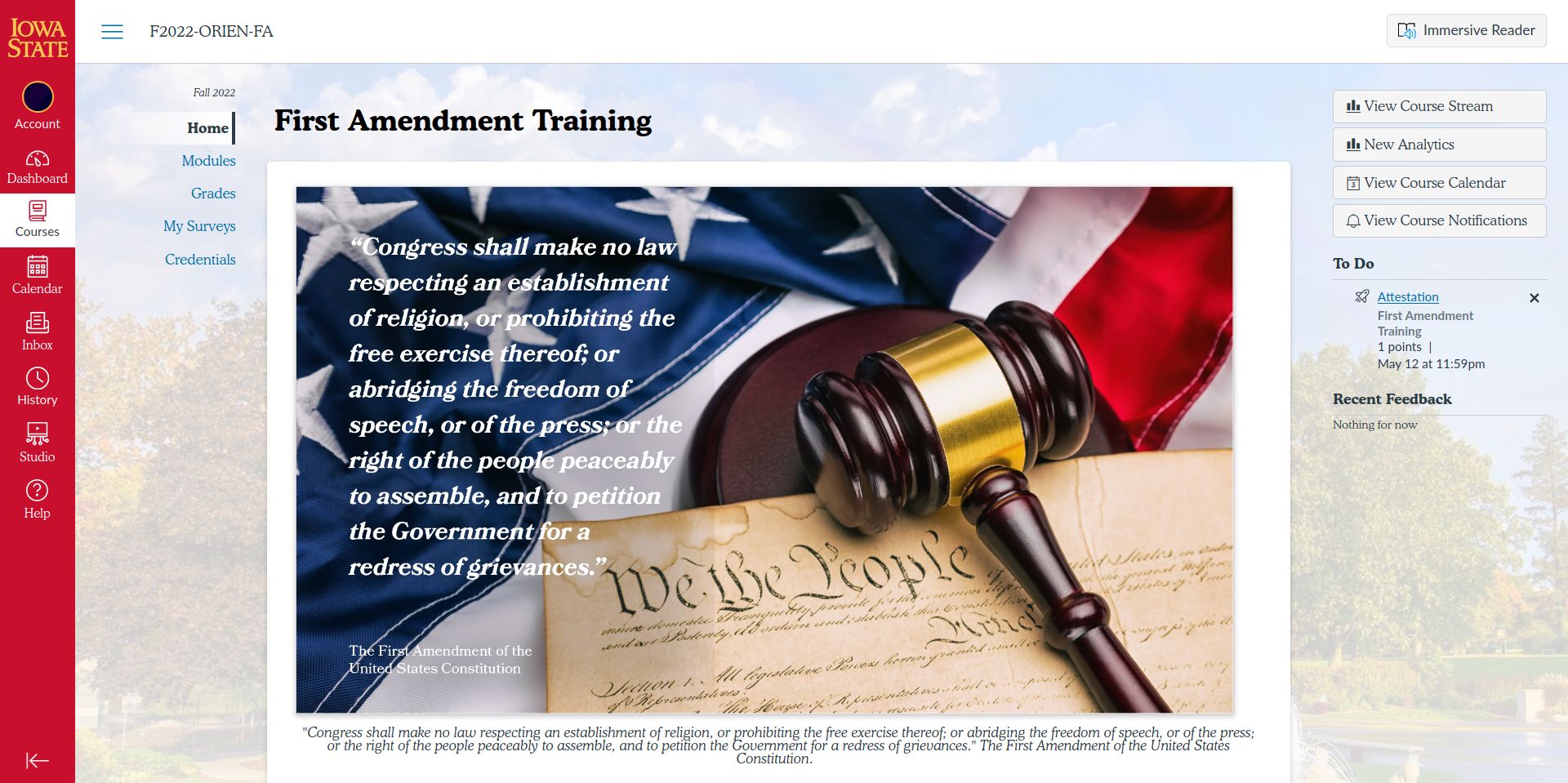
canvas reskin for iowa state university -- something more appeal to look at while studying and concentrating for those long session.
Iowa State University - Autumn Theme by moonexpr

Details
Authormoonexpr
LicenseGNU General Public License, Version 3.
Categorycanvas.iastate.edu > userstyles
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(not sponsored or associated with Iowa State University, I'm just a past student)
Source code
/* ==UserStyle==
@name canvas.iastate.edu - 1/25/2023, 9:22:32 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("canvas.iastate.edu") {
.ic-Layout-watermark {
background: linear-gradient(0deg, #f5f6f9, rgba(255, 255, 255, .8) 60%), url(https://www.iastate.edu/files/styles/banner/public/images/2022-06/HP_CampusRainbow22.jpg) fixed !important;
background-blend-mode: normal;
width: calc(100vw - 54px);
}
.quiz-header h1,
.quiz-header h2 {
margin-top: 0;
font-weight: normal !important;
font-family: "Cooper BlkHd BT" !important;
font-size: 2rem !important;
}
/* quiz stylings */
.quiz-header {
border-bottom: none !important;
}
#questions.assessing {
border: 2px solid #c7cdd1;
border-radius: 1rem;
box-shadow: 0px 2px 4px #cce9ff inset;
padding-top: 30px;
}
.form-actions {
border: none !important;
}
.assignment-student-header, #assignments-student-footer {
background-color: #0000 !important;
}
body.ic-framed-lti-tool .ic-Layout-contentMain {
margin: 24px !important;
}
.header-bar {
padding: 1rem .5rem;
border: 0 !important;
margin-bottom: 1rem;
}
#content-wrapper .header-bar,
#content-wrapper .item-group-container {
border-radius: 5px;
box-shadow: 0px 3px 5px #00000030;
}
.header-bar .header-bar-left {
min-width: 33%;
}
select.ic-Input,
textarea.ic-Input,
input[type="text"].ic-Input,
input[type="password"].ic-Input,
input[type="datetime"].ic-Input,
input[type="datetime-local"].ic-Input,
input[type="date"].ic-Input,
input[type="month"].ic-Input,
input[type="time"].ic-Input,
input[type="week"].ic-Input,
input[type="number"].ic-Input,
input[type="email"].ic-Input,
input[type="url"].ic-Input,
input[type="search"].ic-Input,
input[type="tel"].ic-Input,
input[type="color"].ic-Input,
input.uneditable-input, input.ic-Input {
border-radius: 5px;
}
::placeholder {
font-style: italic;
}
.with-left-side #left-side {
text-align: right;
}
.ic-app-nav-toggle-and-crumbs {
margin: 0 !important;
padding: 0 24px !important;
}
.list-view a.active {
border-left: 0;
border-right: 4px solid #2d3b45;
padding-right: 4px;
background: linear-gradient(to right, transparent, white);
}
.EmptyDays-styles__root {
background: none !important;
}
.ic-Dashboard-header__layout {
margin: 0 -24px;
padding: 0 24px;
}
.Grouping-styles__items {
background: white;
}
.Day-styles__root {
background: none !important;
}
body:not(.full-width):not(.outcomes):not(.body--login-confirmation) .ic-Layout-wrapper {
max-width: initial !important;
}
#right-side {
position: sticky;
top: 20px;
}
/* make select box usable for quizzes */
.question_holder .answer select,
.question_holder .answer .pull-left {
width: auto !important;
}
.question_holder .pull-left:first-child {
min-width: 30%;
margin-right: .5rem;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: sans-serif !important;
}
html {
font-family: sans-serif, "Lato Extended", "Lato", "Helvetica Neue", Helvetica, Arial !important;
}
select {
border: 1px solid #ccc;
box-shadow: 0px -1px 2px #bfd7d7 inset;
background: white;
height: auto !important;
}
}