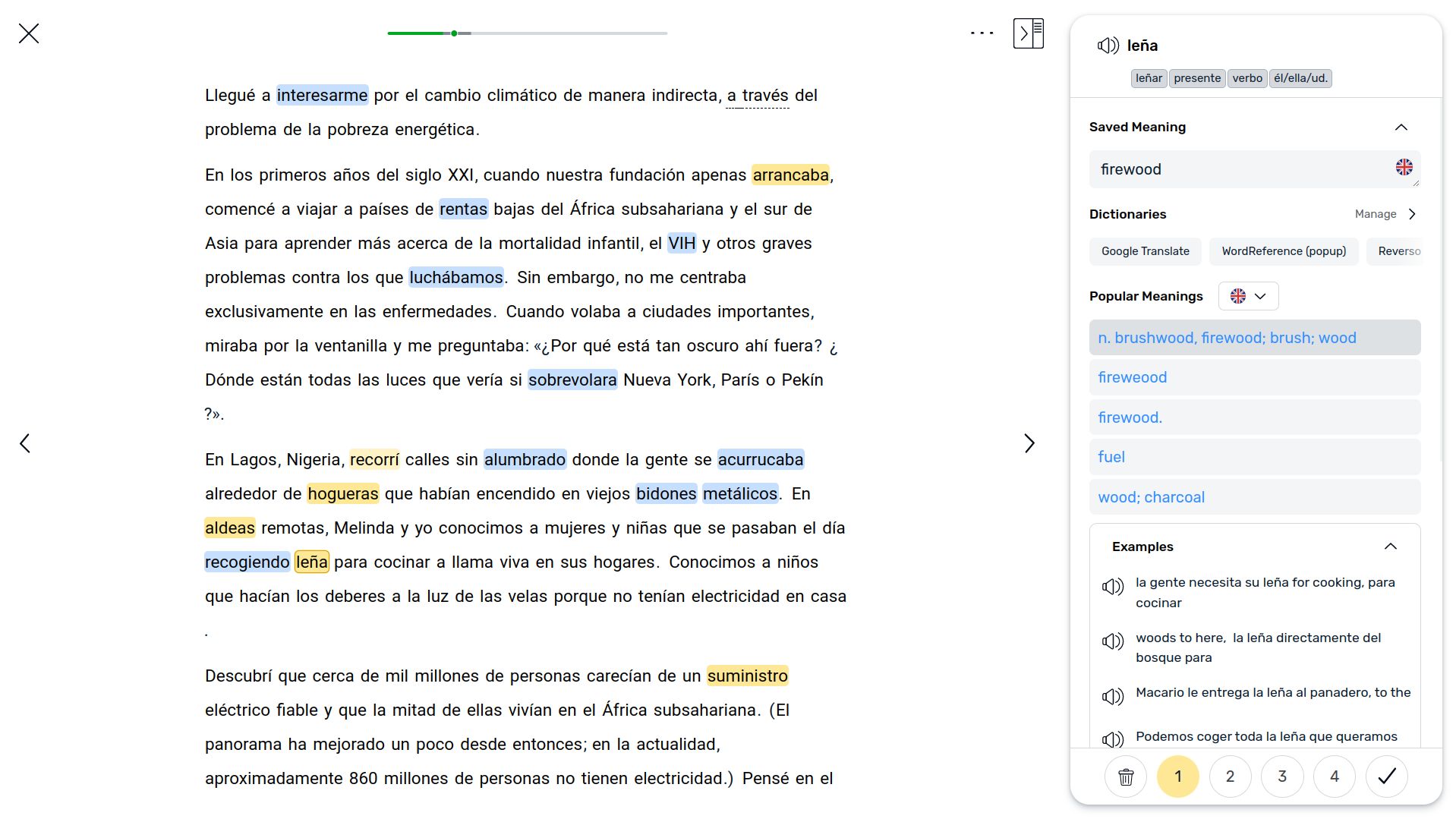
LingQ Simplified, clutter-free Reader
LingQ Simplified Reader by tomatosoup97

Details
Authortomatosoup97
LicenseCC-BY-SA
Categorylingq.com
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name LingQ Simplified Reader
@version 20221122.08.47
@namespace userstyles.world/user/tomatosoup97
@description LingQ Simplified, clutter-free Reader
@author tomatosoup97
@license CC-BY-SA
==/UserStyle== */
@-moz-document regexp("https://www.lingq.com/en/learn/.*/web/reader/.*") {
/* ==UserStyle==
@name LingQ Simplified Reader
@version v1.0
@namespace userstyles.world/user/tomatosoup97
@description LingQ Simplified, clutter-free Reader
@author tomatosoup97
@license CC-BY-SA
==/UserStyle== */
/**** Main interface *****/
.main-footer {
display: none !important;
}
.main-wrapper.blckrbbt-theme #main-nav > .navbar {
display: none;
}
#launcher-icon-container {
display: none !important;
}
.main-wrapper.blckrbbt-theme {
grid-template-rows: 0rem 1.0fr;
}
.workspace-reader.is-page-mode .reader-component .sentence-text .loadedContent .reader-container {
padding: 0 1px;
height: 100vh;
padding-top: 0rem;
}
.page.reader-page {
grid-template-rows: 1fr 0rem;
height: 100vh;
}
/* otherwise cuts text at the bottom */
.workspace-reader .reader-component .sentence-text {
overflow: hidden;
height: 90vh;
}
/* otherwise shows text at the bottom */
.workspace-reader.is-page-mode .reader-component .sentence-text .loadedContent .reader-container {
height: 90vh;
}
/**** Daily goal modal ****/
.modal.daily-goal-modal {
display: none;
}
/**** Words meaning bar ****/
.widget-area {
height: 100vh;
}
/* Hide Saved meanings text */
/* Add Tag button */
.reference-helper-tags > .button {
visibility: hidden;
}
/* NUmber of coins for word */
.reference-helper-coin-value {
visibility: hidden;
}
/* Report button */
.section-widget-item.appCue-poular-hints .section-widget-item--head a.button {
visibility: hidden;
}
/* + svg item near hints */
.section-widget-item.appCue-poular-hints .hint-list .hint-item .icon-wrapper {
display: none;
}
/* How much hints should be displayed */
.section-widget-item--body .hint-item:nth-child(n+6) {
display: none;
}
/* make it more compact */
.section-widget--main .section-widget-item.box.is-outlined {
padding: 0.4rem 0.5rem;
}
.section-widget--main .section-widget-item--body {
margin-bottom: 0.1rem;
}
.section-widget--main .section-widget-item--head {
margin-bottom: 0.6rem;
}
.section-widget-item:not(:first-child) {
margin-top: 0.3rem;
}
}