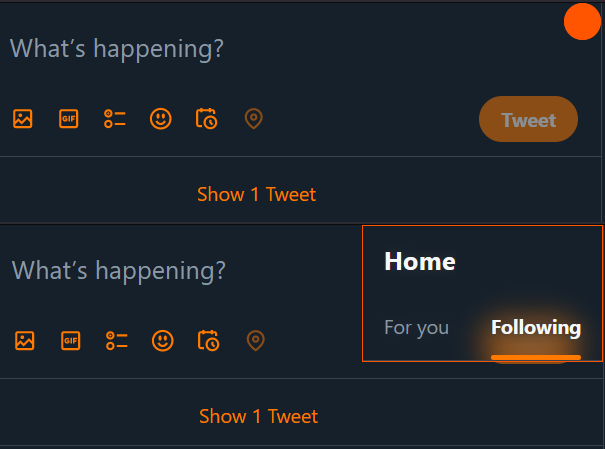
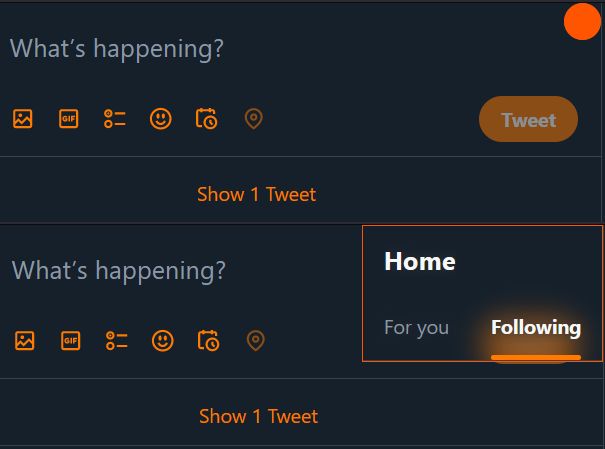
"Home" and other menus reduced to orange dot that expands on flyover.
new tweets ("Tweeted") alert 33% opaque (enough to read through and not have to scroll around), full opaque on hover
Probably going to break on the next recompile of the UI engine.
Tw TOP DIV by dkloke

Details
Authordkloke
LicenseNo License
Categorytwitter
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2023.03.17
- updated query for fade the "Tweeted" popup
2023.02.02 - fade the "Tweeted" popup
2023.01.16 - Works with Default, Dim, and Lights Out themes
2023.01.13 - original
Source code
/* ==UserStyle==
@name Tw TOP DIV
@version 20230406.03.10
@namespace userstyles.world/user/dkloke
@description "Home" and other menus reduced to orange dot that expands on flyover.
Probably going to break on the next recompile of the UI engine.
@author dkloke
@license No License
==/UserStyle== */
@-moz-document domain("twitter.com") {
@name Tw TOP DIV 2023.01.13
@namespace twitter.com
@version 0.3.4.05
/* contained elements */
div.css-1dbjc4n.r-1e5uvyk.r-ii8lfi *,
div.css-1dbjc4n.r-1e5uvyk.r-6026j *,
div.css-1dbjc4n.r-1e5uvyk.r-5zmot *
{
height: 32px;
opacity: 100%;
}
/* target container */
div.css-1dbjc4n.r-1e5uvyk
{
position: absolute;
right:0px;
width: 32px;
height: 32px;
border-radius: 16px;
overflow: hidden;
background-color: #f50;
border: solid 1px #f50;
pointer-events: auto;
}
/* target hover behavior */
div.css-1dbjc4n.r-1e5uvyk.r-ii8lfi:hover,
div.css-1dbjc4n.r-1e5uvyk.r-6026j:hover,
div.css-1dbjc4n.r-1e5uvyk.r-5zmot:hover
{
width: initial;
height: initial;
border-radius: revert;
overflow: revert;
background-color: revert;
text-shadow: #777 1px 0 10px;
}
/* click/hover through top area */
div.css-1dbjc4n.r-aqfbo4.r-gtdqiz.r-1gn8etr.r-1g40b8q {
pointer-events: none;
}
/* hide the buttons */
/* [data-testid$="ButtonWrapperx"] { */
/* display: none; */
/* transform: scale(0.5); */
/* } */
/* SVG shadow for icons */
svg
{
filter: drop-shadow( 0 0 10px rgb(0 0 0 / 0.9));
}
/* search field under Explore */
div.css-1dbjc4n.r-1awozwy.r-18u37iz.r-16y2uox.r-1wbh5a2
{
position: fixed;
top:2px;
width:300px;
overflow: visible;
}
/* hide underline for active mode*/
/* div.css-1dbjc4n.r-1kihuf0 { display: none; } */
}
@-moz-document domain("twitter.com") {
/* make floating new tweets ("Tweeted") alert 33% opaque (enough to read through and not have to scroll around), full opaque on hover */
/* div.css-1dbjc4n.r-1aqtj8z.r-6dt33c.r-1kw4oii.r-d3hbe1.r-eafdt9.r-1b8bd59.r-6czh2s:not(:hover), */
div.css-18t94o4.css-1dbjc4n.r-2r9icm.r-sdzlij.r-tznlht:not(:hover)
/* css-18t94o4 css-1dbjc4n r-2r9icm r-sdzlij r-tznlht r-1777fci r-1ny4l3l r-ymttw5 r-oyd9sg r-o7ynqc r-6416eg */
/* ,css-1dbjc4n.r-633pao.r-u8s1d.r-dkhcqf.r-axxi2z.r-18jm5s1.r-13qz1uu.r-1wyyakw */
/* div.css-1dbjc4n.r-1awozwy */
{
opacity: 0.33;
}
/* hide the doge */
div.css-901oao.r-1awozwy.r-6koalj.r-18u37iz.r-16y2uox.r-1qd0xha.r-a023e6.r-b88u0q.r-1777fci.r-rjixqe.r-bcqeeo.r-q4m81j.r-qvutc0 svg.r-jwli3a.r-4qtqp9.r-yyyyoo.r-16y2uox.r-8kz0gk.r-dnmrzs.r-bnwqim.r-1plcrui.r-lrvibr.r-lrsllp {
display: none;
height: 0;
}
}