Экспериментальная разработка.
Совместимый с плагинами для ВК, такие как VK Next
Все пожелания можете отправлять мне ВК
Мой ВК: https://vk.com/rxrxrx
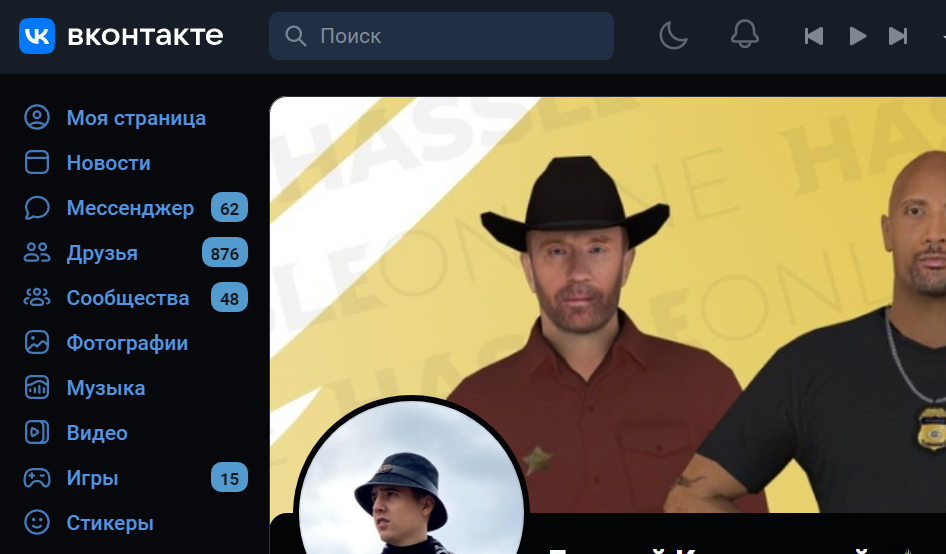
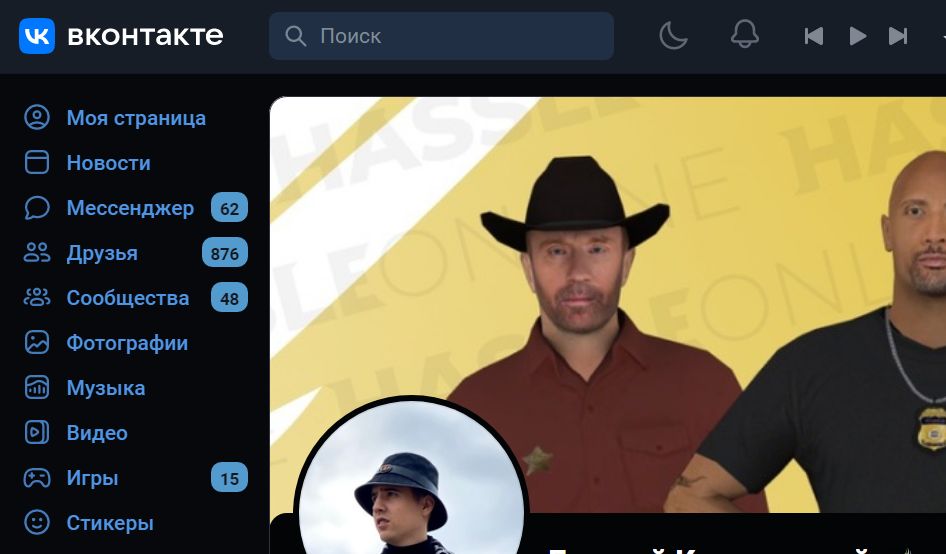
Night Mode VK / Темная тема ВК (Dark) by exie

Details
Authorexie
LicenseKAIF CC
Categoryvkdark
Created
Updated
Size33 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Версия: 3.0.0 Fresh Dark
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Night Mode VK by rxrxrx
@namespace userstyles.world
@version 3.0.0
==/UserStyle== */
@-moz-document url-prefix("https://vk.com") {
[dir] body.new_header_design #page_header_cont {
background-color: #171d27;
border-bottom: 1px solid #121721;
}
[dir] body.new_header_design .TopSearch__input {
background-color: #212f44;
border-radius: 6px;
}
body.new_header_design .top_nav_link {
color: #dedede;
}
#vk_online_status > * {
margin-top: 18px;
border: 1px solid rgb(255 255 255 / 0%);
}
.vkUOnline {
background-color: #88de8e;
}
[dir] body.new_header_design .top_nav_btn .top_notify_count {
border: var(--top-notify-count-border-width) solid #192438;
}
[dir] body.new_header_design .top_notify_count {
background-color: #c5303e;
}
[dir] body.new_header_design .p_head_l0 .top_home_link .top_home_logo {
filter: brightness(0.9) grayscale(1) invert(1);
}
[dir] html, body {
background: #0e0f13 !important;
/* alternate #14161b*/
}
body.new_header_design #side_bar .left_label {
color: #4f95e6;
font-size: 14px;
font-weight: 500;
}
[dir] body.new_header_design .left_count_wrap {
border-radius: 7px;
background-color: #539bce;
padding: 1px 0;
color: #14161b;
}
[dir] #side_bar .more_div {
margin-top: 9px;
padding-top: 9px;
border-top: 1px solid #20262f;
}
[dir] .page_block {
background: #030405;
box-shadow: 0 1px 0 0 #2e323c, 0 0 0 1px #2e323c;
color: #dadada;
}
[dir] .page_block_header {
background: #1d2229;
padding: 0 20px;
border-bottom: 1px solid #1e2329;
border-radius: 4px 4px 0 0;
color: #fff;
}
[dir] .nim-dialog + .nim-dialog .nim-dialog--content {
border-top: solid 1px #1e2228;
}
[dir] .im-page .im-page--dialogs-footer {
background: #121519;
}
[dir] .ui_scroll_default_theme.ui_scroll_dragging > .ui_scroll_bar_outer > .ui_scroll_bar_inner,
[dir] .ui_scroll_default_theme .ui_scroll_bar_container:hover > .ui_scroll_bar_outer > .ui_scroll_bar_inner {
background: #334456;
border-radius: 5px;
}
[dir] .nim-dialog.nim-dialog_pinned + .nim-dialog:not(.nim-dialog_pinned)::before {
background: #232931;
}
.page_block_header_count {
display: inline-block;
font-size: 14px;
color: #5f6d80;
}
a {
color: #539bce;
text-decoration: none;
}
.header_side_link,
.header_side_link a {
color: #4686c5;
}
.flat_button.secondary.button_light,
.box_controls .flat_button.secondary {
color: #397ab9;
}
[dir] .flat_button.secondary.button_light:hover,
[dir] .box_controls .flat_button.secondary:hover {
background-color: #253344;
}
[dir=ltr] .TopHomeLink svg {
margin: 0 0 0 -2px;
/* filter: invert(1) grayscale(1); */
}
[dir] .flat_button,
[dir] .button_gray button,
[dir] .button_blue button {
padding: 9px 16px 9px;
margin: 0;
cursor: pointer;
text-align: center;
background: 0 0;
background-color: #344961;
border: 0;
border-radius: 5px;
}
[dir] .ui_tabs_header {
background-color: #1d2229;
}
[dir] .ui_search {
border-bottom: 1px solid #20262f;
background-color: #232f3e;
}
[dir] .ui_tabs {
border-bottom: 1px solid #20262f;
padding: 0 10px;
margin: 0;
}
[dir] .like_cont {
box-shadow: inset 0 1px #181c21;
}
[dir] .friends_cur_filters {
padding: 4px 20px 10px;
border-bottom: 1px solid #20262f;
}
[dir] .friends_user_row {
border-top: 1px solid #20262f;
padding: 12px 0;
clear: both;
}
[dir] .ui_search.ui_search_fixed {
box-shadow: 0 2px 3px -1px var(--black_alpha12);
border-color: #20262f;
}
[dir] .friends_user_row .online::after {
border: 3px solid #181c21;
}
[dir] .page_actions_separator {
border-top: 1px solid #27282d;
}
[dir] .friends_user_row .online.mobile::after {
background-color: #181c21;
background-image: url(data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%229%22%20height%3D%2214%22%3E%3Cpath%20fill%3D%22%234bb34b%22%20fill-rule%3D%22evenodd%22%20d%3D%22M0%202c0-1%20.9-2%202-2h5a2%202%200%20012%202v10a2%202%200%2001-2%202H2a2%202%200%2001-2-2V2zm2%201h5v7H2V3z%22%2F%3E%3C%2Fsvg%3E);
}
[dir] .ui_tabs_header .ui_tab:hover,
[dir] .ui_tabs_header .ui_tab_sel,
[dir] .ui_tabs_sub_header .ui_tab:hover,
[dir] .ui_tabs_sub_header .ui_tab_sel,
[dir] .ui_tabs_box .ui_tab:hover,
[dir] .ui_tabs_box .ui_tab_sel {
padding-bottom: 18px;
color: #fff;
}
.ui_actions_menu_item {
color: #fcfcfc;
}
.ui_tab_count {
font-size: 13px;
color: #6a7482;
transition: opacity .15s ease;
}
.ui_tabs .ui_tab,
.ui_tab {
color: #8a9cb3;
transition: color .2s ease;
}
[dir=ltr] .ui_rmenu_item_sel,
[dir=ltr] .ui_rmenu_item_sel:hover {
padding-left: 18px;
border-left: 2px solid #5181b800;
color: #fff;
}
[dir] .ui_rmenu {
padding: 11px 0;
}
.ui_rmenu_item,
.ui_rmenu_subitem {
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
height: 32px;
line-height: 31px;
color: #4480bb;
}
[dir] .ui_rmenu_item:hover,
[dir] .ui_rmenu_subitem:hover {
background-color: #1f2b38;
}
.right_list_header {
color: #afafaf;
}
.right_list_link,
.right_list_field .group_link {
color: #4b5767;
}
.group3 {
color: #072f04;
}
[dir] .group3 {
background-color: #a5a741;
}
[dir] .chat_onl_inner {
background-color: #192438;
border-radius: 4px 4px 0 0;
}
[dir] .ui_rmenu_sep {
border-top: 1px solid #20262f;
margin: 6px 15px;
}
[dir] .im-page_classic.im-page .im-page--chat-body-wrap-inner {
padding-top: 63px;
background: #0e0f13;
color: #d0d0d0;
}
[dir] .im-page_classic .im-page--chat-header {
margin-top: -15px;
border: solid 1px #14161b;
border-top-width: 15px;
}
[dir] .im-page--toolsw {
border-bottom: 1px solid #20262f;
background: #181c21;
}
.im-page--title-main-inner {
color: #ffffff;
}
.im-replied--text {
color: #717e8e;
}
.im-mess-stack .im-mess-stack--content .im-mess-stack--pname > a {
color: #3f7fbf;
}
[dir] .im-chat-input.im-chat-input_classic {
border-top: 0;
border-radius: 0 0 4px 4px;
box-shadow: 0 1px 0 0 #20262f, 0 0 0 1px #20262f;
}
[dir] .im-chat-input {
background: #181c21;
}
[dir] .im-chat-input .im-chat-input--txt-wrap {
cursor: text;
margin-bottom: 12px;
background: #272e35;
border-radius: 6px;
border: solid 1px #20262f;
}
[dir] .im-page_classic.im-page .im-chat-history-resize {
background: #14161b;
}
[dir] input.text,
[dir] input.search,
[dir] input.big_text,
[dir] input.dark,
[dir] .fakeinput,
[dir] div[contenteditable=true],
[dir] textarea {
background: none;
}
input.text,
input.text ~ .placeholder .ph_input,
input.search,
input.search ~ .placeholder .ph_input,
input.big_text,
input.big_text ~ .placeholder .ph_input,
input.dark,
input.dark ~ .placeholder .ph_input,
.fakeinput,
.fakeinput ~ .placeholder .ph_input,
div[contenteditable=true],
div[contenteditable=true] ~ .placeholder .ph_input,
textarea,
textarea ~ .placeholder .ph_input {
color: #ffffff;
}
[dir] .im-page_classic.im-page .im-page--chat-input {
border-bottom: solid 15px #0e0f13;
}
[dir=ltr] .im-page_classic.im-page .im-page--chat-input {
margin-left: -1px;
border-left: solid 1px #20262f;
border-right: solid 1px #20262f;
}
[dir] .im-page_classic.im-page .im-page--chat-body-abs {
box-shadow: 0 1px 0 0 #20262f, 0 0 0 1px #20262f;
}
[dir] .im-page_classic .im-page--chat-header-in {
border: 0;
border-radius: 2px 2px 0 0;
box-shadow: 0 0 0 1px #20262f;
}
[dir] .im-navigation:hover .im-navigation__button {
background-color: #1c314a;
}
[dir] .im-navigation--to-end .im-navigation__button {
background: #252d40 url(data:image/svg+xml;charset=utf-8,%3Csvg%20height%3D%227%22%20viewBox%3D%220%200%2014%207%22%20width%3D%2214%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3Cpath%20d%3D%22M1.64.232c-.424-.354-1.055-.296-1.408.128s-.296%201.055.128%201.408l6%205c.371.309.91.309%201.28%200l6-5c.424-.354.482-.984.128-1.408s-.984-.482-1.408-.128l-5.36%204.467z%22%20fill%3D%22%239db4cc%22%2F%3E%3C%2Fsvg%3E) center 17px no-repeat;
}
[dir] .im-navigation__button {
border: 1px solid #181c21;
}
[dir=ltr] .im-page--toolsw {
border-radius: 0px 0px 0 0;
}
[dir] .im-page .im-page--history-new-bar {
text-align: center;
background: #181c21;
}
[dir] .im-page .im-page--history-new-bar > span {
padding: 10px;
background: #181c21;
}
[dir] .im-replied::before {
background: #5181b8;
border-radius: 1px;
}
[dir] #side_bar ol li .left_row:hover {
background: #1d3146;
border-radius: 2px;
}
[dir] .flat_button.ui_load_more_btn {
padding: 13px 0 14px;
cursor: pointer;
background-color: #1a1e27;
border-top: 1px solid #20262f;
border-radius: 0 0 4px 4px;
}
[dir] .tt_default,
[dir] .tt_default_right {
border: 1px solid #243342;
background: #10151b;
}
[dir] .mention_tt_actions {
background-color: #151e27;
padding: 12px 14px;
border-top: 1px solid #2b3042;
}
[dir] .flat_button.secondary:hover,
[dir] .flat_button.secondary.hover,
[dir] .button_gray button:hover,
[dir] .button_gray button.hover {
background-color: #1f3142;
}
.GroupsRecommendationsBlock__header {
color: #ffffff;
}
[dir] .flat_button.secondary,
[dir] .flat_button.secondary,
[dir] .button_gray button,
[dir] .button_gray button {
background-color: #1d2229;
color: #4193ce;
}
[dir] .im-mess.im-mess_unread:not(.im-mess_light) {
background: #0d1720;
}
[dir] .im-mess.im-mess_unread:last-child::before,
[dir] .im-mes...