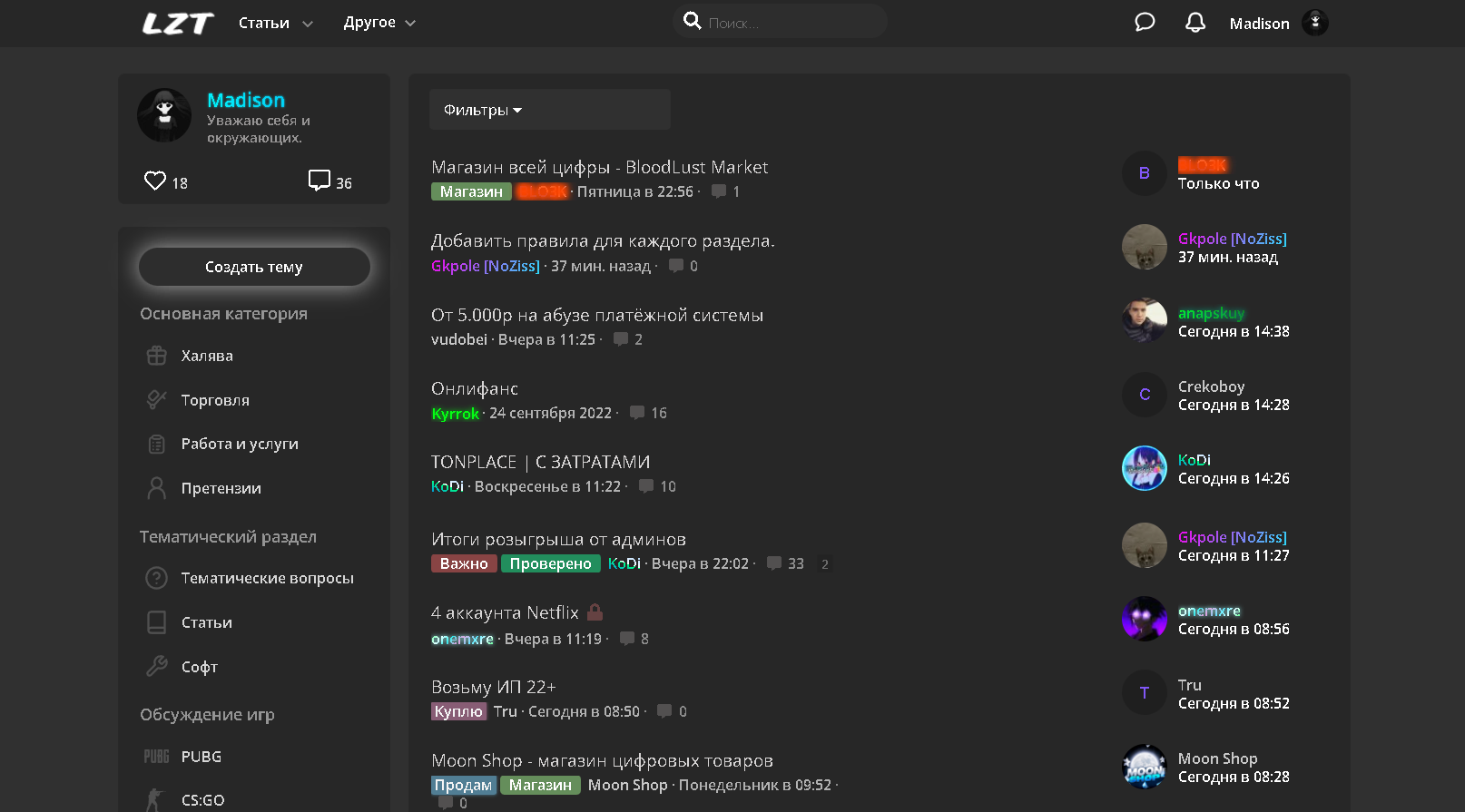
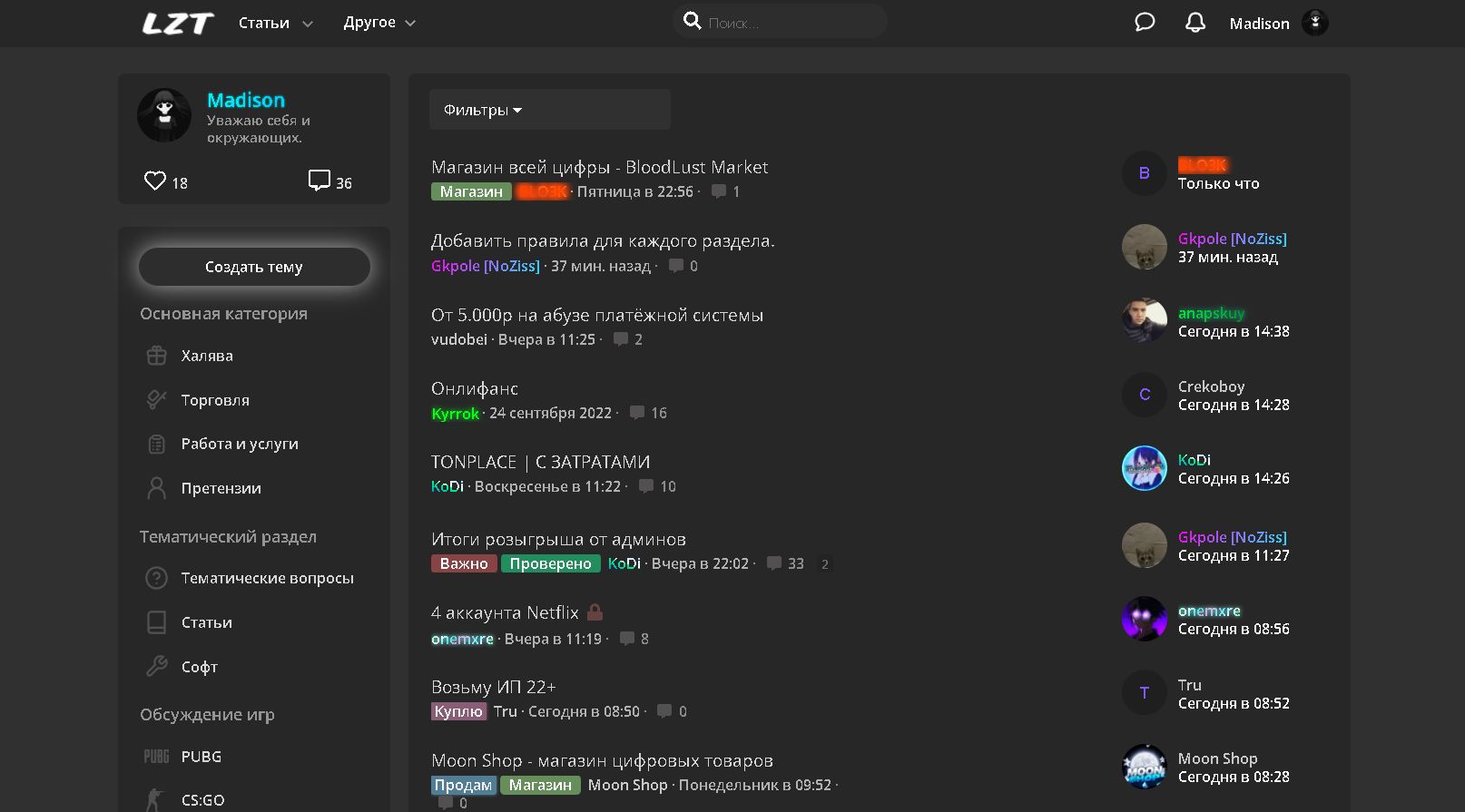
BlackWhite theme for lolz.pro update: 13.01.2023 / My lolz https://lolz.pro/madison
BlackWhite by madison

Details
Authormadison
LicenseMad
Categoryhttps://lolz.pro/
Created
Updated
Size9.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@-moz-document domain("lolz.pro") {
.p-nav-smallLogo {
background-image: url(https://i.imgur.com/baKp8MX.jpg) !important;
}
[data-template="member_view"] .block-tabHeader .tabs-tab.is-active {
box-shadow: inset 0px -2px 0px 0px #ffffff !important;
color: #d6d6d6;
border-color: transparent;
}
[data-template="thread_view"] .overlay .overlay-title {
color: #fff !important;
}
blockquote.bbCodeBlock.bbCodeBlock--expandable.bbCodeBlock--quote.js-expandWatch {
border-left: 5px solid #ffffff !important;
}
.pageNav-page.pageNav-page--current {
border: 1px solid #ffffff !important;
}
.text-alert-body {
box-shadow: inset 0px -2px 0px 0px rgb(255, 255, 255) !important;
margin: 10px 0px 0px 0px;
width: fit-content;
padding: 4px 6px 13px 5px;
}
.message-image img {
filter: grayscale(66%) brightness(366%) !important;
}
.p-nav-smallLogo img:not([src$=".svg"]) {
position: relative;
width: 95px;
background-size: 100%;
margin-left: 122px;
bottom: 551px; /* не трогать */
}
.p-nav-list .p-navEl-link {
color: #fff;
}
.input:focus, .input.is-focused {
outline: 2px solid #fff;
}
.search--bar::before {
color: #fff;
display: inline-block;
font-family: "Font Awesome 5 Pro";
font-weight: 600;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\f002";
float: left;
margin-right: -36px;
width: 36px;
text-align: center;
position: relative;
line-height: 30px;
font-size: 16px;
pointer-events: none;
}
.discussionListItem .title {
overflow: hidden;
white-space: nowrap;
max-width: 100%;
padding-left: 1px;
text-overflow: ellipsis;
font-size: 0px;
}
.text_Ads .discussionListItem.item {
height: 0px;
line-height: 0px;
display: block;
text-decoration: none;
}
.svgIcon::before {
background-size: 0%;
display: inline-block;
content: '';
vertical-align: middle;
}
.create-threads-button {
box-shadow: 0 0 20px #69c3b7;
}
.create-threads-button {
margin: 10px;
color: #ffffff;
background-color: #69c3b7;
padding: 9px;
text-align: center;
border-radius: 3px;
transition: .6s;
}
.button.primary {
color: #292929;
background-color: rgb(34,142,93);
}
.create-threads-button {
box-shadow: 0 0 20px #ffffffa3;
}
.create-threads-button {
/* margin: 10px; */
/* color: #ffffff; */
background-color: #2d2d2d !important;
padding: 9px;
text-align: center;
border-radius: 42px;
transition: .6s;
}
.choosermsgs-s {
color: #3aa977;
padding: 0px 15px 0px 0px;
font-size: 1px;
position: relative;
top: 99999px;
left: 17px;
}
.choosediss {
border-radius: 6px;
display: flex;
background: #2d2d2d00;
margin: 16px 0px 0px 0px;
}
.choosediss {
border-radius: 6px;
display: flex;
background: #2d2d2d00;
margin: -38px -63px -9px -9999px;
}
.p-breadcrumbs>li:last-child a {
font-weight: 700;
color: #fff;
}
.NodeName_ThreadView {
background: none;
color: #fff;
font-size: 13px;
}
.bbWrapper a {
color: #fff;
}
.pageNav-page.pageNav-page--current {
border: 1px solid #69c3b7;
}
.username--style18 {
background: #fff;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.block-filterBar .filterBar-menuTrigger {
align-items: center;
padding: 0px 0px 0px 13px;
width: 213px;
min-height: 36px;
color: #fff;
display: flex;
margin-right: -5px;
font-size: 13px;
background: #303030;
}
.block-minorHeader {
color: #fff;
}
.block-minorHeader a {
color: #fff;
text-decoration: none;
}
element.style {
font-weight: bold;
font-size: 14px;
color: #69c3b7 !important;
}
body::-webkit-scrollbar-thumb {
background-color: #fff;
border: 3px solid #000;
border: 3px solid rgb(0 0 0 / 0%);
_border: 3px solid #000;
background-clip: padding-box;
border-radius: 10px;
}
.p-body {
background: url(https://i.imgur.com/LhnO0HV.png) no-repeat; /* тут можно поменять фон */
background-blend-mode: color;
background-size: cover;
}
.onlineMembermarker {
right: -4px;
border: 5px solid #2d2d2dde;
top: 61px;
border-radius: 50%;
display: inline-block;
background: #359b49e0;
width: 25px;
height: 25px;
margin: 3px 0px 0px 6px;
position: absolute;
}
.memberCard a.button--link.button {
background: #303030c4 !important;
}
.overlay-title {
background: #ffffff6e;
}
[data-template="forum_new_posts"] .button.button--primary, a.button.button--primary {
color: #f5f5f5;
background: #00ba78 radial-gradient(circle, transparent 1%, #00ba78 1%) center / 15000%;
border-color: #69c3b7 !important;
}
.button.button--primary, a.button.button--primary {
background: #3b3b3b !important;
}
.button.button--primary:hover, a.button.button--primary {
background: #3b3b3b radial-gradient(circle, transparent 1%, #3b3b3b 1%) center / 15000% !important;
}
.button.button--cta, a.button.button--cta {
background: #69c3b7 !important;
}
[data-template="member_view"] .fauxBlockLink a, .fauxBlockLink .fauxBlockLink-link {
color: #fff !important;
}
[data-template="member_view"] .memberHeader-stats .pairJustifier .pairs.pairs--rows {
color: #fff !important;
}
element.style {
font-weight: bold;
font-size: 14px;
color: #69c3b7 !important;
}
.contant-for-admin {
color: #fff;
align-items: center;
display: flex;
height: 35px;
}
.ads {
color: #fff;
align-items: center;
display: flex;
height: 35px;
}
a {
color: #fff;
text-decoration: none;
}
.button.primary {
color: #fff !important;
background-color: #3b3b3b !important;
}
.p-body-memberPage--side .memberHeader .memberHeader-content .memberHeader-buttons .memberHeader-buttons--first .button.button--main {
background-color: #ffffff78;
}
.button:not(.button--splitTrigger):hover, a.button:not(.button--splitTrigger):hover, .button.button--splitTrigger>.button-text:hover, a.button.button--splitTrigger>.button-text:hover, .button.button--splitTrigger>.button-menu:hover, a.button.button--splitTrigger>.button-menu:hover, .button:not(.button--splitTrigger):focus, a.button:not(.button--splitTrigger):focus, .button.button--splitTrigger>.button-text:focus, a.button.button--splitTrigger>.button-text:focus, .button.button--splitTrigger>.button-menu:focus, a.button.button--splitTrigger>.button-menu:focus, .button:not(.button--splitTrigger):active, a.button:not(.button--splitTrigger):active, .button.button--splitTrigger>.button-text:active, a.button.button--splitTrigger>.button-text:active, .button.button--splitTrigger>.button-menu:active, a.button.button--splitTrigger>.button-menu:active {
background: #ffffff7a radial-gradient(circle, transparent 1%, #ffffff29 1%) center / 15000%;
}
.reaction.reaction--imageHidden.reaction--1 i:before {
background-repeat: no-repeat;
background-position: center;
background-image: url(https://i.imgur.com/FlJZSQs.png) !important;
display: inline-block;
width: 22px !important;
height: 22px;
background-size: 22px 22px;
float: left;
}
.actionBar-action.actionBar-action--hide:before {
background-repeat: no-repeat;
background-position: center;
background-image: url(https://i.imgur.com/rygqQpc.png) !important;
width: 22px;
height: 22px;
background-size: 22px 22px;
float: left;
}
.iconic>input[type=radio]+i:after {
background: #d6d6d699 !important;
}
.icon-user-info {
color: #ffffff !important;
}
.message .onlineMarker {
border-radius: 50%;
display: inline-block;
background: #359b49;
width: 10px;
height: 10px;
margin: 3px 0px 0px 6px;
}
.button, a.button {
color: #ffffff;
background: #3b3b3b;
border-color: #4c8b83de;
}
.block--messages .message, .block--messages .block-row {
color: #d6d6d6;
background: #313131;
border-width: 1px;
border-style: solid;
border-top-color: rgba(255,255,255,0);
border-right-color: rgba(255,255,255,0);
border-bottom-color: rgba(242,242,242,0);
border-left-color: rgba(255,255,255,0);
border-radius: 4px;
}
[data-template="thread_view"] .p-body-main {
padding: 1em -2px 13px 0px !important;
background: #a8a8a800;
}
.blockWrap-tabs .blockLink.is-selected {
box-shadow: inset 4px 0px 0px 0px #ffffff;
}
.inputChoices>.inputChoices-choice .iconic>input+i {
border-radius: 36px;
position: absolute;
left: 0;
border: 1px solid #ffffff;
padding: 8px;
}
.iconic>input[type=checkbox]+i:after {
background-color: #78787854;
border-color: #ffffff00;
}
}
/* ==UserStyle==
@name BlackWhite
@author Madison
@description `BlackWhite theme for lolz.pro update: 13.01.2023 / My lolz https://lolz.pro/madison`
@version 22.0
@namespace BlackWhite
==/UserStyle== */