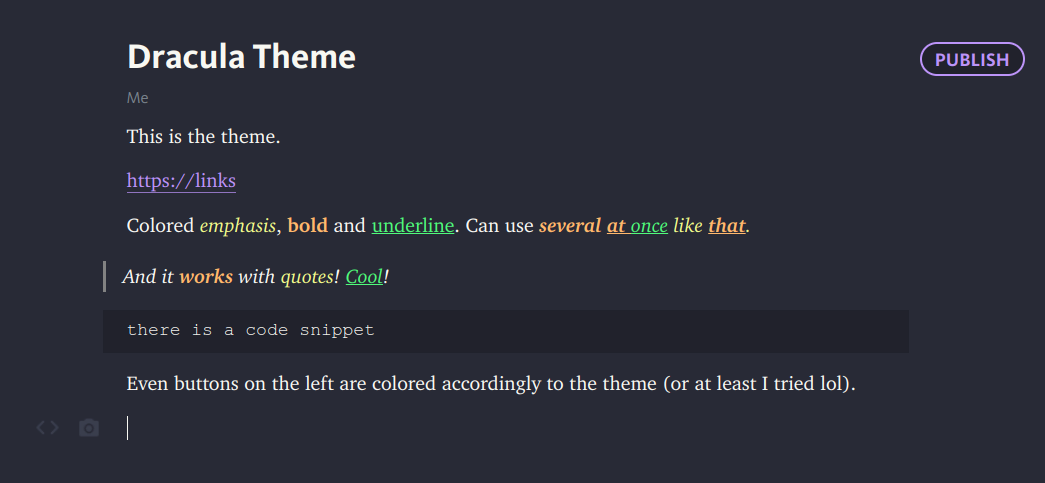
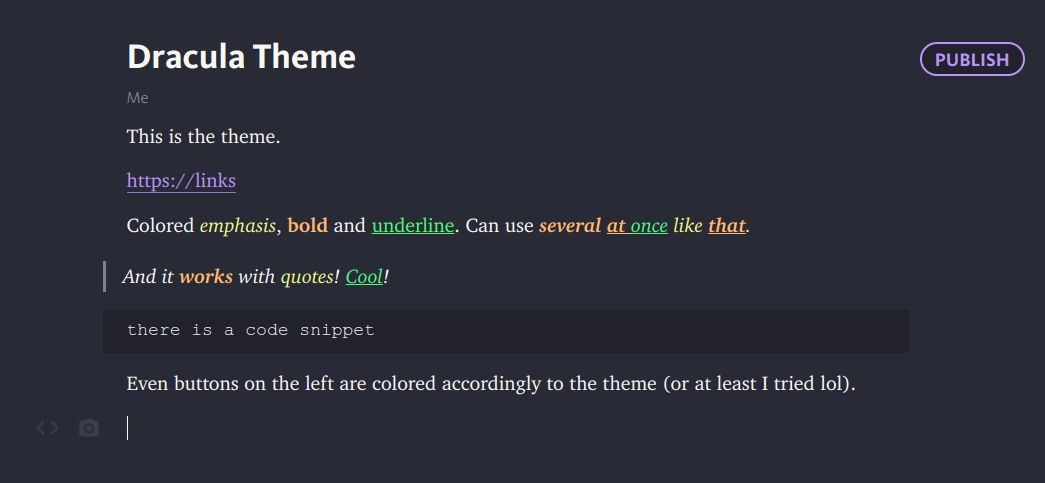
Dracula theme for https://telegra.ph/ with colored markups. Also works for telegra.ph mirrors graph.org and tgraph.io
Telegraph (telegra.ph) Dracula Theme by nfrid

Details
Authornfrid
LicenseCC-BY-NC-SA-4.0
Categorytelegra.ph
Created
Updated
Size2.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Telegraph (telegra.ph) Dracula Theme
@namespace USO Archive
@author Nick Friday <nfriday@ya.ru>
@description `Dracula theme for <a href="https://telegra.ph">telegra.ph</a> with colored markups. Also works for <a href="https://telegra.ph">telegra.ph</a> mirrors <a href="https://graph.org">graph.org</a> and <a href="https://tgraph.io">tgraph.io</a>`
@version 20230124.1.1
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("telegra.ph"),
domain("graph.org"),
domain("tgraph.io") {
body,
textarea {
background: #282a36;
}
strong,
strong * {
color: #ffb86c !important;
}
em,
em * {
color: #f1fa8c;
}
* {
color: #f8f8f2;
}
u,
u * {
color: #50fa7b;
}
a[href],
a[href] > * {
color: #bd93f9 !important;
}
.tl_article a[href] {
border-bottom: .1em solid #bd93f9b3;
}
.tl_article.tl_article_edit [data-label]:after {
color: #6272a470;
border-right: 1px solid #6272a426;
}
.tl_article.tl_article_edit [data-placeholder].empty:before {
color: #6272a470;
}
.tl_article.tl_article_edit figcaption[data-placeholder].empty:after {
color: #6272a470;
}
.button {
color: #bd93f9 !important;
background-color: #21222c;
border-color: #bd93f9;
}
.buttons {
filter: sepia(100%) saturate(1) hue-rotate(190deg);
}
.file_progress {
background-color: #21222c !important;
}
.file_progress_bar {
background-color: #f8f8f266 !important;
}
.tl_article.tl_article_edit figure.focus .iframe_wrap,
.tl_article.tl_article_edit figure.focus iframe,
.tl_article.tl_article_edit figure.focus img,
.tl_article.tl_article_edit figure.focus video {
box-shadow: 0 0 0 3px #f8f8f266;
}
::-webkit-scrollbar {
width: 14px;
height: 18px;
}
::-webkit-scrollbar-thumb {
height: 6px;
border: 4px solid rgba(0, 0, 0, 0);
background-clip: padding-box;
-webkit-border-radius: 7px;
background-color: #ffffff26;
-webkit-box-shadow: inset -1px -1px 0px rgba(0, 0, 0, 0.05), inset 1px 1px 0px rgba(0, 0, 0, 0.05);
}
.tl_article ::selection {
background: #44475a;
}
.tl_article .tl_article_content blockquote {
border-left: 3px solid #828282;
}
pre,
code {
background: #21222c !important;
}
}