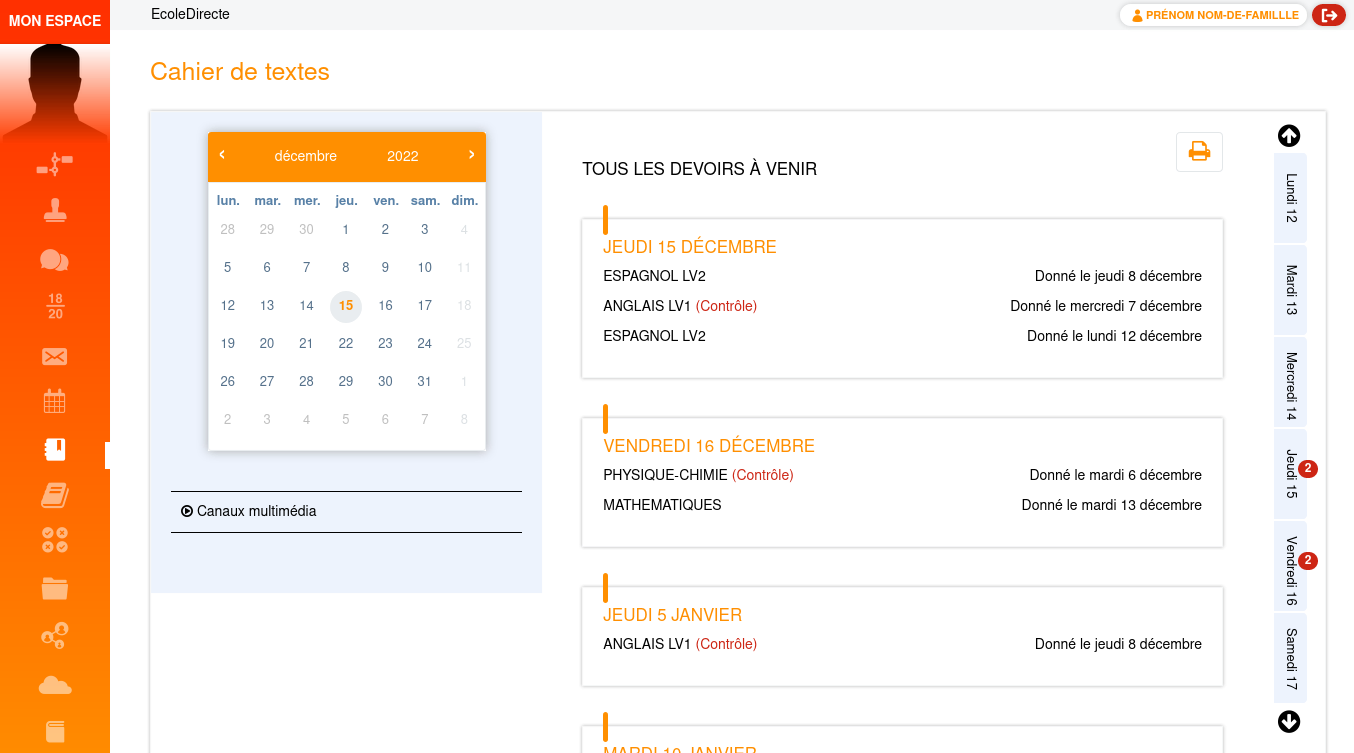
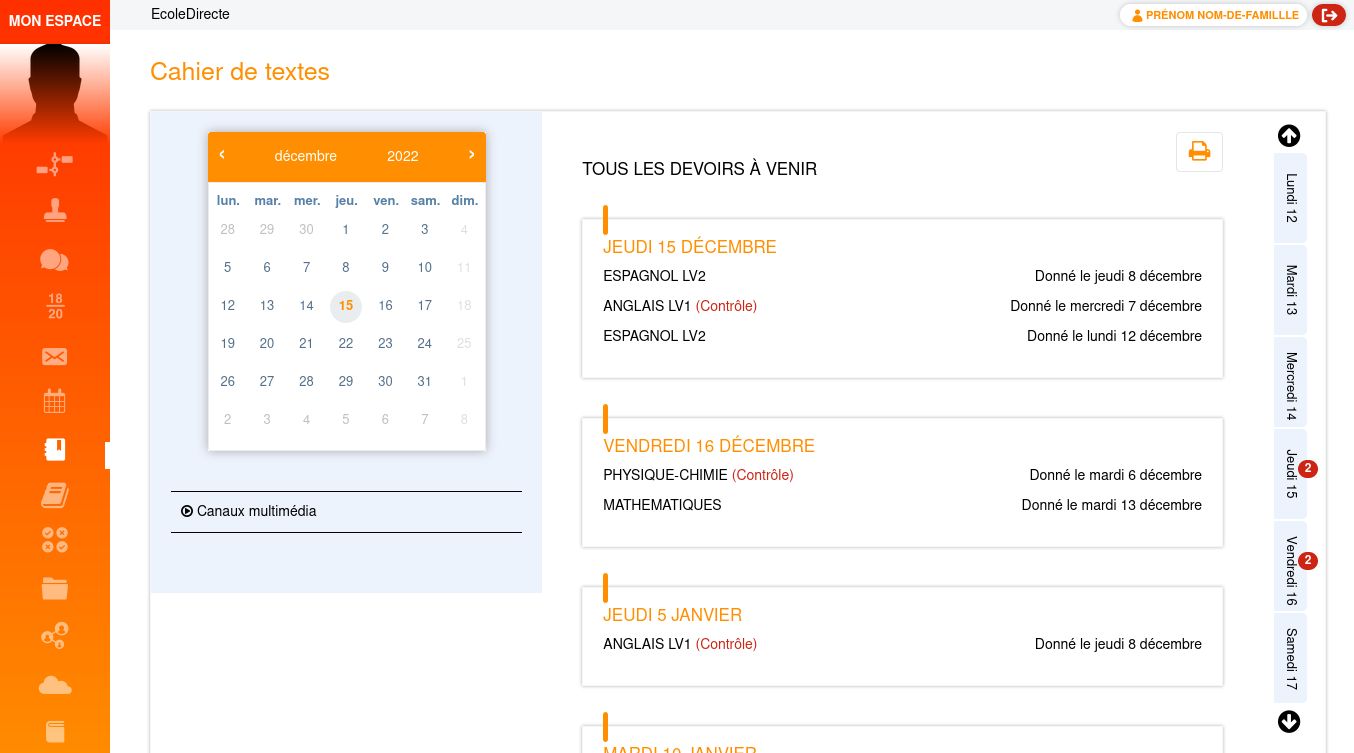
Voici un thème orange pour École Directe, avec une page de connexion spéciale (sans le grand cadre bleu de droite) En cas de problèmes, signalez-moi !
Thème Orange pour EcoleDirecte by oeildelynx

Details
Authoroeildelynx
LicenseNo License
Categoryhttps://www.ecoledirecte.com
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Peut paraître un peux vif sur certains écrans.
Source code
/* ==UserStyle==
@name Theme orange pour EcoleDirecte
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Oeildelynx
@var text myBorder "Border style" 3px dotted blue
@preprocessor default
==/UserStyle== */
@-moz-document domain("ecoledirecte.com") {
:root {
--footer-primary-color: #edf3fd;
--hover-primary-color: #aad8ea;
--light-primary-color: #ff8f00;
--smalldark-primary-color: #ff9102;
--dark-primary-color: #ff3000;
--ultradark-primary-color: #ffa700;
--light-secondary-color: #e46bad;
--secondary-color: #cd2514;
--dark-secondary-color: #960b56;
--light-placeholder-color: #f5f6f7;
--smalldark-placeholder-color: #e4e7ea;
--dark-placeholder-color: #c3c3c3;
--ultradark-placeholder-color: #887f7f;
--light-notice-color: #fffca0;
--middle-notice-color: #fff575;
--dark-notice-color: #f2ec9e;
--travail-color: #6aaf11;
--contenu-color: #06b8ff;
--search-color: #a5a7ab;
--menu-hover-color: #f5f5f5;
}
.ed-menu-eleve-seul .active .ed-menu-image-wrapper div::before {
background: linear-gradient(rgba(13,79,147,0),#ff3c00);
}
#encart-notes .moyennegeneralelibelle, #encart-notes .moyennegenerale-valeur {
color: #ff7400;
}
.text-center > img {
filter: hue-rotate(200deg);
}
button{
transition: 0.25s
}
.btn-primary:focus, .btn-primary:hover, .btn-success.disabled.focus, .btn-success.disabled:focus, .btn-success.disabled:hover, .btn-success[disabled].focus, .btn-success[disabled]:focus, .btn-success[disabled]:hover, fieldset[disabled] .btn-success.focus, fieldset[disabled] .btn-success:focus, fieldset[disabled] .btn-success:hover{
background: #ff7600;
}
::selection{
background-color: #ff60005e;
}
#module-dossier-inscription .liste-piece-dossier a,
.contenu-non-maitrise a,
.note-postit p a,
.view-message p a {
color:orange;
text-decoration:underline
}
.btn-default:hover {
color:#ff7600;
}
html{
height: 100%;
}
#cke_13{
border-radius: 5px;
}
span>a{
border-radius: 5px;
}
@media print {
html::after {
content:"";
}
}
.log:focus{
box-shadow: 0 0 0 3px hsla(215, 100%, 65%, 0.35);
outline: none;
}
.log{
border-radius: 50px!important;
padding-left: 15px!important;
padding-right: 35px!important;
transition: 0.5s;
}
.info-container{
display: none!important;
}
.login-container{
position: absolute;
left: 50%;
margin-top: 350px;
transform: translate(-50%, -50%);
padding: 20px;
line-height: 30px;
display: inline!important;
}
html{
padding: 0!important;
}
#menu-header{
position: fixed;
right:20px;
z-index: 1;
}
.navbar-expand-lg{
background: none!important;
background-color: var(--bs-orange)!important;
}
}