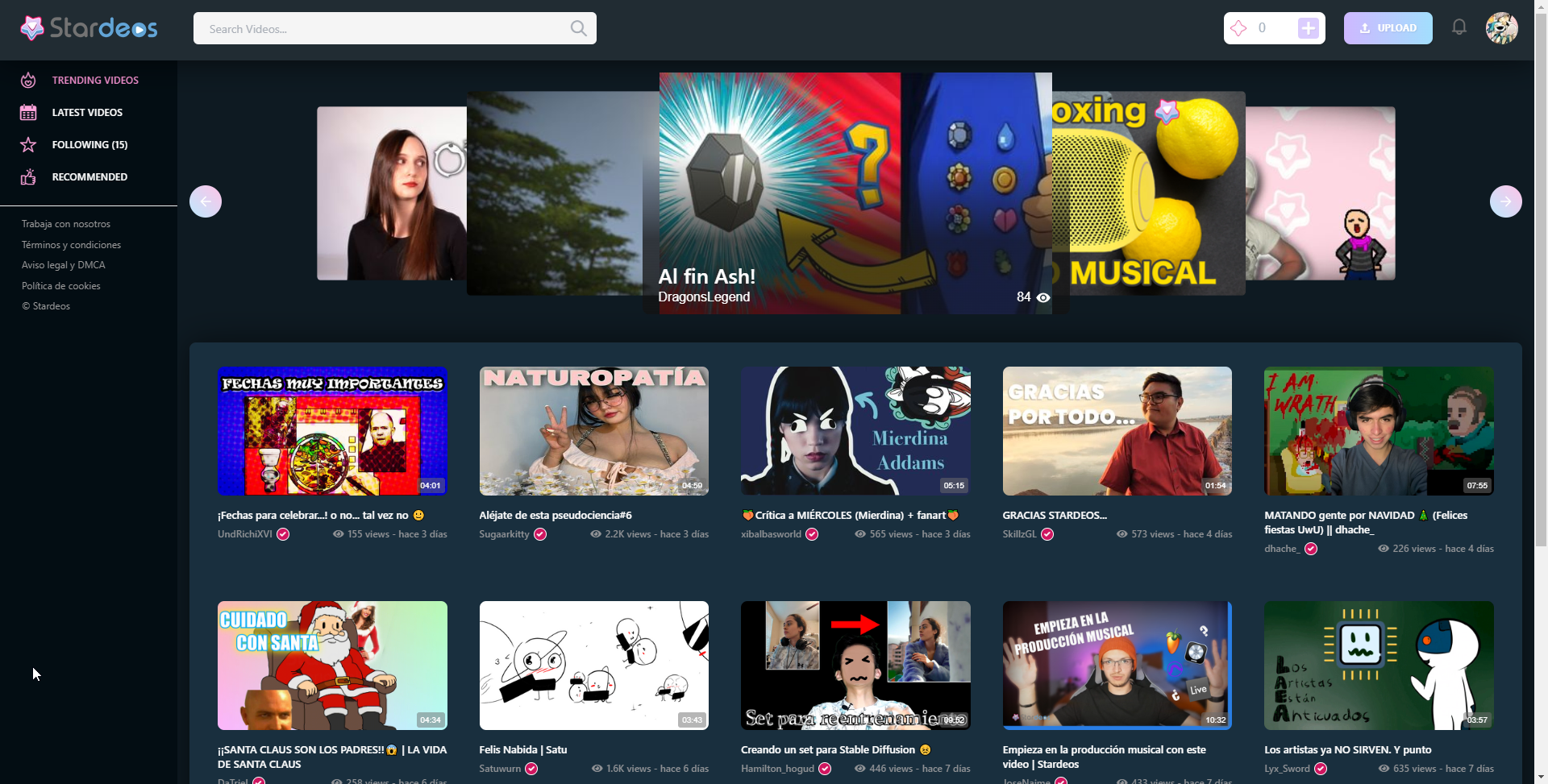
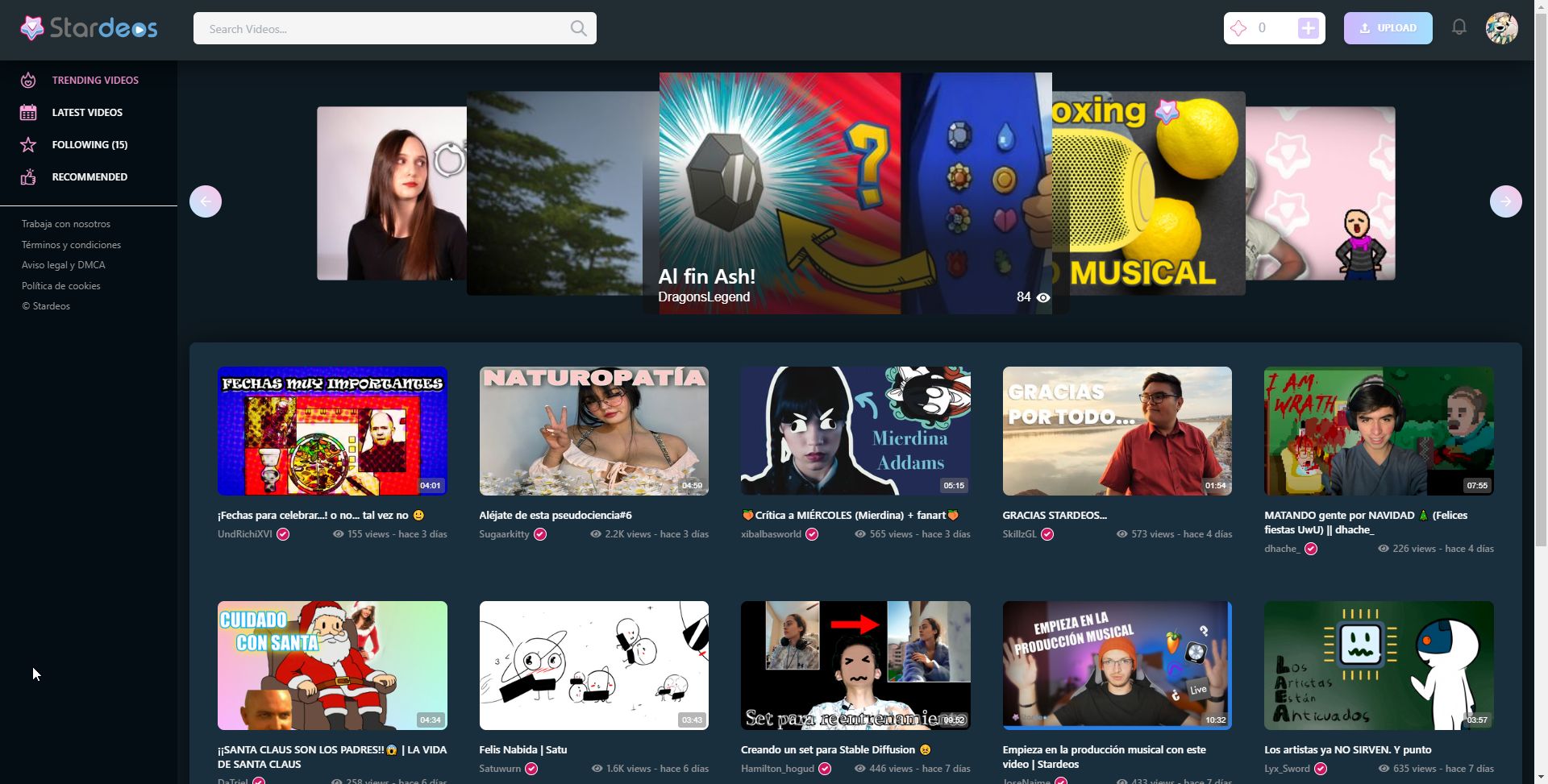
Modo oscuro para Stardeos.
Stardeos Darks UwU by chemahdz

Details
Authorchemahdz
LicenseCC-BY-SA
Categorystardeos.com
Created
Updated
Size4.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stardeos Dark
@namespace stardeos.com
@version 0.9
@author ChemaHDZ
==/UserStyle== */
@-moz-document domain("stardeos.com") {
/*Home*/
.at-header {
background-color: #0e1a22eb;
border-bottom: #2e6284;
box-shadow: 0 0 40px #000000ab;
}
.stbxcnt {
background-color: #0e1a22;
}
.sdbr {
background-color: #030d13 !important;
}
.left-menu_layout_principal-navigation-one__2sg-k .item:hover {
background-color: #62a5d7;
}
.left-menu_layout_principal-navigation-one__2sg-k .item a span {
color: white;
}
.at-videoslist {
background-color: #192f3e;
box-shadow: 0 0 40px #0000008f;
}
.at-videoslist h4 {
color: white !important;
}
.at-videobox {
border-radius: 15px;
padding: 1em 1em 1em;
}
.at-videobox:hover {
display: block;
box-shadow: 0 0 40px #0000008f;
transform: scale(1.08);
transition: all 0.3s;
z-index: 2;
}
.sdbr-mn a:hover {
color: #fda4db;
}
.legal-content {
background-color: #192f3e;
}
.legal-content .text {
color: white;
}
.legal-content .text a {
color: #fda4db;
}
h1,
h2,
h3,
h4 {
color: white;
}
li {
color: white;
}
/*Notificaciones-menú*/
.at-dropdown .at-dropdowncontent {
background-color: #0e1a22;
}
.at-dropdown .at-dropdowncontent .at-heading h3 {
color: #fff;
}
.at-dropdown .at-dropdowncontent .at-heading i {
color: #777;
}
.at-profiledropdown .at-dropdowncontent .dropdown-item span {
color: white;
}
.at-profiledropdown .at-dropdowncontent .dropdown-item span:hover {
color: #fda4db;
}
.language-picker {
background-color: #2e6284;
}
.language-picker .item {
color: #fff;
}
.language-picker .item:hover {
color: #fda4db;
}
/*Vídeo*/
.at-videocontent h2 {
color: white;
}
.at-videocontent {
color: white;
}
.at-usercontent h3 {
color: white;
}
.icon-tick {
background-color: #cf1660 !important;
}
.video-box-component h4 {
color: white !important;
}
.at-content--line {
border-bottom: #eee0 solid 0px;
}
.at-videoinfobox {
border-bottom: 1px solid #fff0;
}
.at-videodetails .at-description {
border-bottom: 1px solid #fff0;
}
/*Comentarios*/
.at-commentsarea h3,
p {
color: white !important;
}
.At-UneditableInput,
.form-control,
.at-textarea {
color: white;
}
.at-commentsarea .at-addstardust input{
background-color: #2c414f !important;
color: white;
}
.at-commentsarea .at-commentbox .at-commentcontent .at-actionbox .at-loadmore .loadless:hover{
color: #fda4db;
}
.at-commentsarea .at-commentbox .at-commentcontent .at-actionbox .at-loadmore .loadmore:hover{
color: #fda4db;
}
/*login*/
.login-page {
background-image: none;
background-color: #0e1a22;
}
.login__container__form {
background-color: #192f3e;
}
/*Canal*/
.at-uploadform .at-uploadbox-area {
background: #0000;
box-shadow: none;
}
.profile-page .form-group > label {
color: #fff;
}
.at-userbox {
background-color: #0e1a22;
}
.at-userbox .at-contentbox {
background-color: #0e1a22;
border-radius: 0;
}
.at-userbox .at-contentbox h3 {
color: white !important;
}
.at-userbox .at-contentbox .at-description p {
color: white !important;
}
.at-title h3 {
color: white !important;
}
th,
td {
color: white;
}
.jsx-397013864.fa.fa-bell{
color: white;
}
.jsx-3938394851{
color: white !important;
}
/*Subir vídeo*/
.at-pageheading h2 {
color: white;
}
.at-content-area {
background: #192f3e;
}
.at-uploadform .at-uploadbox span {
color: #baf9ff;
}
.at-uploadform .at-uploadfile:hover {
background-color: white;
}
.upload-video-page .form-group > label {
color: #fff;
}
.upload-video-page .form-group.tags .creatable-select-tags {
border: 1px solid #d3d3d300 !important;
}
.at-themeform label {
color: #d5d5d5;
}
.at-contentbox {
background: #fafafa00;
}
h5 {
color: white;
}
/*Stardust*/
.at-stardustlist li span {
color: white;
}
.at-description {
color: white;
}
.jsx-2462652105.icon-shining-star-1{
color: #62a5d7;
}
.jsx-2462652105.stardust{
color: #62a5d7;
}
/*Configuración*/
.at-main {
background-image: none;
}
.flex-column {
background-color: #192f3e;
}
.at-navtabs .nav-item .nav-link {
color: white;
}
.settings-page .at-contentbox h3 {
color: white;
}
.at-subscription .at-headcontent {
border-bottom: 1px solid #eee0;
}
.subscription-settings .at-tablearea .no-mobile {
color: white;
}
.at-headcontent {
color: white;
}
.subscription-settings .at-tablearea .at-table th {
color: #4d4d4d;
background-color: white;
}
.at-navtabs .nav-item .nav-link {
border-top: #fff0;
}
.at-tabcontent .at-content {
background: #192f3e;
}
.at-themeform .form-control {
background: white;
}
}