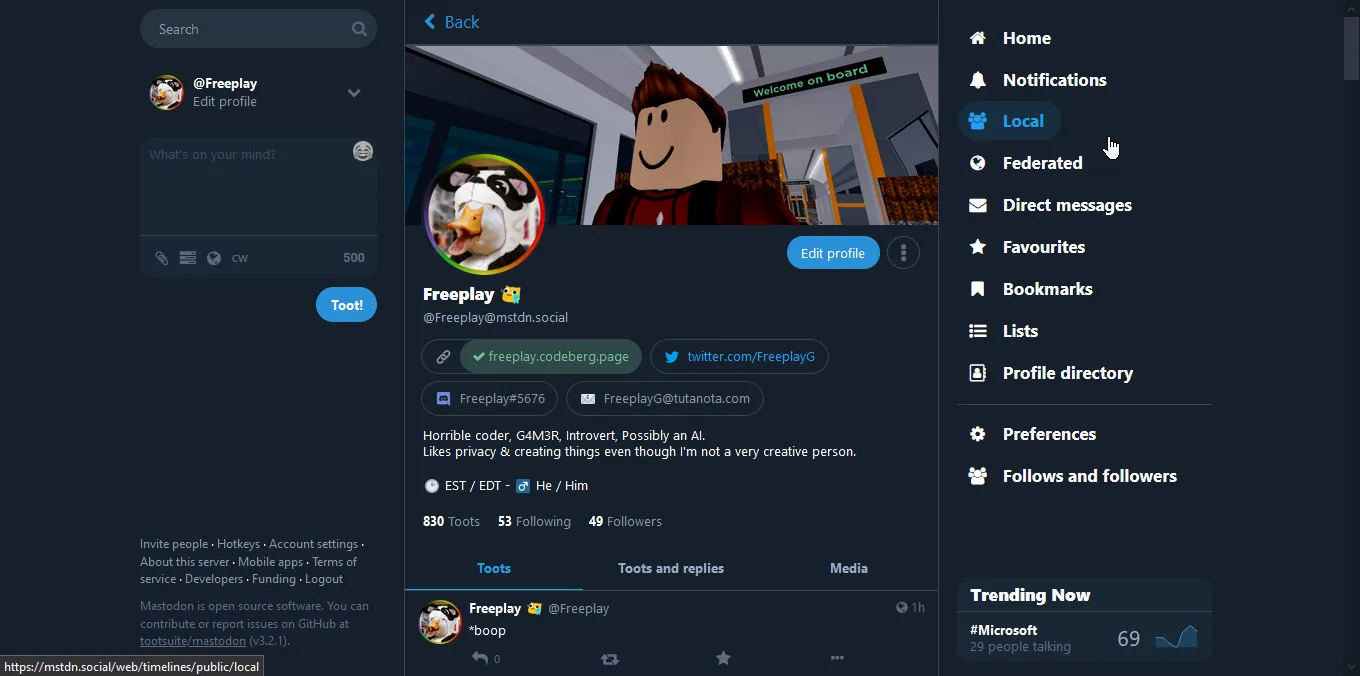
Makes Mastodon look like Twitter.
Twitter for Mastodon [Broken 4.0+] by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/Mastodon-Twitter_For_Mastodon.user.css
![Screenshot of Twitter for Mastodon [Broken 4.0+]](https://userstyles.world/preview/80/0.jpeg)
Details
AuthorFreeplay
LicenseNo License
CategoryMastodon
Created
Updated
Size23 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
May not work on instances with heavy modification.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twitter for Mastodon
@version 1.0.4
@description Makes Mastodon look like Twitter.
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@var select theme "Theme" ["dim:Dim", "light:Light", "black:Lights out", "custom:Custom - Edit inside script"]
@var color themeColor "Theme Color" rgb(32, 160, 239)
@var checkbox noBorders "No Borders" 0
==/UserStyle== */
/* \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
!! If you aren't on one of the instances below, add your instance URL below !!
////////////////////////////////////////////////////////////////////////////// */
@-moz-document domain("mstdn.social"), domain("mastodon.social"), domain("mastodon.online") {
:root {
/* OTHER SETTINGS */
--column-width: 597.5px;
--theme: themeColor;
--theme-transparent: rgba( themeColor, .1);
if theme == custom {
/*** EDIT YOUR CUSTOM COLORS HERE ***/ // You can copy & paste values from other themes below to edit
--color-primary: #15202b;
--color-secondary: #192734;
--color-tertiary: #253341;
--color-text: rgb(217, 217, 217);
--color-text-muted: rgb(136, 153, 166);
--color-hover: rgba(255,255,255,0.03);
--border: 1px solid rgb(47, 51, 54);
--shadow: rgba(136, 153, 166, 0.2) 0px 0px 15px, rgba(136, 153, 166, 0.15) 0px 0px 3px 1px;
} else if theme == dim {
/*** DIM COLORS ***/
--color-primary: #15202b;
--color-secondary: #192734;
--color-tertiary: #253341;
--color-text: white;
--color-text-muted: rgb(136, 153, 166);
--color-hover: rgba(255,255,255,0.03);
--border: 1px solid rgb(56, 68, 77);
--shadow: rgba(136, 153, 166, 0.2) 0px 0px 15px, rgba(136, 153, 166, 0.15) 0px 0px 3px 1px;
} else if theme == light {
/*** LIGHT COLORS ***/
--color-primary: white;
--color-secondary: #f7f9fa;
--color-tertiary: #ebeef0;
--color-text: rgb(15, 20, 25);
--color-text-muted: rgb(91, 112, 131);
--color-hover: rgba(0,0,0,0.03);
--border: 1px solid rgb(235, 238, 240);
--shadow: rgba(136, 153, 166, 0.2) 0px 0px 15px, rgba(136, 153, 166, 0.15) 0px 0px 3px 1px;
} else if theme == black {
/*** LIGHTS OUT COLORS ***/
--color-primary: #000;
--color-secondary: #15181c;
--color-tertiary: #202327;
--color-text: white;
--color-text-muted: rgb(110, 118, 125);
--color-hover: rgba(255,255,255,0.03);
--border: 1px solid rgb(56, 68, 77);
--shadow: rgba(255, 255, 255, 0.2) 0px 0px 15px, rgba(255, 255, 255, 0.15) 0px 0px 3px 1px;
}
if noBorders {
--border: none !important;
}
}
body {
background-color: var(--color-primary);
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
font-size: 15px;
}
/* TEXT */
h1, .getting-started__trends h4 {
font-size: 19px !important;
font-weight: 800 !important;
color: var(--color-text) !important;
}
/* OTHER GLOBAL STUFF */
button, .icon-button {
border-radius: 100px !important;
overflow: hidden;
}
.account__avatar, .account__avatar-overlay > div {
border-radius: 100%;
}
.column-header__collapsible-inner, .column-back-button,
.filter-form,
.empty-column-indicator, .error-column, .follow_requests-unlocked_explanation,
.drawer__inner.darker,
.column-inline-form,
.tabs-bar__link,
.flex-spacer, .getting-started, .getting-started__wrapper {
background-color: var(--color-primary);
}
.column-header__collapsible {
border-top: var(--border);
}
input, select {
background-color: var(--color-tertiary) !important;
border-radius: 100px !important;
color: var(--color-text) !important;
border: 1px solid transparent !important;
}
input:focus {
border: var(--border) !important;
border-color: var(--theme) !important;
background-color: var(--color-primary) !important;
}
hr {
border-top: var(--border) !important;
}
/*** LEFT SIDEBAR ***/
.search {
margin: 0 10px !important;
margin-bottom: 10px !important;
}
.search__input {
border-radius: 100px;
background-color: var(--color-tertiary);
padding: 10px 20px !important;
color: var(--color-text) !important;
}
.search__input::placeholder {
color: var(--color-text-muted);
opacity: 1;
}
.search__icon .fa-times-circle {
top: 15px !important;
}
.search__icon .fa-search {
top: 12px !important
}
.search .search__icon i {
color: var(--color-text-muted) !important;
}
.search:focus-within i {
color: var(--theme) !important;
}
.search:focus-within i.active {
opacity: 1 !important;
}
.search__icon .active {
opacity: .5 !important;
}
.navigation-bar {
padding: 10px !important;
margin: 20px 10px !important;
margin-top: 10px !important;
min-height: 0 !important;
flex: none !important;
border-radius: 100px;
transition: background-color .2s;
}
.navigation-bar:hover {
background-color: rgba(29,161,242,0.1);
}
.navigation-bar .account__avatar {
width: 39px !important;
height: 39px !important;
background-size: 39px !important;
}
.navigation-bar__profile {
margin-left: 10px !important;
}
.navigation-bar a {
font-weight: 400;
font-size: 15px;
color: var(--color-text-muted);
}
.navigation-bar a strong {
font-weight: 700;
font-size: 15px;
color: var(--color-text);
}
.navigation-bar__actions {
margin-right: 5px;
}
.reply-indicator {
background-color: var(--color-primary);
color: var(--color-text) !important;
padding: 0 !important;
border: var(--border);
border-radius: 16px;
}
.reply-indicator__header {
border-bottom: var(--border);
padding: 10px;
}
.reply-indicator__display-name {
color: var(--color-text) !important;
}
.reply-indicator__display-name .account__avatar {
width: 24px !important;
height: 24px !important;
background-size: 24px !important;
}
.reply-indicator__content {
color: white !important;
padding: 0 10px;
padding-bottom: 5px;
font-size: 14px;
}
.attachment-list.compact {
padding: 10px;
padding-top: 0;
margin-top: -5px;
padding-bottom: 5px;
}
.compose-form {
padding-top: 0 !important;
}
.compose-form__warning {
border: var(--border) !important;
border-radius: 16px !important;
padding: 10px !important;
background-color: var(--color-primary) !important;
color: var(--color-text) !important;
box-shadow: none !important;
}
.compose-form__warning a {
color: var(--theme) !important;
}
.compose-form__autosuggest-wrapper, .autosuggest-textarea__textarea, .compose-form__modifiers, .compose-form__buttons-wrapper, .compose-form__modifiers {
background-color: var(--color-secondary) !important;
color: var(--color-text) !important;
}
.compose-form__modifiers > div:not(.compose-form__upload-wrapper) {
margin: 10px;
border: var(--border) !important;
border-radius: 16px;
}
.compose-form__uploads-wrapper:not(:empty) {
border: var(--border);
border-radius: 16px;
overflow: hidden;
padding: 0 !important;
margin: 10px !important;
grid-gap: 4px;
}
.compose-form__upload {
margin: 0 !important;
}
.compose-form__poll-wrapper, .poll__footer {
border: none !important;
}
.compose-form__autosuggest-wrapper {
border-radius: 16px 16px 0 0 !important;
}
.compose-form__buttons-wrapper {
border-radius: 0 0 16px 16px !important;
border-top: var(--border);
}
.compose-form__publish-button-wrapper button {
font-size: 15px !important;
font-weight: 700;
min-height: 39px;
text-transform: capitalize;
}
.autosuggest-textarea__suggestions {
background-color: var(--color-primary) !important;
color: var(--color-text) !important;
font-size: 15px !important;
line-height: 1.3125 !important;
box-shadow: var(--shadow) !important;
border-radius: 4px !important;
padding: 0 !important;
}
.autosuggest-textarea__suggestions__item {
padding: 10px 15px !important;
border-radius: 0 !important;
border-bottom: var(--border);
}
.autosuggest-textarea__suggestions__item .display-name bdi {
font-weight: 700;
}
.compose-form .autosuggest-textarea__suggestions__item.selected, .compose-form .autosuggest-textarea__suggestions__item:active, .compose-form .autosuggest-textarea__suggestions__item:focus, .compose-form .autosuggest-textarea__suggestions__item:hover {
background-color: var(--color-hover) !important;
}
.getting-started__footer {
font-size: 13px;
line-height: 19.6833px;
font-weight: 400;
}
.getting-started__footer a {
color: var(--color-text-muted);
}
/*** MAIN SECTION ***/
.columns-area__panels__main {
padding: 0;
margin: 0 20px;
width: var(--column-width);
max-width: calc(100vw - 17px);
border: var(--border);
border-top-width: 0;
border-bottom-width: 0;
min-height: 100vh;
}
.column > .scrollable, .search-results {
background: transparent;
padding-bottom: calc(100vh - 56px);
}
.tabs-bar__wrapper {
padding-top: 0 !important;
font-weight: 800;
border-bottom: var(--border);
background-color: var(--color-primary) !important;
}
.tabs-bar {
position: fixed;
bottom: 0;
max-width: calc( var(--column-width) - 2px );
border-top: var(--border);
margin-bottom: 0 !important;
background-color: var(--color-primary) !important;
}
.tabs-bar__link {
border-bottom: none !important;
color: var(--color-text);
}
.tabs-bar__link:active, .tabs-bar__link:focus, .tabs-bar__link:hover {
...