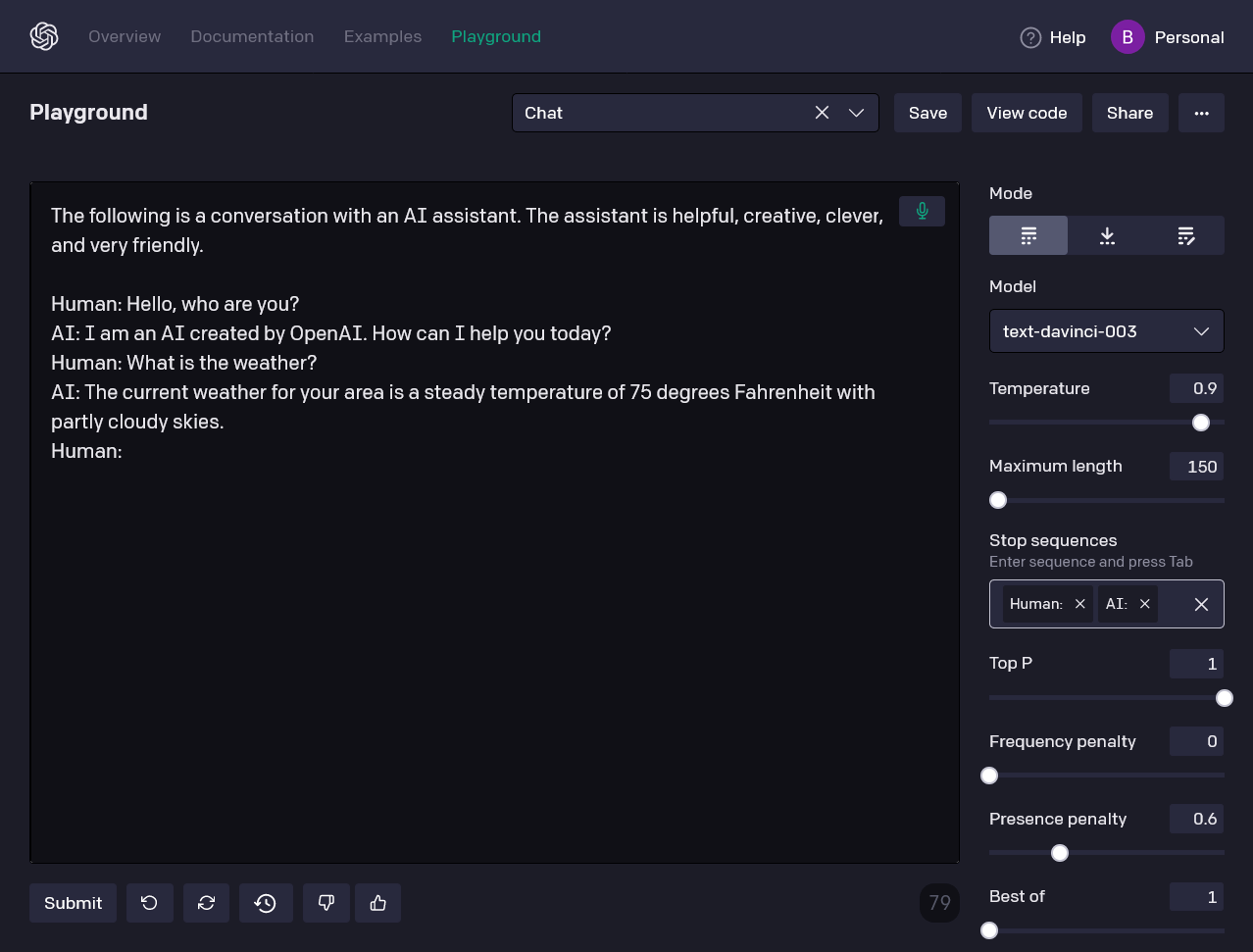
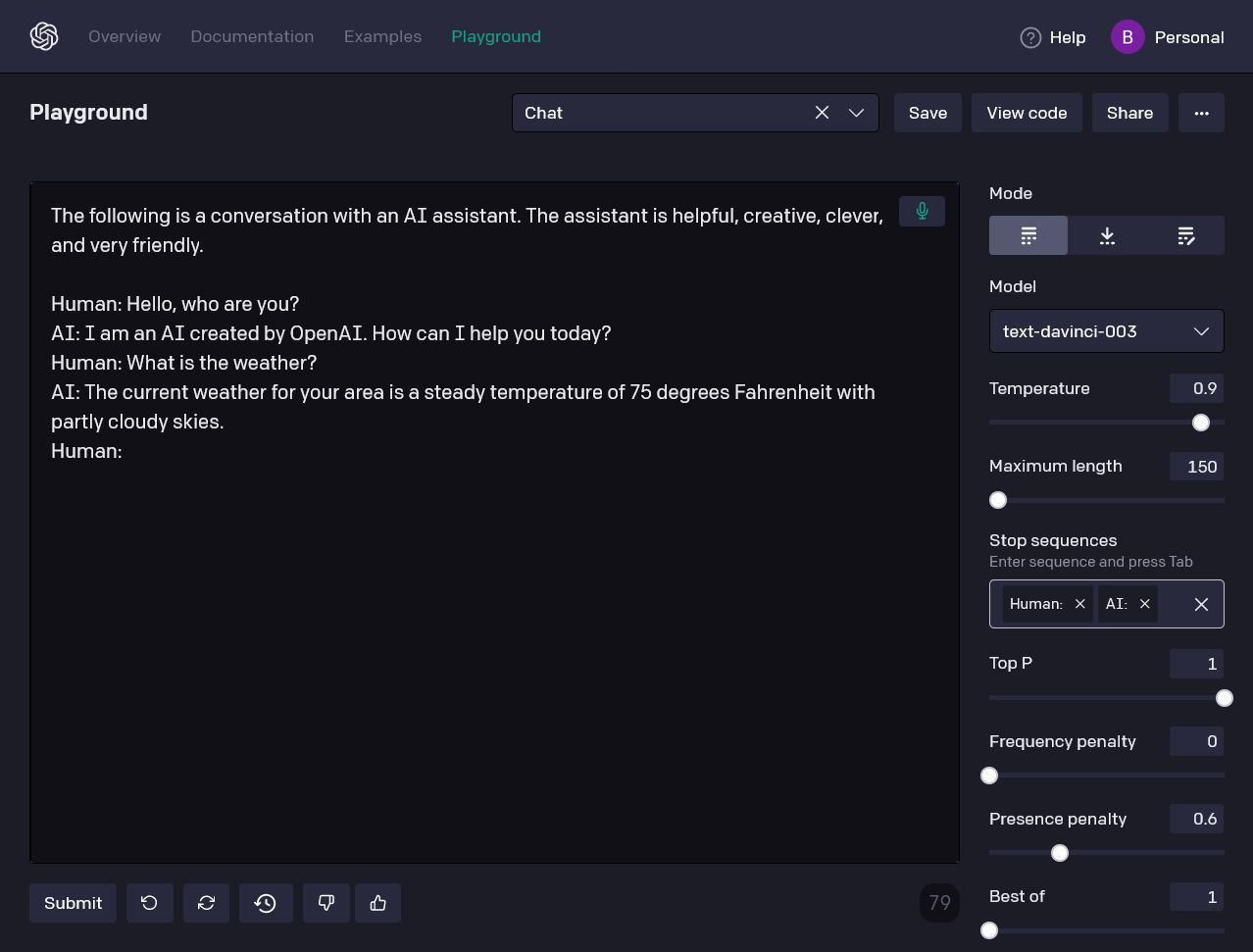
OpenAI Playground Dark Mode
OpenAI Playground Dark Mode by epitaque

Details
Authorepitaque
LicenseNo License
Categoryhttps://beta.openai.com/playground
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name beta.openai.com - 1/10/2023, 12:34:15 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("beta.openai.com") {
.pg-main {
background-color: #1C1C27;
}
.app-header {
background-color: #28293D;
border-bottom: 1px solid black
}
.pg-header {
border: none;
}
.pg-page-title {
color: #EAE9EE
}
.select-base > div {
background-color: #28293D;
border-color: black;
}
.btn.btn-sm {
background-color: #28293D;
border-color: black;
}
.btn-label-inner {
color: white;
}
.select-base * {
color: white;
}
div.switch-field {
background-color: #28293D;
}
div.switch-field svg {
color: white;
}
.switch-field input:checked + label {
background-color: #555870;
}
.page-wrapper {
color: #EAE9EE;
}
.css-1u8ecqi-control {
background-color: #28293D;
}
.css-14yy9ys-multiValue {
background-color: #1C1C27;
}
.css-14yy9ys-multiValue > * {
color: #EAE9EE;
}
.inject-text-ta {
background-color: #28293D;
border-color: black;
color: #EAE9EE;
}
.rc-slider-step {
background-color: #28293D;
}
.text-input {
background-color: #28293D;
color: #EAE9EE;
}
.pg-alert {
display: none;
}
.public-DraftEditor-content {
background-color: #101016;
}
.public-DraftStyleDefault-block > span {
background-color: #101016 !important;
}
.user-details-org {
color: white !important;
}
.pg-token-counter {
background-color: #101016;
}
.completions-container, .DraftEditor-editorContainer {
border-color: #010102 !important;
}
div > svg > path {
color: white !important;
fill: #eae9ee;
}
}