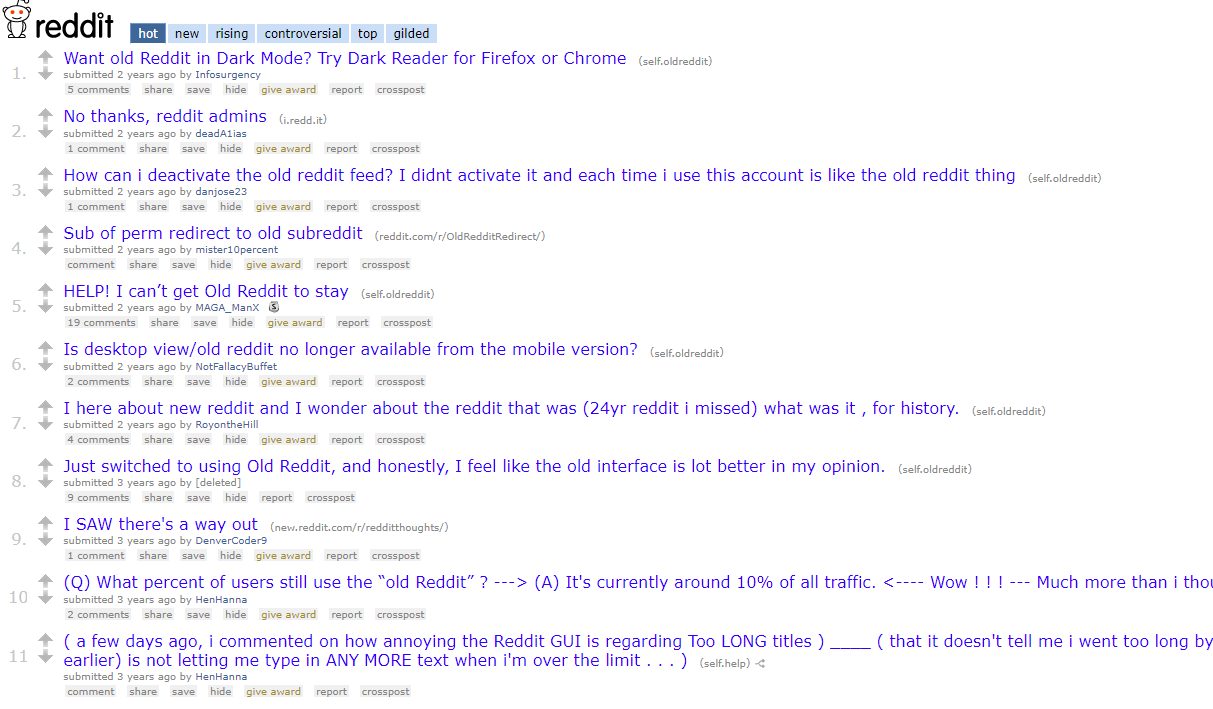
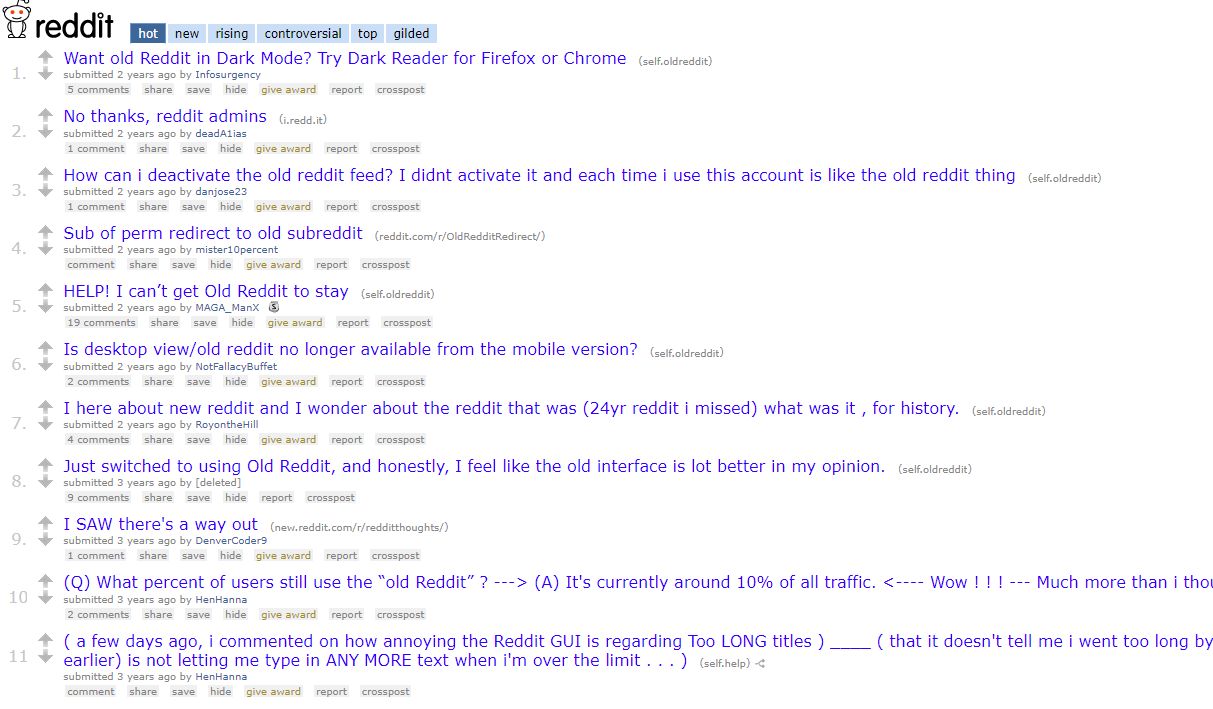
This is a quite convincing theme that imitates 2005 Reddit. You'll need the old Reddit layout (toggleable in account settings or accessible at old.reddit.com) for this.
It's not completely accurate, although this is due to my limitations and the fact that reddit worked and was coded completely different back then, so some inaccurate necessary features are left in for the sake of usability.
2005-2007 Reddit by jre

Details
Authorjre
LicenseIDFC 1.0
Categoryreddit
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You'll need the old Reddit layout (toggleable in account settings or accessible at old.reddit.com) for this.
It's not completely accurate, although this is due to my limitations and the fact that reddit worked and was coded completely different back then, so some inaccurate necessary features are left in for the sake of usability. If you want to modify it to make it more accurate, I don't care, just keep that in mind.
Source code
/* ==UserStyle==
@name www.reddit.com - 1/7/2023, 10:43:59 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document domain("reddit.com") {
#header {
background-color: #fff;
}
.tabmenu li a {
padding: 2px 7px 2px 7px;
color: black;
font-weight: normal;
background-color: #c6def7;
}
.tabmenu li {
margin: 0px 1px;
}
#header .tabmenu li:first-child a:before {
content: none;
}
.linkinfo {
display:none;
}
.tabmenu li.selected a {
color: white;
background-color: #336699;
}
#header {
border-bottom: none;
}
.pagename {
display: none;
}
#header-bottom-right {
background-color: #fff;
}
.infobar {
background-color: #ffffff;
border-color: #f58e8e;
}
.gold-accent {
background-color: #ffffff;
border-color: #f58e8e;
}
.rounded {
border-radius: 0px;
}
.thumbnail {
display:none;
}
.new-comment .usertext-body {
background-color: #ffffff;
border: none;
margin: -1px 0;
padding: 0 4px;
}
#reddit-field {
display:none;
}
#url-field button {
display:none;
}
form input[type=checkbox] .nomargin {
display: none;
}
label[for=sendreplies] {
display:none;
}
.user .userkarma {
font-weight: normal;
}
.beta-hint {
display:none;
}
#header-bottom-right a{
color: #336699;
}
.message-count {
display:none;
}
.roundfield {
width: 40px;
background-color: #fff;
border-radius: 0px;
font-size: small;
}
#suggested-reddits {
display:none;
}
.content.submit .info-notice {
display:none;
}
.roundfield textarea, .roundfield input[type=text], .roundfield input[type=url], .roundfield input[type=password], .roundfield input[type=number], #compose-message .roundfield select {
font-size: 100%;
width: 492px;
height: 15px;
padding: 3px;
margin: 0;
border: 1px solid gray;
}
.morelink {
display: block;
text-align: center;
position: relative;
border: 1px solid #c4dbf1;
background: #ffffff none repeat-x scroll center left;
background-image: none;
background-position: 0px -278px;
background-repeat: repeat;
font-size: 150%;
font-weight: bold;
letter-spacing: normal;
line-height: 29px;
}
.md blockquote {
border-left: 2px solid #336699;
padding-left: 4px;
margin: 5px 5px 5px 15px;
}
a {
color: #0055df;
}
.arrow .upmod {
height:150px;
}
.link .usertext-body .md {
background-color: #fff;
border: none;
border-radius: 7px;
}
.panestack-title {
margin: 10px 0 5px 0;
padding: 2px 0 2px 0;
border-bottom: 2px solid #336699;
background-color: whitesmoke;
}
.panestack-title::before {
content: "info";
font-size: 14px;
background-color: white;
padding: 2px 15px 2px 0px;
font-weight: bold;
color: #336699;
}
.panestack-title .title {
font-size: 12px;
color: black;
}
.panestack-title .title:hover {
font-size: 12px;
color: white;
background-color: #336699;
content: "comments";
}
.panestack-title a.title-button {
font-size: 12px;
color: black;
}
.expando-button {
display:none;
}
.nub {
display: none;
}
.morelink {
letter-spacing: normal;
font-weight: normal;
font-size: 12px;
text-align: left;
border: none;
}
.morelink:hover {
background: none;
color: #ff0202;
}
.panestack-title a.title-button:hover {
font-size: 12px;
color: white;
background-color: #336699;
content: "comments";
}
.titlebox h1 {
font-family: verdana, tahoma,sans-serif;
margin: 0px;
margin-bottom: 5px;
font-weight: bold;
font-size: 12px;
color: gray;
}
.sidecontentbox .content {
border: none;
border-left: 2px solid lightgray;
margin-left: 10px;
padding: 0 5px 5px 5px;
}
.sidecontentbox .title h1 {
font-weight: bold;
text-transform: lowercase;
color: gray;
margin: 5px 10px 10px;
}
.c-btn-primary {
text-transform: lowercase;
text-align: right;
background-color: #fff;
border-bottom: none;
font-weight: normal;
color: #f00;
}
.link .rank {
float: left;
margin-top: 15px;
color: #c6c6c6;
font-family: verdana, tahoma, sans-serif;
font-size: medium;
text-align: right;
}
.link .rank::after {
content: ".";
}
.users-online {
display: none;
}
.subscribers {
display:none;
}
.likes div.score.likes {
display: none;
}
.likes div.score.dislikes {
display: none;
}
.link .score {
display: none;
}
#sr-header-area .redesign-beta-optin {
display:none;
}
#sr-header-area {
border-bottom: none;
background-color: #fff;
text-transform: lowercase;
}
.titlebox form.flairtoggle {
padding: 0;
display: none;
}
.titlebox h1 a {
display:none;
}
.fancy-toggle-button .remove {
border-radius: 0px;
border: none;
background: none;
color: black
}
.fancy-toggle-button .active {
border-radius: 0px;
border: none;
background: none;
color: black
}
.premium-banner-outer {
display:none;
}
#search input[type=text] {
background-color: #f7f7f7;
border: 1px solid #336699;
margin: 0px;
}
#search input[type=submit] {
display:none;
}
.entry .buttons li a {
background-color: #f0f0f0;
color: #848484;
margin: 0px 1px 0px 2px;
padding: 0px 2px 0 2px;
font-weight: normal;
}
.titlebox {
display: none;
}
}