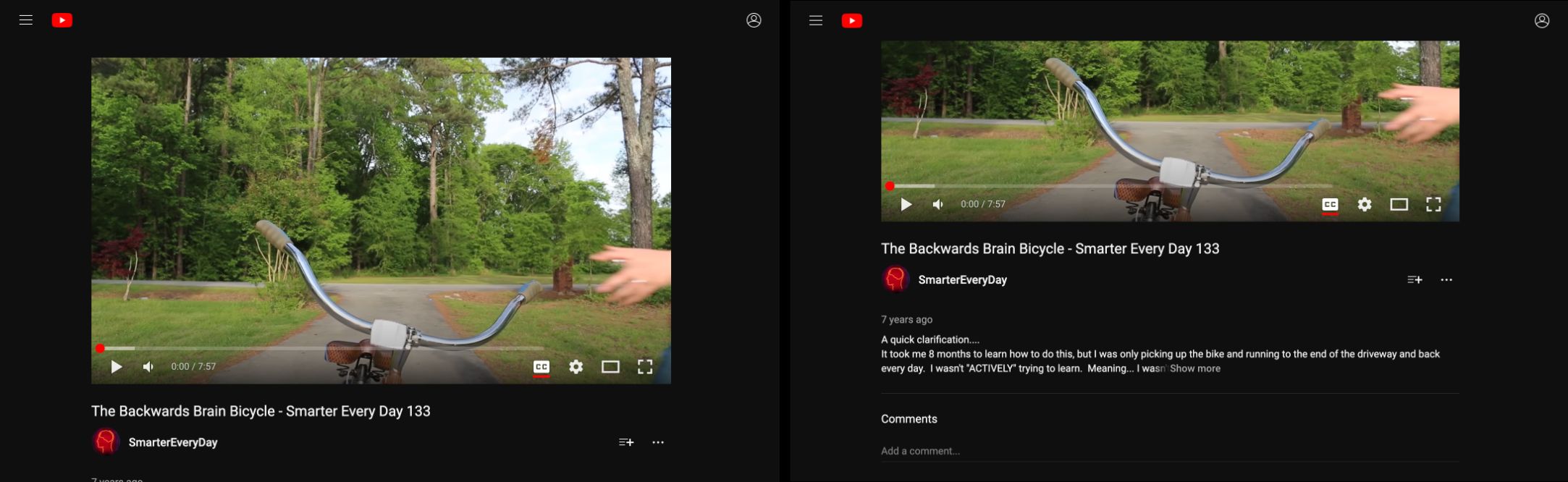
Pretty YouTube without excess stuff.
Features:
- Removed recommendations
- Only see comments hearted by the creator
- Made subscribe, join, super thanks buttons more subtle
- General improvements
And more!

Authorlmb
LicenseMIT
Categoryyoutube
Created
Updated
Size51 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Pretty YouTube without excess stuff.
Features:
Contribute in the GitHub repository.
/* ==UserStyle==
@name Pretty YouTube
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Pretty YouTube without excess stuff.
@author benhatsor
@preprocessor stylus
@var checkbox show_creator_comments 'Only show comments liked by creator' 0
@var checkbox hide_info_cards 'Hide info cards' 0
@var checkbox hide_most_replayed 'Hide "most replayed" tooltips in video timelines' 0
@var checkbox hide_end_cards 'Hide end cards' 0
@var checkbox hide_verified_badges 'Hide verified badges' 1
@var checkbox hide_comment_counts 'Hide comment counts' 1
@var checkbox hide_subscribers 'Hide subscriber counts' 1
@var checkbox show_search 'Show search' 1
@var checkbox show_view_counts 'Show view counts' 1
@var checkbox show_comment_like_counts 'Show comment like counts' 1
@var checkbox hide_voice_search 'Hide voice search button' 1
@var checkbox muted_thumbnail_duration 'Subtle thumbnail duration indicators' 1
==/UserStyle== */
@-moz-document domain("youtube.com"), domain("m.youtube.com"), domain("youtube-nocookie.com") {
ytd-masthead ytd-topbar-logo-renderer {
pointer-events: none;
}
ytd-masthead ytd-topbar-logo-renderer {
width: 60px !important;
}
ytd-topbar-logo-renderer yt-icon.ytd-logo#logo-icon svg > g:nth-of-type(1) path[fill="white"] {
fill: #FF0000;
}
ytd-topbar-logo-renderer yt-icon.ytd-logo#logo-icon svg > g:nth-of-type(1) path:not([fill="white"]) {
fill: #ff000024;
}
ytd-masthead ytd-topbar-logo-renderer #logo-icon #youtube-paths,
ytd-masthead ytd-topbar-logo-renderer #logo-icon g:nth-of-type(2) {
opacity: 0;
}
ytd-masthead #start #guide-button.ytd-masthead {
padding-right: calc(61px + 8px + 8px + 8px + 8px);
margin-right: -61px;
padding-left: calc(8px + 8px);
margin-left: -8px;
cursor: pointer;
}
if (!show_search) {
ytd-masthead #center.ytd-masthead {
display: none;
}
}
ytd-masthead ytd-searchbox.ytd-masthead {
margin: 0;
}
if (hide_voice_search) {
ytd-masthead ytd-searchbox.ytd-masthead {
margin: 0;
padding: 0;
transform: translateX(-50%);
left: 50%;
position: absolute;
width: 50%;
}
}
ytd-masthead #container.ytd-searchbox {
margin-left: 0;
padding: 0 4px 0 16px !important;
}
ytd-masthead #search-icon.ytd-searchbox {
display: none !important;
}
ytd-masthead #end.ytd-masthead {
min-width: auto;
}
ytd-masthead #end #buttons ytd-topbar-menu-button-renderer {
margin-right: 0;
}
ytd-masthead #end #buttons ytd-topbar-menu-button-renderer #button {
display: none;
}
ytd-masthead #end #buttons ytd-notification-topbar-button-renderer {
display: none;
}
ytd-masthead #end #buttons .yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline {
color: var(--yt-spec-icon-active-other);
border: 0;
width: 40px;
height: 40px;
border-radius: 40px;
}
if (hide_voice_search) {
ytd-masthead #voice-search-button.ytd-masthead {
display: none;
}
}
#search-clear-button.ytd-searchbox {
margin-right: 4px;
}
ytd-masthead ytd-searchbox[has-focus] #search-clear-button.ytd-searchbox {
margin-right: 3px;
}
.sbdd_a {
min-width: 50% !important;
left: 50% !important;
transform: translateX(-50%);
}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline:hover {
background: transparent;
}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline .yt-spec-button-shape-next__icon {
margin-left: 0;
margin-right: 0;
}
ytd-player .iv-branding,
#player .html5-video-player .iv-branding {
display: none;
}
if (hide_most_replayed) {
ytd-player .ytp-heat-map-container {
display: none !important;
}
}
ytd-player .ytp-tooltip.ytp-rounded-tooltip.ytp-preview:not(.ytp-text-detail) {
border-radius: 2px;
}
ytd-player .ytp-tooltip.ytp-rounded-tooltip.ytp-preview:not(.ytp-text-detail) .ytp-tooltip-bg {
border-radius: 0;
}
ytd-player .ytp-next-button,
ytd-player .ytp-prev-button,
.html5-video-player .ytp-next-button,
.html5-video-player .ytp-prev-button {
display: none !important;
}
ytd-player .ytp-miniplayer-button,
.html5-video-player .ytp-miniplayer-button {
display: none !important;
}
ytd-player .ytp-subtitles-button:has(> svg[fill-opacity="0.3"]),
#player .html5-video-player .ytp-subtitles-button:has(> svg[fill-opacity="0.3"]){
display: none;
}
ytd-player .ytp-button:has(> .ytp-autonav-toggle-button-container .ytp-autonav-toggle-button:not([aria-checked=true])) {
display: none;
}
ytd-player .ytp-autonav-toggle-button {
background: none !important;
width: 20.4px;
}
ytd-player .ytp-autonav-toggle-button[aria-checked=true]:after {
transform: none;
left: calc(50% + 1px);
background-image: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20width%3D%2224%22%20fill%3D%22%23fff%22%3E%3Cpath%20d%3D%22M0%200h24v24H0z%22%20fill%3D%22none%22%2F%3E%3Cpath%20d%3D%22M12%202C6.48%202%202%206.48%202%2012s4.48%2010%2010%2010%2010-4.48%2010-10S17.52%202%2012%202zm1%2015h-2v-2h2v2zm0-4h-2V7h2v6z%22%2F%3E%3C%2Fsvg%3E');
}
ytd-player .ytp-settings-button.ytp-hd-quality-badge:after,
#player .html5-video-player .ytp-settings-button.ytp-hd-quality-badge:after {
display: none;
}
ytd-player .ytp-progress-bar:focus,
#player .html5-video-player .ytp-progress-bar:focus {
box-shadow: none !important;
}
ytd-player .ytp-doubletap-ui-legacy,
#player .html5-video-player .ytp-doubletap-ui-legacy {
display: none;
}
ytd-player .html5-endscreen,
#player .html5-video-player .html5-endscreen {
display: none;
}
ytd-player .ytp-caption-window-container .captions-text {
transition: none !important;
}
ytd-player .ytp-ce-subscribe-container {
display: none;
}
ytd-player .ytp-big-mode .ytp-gradient-top,
ytd-player .ytp-big-mode .ytp-chrome-top {
display: none;
}
ytd-player .ytp-big-mode .ytp-chrome-top,
ytd-player .ytp-big-mode .ytp-chrome-controls .ytp-fullerscreen-edu-button.ytp-button {
display: none;
}
.html5-video-player .ytp-cards-teaser {
display: none !important;
}
.html5-video-player .ytp-cards-button .ytp-svg-shadow {
stroke-opacity: .15 !important;
}
.html5-video-player .ytp-title-beacon {
display: none !important;
}
ytd-watch-metadata.ytd-watch-flexy {
margin-top: var(--ytd-margin-6x);
}
ytd-watch-metadata #title #super-title {
display: none;
}
ytd-watch-metadata #title .yt-simple-endpoint {
color: inherit;
}
ytd-watch-metadata #title h1,
.yt-sans-28.yt-dynamic-sizing-formatted-string,
ytd-engagement-panel-title-header-renderer[modern-panels]:not([ads-semantic-text]) #title-text.ytd-engagement-panel-title-header-renderer {
font-family: "Roboto",sans-serif;
font-weight: 400;
}
ytd-watch-metadata #sponsor-button {
display: none !important;
}
ytd-watch-metadata .yt-simple-endpoint.ytd-video-owner-renderer {
pointer-events: none;
}
ytd-shelf-renderer #title-container #play-button {
opacity: .7;
}
ytd-watch-metadata #subscribe-button {
display: none;
}
ytd-watch-metadata #actions ytd-menu-renderer *:not(yt-button-shape, yt-button-shape *, #flexible-item-buttons, .top-level-buttons, ytd-button-renderer, ytd-button-renderer *) {
display: none !important;
}
ytd-watch-metadata #actions ytd-menu-renderer yt-button-shape button {
background: transparent;
}
ytd-watch-metadata #actions ytd-button-renderer {
width: 36px;
}
ytd-watch-metadata #actions ytd-button-renderer .yt-spec-button-shape-next__icon {
margin-right: 0;
margin-left: 0;
}
ytd-watch-metadata #actions ytd-button-renderer:has(> yt-button-shape button[aria-label="Share"]),
ytd-watch-metadata #actions ytd-button-renderer:has(> yt-button-shape button[aria-label="Clip"]),
ytd-watch-metadata #actions ytd-button-renderer:has(> yt-button-shape button[aria-label="Thanks"]) {
display: none;
}
ytd-watch-metadata #owner-sub-count {
display: none !important;
}
if (hide_verified_badges) {
ytd-channel-name ytd-badge-supported-renderer {
display: none !important;
}
}
ytd-watch-metadata #description.ytd-watch-metadata {
background: transparent !important;
cursor: default !important;
}
ytd-watch-metadata #description.ytd-watch-metadata:has(> #description-inner ytd-text-inline-expander[is-expanded]) {
cursor: unset !important;
}
ytd-watch-metadata #description.ytd-watch-metadata yt-interaction {
display: none;
}
ytd-watch-metadata #description.ytd-watch-metadata #description-inner {
margin-left: 0;
margin-right: 0;
margin-bottom: 0;
}
ytd-watch-metadata #description.ytd-watch-metadata #info-container {
margin-bottom: var(--ytd-margin-2x);
color: var(--disabled-text-color);
}
ytd-watch-metadata #description.ytd-watch-metadata #info-container .yt-formatted-string {
font-weight: 400;
}
#description-placeholder.ytd-watch-metadata {
display: none;
}
ytd-watc...