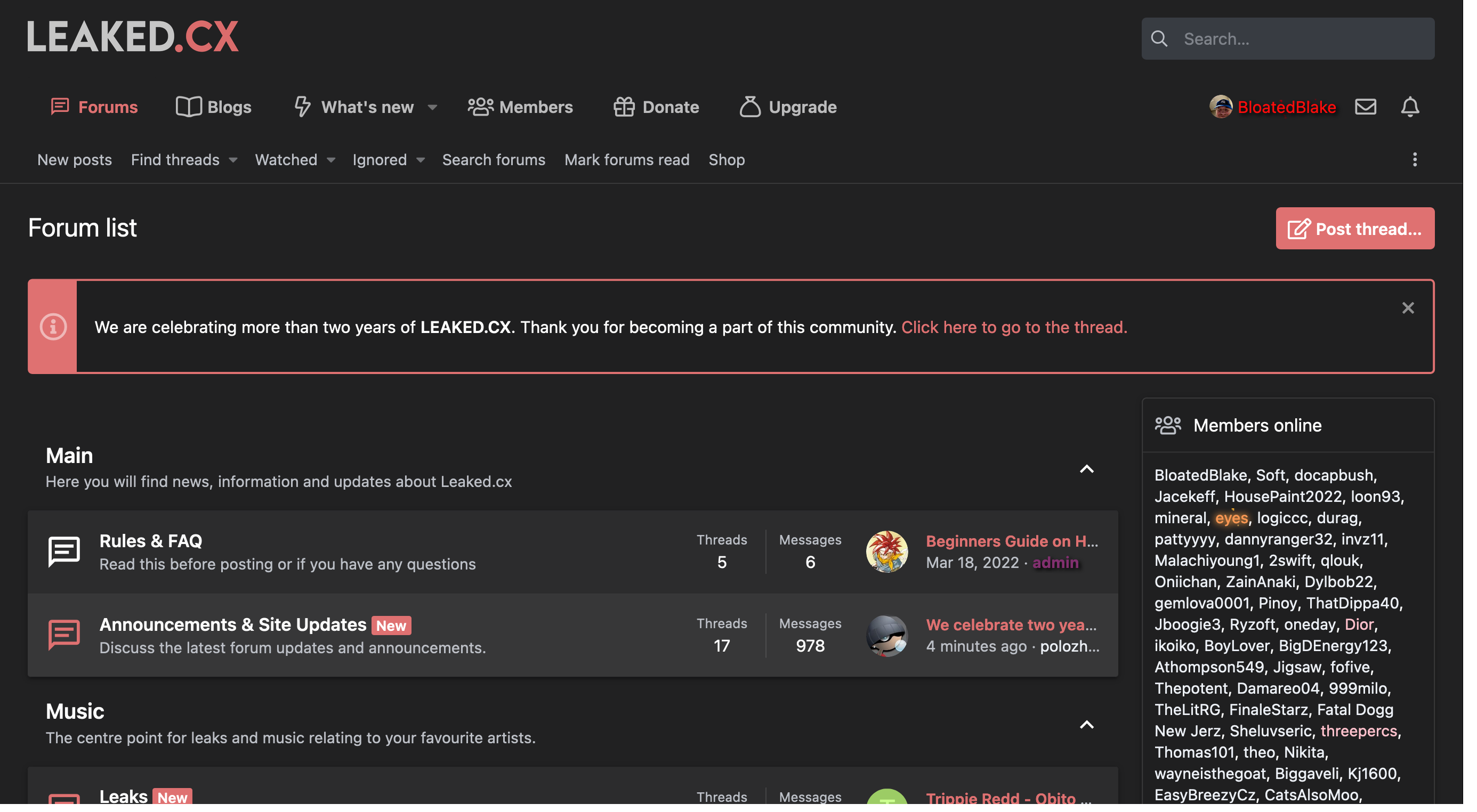
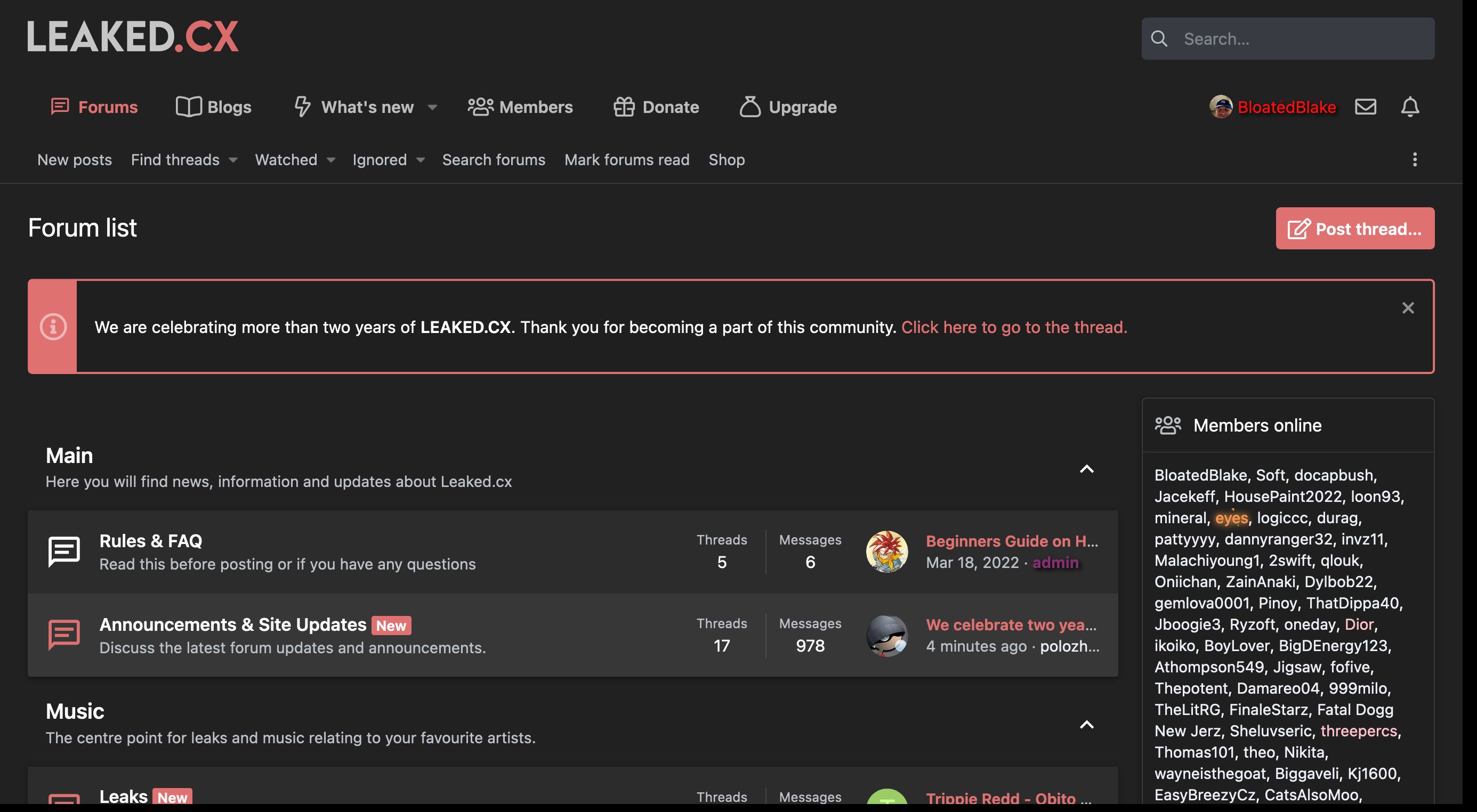
Soft dark UI style for leaked.cx. IMO it is better than the original dark theme! ENJOY! :)
Soft Dark Style by @BloatedBlake for leaked.cx by bloatedblake

Details
Authorbloatedblake
LicenseNo License
Categoryleaked.cx
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name leaked.cx Soft Dark Style by @BloatedBlake
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url("https://leaked.cx"),
url-prefix("https://leaked") {
:root {
--input-border-heavy: #212122;
--input-border-light: #212122;
}
html {
background: #212122;
}
.p-header,
.p-nav,
.p-pageWrapper .p-navSticky.is-sticky .p-nav {
background: #212122;
}
.p-sectionLinks {
font-size: 1.3rem;
color: #bcc0c7;
background: #212122;
border-bottom: 1px solid rgba(255, 255, 255, 0.12);
transition: ease-in .15s all;
}
.p-nav-list .p-navEl.is-selected {
color: #DF7171;
font-weight: 600;
background: #212122;
}
.p-footer-inner {
order: 20;
padding-top: 10px;
padding-bottom: 10px;
background: #212122;
}
.block-container {
color: #fff;
background: #1F1F20;
border-width: 1px;
border-style: solid;
border-top-color: rgba(255, 255, 255, 0.12);
border-right-color: rgba(255, 255, 255, 0.12);
border-bottom-color: rgba(255, 255, 255, 0.12);
border-left-color: rgba(255, 255, 255, 0.12);
border-radius: 4px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.12), 0 1px 5px 0 rgba(0, 0, 0, 0.2);
}
.node-body {
table-layout: fixed;
width: 100%;
transition: all cubic-bezier(.4, 0, .2, 1) .15s;
background: #2C2C2D;
overflow: hidden;
align-items: center;
}
.block-footer {
padding: 10px 15px;
font-size: 1.3rem;
color: #e6e7ea;
background: #2C2C2D;
border-top: 1px solid rgba(255, 255, 255, 0.12);
}
.node--depth2:nth-child(2n) .node-body {
background-color: #373738;
}
.p-navgroup-linkText.username--style2 {
color: #ff0c0c;
background-image: url(/data/assets/sparkles/darkred.gif);
text-shadow: 2px 2px 3px #000;
font-weight: 400;
}
.structItem:nth-child(2n) {
background-color: #2a2a2b;
}
.block-filterBar {
padding: 7.5px 7.5px;
font-size: 1.3rem;
color: #fff;
background: #1f1f20;
border-bottom: 1px solid rgba(255, 255, 255, 0.12);
}
.block--messages.block .message,
.js-quickReply.block .message,
.block--messages .block-row,
.js-quickReply .block-row {
color: #fff;
background: #2a2a2b;
border-width: 1px;
border-style: solid;
border-top-color: rgba(255, 255, 255, 0.12);
border-right-color: rgba(255, 255, 255, 0.12);
border-bottom-color: rgba(255, 255, 255, 0.12);
border-left-color: rgba(255, 255, 255, 0.12);
border-radius: 4px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.12), 0 1px 5px 0 rgba(0, 0, 0, 0.2);
}
.message-cell.message-cell--user,
.message-cell.message-cell--action {
position: relative;
background: #373738;
border-right: 1px solid rgba(255, 255, 255, 0.12);
min-width: 0;
}
.notice.notice--primary {
color: #fff;
background: #1f1f20;
border: 2px solid #df7171;
}
.p-pageWrapper .p-navSticky.is-sticky .p-sectionLinks {
background: #373738;
}
}