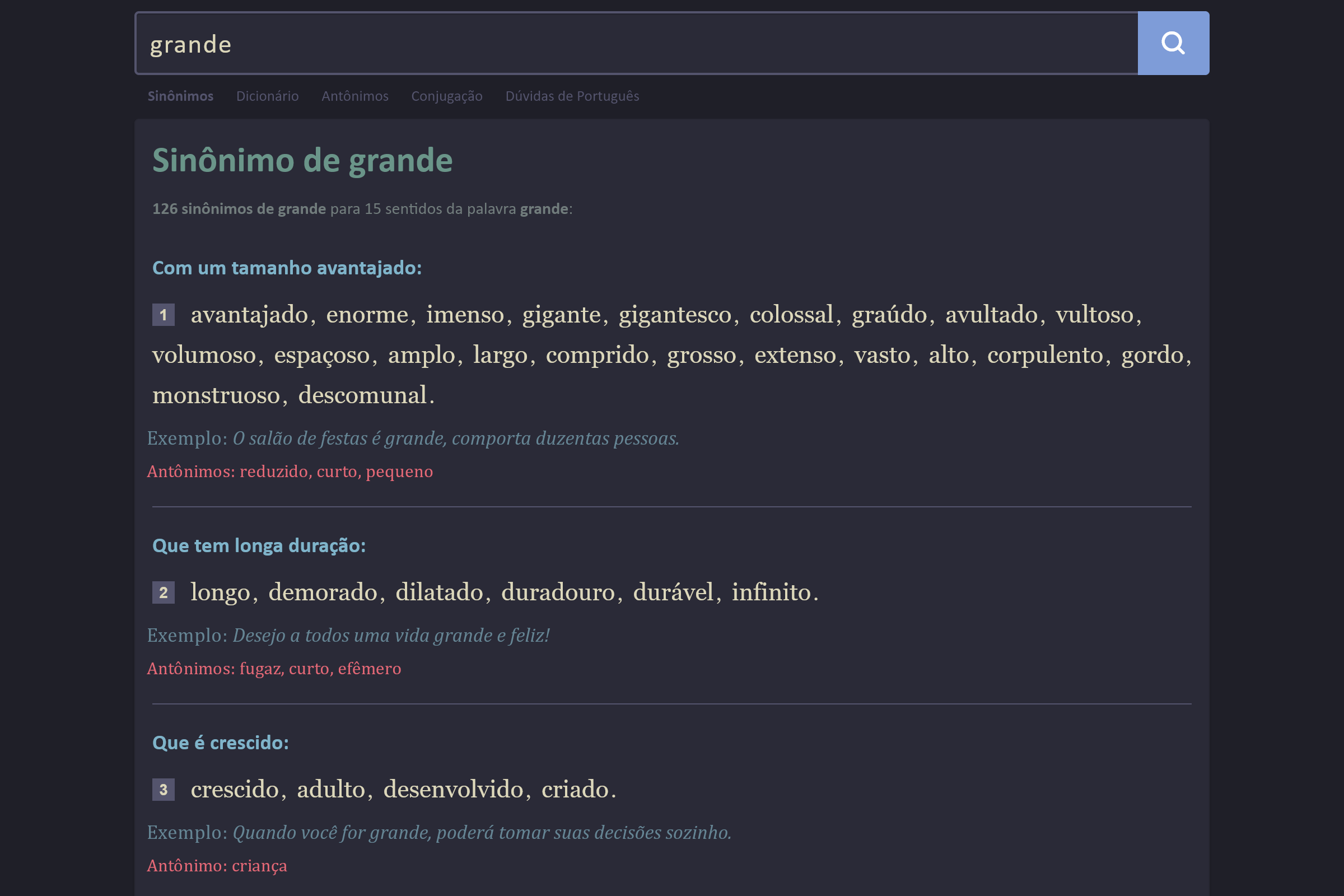
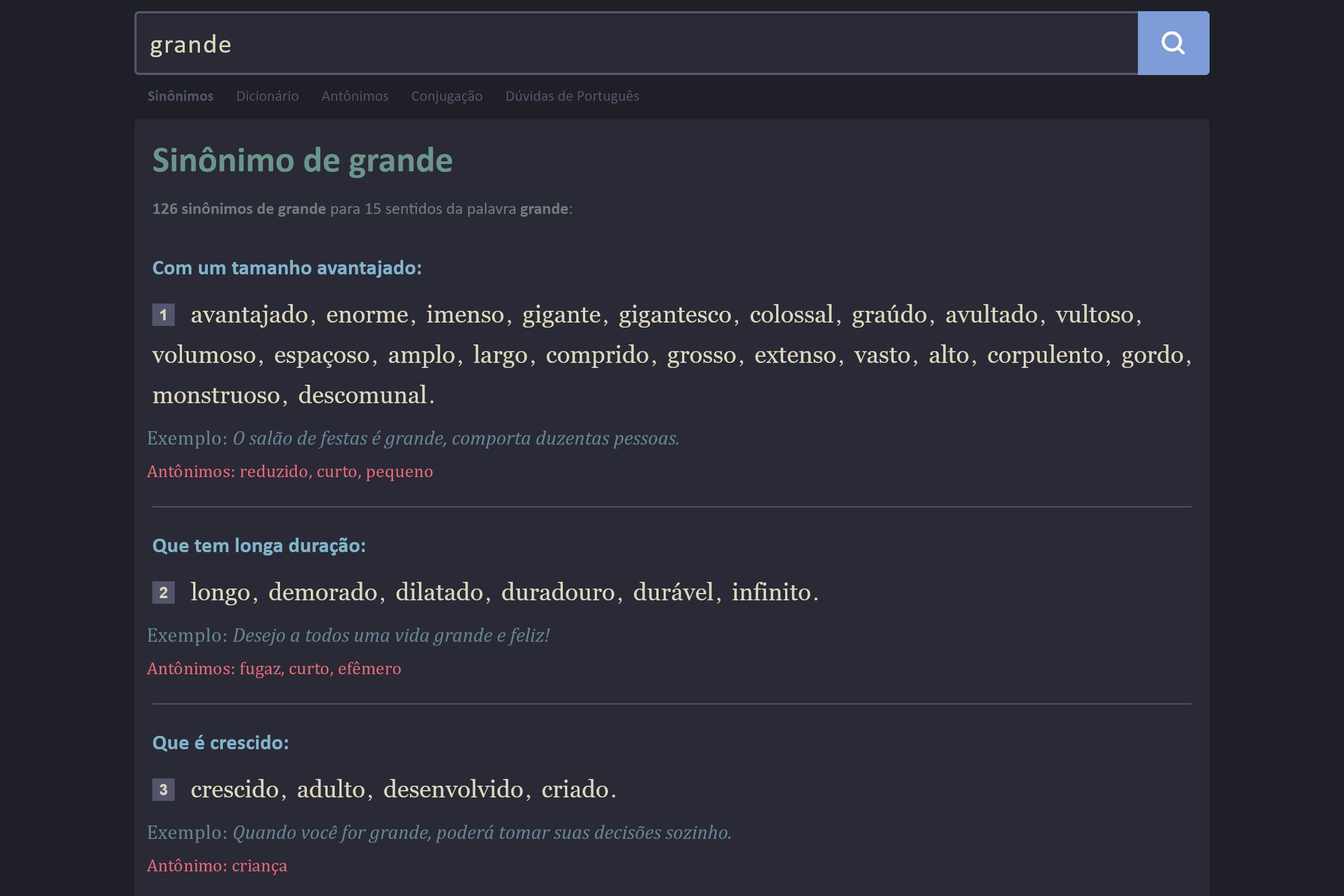
Estilo dark. Mantém apenas busca e resultados; altera fonte e cores usando a paleta de Kanagawa.
Sinônimos Kanagawa Dark by framtava

Details
Authorframtava
LicenseNo License
Categorysinonimos.com.br
Created
Updated
Size7.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Tema dark baseado na paleta da gravura "A Grande Onda de Kanagawa", de Katsushika Hokusai.
- Remove todos os elementos acessórios.
- Usa as fontes Cambria (serif) e Calibri (sans-serif).
- Destaca antônimos e exemplos.
Source code
/* ==UserStyle==
@name Sinônimos Kanagawa Dark
@version 20231004.13.09
@namespace userstyles.world/user/framtava
@description Estilo dark. Mantém apenas busca e resultados; altera fonte e cores usando a paleta de Kanagawa.
@author framtava
@license No License
==/UserStyle== */
@-moz-document domain("sinonimos.com.br") {
/* CSS Variables */
/*
Kanagawa Colorscheme
Inspired by the colors of the famous painting by Katsushika Hokusai.
https://github.com/rebelot/kanagawa.nvim#color-palette
*/
body {
--fujiWhite: #DCD7BA; /* Default foreground */
--oldWhite: #C8C093; /* Dark foreground */
--sumiInk0: #16161D; /* Dark background */
--sumiInk1: #1F1F28; /* Default background */
--sumiInk2: #2A2A37; /* Lighter background */
--sumiInk3: #363646; /* Lighter background */
--sumiInk4: #54546D; /* Darker foreground */
--waveBlue1: #223249; /* Popup background, visual selection background */
--waveBlue2: #2D4F67; /* Popup selection background, search background */
--winterGreen: #2B3328; /* Diff Add */
--winterYellow: #49443C; /* Diff Change (background) */
--winterRed: #43242B; /* Diff Deleted (background) */
--winterBlue: #252535; /* Diff Line (background) */
--autumnGreen: #76946A; /* Git Add */
--autumnRed: #C34043; /* Git Delete */
--autumnYellow: #DCA561; /* Git Change */
--samuraiRed: #E82424; /* Diagnostic Error */
--roninYellow: #FF9E3B; /* Diagnostic Warning */
--waveAqua1: #6A9589; /* Diagnostic Info */
--dragonBlue: #658594; /* Diagnostic Hint */
--fujiGray: #727169; /* Comments */
--springViolet1: #938AA9; /* Light foreground */
--oniViolet: #957FB8; /* Statements and Keywords */
--crystalBlue: #7E9CD8; /* Functions and Titles */
--springViolet2: #9CABCA; /* Brackets and punctuation */
--springBlue: #7FB4CA; /* Specials and builtin functions */
--lightBlue: #A3D4D5; /* Not used */
--waveAqua2: #7AA89F; /* Types */
--springGreen: #98BB6C; /* Strings */
--boatYellow1: #938056; /* Not used */
--boatYellow2: #C0A36E; /* Operators, RegEx */
--carpYellow: #E6C384; /* Identifiers */
--sakuraPink: #D27E99; /* Numbers */
--waveRed: #E46876; /* Standout specials 1 */
--peachRed: #FF5D62; /* Standout specials 2 */
--surimiOrange: #FFA066; /* Constants, imports, booleans */
--katanaGray: #717C7C; /* Deprecated */
}
/* setting */
body {
--background: var(--sumiInk1);
--background-light: var(--sumiInk2);
--background-lighter: var(--sumiInk4);
--foreground: var(--fujiWhite);
--foreground-dark: var(--oldWhite);
--title: var(--waveAqua1);
--text-secondary: var(--dragonBlue);
--text-background: var(--sumiInk4);
--text-highlight: var(--springBlue);
--text-note: var(--carpYellow);
--box-highlight: var(--sumiInk4);
--inverse: var(--waveRed);
--link: var(--lightBlue);
--primary: var(--waveAqua2);
--secondary: var(--crystalBlue);
/* fonts + sizes */
--serif: 'Cambria', serif;
--sans: 'Calibri', sans;
}
}
@-moz-document domain("www.sinonimos.com.br") {
/* formato */
#content>.flex-wrap>div {
width: 100%;
}
/* cores básicas */
body {
background-color: var(--background);
color: var(--foreground);
font-size: 18px
}
header {
background-color: var(--background);
margin-top: 1rem;
}
#content>.flex-wrap>div>div {
background-color: var(--background-light);
}
.content-card .content-detail .syn-list a,
.content-card .content-detail .other-entries--list a{
color: var(--foreground);
border: unset;
font-family: var(--serif);
font-size: 1.3rem;
}
.content-card .content-detail .syn-list,
.content-card .content-detail .other-entries--list {
color: var(--foreground-dark);
border-color: var(--background-lighter);
}
.content-card .content-detail .other-entries--subtitle {
color: var(--text-note);
font-family: var(--sans);
}
.content-card .content-detail .other-entries--list a:hover, .content-card .content-detail .syn-list a:hover {
color: var(--link);
border: unset;
text-decoration: underline;
}
/* fontes */
/* h2, h3, h4, h5 {
font-family: var(--serif)
} */
.content-card .content-header h1 {
font-family: var(--sans);
color: var(--title);
}
/* header + search */
.header .container .row>div:first-child {
display: none;
}
.header .container .row>div:last-child {
width: 100%;
margin: 0;
padding: 0;
}
#searchForm #q {
background: var(--background-light);
border: solid 2px var(--background-lighter);
color: var(--foreground-dark);
font-weight: 500;
letter-spacing: 1px;
font-size: 1.5rem;
}
input#q {
font-family: var(--sans);
}
#searchForm #botao {
width: 64px;
background-color: var(--secondary);
}
/* links topo */
.brand-sites a {
color: var(--text-background);
}
/* main */
#total {
color: var(--text-background);
font-family: var(--sans);
font-size: 1rem;
}
.content-card .content-detail--subtitle {
color: var(--text-highlight);
font-family: var(--sans);
}
.content-card .content-detail .syn-number {
background: var(--box-highlight);
color: var(--foreground);
font-weight: 600;
}
/* sinonimos lista */
.content-card .content-detail .syn-list .content-info {
font-family: var(--serif);
color: var(--text-secondary);
font-size: 1.1rem;
}
.content-card .content-detail .syn-list .content-info.antonym {
color: var(--inverse);
}
.s-wrapper {
border-bottom: 1px solid var(--background-lighter);
padding: 0 0 20px;
margin-bottom: 20px;
}
#ligacoes {
margin: unset;
color: var(--text-background);
border: none;
}
#ligacoes a {
color: var(--text-background);
}
/* sem resultados */
.search-intro {
color: var(--inverse)
}
.search-intro a {
color: var(--inverse);
border-bottom: none;
text-decoration: underline;
}
.search-intro a:hover {
color: var(--link);
text-decoration: underline;
border-bottom: none;
}
.search-page .page-title--search {
color: var(--foreground-dark)
}
.search-page .page-title--search span {
color: unset;
font-style: italic;
}
.search-page .page-title--search span:before {
content: open-quote
}
.search-page .page-title--search span:after {
content: close-quote
}
.search-results--info {
color: var(--foreground)
}
.search-result--link {
color: var(--foreground);
border-bottom: none;
}
.search-result--link:hover{
color: var(--link);
border-bottom: none;
text-decoration: underline;
}
.search-result--description {
color: var(--foreground-dark);
}
.search-result--description a {
color: var(--foreground);
border-bottom: none;
}
.search-result--description a:hover{
color: var(--foreground);
border-bottom: none;
text-decoration: underline;
}
/* not found */
.bg--w {
background-color: var(--background);
}
.page-title {
color: var(--foreground-dark);
}
a {
color: var(--link);
}
/* navbar AI button */
.navbar .highlight {
background: var(--background-light);
color: var(--text-secondary);
padding: 2px .5rem;
border: none;
}
.navbar .highlight .icon-ai {
display: none !important;
}
/* hide */
#sidebar,
#sidebar-pesq,
.sg-social--wrapper,
.sg-feedback__wrapper,
#footer,
#ligacoes,
.content-reviewer,
.content-detail.mb--30 {
display: none;
}
/* medias */
/* md */
@media (min-width: 1046px) {
.container {
width: 960px;
}
.content-wrap>div:first-of-type {
width: 100%;
}
.content-wrap>div+div {
display:none
}
}
}