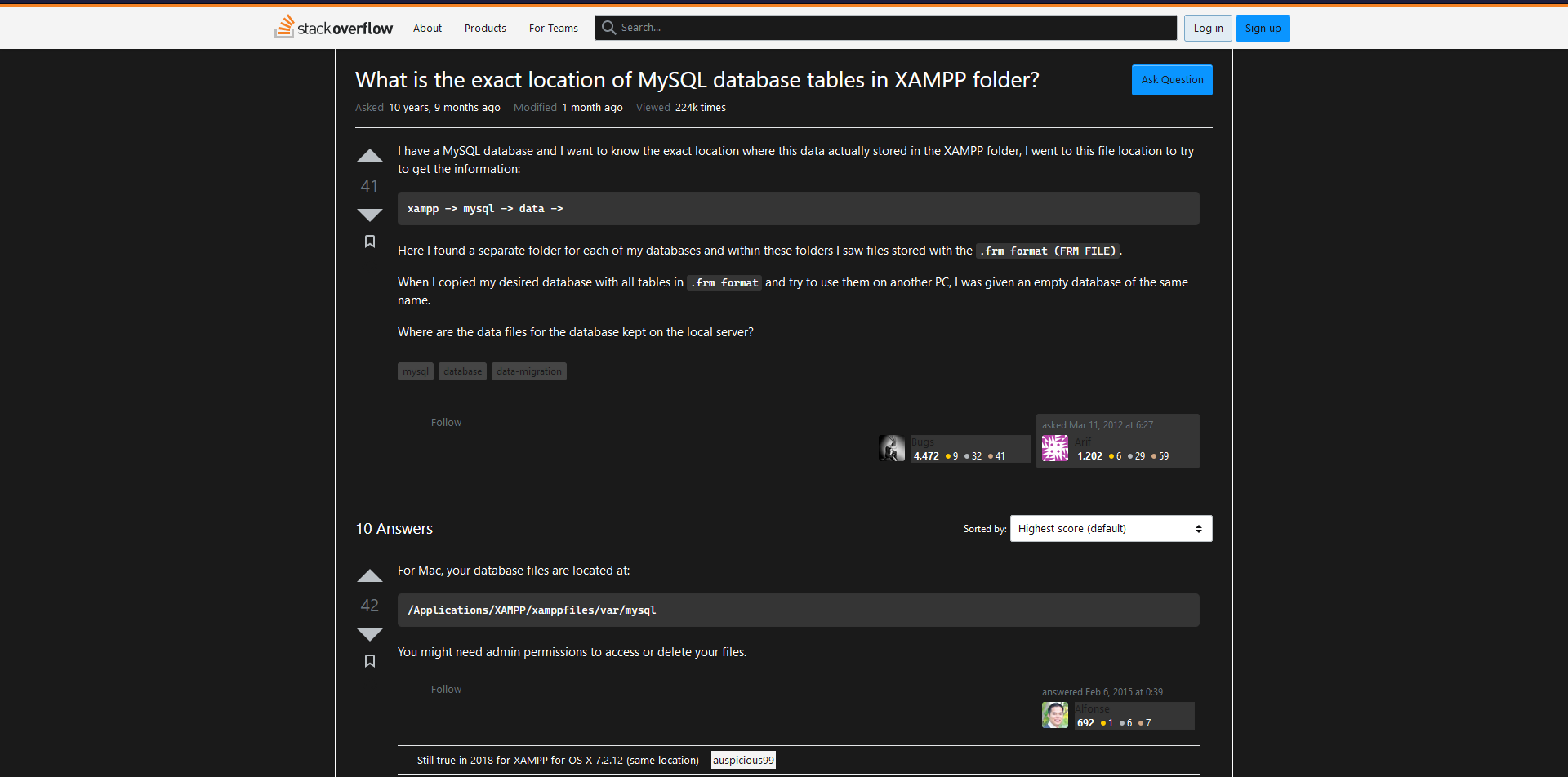
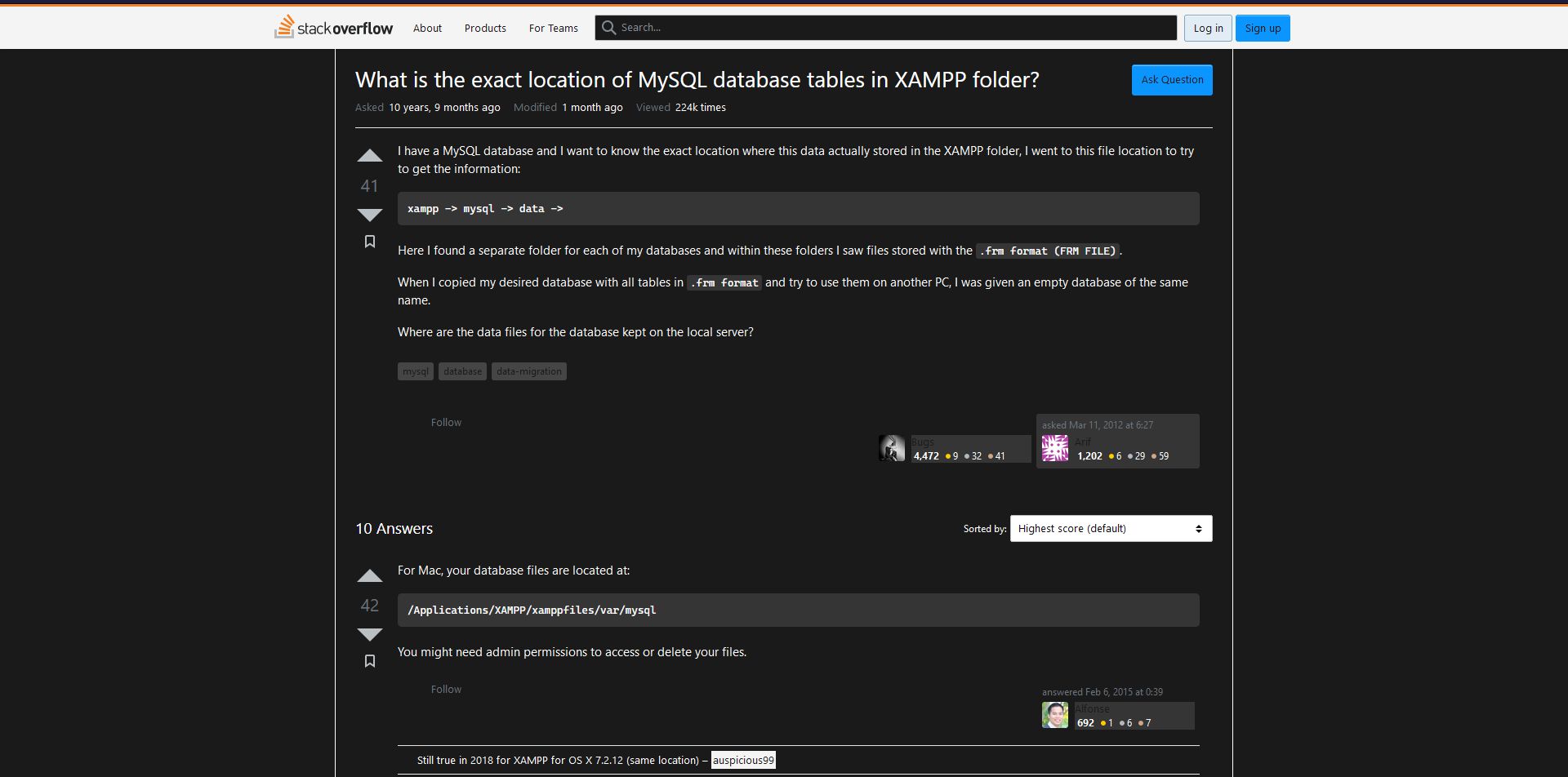
A dark, minimalist theme for stackoverflow.
Stackoverflow - echo by yigitkucuk

Details
Authoryigitkucuk
LicenseNo License
Categorystackoverflow.com
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stackoverflow - echo
@namespace stackoverflow.com
@version 0.0.1
@description `a dark, minimalist theme for stackoverflow`
@author yigitkucuk
==/UserStyle== */
@-moz-document domain("stackoverflow.com") {
#content {
width: 90%;
border: groove;
border-width: 1px;
border-top: none;
border-bottom: none;
}
#mainbar,
.mainbar {
width: 100%;
}
.s-topbar {
--theme-topbar-height: 55px;
}
.community-option,
#sidebar,
#left-sidebar,
.bottom-notice {
display: none;
}
.top-bar._fixed {
position: absolute;
}
body,
#questions div,
.qa-block,
#content {
background: #1A1A1A !important;
}
#footer.categories {
background: #181818 !important;
}
.post-text {
background: #D5D5D5 !important;
color: #000000;
}
h1,
h2,
h3,
h4 .page-description td,
p,
.owner-revision span,
.revision span,
div.container,
#mdhelp pre,
.badgecount,
.comments,
.user-panel-content td,
.user-panel-content th,
.content-page,
.viewcount,
.welovestackoverflow,
.vote-count-post,
.summarycount,
#sidebar.module p .vote-count-post,
.answer-votes,
div.comment-body,
h1 a,
h4,
span.reputation-score,
div.module.question-stats p,
span.page-numbers,
#newsletter-ad,
.item-summary,
div.new-about-content-page.about-content-page div h2.about-title,
.module.newuser,
.page-description td,
.bulletin-title,
.status.answered span,
.status.answered div,
.label-key b,
.excerpt,
.answer-help,
#mdhelp,
.rep-col .rep,
.user-card .user-card-name,
#avatar-card .reputation {
color: #ffffff !important;
}
.user-stats .stat span,
#avatar-card .badgecount,
#badges-table .badges-number {
color: #666 !important;
}
.revision-comment,
.user-info-rep,
.user-info-rep .user-details,
.nav.mainnavs li a,
.tag-container .col,
.tar-container .stat .number,
.top-tags .tag-wrapper .tag-container .stat .number,
.card,
.jobs,
.login-link.btn {
color: #C0C0C0 !important;
background: #454545 !important;
}
.vote-count-post,
.votes {
color: #E3E3AC !important;
}
span.count,
.badge-tag {
color: #FFFFFF !important;
}
.stats {
background-color: #C0C0C0 !important;
}
#questions .status.unanswered {
color: #C23B22 !important;
}
.status.unanswered span {
color: #777777 !important;
}
.diff-delete {
background: #501010 !important;
}
.diff-add {
color: #A0E0A0 !important;
background: #105010 !important;
}
#questions .status.answered,
.user-about-me,
.stats {
background: #353535 !important;
}
#reputationGraph,
.graph {
background: #FFF !important;
}
.result-highlight {
color: #FFFFFF !important;
}
#questions .status.answered-accepted {
background: #759971 !important;
}
a:visited,
.answer-hyperlink:visited {
color: #A187BE !important;
}
a,
h1 > a:visited,
.answer-hyperlink,
.reputation a:visited {
color: #1A1A1A !important;
}
.content-block,
.on-topic-examples,
.off-topic-examples,
.topbar .header,
.modal-content,
.welovestackoverflow,
.comment-user,
.community-bulletin,
.revision td,
#nav-askquestion,
.answer-votes,
#tabs a,
.tabs a,
.nav.mainnavs li,
.question-status,
#newsletter-ad .company-ad-b,
.company-ad-sb,
#hero-content,
.module.newuser,
.subtabs a.youarehere,
.user-show-new .user-header-slim .data,
.page-numbers.current,
.other-sites,
.topbar .topbar-icon-on,
.topbar .topbar-icon-on:hover,
.answer-help-background,
#mdhelp-tabs,
.ad502-room,
header,
.topbar-dialog div.header {
background-color: #f4f4f4 !important;
}
.owner-revision td,
.owner-revision .revision-comment,
.owner-revision .user-details {
background: #4A5287 !important;
}
.comment-user.owner {
background: #2E5666 !important;
}
.comment-user {
padding: 2px !important;
}
.post-tag,
#toc {
background: #454545 !important;
border: 0px !important;
}
.welovestackoverflow,
.topbar-dialog {
border: 0px !important;
}
.mdhelp-tabs,
#hireme {
border: 1px solid #888 !important;
}
.top-tags .tag-wrapper .tag-container .col {
border-right: 2px solid #888 !important;
}
.module,
#question-header,
.question-summary,
.subheader,
#tabs > a,
.tabs > a,
.company-ad-b,
.company-ad-sb,
#hero-content,
div.subtabs a,
.page-numbers,
.topbar-dialog li,
.user-about-me,
.user-show-new .user-header-slim .data,
.comment td,
.answer,
.wmd-input,
.wmd-button-bar,
.wmd-preview,
.grippie,
.ad502-room,
.card,
.progress-bar div {
border-color: #888 !important;
}
.topbar-dialog {
background-color: #888 !important;
}
.post-signature.owner,
.user-details,
.tagged-interesting,
#hireme {
background: #353535 !important;
}
.comment:hover,
.js-gps-track:hover,
.siteSwitcher-dialog li:hover,
.inbox-item:hover,
header .topbar-icon-on,
header .secondary-nav .-item .-link:hover {
background: #555555 !important;
}
input {
background: #1A1A1A !important;
color: #ffffff !important;
}
#hmenus a:hover {
background: #606060 !important;
}
textarea {
background: #404040 !important;
color: #C0C0C0 !important;
}
.badge1,
.badge2,
.badge3 {
margin-right: 3px;
margin-left: 3px;
width: 6px;
}
span.reputation-score {
margin: 3px;
}
.grippie {
background: #454545 !important;
}
.feed-icon {
background-color: rgba(255, 255, 255, 0) !important;
}
.post-text {
background: #282828 !important;
color: #C0C0C0 !important;
}
.prettyprint,
blockquote,
pre,
pre > .spaces,
.hi,
.badge-tag {
background: #353535 !important;
}
code {
background: #353535 !important;
color: #ffffff !important;
}
.lit {
color: #FF7070 !important;
}
.tag {
color: #FF7070 !important;
}
.atn {
color: #FF7070 !important;
}
.atv {
color: #AEC6CF !important;
}
.str {
color: #FF7070 !important;
}
.pln {
color: #E0E0E0 !important;
}
.pun {
color: #A0A0A0 !important;
}
.com {
color: #ACD3D3 !important;
}
.kwd {
color: #AEC6CF !important;
}
.typ {
color: #7EB1C4 !important;
}
}