30/06-23*
Official devs did a rework, So I reworked the entire thing as well.
Touch-ups, changes to some elements - Better Disqus readability. More to come!
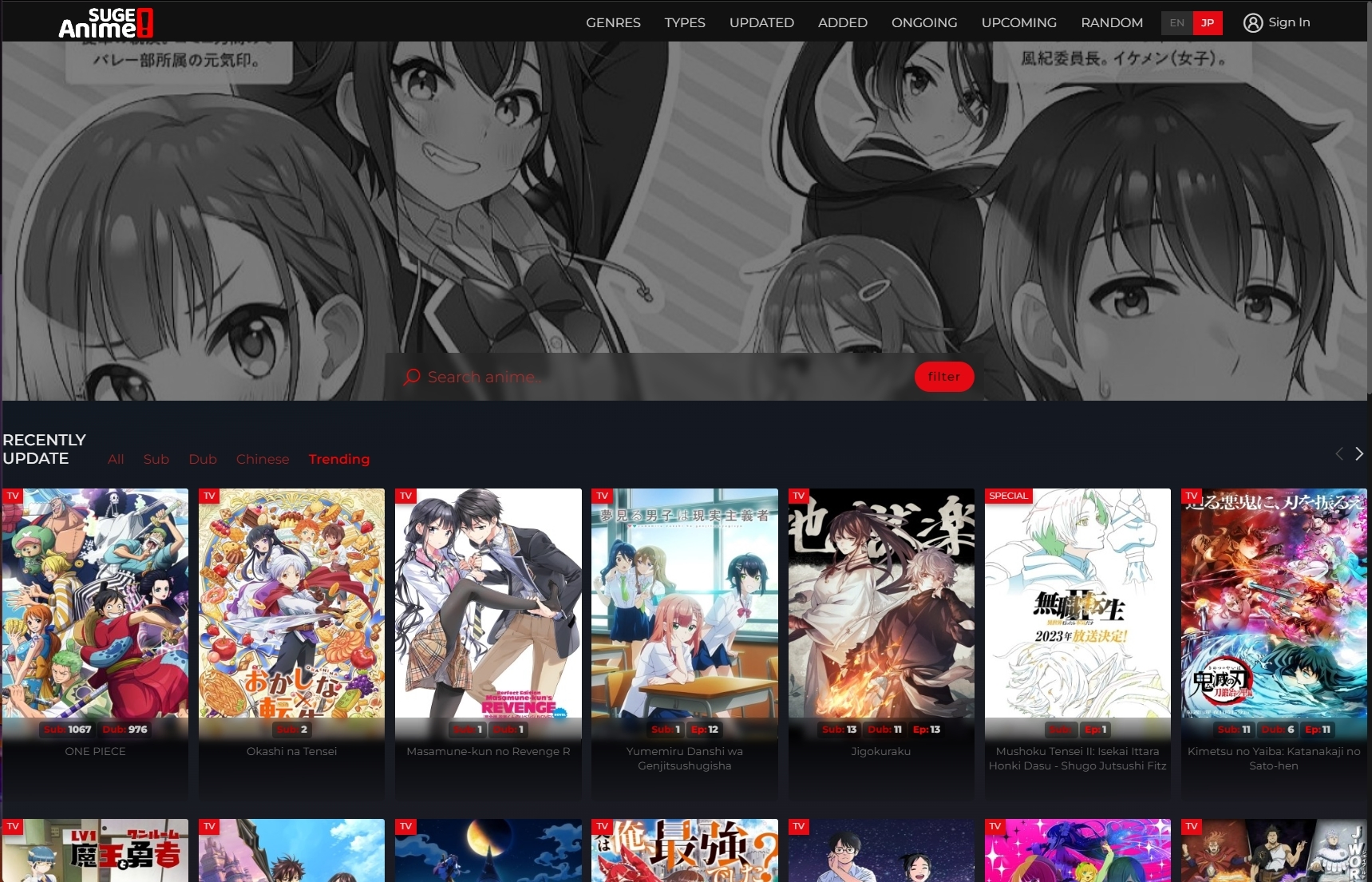
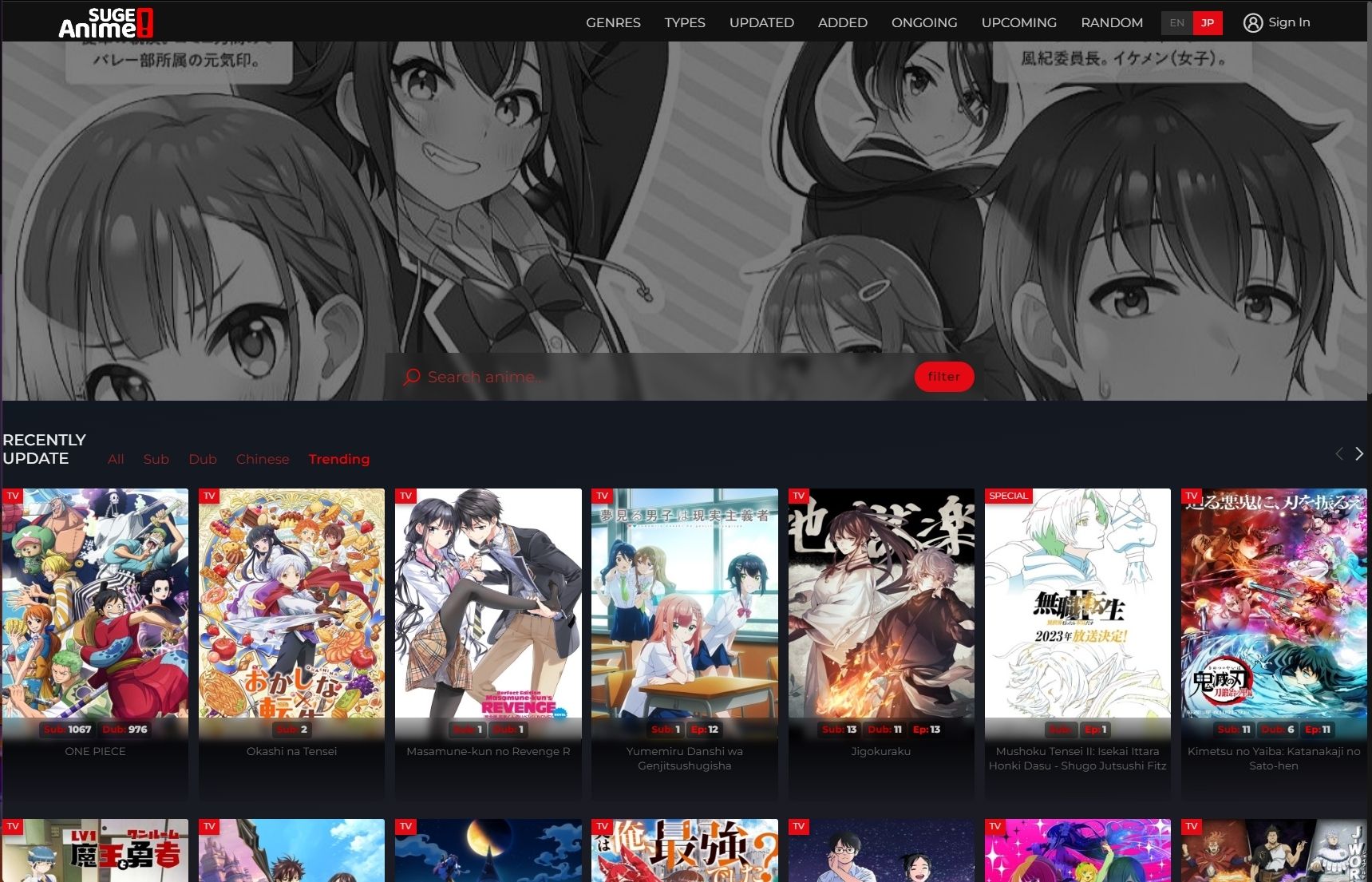
AnimeSuge - Re-imagined. by skyflair

Details
Authorskyflair
LicenseMIT License
CategoryAnimesuge.to
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Second update*
Fixed some issues with borders and text, as well as placement of objects.
Re-styled the media player a bit, might look into changing it more - but for now its more in-line with the overall color theme.
Also added luffy as the media player's timeline button, just as a bonus!
First update*
Originally, I made this theme because the website was a little outdated in style (in my opinion) - but as of 29/06 - 2023 they reworked it and I have no complaints.
So as the original goal is no longer needed - the focus of this "modern coat" is purely based on what I personally would consider further improvements.
This is a work in progress, I have little time at the moment so ive brought out the most important features that I wanted as of now. More changes will come later to change up the layout for easier readability, navigation and to give it more of a "wow" feel (hopefully)
If anybody needs a less vibrant, as in less RED. I'd be happy to upload a separate version with less forced colors. I just personally like the visual stimuli I suppose.
(Optional)
You might need Montserrat font installed which can be found here:
https://fonts.google.com/specimen/Montserrat
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AnimeSuge - Re-imagined.
@namespace USO Archive
@author Sander van H (SkyFlair)
@description `A simple touch-up .Highly recommend downloading the font "Montserrat"`
@version 20230123.0.59
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name AnimeSuge Re-Imagined
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document url-prefix("https://animesuge.to/home") {
main .container {
margin: 0;
padding: 0;
max-width: 100vw;
overflow: hidden;
justify-content: center;
}
.container {
max-width: 100vw;
display: flex;
flex-direction: column;
position: relative;
}
}
@-moz-document url-prefix("https://animesuge.to") {
/* AS Re-Imagined. by skyflair.
I really have to organize this code */
* {
font-family: 'Montserrat', 'Andale Mono', sans-serif;
}
:root {
--main-accent: #f00;
--2nd-accent: #c22;
}
body {
background: #161616;
background-size: 500% 1000%;
background-attachment: scroll
}
/* Cont watching section */
#continue-watching{
display: flex;
justify-content: center!important
}
#continue-watching .duration span {
color: #fff;
font-weight: 700
}
#continue-watching .duration .current-time{
color: #f00
}
#continue-watching .item-bottom {
margin-top: -30px!important;
background: #111111d1;
border-radius: 0px 0px 5px 5px;
backdrop-filter: blur(5px);
height: 105px;
padding-bottom: 15px;
transition: 0.5s;
}
.tab-content{
margin-inline: 100px
}
.top-section{
margin-inline: 200px
}
.fa,
.fas {
color: var(--2nd-accent)
}
.fa:hover,
.fas:hover {
color: #fff;
}
.unix-site-search.home .inner form {
background: #0a0a0a82;
backdrop-filter: blur(10px);
border-radius: 3px;
transition: 0.3s;
}
.unix-site-search.home .inner form:focus-within {
background: #111;
}
.inner form i {
color: #f00!important;
}
.inner form input::placeholder,
.inner form input {
color: #d73131!important;
}
.unix-site-search.home .inner form input:focus {
color: #fff!important;
}
div.original.anime.main-card div.item div.inner div.item-top a.poster.tooltipstered {
border-radius: 3px;
}
a.filter-btn.btn.btn-sm.btn-secondary {
text-transform: lowercase;
letter-spacing: 1px;
color: #000;
font-weight: 500;
border-radius: 20px;
transition: 0.3s;
}
a.filter-btn.btn.btn-sm.btn-secondary:hover {
background: #a00;
color: #fff;
}
div.tabs div.tab {
color: #b32323;
transition: 0.5s;
}
.item-bottom {
margin-top: -30px!important;
background: #1111117a;
border-radius: 0px 0px 5px 5px;
backdrop-filter: blur(5px);
height: 105px;
padding-bottom: 15px;
transition: 0.5s;
}
.inner:hover .item-bottom {
background: #111;
border-radius: 0px 0px 5px 5px;
}
.anime.main-card .item .inner .poster div {
transform: scale(1.02);
transition: 0.6s!important;
}
.anime.main-card .item .inner:hover .poster div {
transform: scale(1.05)
}
.name a {
color: #a19191;
font-size: 0.9rem;
font-weight: 600;
transition: 0.6s;
}
.inner:hover .name a {
text-shadow: 0 0 10px #ffffff6b;
}
.item-bottom .dub-sub-total {
margin-bottom: 10px;
}
.item-bottom .dub-sub-total .sub,
.item-bottom .dub-sub-total .dub,
.item-bottom .dub-sub-total .total {
font-weight: 800;
text-shadow: 0 0 12px #000;
margin-top: 0px;
margin-inline: 1px;
letter-spacing: 0px;
font-size: 12px
}
@media (max-width: 1600px) {
.item-bottom .dub-sub-total .sub,
.item-bottom .dub-sub-total .dub,
.item-bottom .dub-sub-total .total {
font-size: 10px;
}
}
@media (max-width: 1400px) {
.item-bottom .dub-sub-total .sub,
.item-bottom .dub-sub-total .dub,
.item-bottom .dub-sub-total .total {
font-size: 8.5px;
}
}
.dub-sub-total .sub,
.dub-sub-total .dub,
.dub-sub-total .total {
background: 0;
font-weight: 700;
letter-spacing: 0px;
margin-bottom: 5px
}
.dub-sub-total .sub svg,
.dub-sub-total .dub svg,
.dub-sub-total .total svg {
display: none;
}
.dub-sub-total .sub:before {
color: #f00;
content: 'Sub:\2000';
margin-right: 3px;
}
.dub-sub-total .dub:before {
color: #f00;
content: 'Dub:\2000';
margin-right: 3px;
}
.dub-sub-total .total:before {
color: #fff;
content: 'Total:\2000';
margin-right: 2px;
}
div.tabs div.tab:hover {
color: #d72020;
font-weight: 500;
}
.anime.main-card .item .inner .item-top .item-status .type {
background: #111111ad;
backdrop-filter: blur(3px);
box-shadow: 1px 1px 3px 2px #00000040;
}
.anime.main-card .item .inner .item-top .item-status .anime-tip,
.anime.main-card .item .inner .item-top .item-status .rating,
.anime.main-card .item .inner .item-top .item-status .type {
font-size: 0.8rem;
color: #fff;
text-shadow: 0 0 8px #ffffffa3;
font-weight: 700;
}
.hot-stat > section.mostview .ontop .detail .name {
color: #f00;
text-shadow: 0 0 5px #ff00008f;
}
button#go-top {
color: #fff;
font-weight: 400;
}
section#media-box div#media-episode a {
color: #fff;
font-weight: 400
}
#media-episode .range > div > a:visited {
background: #090909;
border-color: #000;
color: #930101!important
}
#media-episode .range > div > a.active {
color: #fff!important;
font-weight: 600;
text-shadow: 0 0 10px
}
#media-episode .range > div > a:hover {
color: #222!important
}
div.rating-box div.stars {
color: #ffc80070;
transition: 0.6s;
}
div.rating-box div.stars:hover {
color: #ffc800;
}
div.server-notice div,
div.server-notice span {
color: #ffffff8f;
font-weight: 300;
}
div.server-notice div:hover,
div.server-notice span:hover {
transition: 0.4s;
color: #fff;
}
div.server-wrapper {
background: #0b0b0b!important;
}
div.server-wrapper div.server-type.type div.name {
color: #f00!important;
}
div.full.cts-block div {
letter-spacing: 0.2px;
font-weight: 300;
color: #ffffff8a;
}
div.anime.mini-card.mt-4 a.item {
background: #00000042;
border-radius: 5px;
}
#disqus_thread {
background: #1110!IMPORTANT;
padding: 10px;
border-radius: 20px;
}
#media-controls {
color: #ff00008f!important;
}
.tooltipster-content {
background: #111111de!important;
backdrop-filter: blur(5px);
border: 1px solid #ff00006e!important;
}
.tooltipster-content .lar.la-star {
color: #ffc800;
}
.tooltipster-content .mr-2,
.tooltipster-content .meta div {
font-weight: 600;
color: #f00;
}
.tooltipster-content .dub-sub-total {
margin-top: 0px;
}
.tooltipster-content .desc {
color: #fff!important;
}
.tooltipster-sidetip .tooltipster-box .tooltipster-content .action .btn {
border: 1px solid #f00;
}
.tab.active {
color: #f00!important;
font-weight: 600!important;
}
.count-down {
color: #b80000;
text-shadow: 0px 0px 5px;
}
header {
background: #111!important;
height: 50px;
}
.unix-head-wrap {
margin-top: 4px!important;
}
#slider {
background: #000;
margin-bottom: -30px;
}
.swiper-container {
margin: 0!important;
position: relative;
width: 100%;
height: 100%;
z-index: 1;
display: flex;
transition-property: transform;
box-sizing: content-box;
}
.unix-site-search.home.d-none.d-lg-flex.search-wrap {
margin: -21px!important;
}
.mt-5.pt-4 {
justify-content: center;
align-self: center;
max-width: 1800px;
}
.swiper,
#slider .swiper .swiper-wrapper .swiper-slide {
height: 450px!important;
}
#slider .swiper .swiper-wrapper .swiper-slide {
background-position: center 30%;
opacity: 1;
transition: ease 2s;
}
#slider .swiper .swiper-wrapper .swiper-slide:hover {
background-position: center 33%;
}
#slider .swiper .swiper-wrapper .swiper-slide:hover {
opacity: 1;
}
.anime.main-card .item .inner .item-top .poster:before {
transform: rotate(-90deg) scale(4);
transition: transform .5s, opacity .5s, color .5s, rotate 0.6s;
width: 5rem;
height: 5rem;
}
.anime.main-card .item .inner:hover .poster:before {
transform: rotate(0deg);
color: #fff;
text-shadow: 0 0 5px, 0 0 15px #000;
background: #f000;
backdrop-filter: blur(1.6px);
border-radius: 100px;
}
.hot-stat {
align-self: center;
max-width: 1800px;
margin-inline: 20px;
}
.bottom-info.row .col-lg-7 .small.text-muted:nth-last-child(2):after {
content: ' | AS Re-ima...