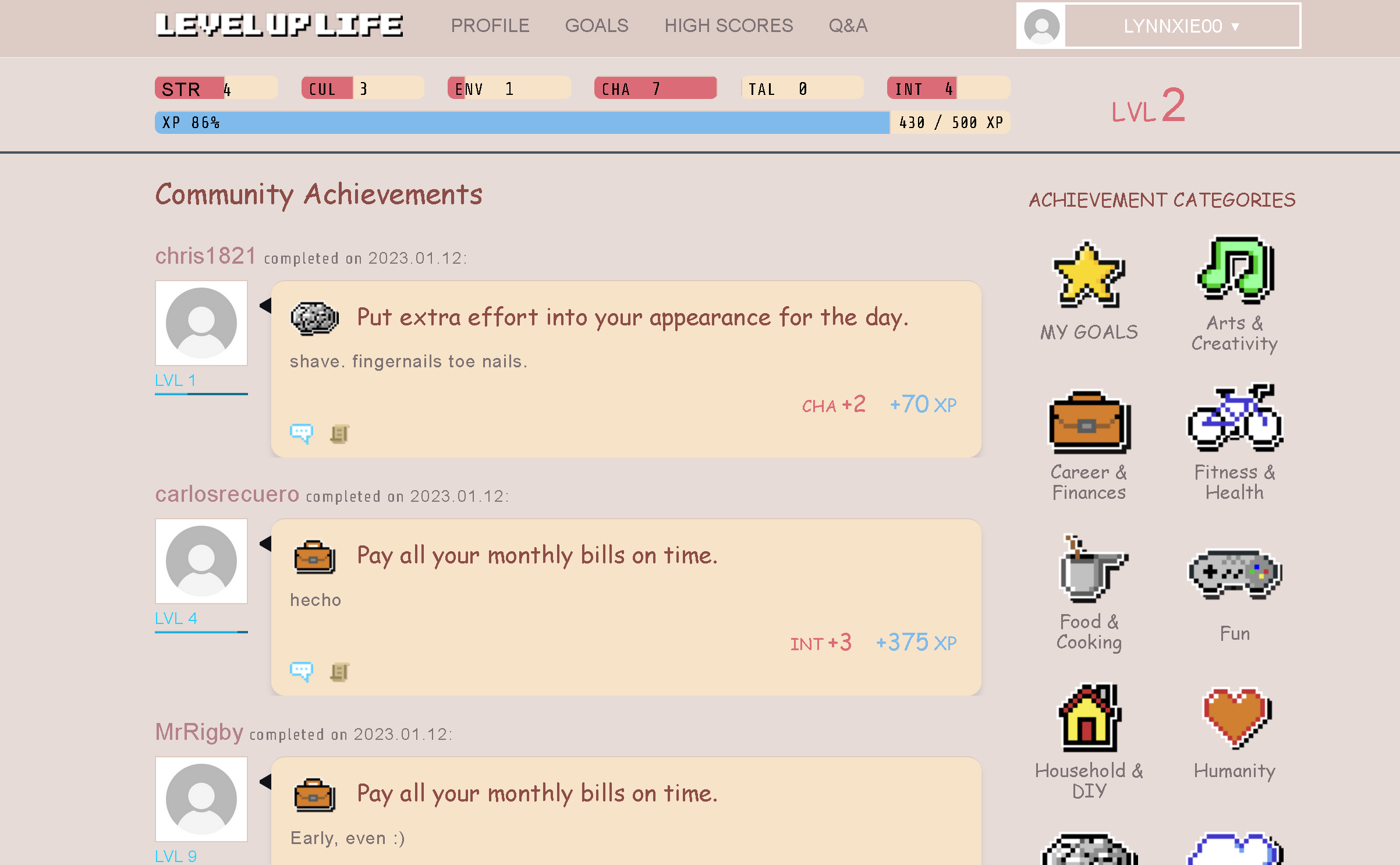
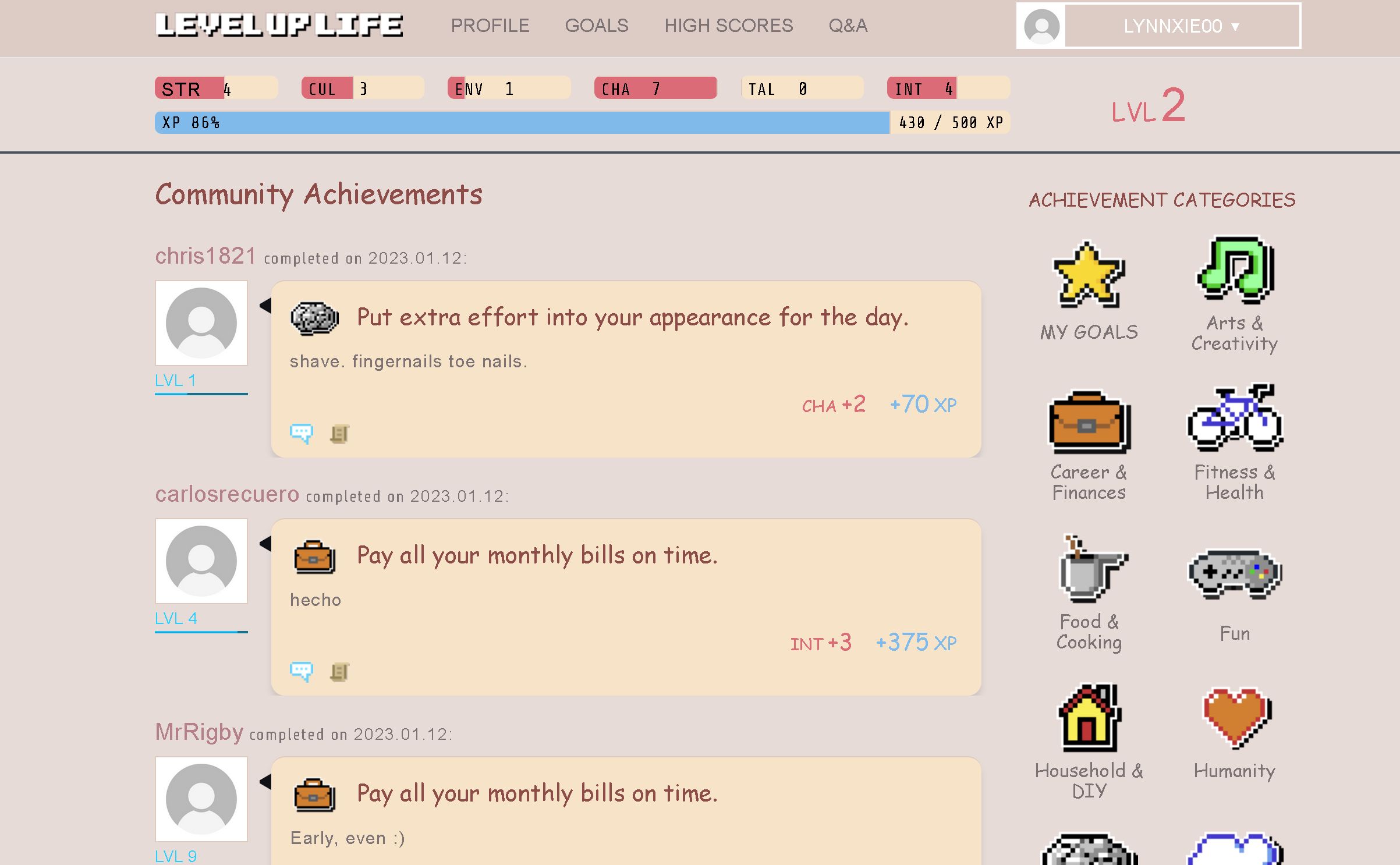
An update of the lvluplife.com style to match the Overgrown Flowery Interface (https://www.nexusmods.com/stardewvalley/mods/6166?tab=images&BH=3) I use for Stardew Valley game.
Overgrown Flowery Interface for lvluplife.com by lynnxie00

Details
Authorlynnxie00
LicenseNo License
Categorylvluplife.com -> usestyle
Created
Updated
Size8.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Overgrown Flowery Interface for lvluplife.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description An update of the lvluplife.com style to match the Overgrown Flowery Interface (https://www.nexusmods.com/stardewvalley/mods/6166?tab=images&BH=3) I use for Stardew Valley game.
@author Lynn Xie
==/UserStyle== */
@-moz-document domain("lvluplife.com") {
:root {
--normal-text-color: #7D7274;
--normal-text-font: helvetica;
--highlight-text-color: #DB6B77;
--highlight-text-color-darker: #B4818B;
--heading-color: #8D4C47;
--background-color: #E6DBD7;
--border-color: #DECABF;
--bar-color: #DB6B77;
--bar-color2: #7FBAEB;
--base-color: #F7E3C8;
--base-color2:#DDCBC5;
--heading-font: 'Brush Script MT', cursive;
--box-shadow-color:rgba(184, 163, 156,0.8)
}
*{
font-family: var(--normal-text-font);
}
html {
background-color: var(--background-color);
color: var(--normal-text-color);
font-family: var(--normal-text-font);
}
body {
background-color: var(--background-color);
color: var(--normal-text-color);
font-family: var(--normal-text-font);
}
p {
color: var(--normal-text-color);
font-family: var(--normal-text-font);
}
b {
color: var(--normal-text-color);
font-family: var(--normal-text-font);
}
label{
color: var(--normal-text-color);
font-family: var(--normal-text-font);
}
a,
a:link,
a:visited {
color: var(--highlight-text-color-darker);
}
a:active,
a:hover {
color: var(--highlight-text-color);
}
h1 {
color: var(--heading-color);
font-family: var(--heading-font);
}
h2 {
color: var(--heading-color);
font-family: var(--heading-font);
}
h3 {
color: var(--heading-color);
font-family: var(--heading-font);
}
h4 {
color: var(--heading-color);
font-family: var(--heading-font);
}
footer{
background-color:var(--normal-text-color);
border-color:var(--border-color);
color:white;
}
footer p{color:white;}
/*special classes*/
.navbar{
background-color:var(--base-color2);
}
.navbar .nav li a{
color:var(--normal-text-color);
}
.glow{
box-shadow:var(--box-shadow-color) 0px 0px 10px 0px;
}
.aqua{
color: var(--highlight-text-color-darker);
}
#statcontainer {
background-color: var(--background-color);
}
.sidesection {
background-color: var(--background-color);
}
.profilepicthumb{
border-color:var(--border-color);
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://t3.ftcdn.net/jpg/03/46/83/96/360_F_346839683_6nAPzbhpSkIpb8pmAwufkC7c5eD7wYws.jpg) no-repeat ;
background-size:80px 80px;
background-position: center;
width: 80px;
height: 74px;
padding-left: 76px;
}
.profilepiclg{
border-color:var(--border-color);
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://t3.ftcdn.net/jpg/03/46/83/96/360_F_346839683_6nAPzbhpSkIpb8pmAwufkC7c5eD7wYws.jpg) no-repeat ;
background-size:180px 180px;
background-position: center;
width: 180px;
height: 180px;
padding-left: 180px;
}
.userbox .profilepicmini{
border-color:var(--border-color);
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://t3.ftcdn.net/jpg/03/46/83/96/360_F_346839683_6nAPzbhpSkIpb8pmAwufkC7c5eD7wYws.jpg) no-repeat ;
background-size:40px 40px;
background-position: center;
width:40px;
height: 38px;
padding-left: 40px;
margin:0px;
}
.hoverblue{
background-color:var(--base-color);
border-color:var(--border-color);
}
.hoverblue:hover{
background-color:var(--base-color2);
border-color:var(--border-color);
}
.bgblue{
background-color:var(--background-color)!important;
color: var(--bar-color)!important;
}
.taskstats .bgblue li.points{
color: var(--bar-color);
font-family: var(--heading-font);
}
.btn-default{
background-color:var(--base-color2)!important;
border-color:var(--border-color)!important;
}
.btn-default:active{
background-color:var(--base-color2)!important;
border-color:var(--border-color)!important;
}
.glow .taskname{
color: var(--normal-text-color);
}
.task{
background-color:var(--base-color);
border-color:var(--border-color);
}
#custom_button h4{
color:var(--normal-text-color);
}
#userboxwrap:hover{
background-color:var(--base-color2);
border-color:white;
}
#userboxcontainer .dropdown-menu{
background-color:var(--base-color2);
border:1px solid white;
outline-color:white;
}
#userboxcontainer .dropdown-menu li a:hover{
background-color:var(--base-color2);
color:white;
}
#custom_button:hover h4{
color:var(--highlight-text-color);
}
#custom_button:hover{
background-color:var(--base-color2);
border-color:var(--border-color);
}
.catlink {
color: var(--normal-text-color);
font-family: var(--heading-font);
}
.sd-categories .cathover {
background-color: var(--background-color);
outline-color: var(--background-color);
}
.sd-categories .catcurrent{
background-color: var(--base-color2);
outline-color: var(--border-color);
}
.sd-categories .cathover .catlink {
color: var(--highlight-text-color);
}
.sd-categories .catcurrent .catlink{
color: var(--highlight-text-color);
}
.green1 {
color: var(--heading-color);
font-family: var(--heading-font);
}
.blue1{
color:var(--bar-color2);
}
.ar_mid{
background:var(--base-color);
border-color:var(--border-color);
}
.taskstats li{
color: var(--bar-color);
font-family: var(--heading-font);
}
.sptext{
color: var(--bar-color);
font-family: var(--heading-font);
}
.xptext{
color: var(--bar-color2);
font-family: var(--heading-font);
}
.endxptext{
color: var(--bar-color2);
font-family: var(--heading-font);
}
#r-energybox h3 {
color: var(--highlight-text-color);
}
.skillbar {
background: linear-gradient(to bottom, var(--base-color) 0, var(--base-color) 41%, var(--base-color) 100%);
border-color: var(--border-color);
}
.skill-inner {
background-color: var(--bar-color);
border-color: var(--border-color);
}
.xpbar-inner {
background-color: var(--bar-color2);
border-color: var(--border-color);
}
.xpbar {
background: linear-gradient(to bottom, var(--base-color) 0, var(--base-color) 41%, var(--base-color) 100%);
border-color: var(--border-color);
}
#mainviewdropdown{
background-color:var(--base-color2);
border-color:var(--border-color);
}
#mainviewdropdown a{
color:var(--normal-text-color);
}
#mainviewdropdown a:hover{
background-color:var(--base-color2);
color:white;
}
#mainviewdropdown li .current{
color:var(--highlight-text-color);
}
}