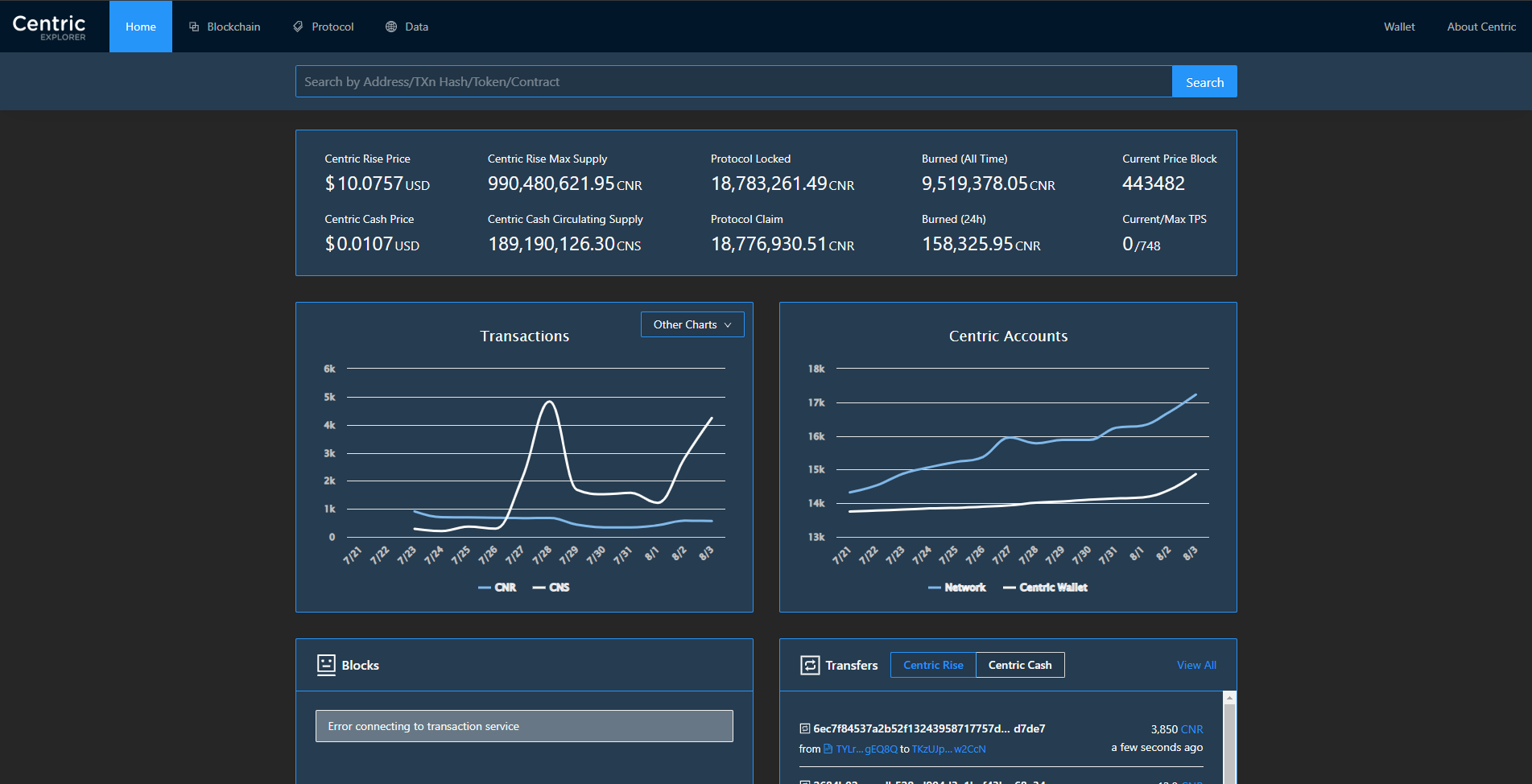
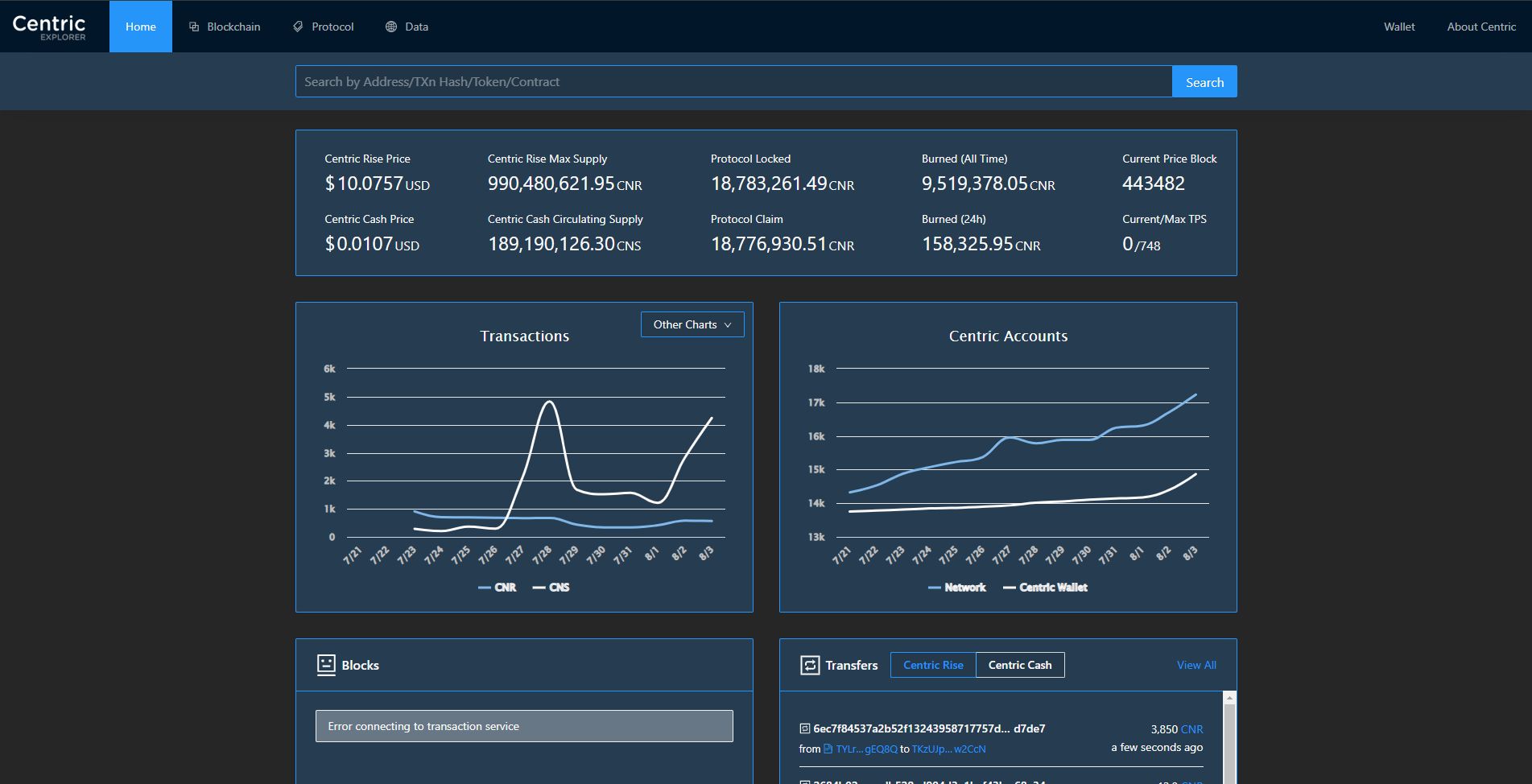
Clean Dark Theme for the Centric Explorer with blue outlines.
Centric Explorer (Glow in the) Dark Theme by nlsili
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/187436.user.css

Details
Authornlsili
LicenseCC-BY-NC-4.0
Categoryexplorer.centric.com
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Centric Explorer (Glow in the) Dark Theme
@namespace USO Archive
@author NLSiLi
@description `Clean Dark Theme for the Centric Explorer with blue outlines.`
@version 20211126.21.15
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("explorer.centric.com"), domain("tron-explorer.centric.com") {
.ant-layout {
background: rgba(0, 0, 0, .85);
}
h1, h2, h3, h4, h5, .dvaNrZ, .fzCJBy, .iQupOI, .jZQafM, h5.ant-typography{
color: #fafafa;
}
/* search bar */
.iIMHMi, .SearchBox {
box-shadow: 0 2px 40px 0 rgba(4, 4, 64, .05);
background: rgba(24, 144, 255, .2);
}
/* home boxes */
.hSyNIS, .bhzYCe, .dfHMES, .bYYQua, .kxWgxC, .kalgvm, .fpNtLk, .ant-descriptions-view, .gbJAKf, .dKGAkK {
background: rgba(24, 144, 255, .2);
border: 1px solid #1890ff;
}
.iHzEHc, .ldbxmq, .kUGnap, .fgHdwb, .dcwHGy, .iohAXE {
border-bottom: 1px solid #1890ff;
}
.iHzEHc, .bYYQua, .engQIv > th, .boHOfd > th, .kPNXKY {
background-color: #1890ff;
}
.hSyNIS {
border-radius: 0;
}
.iVJmHB {
background-color: #fafafa;
}
.hKqoWV, .hGJghb {
color: rgba(0, 0, 0, .5);
font-weight: 500;
}
/* percentage in home boxes */
.bhzYCe {
background: rgba(0, 0, 0, .0);
border: 0px;
font-weight: 500;
}
.highcharts-root text {
color: #fafafa!important;
fill: #fafafa!important;
}
.ant-radio-button-wrapper-checked:not([class*=" ant-radio-button-wrapper-disabled"]).ant-radio-button-wrapper:first-child {
border-right-color: #1890ff;
}
.ant-radio-button-wrapper:first-child {
border-left: 1px solid rgba(24, 144, 255, .2);
}
.kUGnap:hover, .dcwHGy:hover {
background: rgba(0, 0, 0, .2);
}
.ant-table.ant-table-bordered>.ant-table-container>.ant-table-content>table, .ant-table.ant-table-bordered>.ant-table-container>.ant-table-header>table {
border-top: 0;
}
.jfNlAR, .engQIv > th, .boHOfd > th, .kPNXKY, .cyWpHO {
border-right: 1px solid #1890ff;
border-bottom: 1px solid #1890ff;
color: #fafafa;
}
/* alert (TRON) */
.ant-alert-with-description .ant-alert-message, .ant-alert-with-description {
color: #fafafa;
}
/* pre-update 26-11-2021 */
.ant-select-single:not(.ant-select-customize-input) .ant-select-selector {
background-color: rgba(0, 0, 0, .12);
border: 1px solid #1890ff;
color: #fff;
}
.ant-card {
-webkit-box-sizing: border-box;
box-sizing: border-box;
background: rgba(24, 144, 255, .2);
}
.ant-card-bordered {
border: 1px solid #1890ff;
}
.ant-picker-cell {
color: #909090;
}
body, .ProtocolStat__content, .ProtocolStat__title, .ant-card-head, .ant-list, .ant-alert-message, .ant-list-item-meta-description, a.TokenTransfersItem__link, h4.ant-typography, h2.ant-typography, .ant-result *, .ant-descriptions-item-content, .ant-pagination, .ant-picker-input>input, .ant-empty-normal, .ant-picker-header *, .ant-picker-content th, .ant-picker-cell-in-view, .ant-dropdown *, .ant-typography, .ant-card, .ant-pagination-item a, .ant-pagination-jump-next .ant-pagination-item-container .ant-pagination-item-ellipsis, .ant-pagination-next a, .ant-pagination-prev a, .ant-pagination-jump-prev .ant-pagination-item-container .ant-pagination-item-ellipsis, .ant-pagination-disabled .ant-pagination-item-link, .PricesNav, .PricesTable, .ant-select-item, .ant-select-item-empty {
color: #fafafa;
}
.ant-alert-error {
background-color: rgba(255, 255, 255, .3);
border: 1px solid #f0f0f0;
}
rect.highcharts-background {
fill-opacity: 0;
}
.highcharts-title tspan {
color: #fafafa;
font-size: 18px;
fill: #fafafa;
}
g.highcharts-series.highcharts-series-1.highcharts-spline-series.highcharts-color-1 path {
stroke: #fafafa;
}
path.highcharts-tracker-line {
stroke-width: 0;
}
g.highcharts-legend-item.highcharts-spline-series.highcharts-color-1.highcharts-series-1 path {
stroke: #fafafa;
}
g.highcharts-legend-item.highcharts-spline-series tspan {
stroke: #fafafa;
}
.highcharts-axis-labels text {
stroke: #bfbfbf;
}
.ant-radio-button-wrapper {
color: #fafafa;
background: rgba(0, 0, 0, .05);
border-color: rgba(24, 144, 255, .2)
}
.ant-radio-button-wrapper-checked:not(.ant-radio-button-wrapper-disabled) {
background: rgba(0, 0, 0, .05);
}
.ant-pagination-item {
background-color: rgba(0, 0, 0, .05);
border: 1px solid #1890ff;
}
.Accountpage__info .ant-descriptions-view .ant-descriptions-item-label, .PricesNav {
background: rgba(24, 144, 255, .2);
}
.ant-descriptions-bordered .ant-descriptions-view, .ant-table-container, .ant-table-bordered {
border: 1px solid #1890ff!important;
}
.ant-picker-panel, .ant-pagination-next .ant-pagination-item-link, .ant-pagination-prev .ant-pagination-item-link, .PricesNav__cell, .PricesTable__container {
border: 1px solid #1890ff;
}
.ant-descriptions-item-label, .ant-table.ant-table-bordered tbody>tr>td, .ant-table.ant-table-bordered thead>tr>th {
border-right: 1px solid #1890ff!important;
}
.PricesTable__cell {
border-right: 1px solid #1890ff;
}
.ant-descriptions-row, .ant-table.ant-table-bordered thead>tr>th, .ant-table-tbody>tr>td {
border-bottom: 1px solid #1890ff!important;
}
.ant-picker-header, .ant-card-head, .ant-table-thead>tr>th, .PricesTable__cell {
border-bottom: 1px solid #1890ff;
}
.ant-descriptions-item-label {
color: #fafafa;
font-weight: 600;
}
.page__divider {
background: #1890ff!important;
}
.ant-table, .Accountpage__info .ant-descriptions-view, .ant-dropdown-trigger:focus, .ant-dropdown-trigger:hover {
color: #fafafa;
background: rgba(24, 144, 255, .2);
}
.ant-table-thead>tr>th {
color: #fafafa;
font-weight: 600;
background: rgba(24, 144, 255, .2);
}
.ant-table-tbody>tr.ant-table-row:hover>td, .ant-dropdown-menu-item:hover, .Transactionpage__info .ant-descriptions-view, .ant-descriptions-bordered .ant-descriptions-item-label, .ant-alert-success, .Transactionpage__details>.ant-descriptions-view, .ant-alert-warning, .Tokenpage__info .ant-descriptions-view, .Contractpage__info .ant-descriptions-view, .Burnpage__info .ant-descriptions-view, .Accountspage__info .ant-descriptions-view, .PricesTable {
background: rgba(24, 144, 255, .2);
}
.ant-picker {
background: none;
border: 1px solid #1890ff;
}
.ant-picker-clear {
background: none;
color: #1890ff;
}
.ant-picker-separator, .ant-picker-suffix, .ant-picker-clear:hover {
color: #40a9ff!important;
}
.ant-picker-panel-container, .ant-dropdown-menu {
background: rgba(25, 25, 25, 1);
border: 1px solid #1890ff;
}
.ant-picker-range-arrow:after {
border-color: #1890ff #1890ff transparent transparent;
}
.ant-picker-date-range-wrapper {
color: #fafafa!important;
}
.ant-picker-cell-in-view.ant-picker-cell-range-end:not(.ant-picker-cell-range-end-single):before, .ant-picker-cell-in-view.ant-picker-cell-range-start:not(.ant-picker-cell-range-start-single):before, .ant-picker-cell-in-view.ant-picker-cell-in-range:before {
background: rgba(24, 144, 255, .2);
}
.ant-dropdown-trigger {
color: #fafafa;
background-color: rgba(0, 0, 0, .05);
border: 1px solid #1890ff;
}
.ant-picker-cell-range-hover:before, .ant-picker-cell-range-hover-end:before, .ant-picker-cell-range-hover-start:before, .ant-picker-cell-inner:after, .ant-picker-cell-range-start-near-hover:after, .ant-picker-cell-range-end-near-hover:after {
background: #096dd9!important;
}
.ant-picker-time-panel-column>li.ant-picker-time-panel-cell-selected .ant-picker-time-panel-cell-inner, .PricesTable__row--active {
background: #1890ff;
}
.ant-picker-time-panel-column>li.ant-picker-time-panel-cell .ant-picker-time-panel-cell-inner {
color: #fafafa;
}
.ant-picker-time-panel-column>li.ant-picker-time-panel-cell:hover .ant-picker-time-panel-cell-inner:hover {
background: #40a9ff;
}
.ant-picker-datetime-panel .ant-picker-time-panel {
border-left: 1px solid #1890ff;
}
.ant-picker-cell-disabled:before {
background: rgba(24, 144, 255, .1);
}
.ant-picker-cell-range-hover ant-picker-selected:after {
background: #000!important;
}
.ant-picker-cell.ant-picker-cell-in-view.ant-picker-cell-range-start.ant-picker-cell-selected:hover .ant-picker-cell-inner, .ant-picker-cell.ant-picker-cell-in-view.ant-picker-cell-range-end:hover .ant-picker-cell-inner {
background: #40a9ff!important;
}
.ant-pagination-next .ant-pagination-item-link, .ant-pagination-prev .ant-pagination-item-link {
background-color: rgba(0, 0, 0, 0);
}
pagination-disabled:hover .ant-pagination-item-link, .ant-pagination-disabled:hover a, .ant-pagination-disabled a {
color: #fafafa;
border-color: #1890ff;
}
.ant-descriptions-item-content.Transactionpage__details__inner .ant-descriptions-view, .ant-descriptions-item-content.Transactionpage__details__inner .ant-descriptions-row, .ant-descriptions-item-content.Transactionpage__details__inner .ant-descriptions-item-colon {
border: none!important;
}
.ant-descriptions-item-content.Transactionpage__details__inner .ant-descriptions-item-colon {
background: transparent;
}
.ant-input {
color: #bfbfbf;
background-color: rgba(0, 0, 0, .45);
border: 1px solid #1890ff;
}
.ant-pagination-disabled:focus a, .ant-pagination-disabled:hover .ant-pagination-item-link, .ant-pagination-disabled:hover a {
color: #d9363e;
border-color: #d9363e;
}
.ant-pagination-options-quick-jumper input {
background-color: #fff;
border: 1px solid #1890ff;
background: transparent;
}
.PricesNav__header__cell {
border: 1px solid #1890ff;
color: #fafafa;
font-weight: 600;
background: #1890ff;
}
.PricesTable__header__cell {
color: #fafafa;
fon...