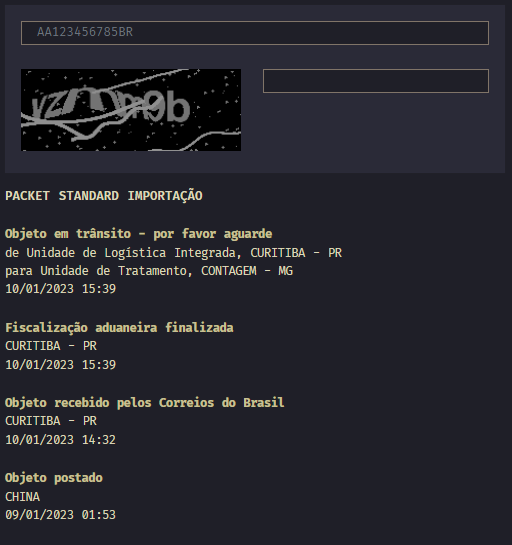
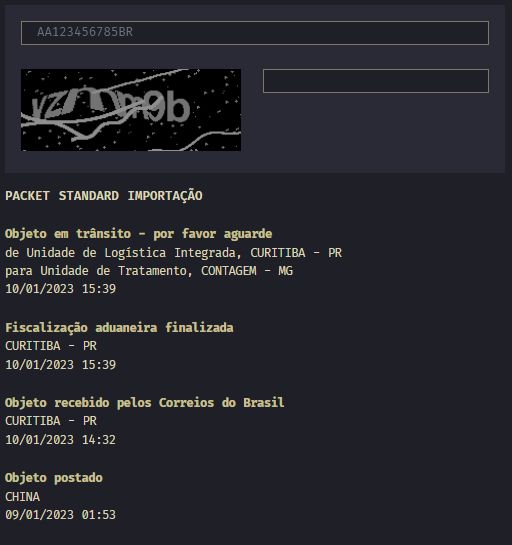
Rastreamento dos Correios com apenas as informações que você quer. Sem firulas. Agora em um belo tema escuro.
Dark Rastreamento Minimalista by brneor

Details
Authorbrneor
LicenseNo License
Categoryrastreamento.correios.com.br
Created
Updated
Size2.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Em resumo, esconde todos os elementos da página que não são necesários para realizar a busca por um código de rastreio. Usa uma fonte 'monospaced' para facilitar a visualização e, por padrão, sempre mostra o histórico completo. Agora em um tema escuro baseado no esquema de cores "Kanagawa".
Source code
/* ==UserStyle==
@name Dark Rastreamento Minimalista
@version 20230116.12.09
@namespace userstyles.world/user/brneor
@description Rastreamento dos Correios com apenas as informações que você quer. Sem firulas. Agora em um belo tema escuro.
@author brneor
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Dark Rastreamento Minimalista
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Rastreamento dos Correios com apenas as informações que você quer. Sem firulas. Agora em um belo tema escuro.
@author Breno Reis
==/UserStyle== */
@-moz-document domain("rastreamento.correios.com.br") {
.bannersro, footer, #acessibilidade, #menu, #trilha, .rotulo, .controle+div,
#captcha_image_audio_controls, #captcha_image_audio_div, .btn-rastro,
.circle, .arrow-current, .arrow-dashed, .arrow-none, button, #ver-mais {
display: none !important;
}
#captcha_image {
width: 100% !important;
}
#titulo-pagina h3 {
font-size: 12px !important;
}
input, button {
height: 24px !important;
border-radius: 0 !important;
}
input {
padding: 4px !important;
padding-top: 6px !important;
}
button {
padding: 0 !important;
}
.jumbotron, .container {
width: 500px !important;
}
input, div, span, p {
font-family: "JetBrainsMono NF", monospace !important;
font-size: 12px !important;
}
.cabecalho-content, .step-content, .btn-ver-mais {
margin-left: 0 !important;
}
.container {
padding: 0 !important;
}
.jumbotron {
margin-left: 0 !important;
margin-right: 0 !important;
padding: 8px !important;
}
#ver-rastro-unico {
display: block !important;
}
/* Cores do tema */
body {
background-color: #1f1f28;
}
.campos > .campo input:focus, .campos > .campo select:focus, .campos > .campo textarea:focus {
box-shadow: 0 0 0 2px #2D4F67;
border: 1px solid #2D4F67;
}
.text {
color: #DCD7BA;
}
#titulo-pagina h3, .text-head {
color: #C8C093 !important;
}
.jumbotron {
background-color: #2A2A37 !important;
}
input {
background-color: #1f1f28 !important;
color: #dcd7ba !important;
}
#captcha_image {
filter: invert(1);
}
#alerta {
box-shadow: unset !important;
background-color: #1f1f28;
border-color: #dcd7ba;
}
#alerta div.msg {
color: #dcd7ba;
}
i.fa, .xtwiter {
display: none;
}
}