RGAA - Tous les tests ouverts par défaut & sans animation d'ouverture
by twogrey
Details
Authortwogrey
LicenseNo License
Categoryhttps://accessibilite.numerique.gouv.fr/methode/criteres-et-tests/
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
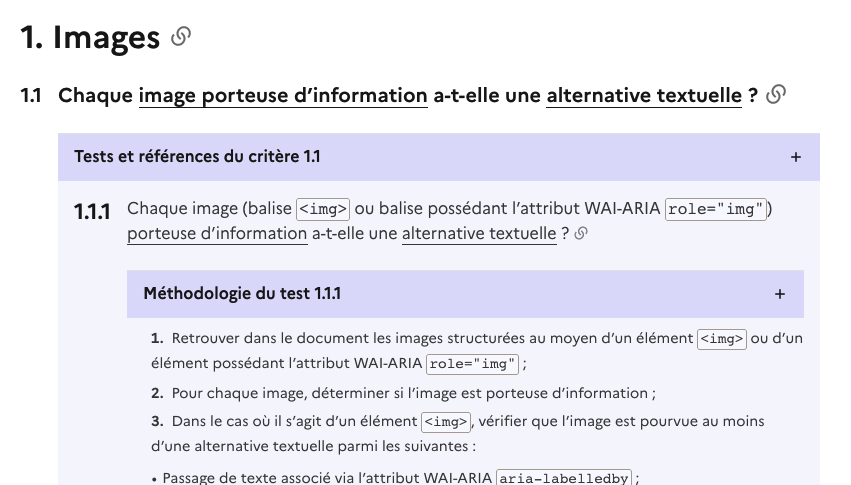
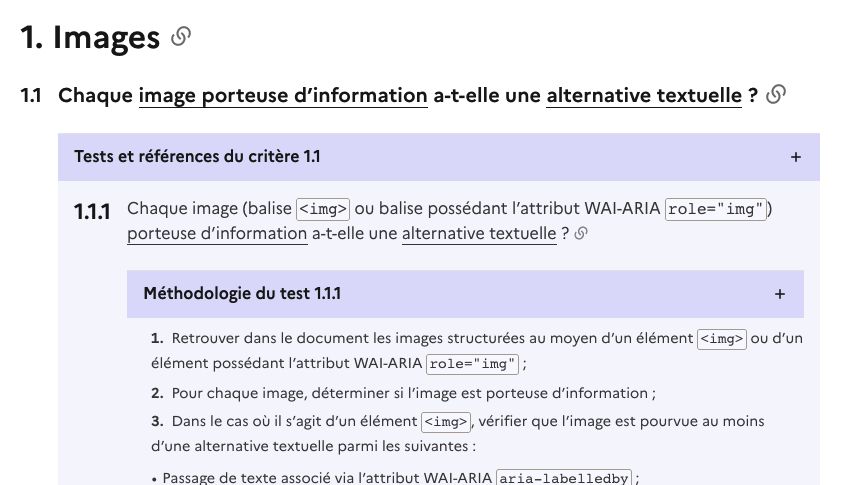
Ce code CSS permet d'avoir tous les tests et méthodologies ouverts par défaut.
Il supprime également les transitions d'ouverture/fermeture.
Les boutons restent fonctionnels mais le rôle false et true de leurs attributs aria-expanded devient malheureusement inversé.
Il ajoute aussi des effets au survol des boutons.
Notes
Userstyle doesn't have notes.
Source code
/* ==UserStyle==
@name accessibilite.numerique.gouv.fr
@namespace github.com/openstyles/stylus
@version 1.0.0
@author Alexis DEGRYSE
==/UserStyle== */
@-moz-document domain("accessibilite.numerique.gouv.fr") {
.fr-accordion *,
.fr-accordion *::after,
.fr-accordion *::before {
transition: none !important;
}
.fr-accordion__btn[aria-expanded="false"] {
font-weight: 700;
background-color: var(--background-alt-blue-france-hover)!important;
}
.fr-accordion__btn[aria-expanded="true"] {
font-weight: 400;
background-color: transparent!important;
}
.fr-accordion__btn[aria-expanded="false"]:hover {
background-color: var(--background-alt-blue-france-active)!important;
}
.fr-accordion__btn[aria-expanded="true"]:hover {
background-color: var(--background-alt-blue-france-hover)!important;
}
.fr-accordion [aria-expanded="false"] + .fr-collapse {
height: auto;
max-height: none;
margin: 0;
padding: 1rem;
}
.fr-accordion [aria-expanded="true"] + .fr-collapse {
display: none;
}
.fr-accordion [aria-expanded="false"] + .fr-collapse .fr-collapse {
padding: 0;
}
.fr-accordion .fr-collapse::before {
display: none;
}
.fr-accordion [aria-expanded="false"] + .fr-collapse {
visibility: visible;
text-align: left;
}
li.criterion div.title {
flex: 1;
}
}