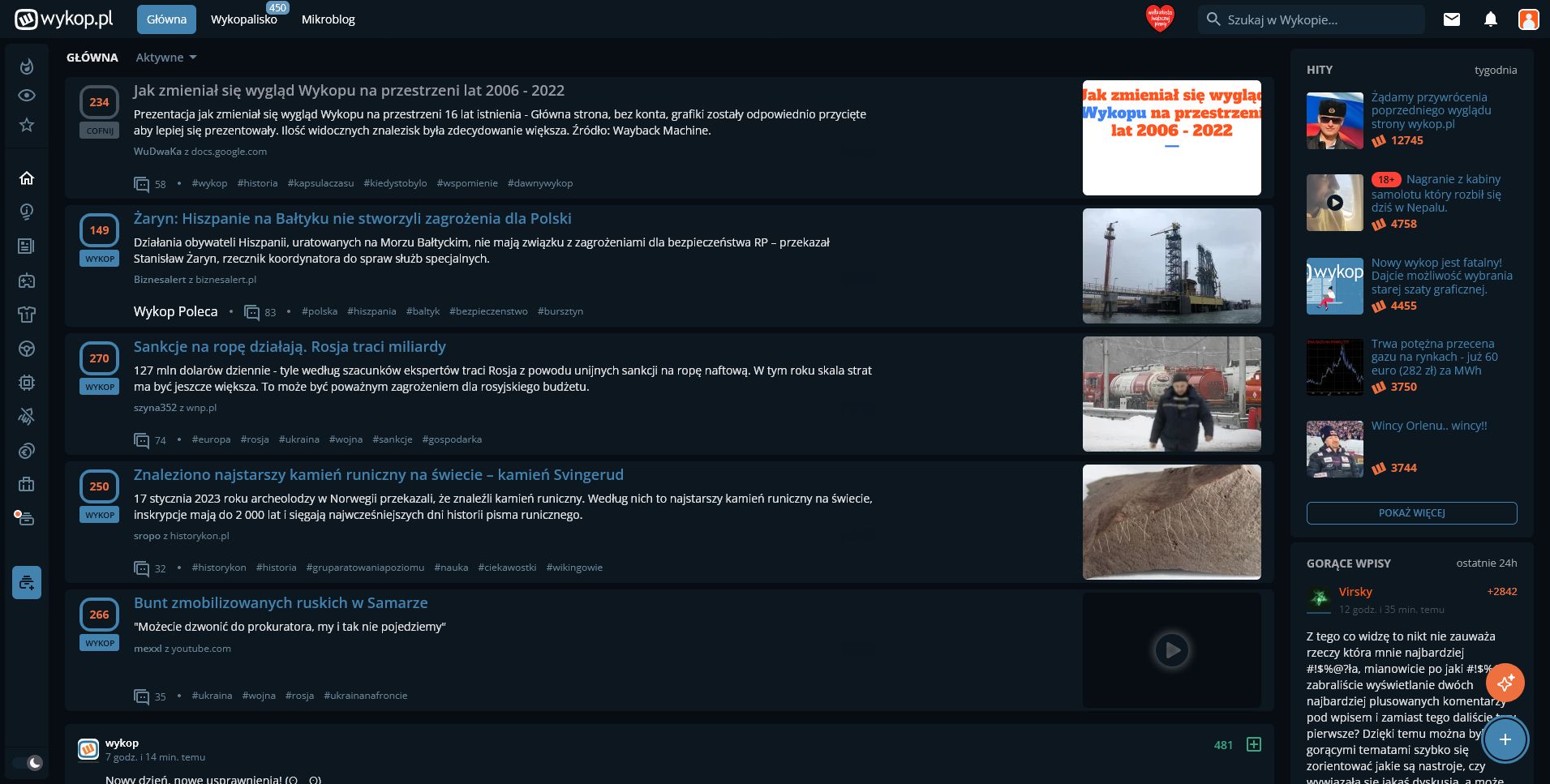
Mocno subiektywne poprawki do nowego (2023) designu Wykopu.
Każdy blok opisany, można sobie dostosować.
Domyślnie wyłączony powrót do niebieskiego schematu kolorów, po powrocie szarego z zaskoczenia, kiedy już wszyscy zdążyli przywyknąć. :)

Authormicalm
LicenseMIT
Categorywykop.pl
Created
Updated
Size8.9 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Mocno subiektywne poprawki do nowego (2023) designu Wykopu.
Każdy blok opisany, można sobie dostosować.
Domyślnie wyłączony powrót do niebieskiego schematu kolorów, po powrocie szarego z zaskoczenia, kiedy już wszyscy zdążyli przywyknąć. :)
/* ==UserStyle==
@name Wykop 2023 Fix
@namespace github.com/openstyles/stylus
@version 2.1.1
@description Mocno subiektywne poprawki do nowego (2023) designu Wykopu
@author micalm
@preprocessor stylus
@var checkbox wide_content "Content na całą dostępną szerokość" 1
@var checkbox dark_topbar "Ciemniejszy nagłówek w nocnym" 1
@var checkbox no_shadows "Usunięte cienie/bordery" 1
@var checkbox no_hits_slider "Usunięty slider z hitami" 1
@var checkbox slim_link_blocks "Węższe znaleziska" 1
@var checkbox no_empty_stream "Usunięte puste powiązane" 1
@var checkbox highlight_sponsored "Wyraźniejsze sponsorowane" 1
@var checkbox highlight_own_comments "Wyraźniejsze własne komentarze" 1
@var checkbox slim_sidebar "Wąski lewy sidebar" 1
@var checkbox entry_fontsize "Mniejszy rozmiar czcionki wpisów" 1
@var checkbox blue_nightmode "Niebieski tryb nocny" 0
==/UserStyle== */
@-moz-document domain("wykop.pl")
/* Content na całą dostępną szerokość */
if (wide_content)
body > section.open-left-panel:not(.is-mobile) main.main
width: 100%;
max-width: 100%;
main.main[data-theme="default"] > section
max-width: 100% !important;
main.main[data-theme="default"] > section > .content
width: calc(100% - 300px - 20px) !important;
main.main[data-theme="default"] > aside.wide-top
max-width: 100% !important;
/* Ciemniejszy nagłówek w nocnym */
if (dark_topbar)
[data-night-mode="true"] header.header
background: var(--whitish) !important;
border-bottom: 1px solid var(--porcelain) !important;
[data-night-mode="true"] header.header > .left > nav.main > ul li.active a
background: var(--steelBluish) !important;
if (no_shadows)
/* Usunięty cień/border z lewego sidebara */
aside.left-panel,
.night-mode-switch
box-shadow: none !important;
-webkit-box-shadow: none !important;
/* Usunięty cień/border z komentarzy */
section.entry
box-shadow: none !important;
-webkit-box-shadow: none !important;
/* Usunięty cień/border z licznika Wykopaliska */
strong.upcoming-count::before
top: 4px;
box-shadow: none !important;
-webkit-box-shadow: none !important;
section.link-block
box-shadow: none !important;
/* Usunięty slider z hitami (bo są po prawej) */
if (no_hits_slider)
.hits-expander
display: none;
.pub-slot-wrapper
display: none !important;
/* Węższe znaleziska */
if (slim_link_blocks)
section.link-block
margin-top: 8px !important;
border: none !important;
section.link-block > section
min-height: 150px !important;
section.link-block > section > article
padding: 8px 260px 8px 0 !important;
section.vote-box
margin-top: 10px !important;
section.link-block > section > article figure
top: 4px !important;
section.link-block > section > article section.info
max-width: 80%;
/* Puste powiązane nie muszą się wyświetlać */
if (no_empty_stream)
.stream .no-items
display: none;
/* Wyraźniejsze sponsorowane */
if (highlight_sponsored)
section.actions > ul > li.recommend-label a
font-size: 16px;
color: var(--blackish);
/* Wyraźniejsze własne komentarze */
if (highlight_own_comments)
section.entry.own::before
width: 8px !important;
top: 0 !important;
left: 0px !important;
height: 100% !important;
border-radius: 8px 0 0 8px !important;
background: var(--blackish) !important;
/* Wąski lewy sidebar */
if (slim_sidebar)
.left > button:nth-child(1)
display: none !important;
aside.left-panel
width: 54px !important;
aside.left-panel footer
width: 54px !important;
aside.left-panel footer .night-mode-switch
position: relative;
top: 9px;
left: -5px;
section.buttons
width: 54px !important;
aside.left-panel > section.buttons > .content ul
display: block !important;
aside.left-panel > section.buttons > .content ul li a::before,
aside.left-panel > section.buttons > .content ul li a::after
border: none !important;
width: 34px !important;
aside.left-panel > section.buttons > .content ul > li a span,
.links .content ul li div span span a span,
.links .buckets li a span
display: none !important;
aside.left-panel .add-to-bucket-btn > button:nth-child(1) > span:nth-child(1)
display: none;
.night-mode-switch > div:nth-child(1) > label:nth-child(2) > span:nth-child(2)
display: none;
aside.left-panel > section.links > .content ul li i
left: 14px !important;
aside.left-panel > section.links > .content ul li a::before
left: 27px !important;
aside.left-panel section.cta-bucket > .content section.add-to-bucket-btn.icon > button::before
transform: initial;
-webkit-transform: initial;
aside.left-panel > section.links > .content ul li.bucket strong
right: -20px !important;
aside.left-panel section.add-to-bucket-btn
position: relative;
width: 32px;
left: -2px;
aside.left-panel section.add-to-bucket-btn.icon > button
padding: 8px 0 8px 8px !important;
width: 36px;
.links .content h4
font-size: 0 !important;
left: 3px;
/* Mniejszy rozmiar czcionki wpisów */
if (entry_fontsize)
section.entry.detailed > article .edit-wrapper > .content > section.entry-content
font-size: 14px !important;
/* Niebieski nocny */
if (blue_nightmode)
[data-night-mode]
--blackish: #f8fafc !important;
--tuna: #e6e6e7 !important;
--eastBay: #e6e6e7 !important;
--chambray: #3b5998 !important;
--astronaut: #394f7e !important;
--steelBluish: #4383af !important;
--pictonBlue: #284f69 !important;
--tropicalBlue: #10202a !important;
--valencia: #cb261a !important;
--cinnabar: #ff4136 !important;
--wewak: #d67b75 !important;
--rose: #bf48a7 !important;
--orange: #ef703f !important;
--jaffa: #f58237 !important;
--apple: #393 !important;
--fern: #102d30 !important;
--sulu: #39a684 !important;
--loafer: #1c374a !important;
--gigas: #593787 !important;
--redBerry: #ea0808 !important;
--alpine: #2e2d23 !important;
--mustard: #fecf4c !important;
--astra: #cdb310 !important;
--abbey: #a3a5a8 !important;
--shuttleGray: #9da3a9 !important;
--cascade: #9999a2 !important;
--silverChalice: #407ca6 !important;
--santasGray: #0c181f !important;
--gullGray: #698496 !important;
--heather: #43525d !important;
--geyser: #142835 !important;
--alto: #30353b !important;
--iron: #454a4c !important;
--mystic: #12232f !important;
--porcelain: #070d12 !important;
--squeeze: #142835 !important;
--lilac: #191f25 !important;
--athensGray: #203f54 !important;
--whitish: #0c1720 !important;
--astraRGB: 251,238,193 !important;
--shuttleGrayRGB: 157,163,169 !important;
--steelBluishRGB: 67,131,175 !important;
--porcelainRGB: 7,13,18 !important;
--heatherRGB: 67,82,93 !important;
--tunaRGB: 230,230,231 !important;
--blackishRGB: 248,250,252 !important;
--whitishRGB: 12,23,32 !important;
[data-night-mode] section.entry-content .wrapper blockquote
background: var(--geyser) !important;
[data-night-mode] section.survey
border: 1px solid var(--alto) !important;
background: var(--whitish) !important;
section.entry-photo figure
border: 1px solid var(--alto) !important;
background: var(--whitish) !important;