Dark mode and vertical text for syosetu at ncode.syosetu.com.
Darkmode Vertical (ダークモードと縦書き) by ky246

Details
Authorky246
LicenseNo License
Categoryncode.syosetu.com -> userstyles
Created
Updated
Size3.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
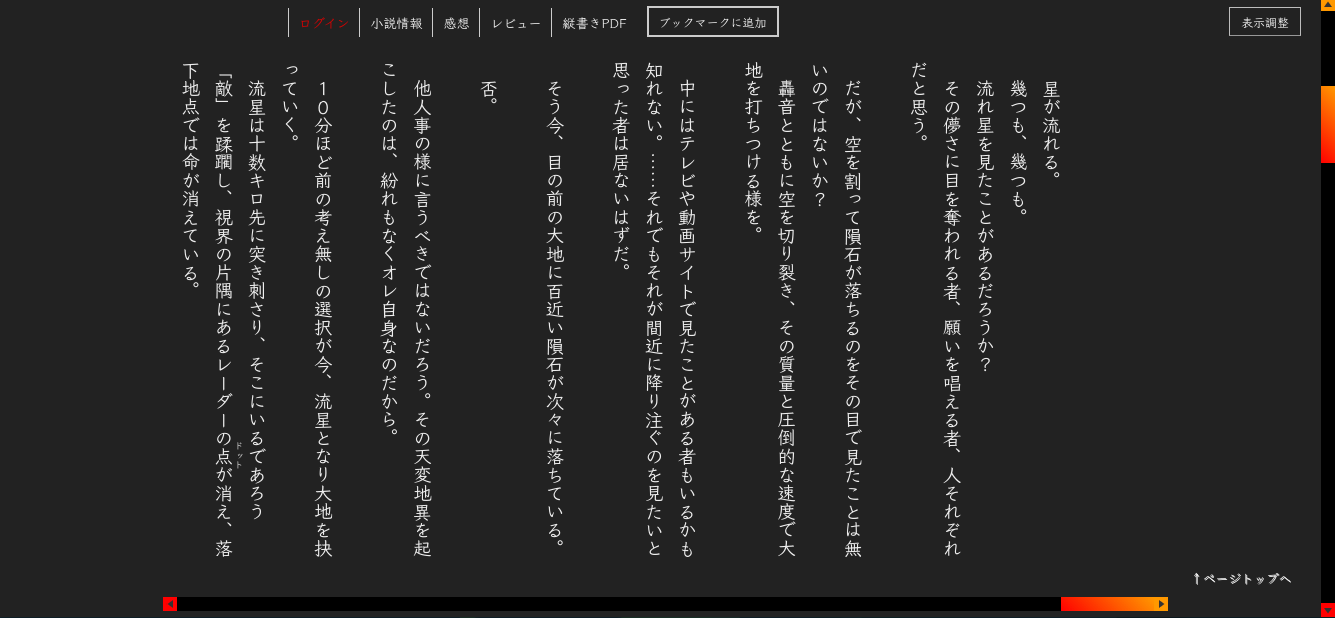
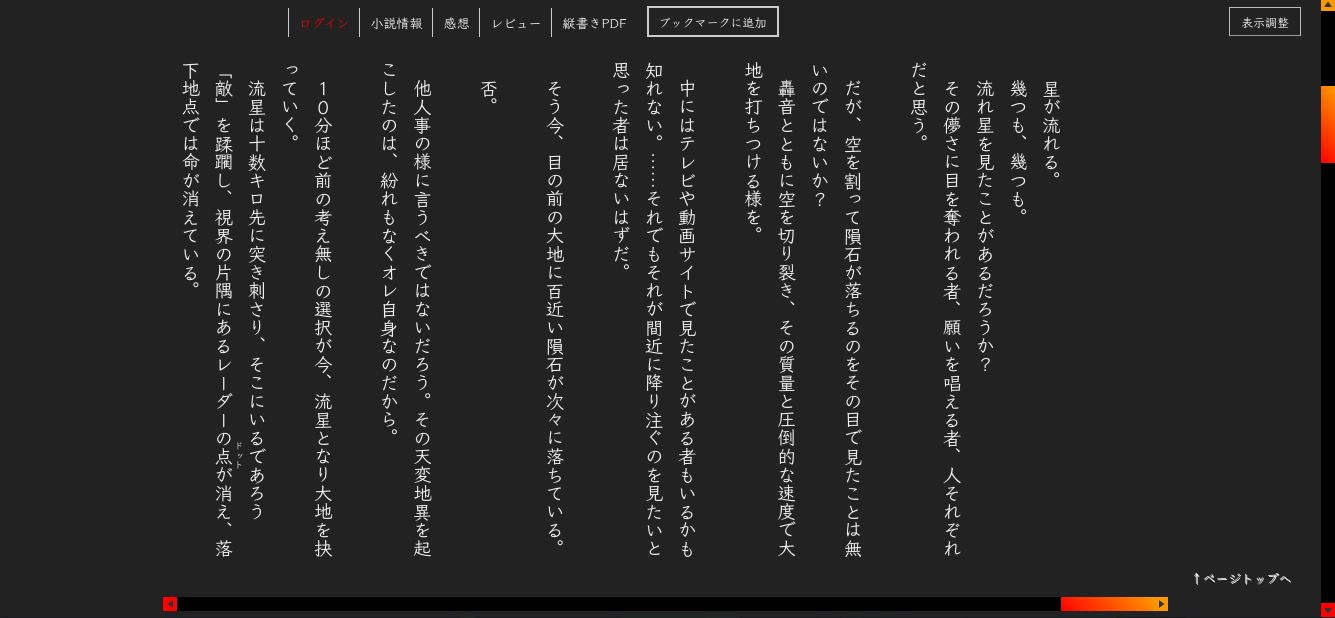
A low-contrast darkmode for web novels, with light grey text on dark grey. Also enables vertical text, and changes the font to one which looks more like handwritten letters.
Source code
/* ==UserStyle==
@name ncode.syosetu.com - 12/2/2022, 9:54:59 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("ncode.syosetu.com"), domain("novelcom.syosetu.com") {
@import url('https://fonts.googleapis.com/css2?family=Klee+One:wght@600&display=swap');
a{
color: #F00 !important;
}
a:hover, a:active{
color: #F80 !important;
}
a:visited{
color: #C8F !important;
}
body, #container > *, #novel_color, #novel_header, li, li > *, #menu_on, #pageBottom, .wrap_menu_novelview_after, #novel_hyouka, .announce_bookmark, .list_menu_novelview_after a, #impression, #novel_attention, #footer, #footer > *, form > *, th, .toggle_menuclose, .novelview_navi{
background: #222 !important;
color: #EEE !important;
font-family: "Klee One", sans-serif;
}
body{
overflow-x: hidden;
}
#novel_color{
width: 100vw !important;
}
#novel_honbun{
writing-mode: vertical-rl !important;
text-orientation: upright;
text-transform: full-width;
overflow-x: scroll !important;
width: 75vw !important;
margin-left: 12.5vw !important;
height: 90vh !important;
padding-bottom: 5vh !important;
padding-right: 100px;
box-sizing: border-box;
padding-top: 1vh;
}
::-webkit-scrollbar {
width: 14px;
height: 14px;
}
::-webkit-scrollbar-track {
background: #000;
}
::-webkit-scrollbar-thumb {
background: linear-gradient(45deg, #F00, #F90);
}
::-webkit-scrollbar-thumb:hover {
background: linear-gradient(45deg, #C00, #C70);
}
/*
From Patrik Laszlo on Stack Overflow
https://stackoverflow.com/questions/47576815/how-to-add-arrows-with-webkit-scrollbar-button
*/
::-webkit-scrollbar-button:single-button {
background-color: #F90;
display: block;
height: 14px;
width: 14px;
}
::-webkit-scrollbar-button:single-button:hover {
background-color: #C70;
}
/* Up */
::-webkit-scrollbar-button:single-button:vertical:decrement {
height: 14px;
width: 14px;
background-position: center 4px;
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='100' height='100' fill='rgb(50,50,50)'><polygon points='50,0.5 46,6 54,6'/></svg>");
}
/* Down */
::-webkit-scrollbar-button:single-button:vertical:increment {
height: 14px;
width: 14px;
background-color: #F00;
background-position: center 2px;
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='100' height='100' fill='rgb(50,50,50)'><polygon points='50,8.5 46,3 54,3'/></svg>");
}
/* Left */
::-webkit-scrollbar-button:single-button:horizontal:decrement {
height: 14px;
width: 14px;
background-color: #F00;
background-position: 3.5px center;
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='100' height='100' fill='rgb(50,50,50)'><polygon points='0.5,50 6,46 6,54'/></svg>");
}
/* Right */
::-webkit-scrollbar-button:single-button:horizontal:increment {
height: 14px;
width: 14px;
background-position: 2px center;
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='100' height='100' fill='rgb(50,50,50)'><polygon points='8.5,50 3,46 3,54'/></svg>");
}
::-webkit-scrollbar-button:single-button:vertical:increment:hover, ::-webkit-scrollbar-button:single-button:horizontal:decrement:hover {
background-color: #C00;
}
}