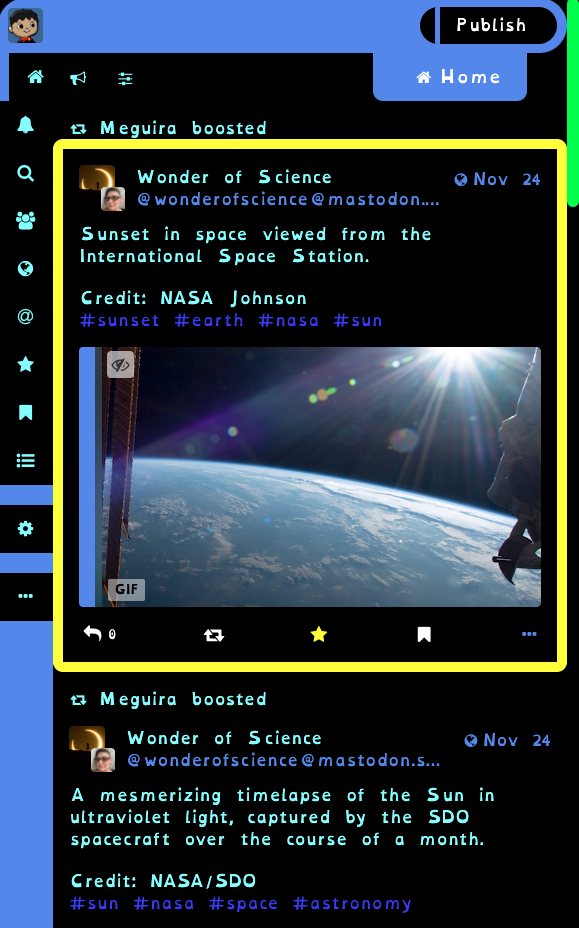
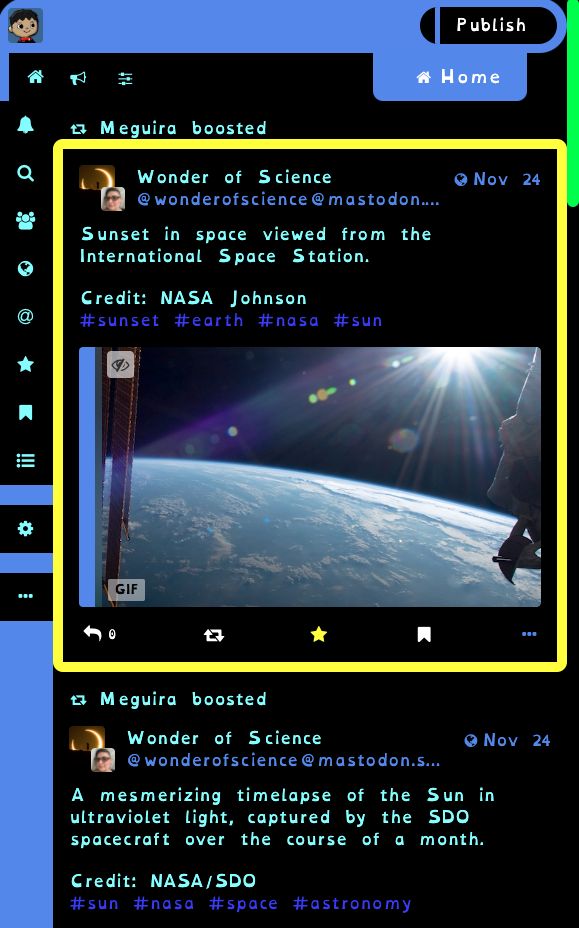
Display your mastodon instance like it's from startrek
LowerDecks LCARS for Mastodon by antijingoist

Details
Authorantijingoist
LicenseNo License
Categorytenforward.social
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LowerDecks LCARS - 11/24/2022, 9:07:31 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Startrek LCARS style for Mastodon
@author Abbie Gonzalez, https://abbiecod.es
==/UserStyle== */
@-moz-document domain("tenforward.social") {
:root {
--accent: #58e;
--text_light: #8ff;
--text_dark: #000;
--text_accent: #fff;
--text_link: #fff;
--bg_navigation_selected: #000;
--bg: #000;
--fav: yellow;
--warning: red;
--info: yellow;
--scroll: #00ff32;
--announcement: yellow;
--mDefault: #282c37;
--text_mute: #bccdfa;
}
body:not(.admin),
body.app-body,
.tabs-bar__wrapper {
background: var(--bg);
color: var(--text_light);
}
.getting-started__wrapper,
.tabs-bar__wrapper,
.tabs-bar__portal,
.column-header__wrapper {
background-color: var(--bg);
}
.announcements__container {
border-left: 5px solid var(--announcement);
}
.column-header__collapsible-inner,
.setting-toggle__label {
color: var(--text_light);
background-color: var(--bg);
border: none;
}
.drawer__header {
background-color: var(--accent);
color: var(--text_light);
border-radius: 30px;
border: none;
}
.drawer__tab:hover {
background-color: black;
}
.drawer__inner__mastodon,
.drawer__inner {
background: black;
border: none;
}
.column-subheading {
background: black;
color: var(--text_light);
border: none;
border-left: 15px solid var(--accent);
border-right: 15px solid var(--accent);
border-radius: 10px;
text-align: right;
}
.column-link {
border: none;
color: var(--text_light);
}
a,
.account__relationship button,
.link-footer {
color: var(--text_link);
}
.status__display-name, .display-name__account, .status__relative-time, .icon-button{
color: var(--accent);
}
.admin-wrapper a,
.account__header__extra__links a {
color: var(--mDefault);
}
.account__header__bio .account__header__fields .verified a,
.account__header__bio .account__header__fields .verified dd,
.account__header__bio .account__header__fields .verified dt {
color: #4a905f;
}
.navigation-panel {
background-color: var(--accent) !important;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
}
.navigation-panel hr {
border: none;
}
.navigation-panel a.active {
border-left: 10px solid var(--accent);
transition: .3s all;
}
.navigation-panel a {
color: var(--text_light);
}
.columns-area__panels__pane {
border-radius: 30px;
}
.ui-header {
border-radius: 30px;
background: var(--accent);
}
.navigation-panel__logo svg {
display: none;
}
a.column-link--transparent {
background: var(--bg);
color: var(--text_light) !important;
}
a.column-link--transparent.active {
background: var(--bg_navigation_selected);
color: var(--text_light);
}
.column-back-button,
.column-header {
background: var(--accent);
border: none;
flex-direction: row-reverse;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
}
.column-header > button {
background: black;
max-width: 30%;
text-align: center;
margin-left: auto;
margin-right: 40px;
}
.column-header__buttons > button {
background: black;
color: var(--text_light);
}
.column-header > .column-header__back-button {
color: var(--text_light);
}
.column-inline-form,
.column > .scrollable,
.error-column,
.getting-started,
.regeneration-indicator {
background: transparent;
border: none;
color: var(--text_light);
}
.empty-column-indicator,
.error-column {
color: var(--accent);
background: var(--bg);
}
.reply-indicator__content,
.status__content,
.status__prepend,
.status__prepend .status__display-name strong,
.account__display-name strong,
.status__display-name strong,
.navigation-bar strong,
.detailed-status__display-name strong,
.trends__item__name {
color: var(--text_light);
}
.focusable:focus {
background: none;
border-right: 4px solid var(--accent);
}
.status {
border-bottom: 10px solid var(--accent);
}
.status-card__title,
.status-card__description {
color: var(--text_light);
}
.status-card,
.media-gallery__item,
.status-card.compact {
border: none;
border-left: 16px solid var(--accent);
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
padding-left: 7px;
}
.spoiler-button--minified {
left: 28px;
}
a.status-card:hover {
background: transparent;
border-top: 1px solid var(--accent);
border-bottom: 1px solid var(--accent);
}
.detailed-status {
background: var(--bg);
border: 1px solid var(--accent);
}
.detailed-status__action-bar {
background: var(--accent);
border: none;
}
.status__action-bar > button,
.detailed-status__action-bar button {
color: var(--text_accent);
}
.status__action-bar > button.active,
.detailed-status__action-bar button.active {
color: var(--text_light);
}
.icon-button.active {
color: var(--text_light);
}
button.icon-button i.fa-retweet {
filter: hue-rotate(215deg) brightness(9);
}
.dropdown-menu {
background: var(--bg);
border-left: 10px solid var(--accent);
border-top: 20px solid var(--accent);
border-bottom: 2px solid var(--accent);
border-radius: 15px;
}
.dropdown-menu__item a,
.dropdown-menu__item button {
background: var(--bg);
color: var(--accent);
}
.dropdown-menu__arrow {
display: none;
}
.muted .status__content,
.muted .status__content a,
.muted .status__content p,
.muted .status__display-name strong,
article .notification__message {
color: var(--text_mute);
}
.account__section-headline button,
.notification__filter-bar button,
.notification__filter-bar,
.account__section-headline {
background: var(--bg);
color: var(--text_light);
border: none;
transition: .3s all;
}
.notification__filter-bar button {
font-size: large;
}
.account__section-headline a.active,
.account__section-headline button.active,
.notification__filter-bar a.active,
.notification__filter-bar button.active {
border-left: 20px solid var(--accent);
border-right: 20px solid var(--accent);
border-radius: 20px;
border-top: none;
border-bottom: none;
margin-top: 10px;
color: var(--text_link);
}
.compose-form .compose-form__publish .compose-form__publish-button-wrapper {
overflow: hidden;
margin-top: 15px;
padding-top: 0;
padding-left: 5px;
border-radius: 30px;
border-left: 20px solid var(--accent);
background: var(--bg);
}
.compose-form__publish-button-wrapper > button {
border-radius: 0;
}
.button {
background-color: var(--accent);
margin: 0;
}
.button:active,
.button:focus {
transform: scale(0.5);
transition: .25s all;
margin: 0;
}
.panel-container {
border-top-left-radius: 30px;
border-left: 30px solid #58e;
}
.panel-title-container {
border-right: 30px solid #58e;
border-radius: 30px;
background: #58e;
}
div.panel-title {
background: #58e;
}
div.panel-title h2 {
text-align: right;
position: relative;
padding: 8px;
background: var(--bg);
margin-right: 0;
margin-left: auto !important;
font-weight: bold;
font-size: larger;
color: #8ff;
text-transform: uppercase;
}
.columns-area__panels {
min-height: calc(100vh - 55px);
flex-direction: row-reverse;
}
.audio-player,
.compose-form .spoiler-input__input,
.compose-form__autosuggest-wrapper,
.compose-form__poll-wrapper select,
.poll__option input[type=text],
.report-dialog-modal__textarea,
.search__input,
.setting-text {
border: none;
border-bottom: 1px solid var(--accent);
background: var(--bg);
color: var(--text_light);
}
input::placeholder {
color: var(--text_light);
}
.compose-form .autosuggest-textarea__suggestions,
.compose-form .compose-form__buttons-wrapper {
background: var(--accent);
color: var(--text_accent);
border: none;
}
.compose-form .compose-form__warning {
color: var(--text_light);
}
.compose-form button,
.compose-form .character-counter {
color: var(--text_accent);
}
.compose-form .text-icon-button.active {
color: black;
}
.compose-form .autosuggest-textarea__suggestions__item.selected {
background-color: var(--accent);
}
.compose-form .autosuggest-textarea__suggestions__item {
background-color: black;
}
.trends__item__sparkline {
background: white;
}
.load-more {
color: var(--text_link);
}
.column-header__wrapper .announcements ...