Compact Advanced Mastodon
by bundyo
Details
Author bundyo
License No License
Category mastodon.tld
Created 2 years, 2 weeks ago
Updated 1 month, 3 weeks ago
Size 2.5 kB
Statistics
Learn how we calculate statistics in the FAQ .
Failed to fetch stats.
Description
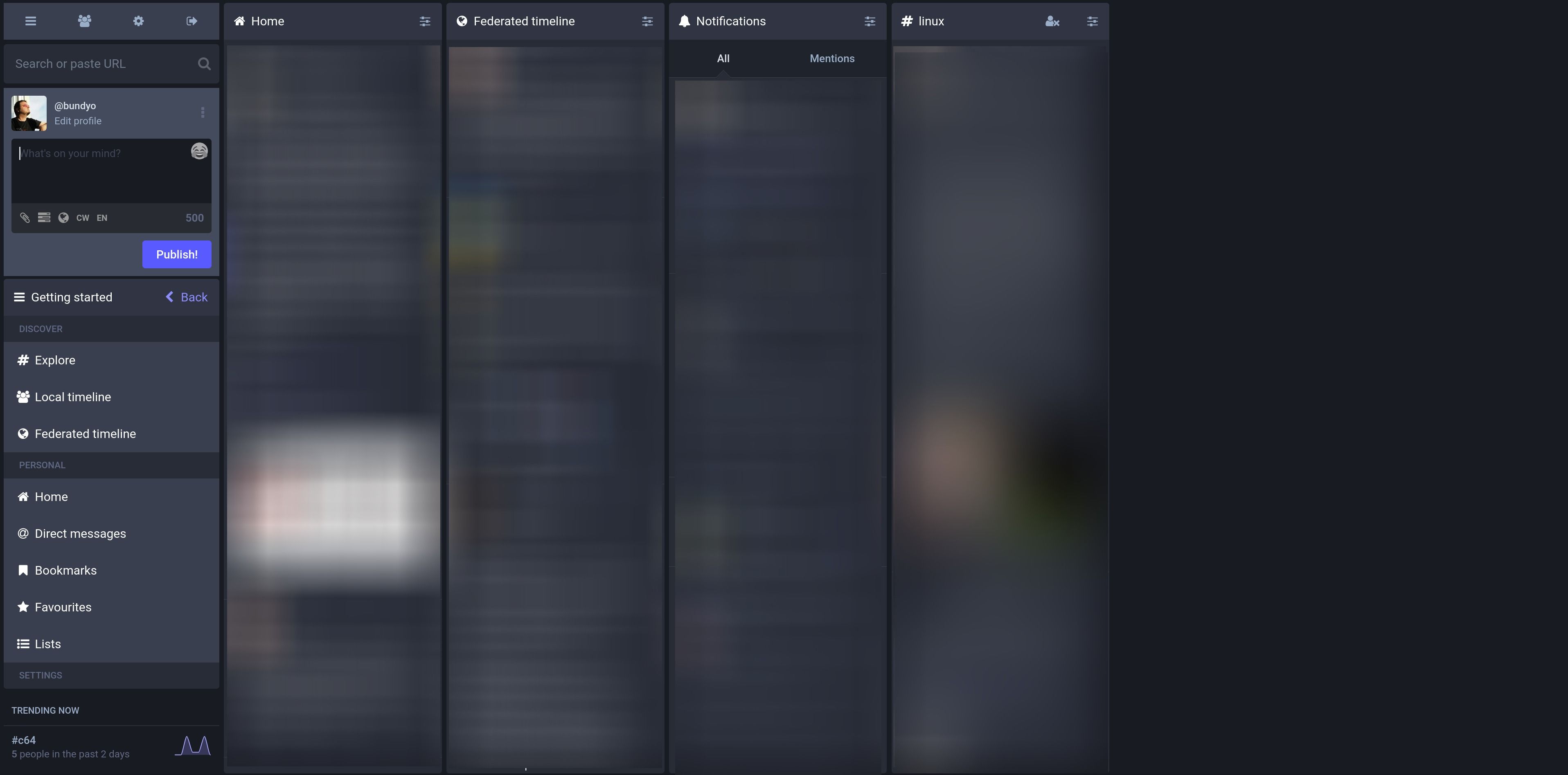
A more compact Mastodon advanced interface. Moved the Getting Started/profile section under the compose interface (first column). Also made the columns less wide and more compact, thus emptying space for at least one or two more columns to the right.
One downside is that while composing a toot or replying, the compose area can cover the Getting Started area, but after sending it is uncovered again.
Notes
By default the style applies to Mastodon domains that use the full name, e.g. mastodon.social, mastodon.lol, etc. To customize it for your domain - edit the URL in your local Stylus config.
Source code
/* ==UserStyle==
@name Compact Advanced Mastodon
@namespace mastodon.tld
@version 0.2.0
@description A more compact Mastodon advanced interface. Version 0.2 targets Mastodon 4.3+ theme.
@author Bundyo
==/UserStyle== */
@-moz-document regexp("[\\w\\W]*(mastodon\\.\\w+|bundyo.com)\\/[\\w\\W]*") {
.layout-multiple-columns {
.columns-area > * {
width: 290px;
padding: 6px 3px;
}
.search {
margin-bottom: 6px;
}
.search__input {
padding: 10px 16px;
padding-inline-start: 40px;
}
.search__icon .icon {
top: 12px;
}
.compose-form {
gap: 16px;
padding: 10px;
background: #171720;
position: relative;
}
.compose-form__highlightable {
gap: 10px;
}
.compose-form__footer {
gap: 6px;
padding: 0 10px 10px;
}
.column:last-child,
.drawer:last-child {
padding-left: 6px;
padding-right: 6px;
position: absolute;
z-index: 1;
top: 360px;
left: 3px;
bottom: 6px;
}
.drawer__header,
.search {
margin-bottom: 6px;
}
.drawer__pager {
overflow: visible;
}
.status,
.compose-form,
.navigation-bar {
padding: 10px;
}
.drawer__inner,
.compose-form {
z-index: 2;
}
.drawer__inner {
height: auto;
}
.drawer__inner__mastodon {
display: none;
}
.navigation-bar {
padding-bottom: 0;
}
.compose-form .compose-form__publish .compose-form__publish-button-wrapper {
padding-top: 10px;
}
.column-header > button {
padding: 15px 0 15px 10px;
}
.compose-form__buttons button.icon-button {
font-size: 16px !important;
}
.compose-form .compose-form__buttons-wrapper [type=button] {
padding: 0;
margin-right: 2px;
}
.compose-form .autosuggest-textarea__textarea {
min-height: 80px;
max-height: 80px;
overflow: auto;
}
.compose-form__sensitive-button,
.compose-form .compose-form__modifiers .compose-form__uploads-wrapper {
padding: 2px 5px;
}
.compose-form__sensitive-button {
padding: 0 6px 6px;
}
.compose-form .compose-form__buttons-wrapper {
padding: 6px;
}
.compose-form .compose-form__modifiers .compose-form__upload {
margin: 5px 0;
}
}
}