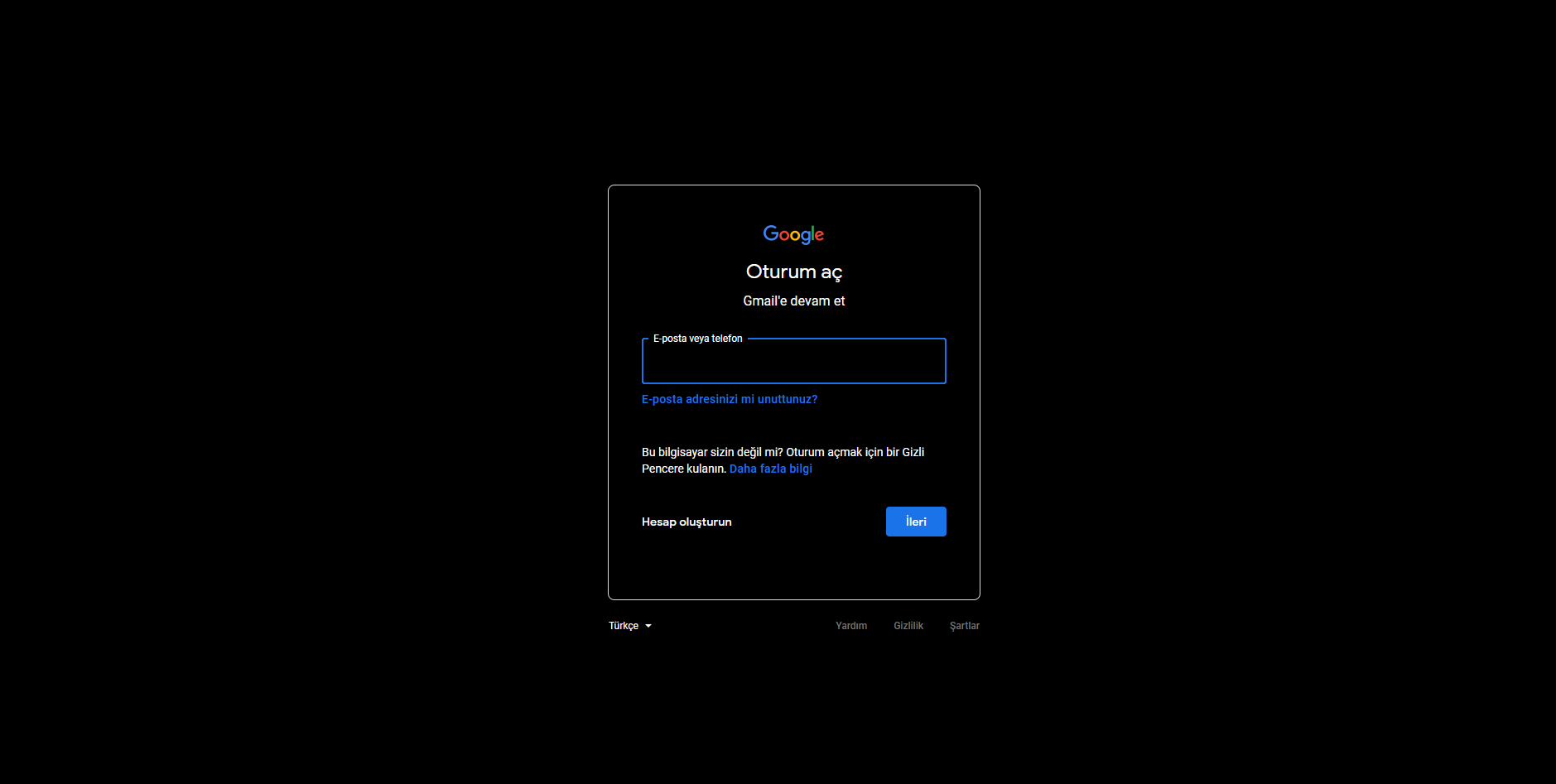
A dark theme for google accounts.
Google Accounts - Dark x3 by yigitskylab

Details
Authoryigitskylab
LicenseGNU GPLv3
Categoryaccounts.google.com
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Accounts Google - m4v
@namespace USO Archive
@author yigitkucuk
@description `A dark theme for google accounts.`
@version 0.1
@license GNU GPLv3
@preprocessor uso
==/UserStyle== */
@-moz-document domain("accounts.google.com") {
:root {
--main-bg-color: #000;
--main-fg-color: #fff;
--lighter-bg-color: #a0a0a0;
--lighter-fg-color: #c0c0c0;
--highlight-bg-color: #414141;
--highlight-fg-color: #303030;
}
body > div:first-child > div,
html,
body,
input[type="email"],
input[type="number"],
input[type="password"],
input[type="tel"],
input[type="text"],
input[type="url"] {
background: var(--main-bg-color) !important;
color: var(--main-fg-color) !important;
}
input,
html div,
html span {
color: var(--main-fg-color) !important;
}
.card {
background: var(--lighter-bg-color) !important;
}
.N3Hzgf .snByac {
background: var(--main-bg-color);
color: var(--main-fg-color);
}
.ze9ebf.u3bW4e .snByac.snByac,
.ze9ebf.CDELXb .snByac.snByac {
background: var(--main-bg-color);
color: var(--main-fg-color);
}
#lang-chooser span {
color: var(--main-fg-color) !important;
}
.YZrg6 {
align-items: center;
background: #000;
border: 1px solid #dadce0;
color: #3c4043;
cursor: pointer;
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -ms-inline-flexbox;
display: inline-flex;
font-family: "Google Sans", "Noto Sans Myanmar UI", arial, sans-serif;
font-size: 14px;
font-weight: 500;
letter-spacing: 0.25px;
max-width: 100%;
position: relative;
}
}