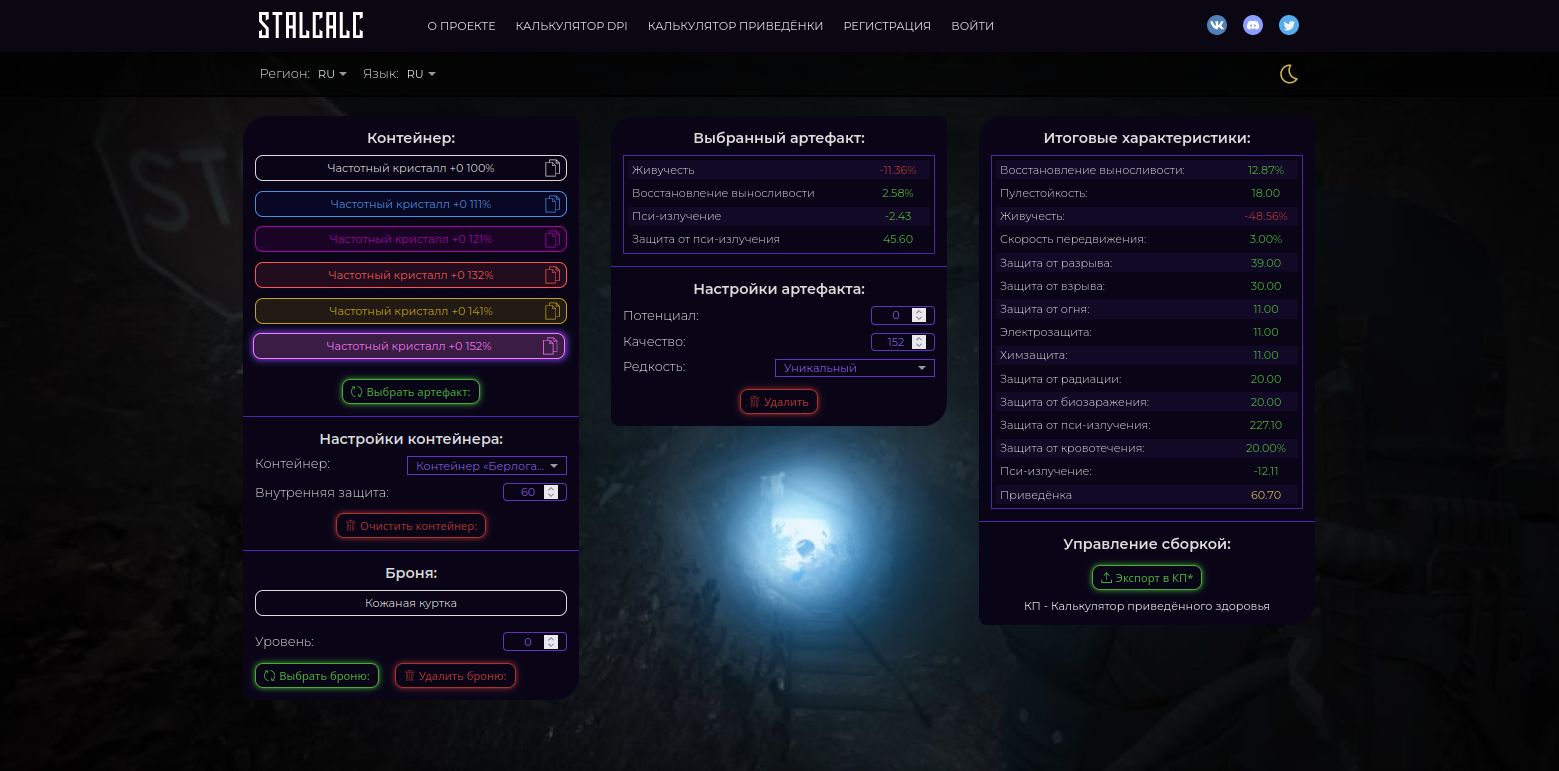
Цвета статистик теперь более приятные.
Cекции в форме 'лепестка'.
Кнопки имеют свечение.
Текст отцентрован и заголовки теперь жирные.
Формы для ввода теперь скругленные.
Скругленные также и попапы.
Source code
/* ==UserStyle==
@name BetterStalcalc (stalcalc.net)
@version 20230827.00.56
@namespace userstyles.world/user/zebrounion
@description !!!ТЕМА ТОЛЬКО ДЛЯ ТЕМНОГО РЕЖИМА!!!
@author zebrounion
@license No License
==/UserStyle== */
@-moz-document domain("stalcalc.net") {
:root .dark-mode{
--main-text: #dbdbdb;
--secondary-text: #a0a0a0;
--always-white: #dfdfdf;
--main-background: #090517;
--box-hovered-background: #26272a;
--arrow-color: #7b7b7b;
--positive-stat: #48ad37;
--negative-stat: #a93232;
--special-stat: #ccb34e;
--row-separator: #110925;
--content-border: #4e23b1;
--article-title: #fff;
--color-disabled: #2c1f4a;
--container-row-active: #5e37b9;
--scrolbar-background: #7b7b7b;
--scrollbar-thumb: #3e3e3e;
--main-blue: #07f;
--ordinary-art: #000;
--unordinary-art: #53f452;
--specific-art: #4a90e2;
--rare-art: #aa00aa;
--exclusive-art: #ff5555;
--legendary-art: #c5a114;
--unique-art: #ff77ff;
--header-background: #0a0713;
--aside-background: #f2f2f2;
--opacity-10-ordinary: rgba(0, 0, 0, .1);
--opacity-10-unordinary: rgba(83, 244, 82, .1);
--opacity-10-specific: rgba(0, 27, 169, .1);
--opacity-10-rare: rgba(170, 0, 170, .1);
--opacity-10-exclusive: rgba(255, 85, 85, .1);
--opacity-10-legendary: rgba(254, 218, 0, .1);
--opacity-10-unique: rgba(255,119,255, .1);
--opacity-20-ordinary: rgba(0, 0, 0, .2);
--opacity-20-unordinary: rgba(83, 244, 82, .2);
--opacity-20-specific: rgba(0, 27, 169, .2);
--opacity-20-rare: rgba(170, 0, 170, .2);
--opacity-20-exclusive: rgba(255, 85, 85, .2);
--opacity-20-legendary: rgba(254, 218, 0, .2);
--opacity-20-unique: rgba(255,119,255, .2);
--input-color: #8258e4;
--input-placeholder-color: #dccdff;
--input-error: #af0808;
--form-border: #5e34c0;
--select-option-bg: #1f0d49;
--select-option-hovered-bg: #431d9a;
--admin-main: #22252a;
--card-bg: #201143;
}
body{
background: #13092b !important;
}
.dark-mode app-calculator-sborok, .dark-mode app-calculator-total-hp, .dark-mode app-not-found{
background: url("https://i.imgur.com/JXUQHiK.png") !important;
background-size: cover !important;
background-repeat: no-repeat !important;
}
.panel{
border-radius: 30px 10px 30px 10px !important;
}
.art-container__item{
margin-bottom: 10px;
border-radius: 10px;
}
.list_bordered{
border-radius: 10px;
}
input{
border-radius: 5px;
}
.mat-dialog-container{
color: #5e34c0;
}
.cells__item:not(.cells__item_disabled):hover{
background-color: #1f0d49 !important;
}
.cells__item_active{
background-color: #060015 !important;
}
button{
border-radius: 10px;
box-shadow: 0px 0px 8px 0px
}
.art-container__item_selected{
box-shadow: 0px 0px 8px 2px #5e37b9;
}
.ng-dropdown-panel-items{
border-radius: 0px 0px 8px 8px;
}
.ng-dropdown-panel{
border-color: #5e34c0;
border-radius: 0px 0px 10px 10px !important;
}
.box__title{
font-weight: bold !important;
}
*{
text-align: center !important;
}
.box__buttons{
justify-content: center;
}
.mat-dialog-container{
border-radius: 15px !important;
background: black;
border: #251158 solid 2px;
}
}