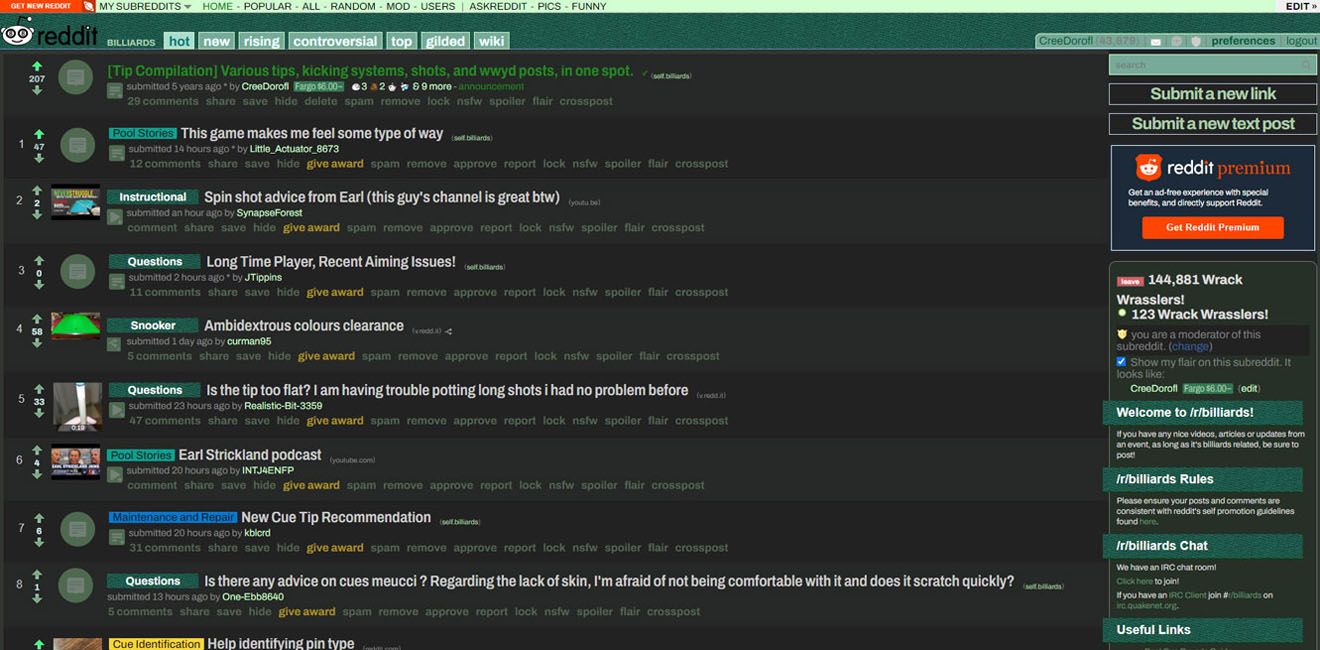
A dark mode for users of /r/billiards, based on the classic reddit theme. Features shades of green with a touch of blue, and a very legible font. It can also work on the rest of reddit, but may have unpredictable results based on how other subs have been customized.
Reddit Billiards Sub - Dark Mode by creedorofl
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/254767.user.css

Details
Authorcreedorofl
LicenseNO-REDISTRIBUTION
Categoryreddit.com
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version 0.8 Alpha
Source code
/* ==UserStyle==
@name Reddit Billiards Sub - Dark Mode
@namespace USO Archive
@author CreeDo Lala
@description `A dark mode for users of /r/billiards, based on the classic reddit theme. Features shades of green with a touch of blue, and a very legible font. It can also work on the rest of reddit, but may have unpredictable results based on how other subs have been customized.`
@version 20221116.21.44
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("reddit.com") {
@font-face {
font-family: 'Archivo';
font-style: normal;
font-weight: 100 900;
font-stretch: 60% 125%;
font-display: swap;
src: url(https://fonts.gstatic.com/s/archivo/v18/k3kQo8UDI-1M0wlSfdnoLg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
body {
font-family: 'Archivo', 'Proxima Vara Roman';
font-weight: 400;
font-size: 16px;
background-color: #323632;
}
.message.new > .entry, .leavemoderator, .icon-menu a,
.sidebox .spacer, .commentarea > .sitetable > .comment,
.commentarea > .usertext, body.listing-page > .content,
.side, .morelink, .morelink:hover, .morelink .nub,
.link .usertext-body .md, .titlebox {
background-color: #222!important;
}
div > div.entry > div.top-matter > p.title > a {
font-weight: 600;
color: #ccc;
font-size: 22px;
line-height: 22px;
font-stretch: 85%;
position: relative;
top: -3px;
}
div > div > div.top-matter > p.title > span.linkflairlabel {
font-size: 16px;
}
.entry .buttons li a { color: #565; }
a:Visited { color: #aca; }
.tabmenu li a { color: #eff; }
#sr-header-area { background-color: #d0ffd0; }
#sr-header-area a:Visited { color: #070; }
#header-bottom-right a { color: #053; }
.titlebox .usertext .md a { color: #697; }
.score { margin-top: 5px; }
.flairrichtext { line-height: 22px; }
.link .flair { font-size: inherit; }
.entry { margin-top: 8px; }
.thumbnail { margin-right: 10px; }
div.nub { display: none; }
.tagline, .search-result-meta { font-size: 14px; }
div.odd {
background-color: #262826!important;
padding: 8px 0px;
}
div.md > p {
color: #ddd;
font-size: 16px;
}
.tagline a {
color: #cfc;
font-stretch: 100%;
}
.new-comment .usertext-body {
background-color: #263026;
border: none;
}
.flairrichtext {
height: 16px;
color: #222;
margin-top: -14px;
padding-bottom: 2px;
}
.side, .morelink, .morelink:hover, .morelink .nub,
.link .usertext-body .md, .titlebox {
background-image: none!important;
}
.titlebox {
border: 1px solid #777;
background-color: #263026!important;
}
div.titlebox span.number,
div.titlebox span.number::after {
color: #ddd;
text-shadow: 1px 1px #555;
}
input, #search input[type=text], .tabmenu li a,
#header-bottom-right, textarea, .linkinfo {
background-color: #7a9;
border: 1px solid #cfc;
}
.tabmenu li.selected a {
color: #077;
background-color: #adc;
border: 1px solid #cfc;
}
.flair {
background-color: #375;
border: none;
color: #aca;
font-stretch: 80%;
}
.arrow.up.login-required.access-required,
.arrow.down.login-required.access-required {
filter: sepia(100%) saturate(100%) brightness(70%) hue-rotate(80deg);
}
.link .score {
filter: sepia(100%) saturate(50%) brightness(100%) hue-rotate(120deg);
}
.arrow.upmod {
filter: sepia(100%) saturate(300%) brightness(100%) hue-rotate(80deg);
}
.arrow.downmod {
filter: sepia(100%) saturate(300%) brightness(50%) hue-rotate(60deg);
}
.thumbnail.self, .expando-button {
filter: sepia(100%) saturate(20%) brightness(50%) hue-rotate(60deg) contrast(500%);
}
}