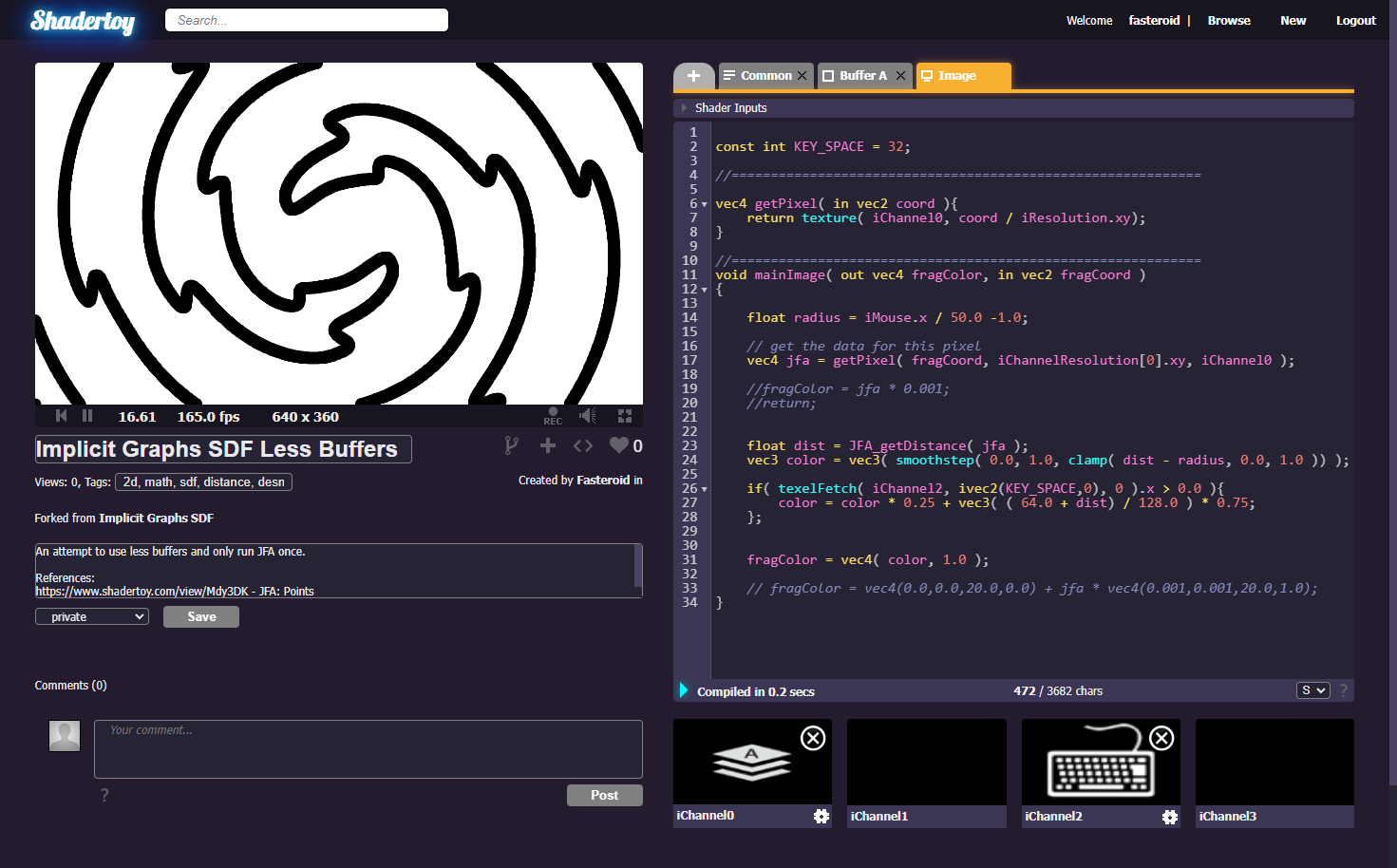
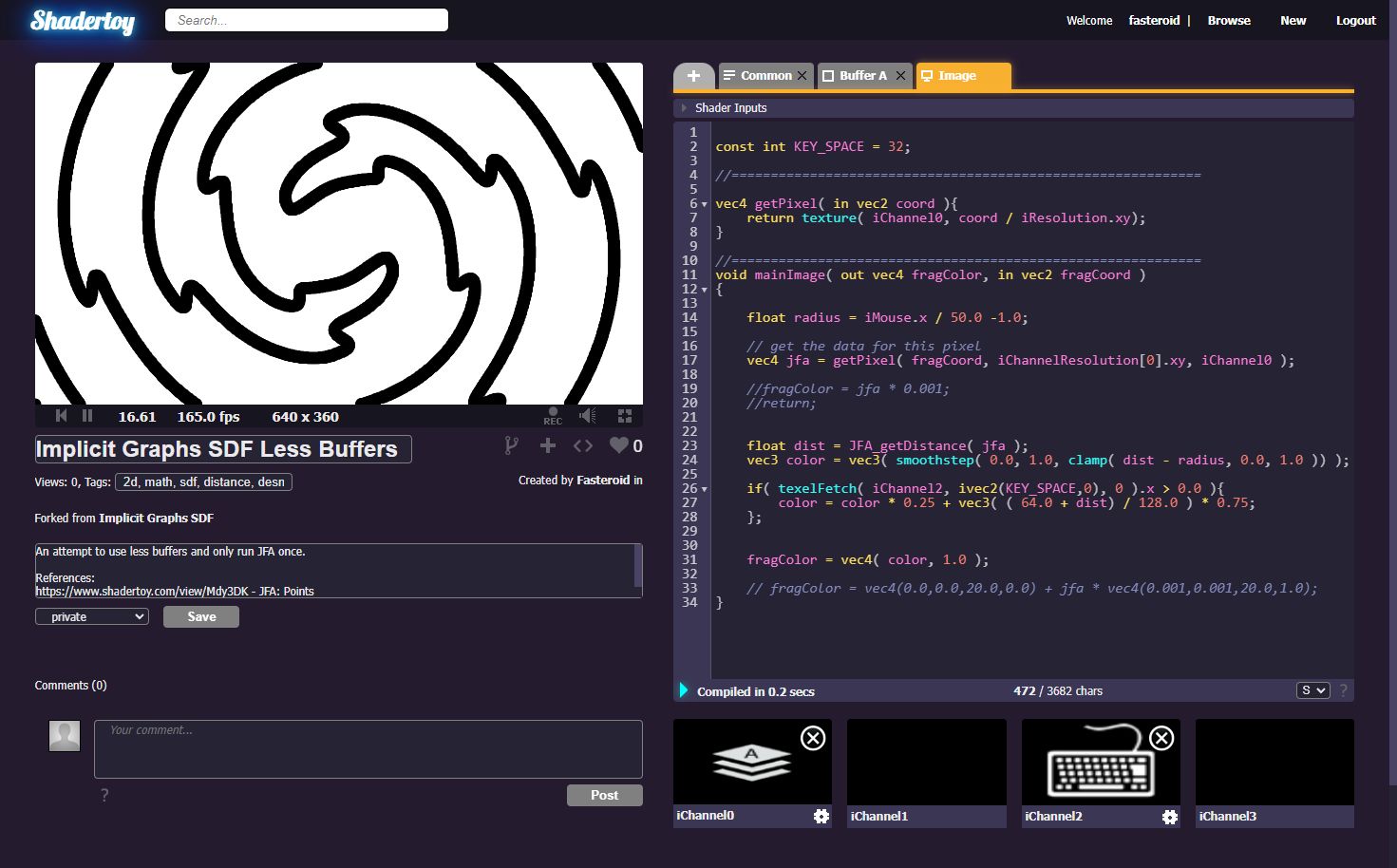
A synthwave dark theme for Shadertoy, inspired by Rob Owen's Synthwave '84 VSCode theme.
Shadertoy '84 by fasteroid

Details
Authorfasteroid
LicenseMIT License
Categoryshadertoy.com
Created
Updated
Size5.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Inspired by Robb Owen's SynthWave '84 theme for VSCode.
I will make a version with glowy editor text if enough people ask.
@Fasteroid#1150
Source code
@name Shadertoy '84
@namespace lol
@version 2
@-moz-document domain("shadertoy.com") {
:root {
--site-gutter: #171520;
--site-bg: #241b2f;
--site-text: #ffffffe6;
--site-scroller: #4b4364;
--editor-gutter: #3b3653;
--editor-bg: #262335;
--inputform-focus: #312e44;
--neon:
drop-shadow(0 0 0px #fff9)
drop-shadow(0 0 4px #6ff9)
drop-shadow(0 1px 12px #0ff9)
drop-shadow(0 1px 15px #00fd);
--neon-dim:
drop-shadow(0 0 0px #fff7)
drop-shadow(0 0 4px #6ff7)
drop-shadow(0 1px 12px #0ff7)
drop-shadow(0 1px 15px #00fa)
}
@keyframes editor-flash {
from {background-color: #0000}
to {background-color: #423f4f}
}
@keyframes neon-flicker {
0%, 60%, 62%, 98%, 100% {
filter: var(--neon);
}
61%, 99% {
filter: var(--neon-dim)
}
}
/*-------------------- Global Site Stuff --------------------*/
::-webkit-scrollbar-thumb {
background: var(--site-scroller);
}
::-webkit-scrollbar-track {
background: var(--editor-bg);
}
body {
background-image: none;
background-color: var(--site-bg);
color: var(--site-text)
}
select {
background-color: var(--site-bg);
}
select:active {
background-color: var(--site-bg);
}
.inputForm:focus {
background-color: var(--inputform-focus);
}
a#headerTitle {
animation: neon-flicker 1s ease-in-out alternate infinite;
}
a#headerTitle:hover {
color: #ccffff;
}
a#headerTitle:focus {
background-color: #0000;
}
div#header {
background-color: var(--site-gutter)
}
.bigText .boldText {
animation: neon-flicker 1s ease-in-out alternate infinite;
color: #ffff
}
.bigText .grayText {
color: #ffffffdb
}
.normalText {
color: var(--site-text);
}
#footer {
color: var(--site-text);
}
.pageButtonsCurrent {
background-color: var(--site-scroller);
color: #fff;
}
#shadersTable > thead > tr, #playlistsTable > thead > tr {
background-color: var(--site-scroller) !important;
}
.tableRow:nth-child(even) {
background-color: #3b3653e0;
}
.tableRow:nth-child(odd) {
background-color: #3b3653bf;
}
/*-------------------- Code Editor --------------------*/
.CodeMirror-lines {
font-weight: normal;
}
.cm-s-default .cm-builtin {
color: #36f9f6;
}
.cm-s-default .cm-number {
color: #f97e72;
}
/* The following two entries are cancer, and I'm sorry: */
.cm-s-default .cm-operator,
.cm-s-default .cm-keyword,
div#editorHeaderText > pre > span[style*="rgb(119, 0, 136)"],
div#editorHeaderText > pre > span[style*="#708"]{
color: #fede5d !important;
}
.cm-s-default .cm-comment,
div#editorHeaderText > pre > span[style*="rgb(0, 136, 0)"],
div#editorHeaderText > pre > span[style*="#080"] {
color: #848bbd !important;
font-style: italic;
}
.cm-s-default .cm-bracket {
color: #ffffffb3;
}
.cm-s-default .cm-meta {
color: #72f1b8;
}
.cm-s-default .cm-word,
div#editorHeaderText > pre {
color: #ff7edb;
}
.CodeMirror-gutters {
border-right-color: #ffffff23;
background-color: var(--editor-gutter);
}
.CodeMirror-guttermarker-subtle,
.CodeMirror-linenumber {
color: #ffffffba;
}
.CodeMirror {
background-image: initial;
background-color: var(--editor-bg);
}
.CodeMirror-selected,
.CodeMirror-focused .CodeMirror-selected {
background: #423f4f;
}
.CodeMirror-cursor {
border-left: #f87e72 solid 2px;
}
.cm-highlight {
animation: editor-flash 0.5s alternate-reverse infinite !important;
}
/*-------------------- Editor Misc --------------------*/
div#toolBar {
background-color: var(--editor-gutter);
}
div#editorHeader {
background-color: var(--editor-bg);
}
div#editorHeaderArrow {
top: 4px;
}
div#editorHeader.expanded {
height: 180px;
}
div#editorHeaderBar {
background-color: var(--editor-gutter);
}
div#editor {
overflow: hidden;
border-radius: 4px 0px 0px 0px;
}
select.tabAddSelect {
background-color: transparent;
color: #555555;
}
img.tabImage, select.tabAddSelect {
filter: invert(100%);
}
div#passManagerSeparator, .tab.selected {
filter: drop-shadow(0px 0px 4px rgba(248, 176, 48, .5)) !important;
}
.inputSelectorBar {
background-color: var(--editor-gutter);
}
div.inputSelectorControls img {
filter: invert(100%);
transform: translate(0px, 2px);
}
.CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
background-color: var(--site-scroller)
}
/*-------------------- Shader Window --------------------*/
.uiButton, .uiButtonNew, img[src^="/img/themes/classic"], div#editorHeaderArrow {
/*cursed filters*/
filter: invert(39%) sepia(6%) saturate(542%) hue-rotate(214deg) brightness(89%) contrast(80%);
}
#compileButton {
filter: invert(82%) sepia(61%) saturate(888%) hue-rotate(114deg) brightness(105%) contrast(102%)
drop-shadow(0px 0px 4px rgba(0, 255, 255, .5)) !important;
}
.playerBar, #commentTextArea {
background-color: var(--site-gutter);
}
.inputForm, #commentTextArea {
background-color: var(--editor-bg);
}
div#shaderDescription {
background-color: var(--editor-gutter);
padding: 10px 5px;
box-sizing: border-box;
margin-top: 0;
margin-bottom: 0;
}
}