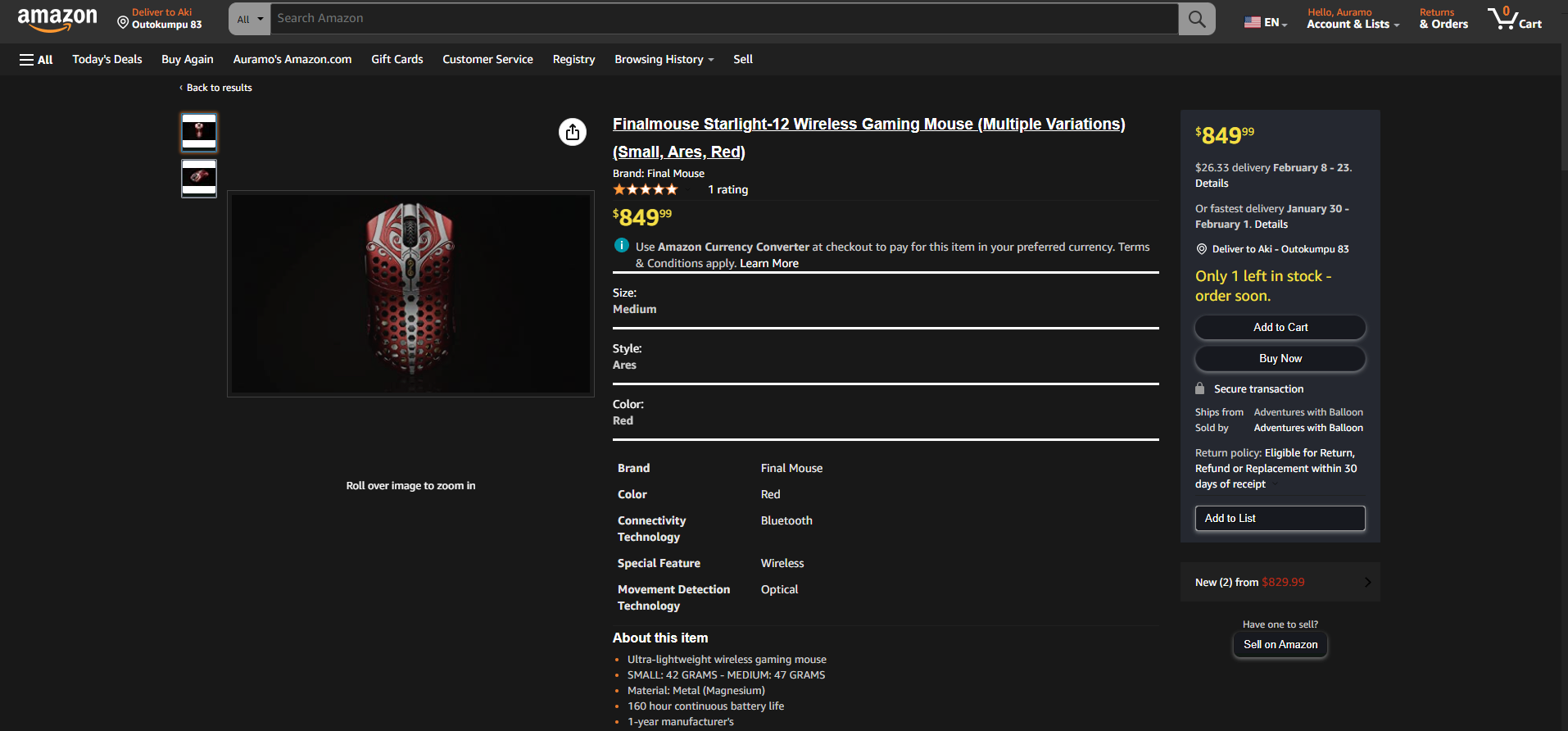
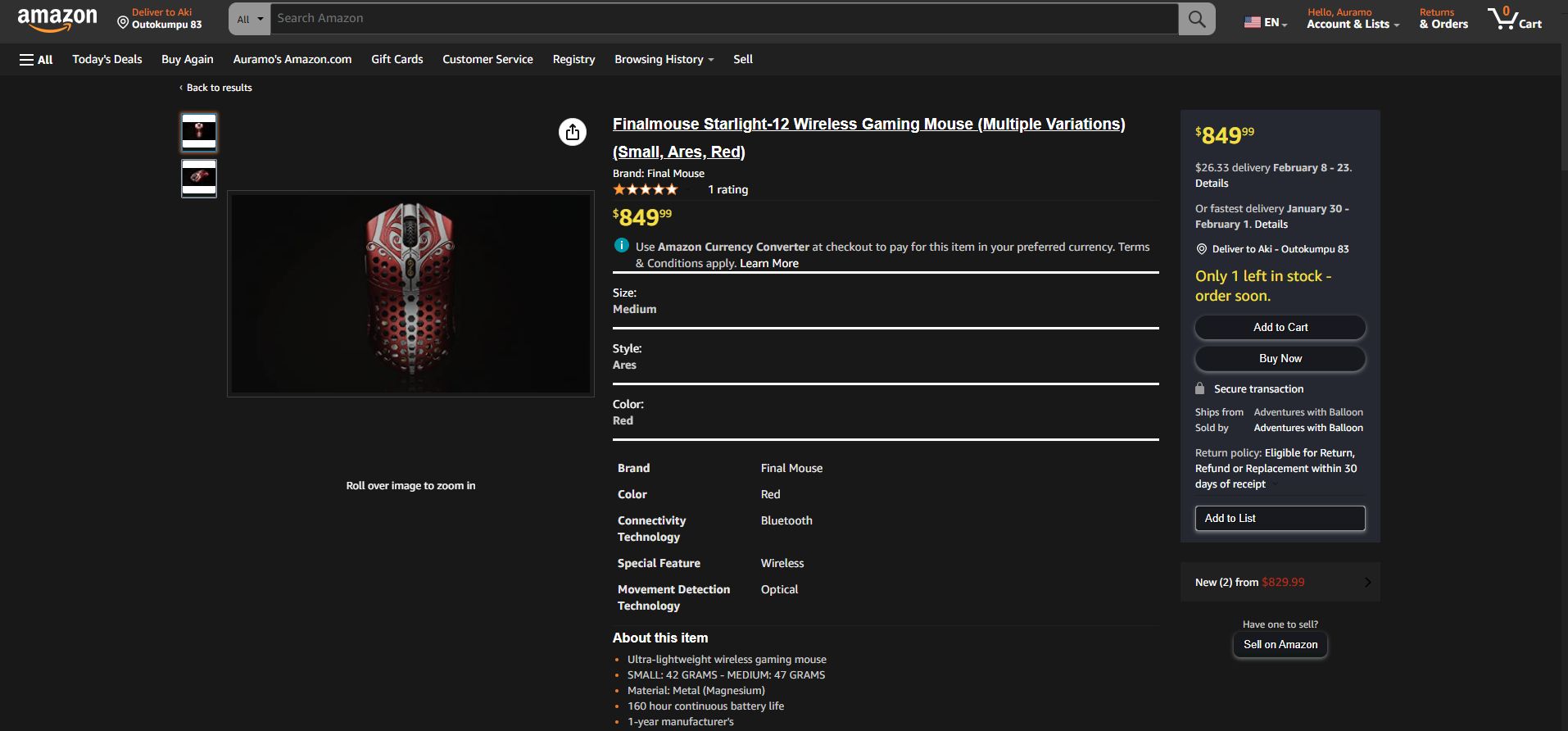
Amazon Website Dark Teema
Amazon - Dark Teema by archie

Details
Authorarchie
LicenseNo License
Categoryuserstyle
Created
Updated
Size131 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Basic CSS Code
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Amazon - Dark Theme
@namespace USO Archive
@author Vinyl Darkscratch-Kazotetsu
@description `A dark theme for Amazon. Colors are adjustable via the variables set on :root.Style was derived from #133725. Updated for better compatibility and usage of variables rather than just colors.Any issues? Additional websites to add? Want to check out my other dark theme styles? Let me know by contacting me through my social media (and please provide a screenshot if possible): https://www.queengoob.org/darkthemes`
@version 20210511.11.20
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("amazon.com"), domain("amazon.co.uk"), domain("amazon.ca"), domain("amazon.de"), domain("amazon.it"), domain("amazon.es"), domain("amazon.fr"), domain("amazon.com.mx"), domain("amazon.co.jp"), domain("amazon.com.au"), domain("amazon.in") {
:root {
--background: #181818;
--background-2: #202020;
--background-3: #303030;
--background-4: black;
--background-alert: #0c1827;
--foreground: #ccc;
--foreground-2: #aaa;
--foreground-3: white;
--foreground-disabled: #828282;
--main: #e47911;
--main-dark: #9f540a;
--red: #f3e000;
--error: #ec0404;
--warn: #baba03;
--link: #3d76c5;
--link-visited: #91c1de;
--border: #969696;
--border-2: #505050;
--border-input: 1px solid #696969;
--table-header: #3b311b;
--table-border: #696969;
--table-background: #292929;
}
body {
font-size: 13px;
line-height: 19px;
color: var(--foreground) !important;
font-family: "Open Sans", Arial, sans-serif;
background-color: var(--background) !important;
}
.r4m-sou-container {
border: 1px solid var(--border);
color: var(--foreground-3);
}
.r4m-sou-comparison-header {
border-bottom: 1px solid var(--border);
}
.r4m-sou-comparison-details {
border-left: 1px solid var(--border);
}
.r4m-sou-comparison-header-price * {
color: var(--red);
}
::-webkit-scrollbar {
max-width: 14px !important;
background-color: var(--background-2) !important;
}
::-webkit-scrollbar-thumb {
min-height: 28px !important;
background-color: var(--background-3) !important;
}
::-webkit-scrollbar-button {
background-color: var(--background-3) !important;
}
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner {
background-color: var(--background-2) !important;
}
.atsTextButtonSelect,
.atsTextButtonSelect div,
.atsTextButtonSelect label,
.atsTextButtonSelect li,
.atsTextButtonSelect span,
.atsTextButtonSelect ul {
color: #000 !important;
}
.custom-view-options {
border-bottom: 1px solid var(--border);
}
a:active,
a:visited {
text-decoration: none;
color: var(--link-visited);
}
.ya-card__heading--rich {
color: var(--link-visited);
}
.ifSloc,
.izLmw,
.cHqkgh {
background: var(--background);
}
.iWywOi,
[data-creative-type="MultiCardCreativeDesktop"] .sb_3QcWmNyh {
color: var(--foreground);
}
/* Move info hud scrolling arrows to center */
.hud-white-dashboard .feed-carousel-control.feed-right,
.hud-white-dashboard .feed-carousel-control.feed-left {
top: 120px !important;
}
/* Darken info hud scrolling arrows */
.hud-white-dashboard .feed-carousel-control.feed-right,
.hud-white-dashboard .feed-carousel-control.feed-left {
background: var(--background-2) !important;
}
.hud-profilecard-card {
background-color: var(--border) !important;
}
#errorPageContainer .widgetLink-group a:hover,
#mapTracking-bottomSheet-container .widgetLink-group a:hover,
#pageContainer .widgetLink-group a:hover {
background-color: var(--background-2);
}
#productDescription ul {
color: var(--foreground-3);
}
#twister .swatches li {
border: none;
}
.a-text-right {
margin-right: 10px;
}
.a-button-disabled {
border-color: var(--border) !important;
}
.a-button {
background: transparent;
border-color: transparent;
border-radius: 5px;
}
.a-button:hover {
border-color: transparent;
}
.list-address-selected {
background-color: var(--background-3);
border: 1px solid var(--border);
}
.address-row {
padding: 9px;
border: 1px solid var(--border);
}
.a-box-title .a-box-inner {
box-shadow: none;
background: var(--background-3);
}
.pay-desktop .payment-selected {
background-color: var(--background-3);
border: 1px solid var(--border);
}
.comparison_table tr:nth-child(even) td.comparison_baseitem_column {
background-color: var(--background-3);
}
.aplus-v2 .apm-sidemodule,
.aplus-v2 .apm-tablemodule-image {
background-color: var(--background-3);
}
.aplus-v2 th.apm-tablemodule-keyhead {
border-top: 1px solid var(--border);
background-color: var(--background-3);
}
.aplus-v2 .apm-tablemodule-keyhead {
border-right: 1px solid var(--border);
}
.aplus-v2 .apm-hovermodule-slides {
background-color: var(--background-3);
}
.aplus-v2 .apm-tablemodule-valuecell.selected {
background-color: var(--background-2);
}
.dv-dp-top-wrapper {
background: var(--background-2) !important;
}
.nav-catFlyout .nav-promo {
display: none;
}
.desktop #itemImages-container .imageRow-oneBoxLayout img,
.tablet #itemImages-container .imageRow-oneBoxLayout img {
border: 4px solid var(--border-2);
}
#promise-container #primaryStatus.text-normal {
color: var(--error);
}
#delivered-marker:before,
.milestone.reached .milestone-marker:before {
background-color: var(--main-dark) !important;
border: 3px solid var(--main) !important;
}
#cardsContainer .cardContainer {
border: 4px solid var(--border-2);
background: var(--background);
}
.milestone-bar_foreground {
background-color: var(--main) !important;
}
#deliveredAddress-container .reached .milestone-primaryMessage,
#progressTracker-container .reached .milestone-primaryMessage {
color: var(--foreground-3);
}
#errorPageContainer .widgetHeader,
#mapTracking-bottomSheet-container .widgetHeader,
#pageContainer .widgetHeader {
color: var(--foreground-3);
}
.a-profile-name {
color: var(--foreground-3) !important;
}
.bia-price {
color: var(--red) !important;
}
.bia-header {
color: var(--foreground-2);
}
.a-price[data-a-color="base"] {
color: var(--red) !important;
}
.deals-shoveler.fresh-shoveler {
background: none;
}
.deals-shoveler .dealPrice {
color: var(--red);
}
.hud-white-dashboard .hud-feed-carousel {
border: 1px solid var(--border);
margin-top: 10px;
}
#nav-npm-header {
color: var(--foreground) !important;
}
.black-text-color {
color: var(--foreground) !important;
}
.a-color-tertiary {
color: var(--foreground) !important;
}
/** quick look **/
#gw-asin-popover .title {
color: var(--foreground) !important;
}
#gw-asin-popover {
background: var(--background-2) !important;
}
#gw-asin-popover .pricing .price,
#gw-asin-popover .pricing .price .a-color-price {
color: var(--red) !important;
}
.sims-wrapper {
background: var(--background-3) !important;
}
/** adjust price colour here **/
.a-color-price {
color: var(--red) !important;
}
/** New top area nightmare **/
#pageContent #gw-dashboard-grid #gw-dashboard-ad {
display: none;
}
.hud-white-dashboard {
background-color: var(--background-2) !important;
}
.a-fixed-right-flipped-grid .a-col-left {
margin-top: 10px;
}
.hud-white-dashboard .hud-feed-carousel .feed-carousel-card {
border-radius: 5px;
background: var(--background) !important;
-webkit-box-shadow: 2px 2px 5px -1px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 2px 2px 5px -1px rgba(0, 0, 0, 0.75);
box-shadow: 2px 2px 5px -1px rgba(0, 0, 0, 0.75);
}
.hud-profilecard-card {
background: var(--foreground-3) !important;
border-radius: 5px;
}
.hud-white-dashboard .hud-card-subtext-line1 {
color: var(--link) !important;
}
/** END New top nightmare **/
/** New layout fixes WIP **/
#gw-content-grid-bottom > div,
#gw-content-grid-top > div {
background: transparent !important;
border: 0px solid var(--border) !important;
padding-right: 0px !important;
margin-top: 0px !important;
}
#pageContent .sidebar,
#sidebar {
display: none !important;
}
.profile-v5-desktop-vis-background,
.profile-v5-desktop-own-background {
background-color: var(--background-2) !important;
background-size: 10px 10px !important;
background-image: linear-gradient(
45deg,
rgba(100, 100, 100, 0.2) 25%,
transparent 25%,
transparent 50%,
rgba(100, 100, 100, 0.2) 50%,
rgba(100, 100, 100, 0.2) 75%,
transparent 75%,
transparent
) !important;
min-height: 100% !important;
height: 100% !important;
}
.profile-v5-desktop-vis,
.profile-v5-desktop-own {
border-right: 10px solid var(--border-2) !important;
border-left: 10px solid var(--border-2) !important;
background-color: var(--border-2) !important;
-webkit-box-shadow: 0px 0px 33px -5px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 33px -5px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 33px -5px rgba(0, 0, 0, 0.75);
}
.card.desktop.sub-card {
background: var(--background-2) !important;
box-shadow: none !important;
}
.card.desktop {
border: none !important;
background: var(--background-2) !important;
}
.product-box {
border: 0.1rem solid var(--border-2) !important;
background-color: var(--background) !important;
}
.a-form-actions {
background: transparent !important;
}
td[style$="background-color: rgb(255, 255, 222);"] {
background-color: var(--background-2) !important;
}
.askInlineWidget .vote input[type="submit"] {
background-color: transparent;
}
.a-expander-content-fade {
display: none !important;
}
.fadeGradient {
background: transparent !important;
}
p:last-child {
color: var(--foreground) !important;
}
div[style$="background-color:#eff7fe;border:1px solid #0f3c6d;padding:10px;text-align:left;"] {
background-color: var(--border-2) !important;
borde...