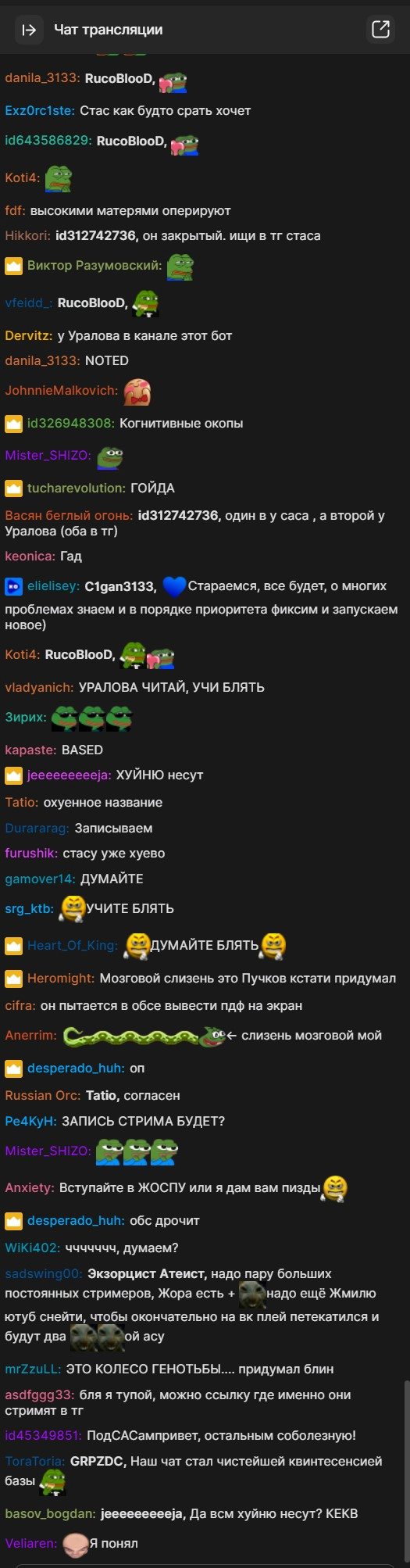
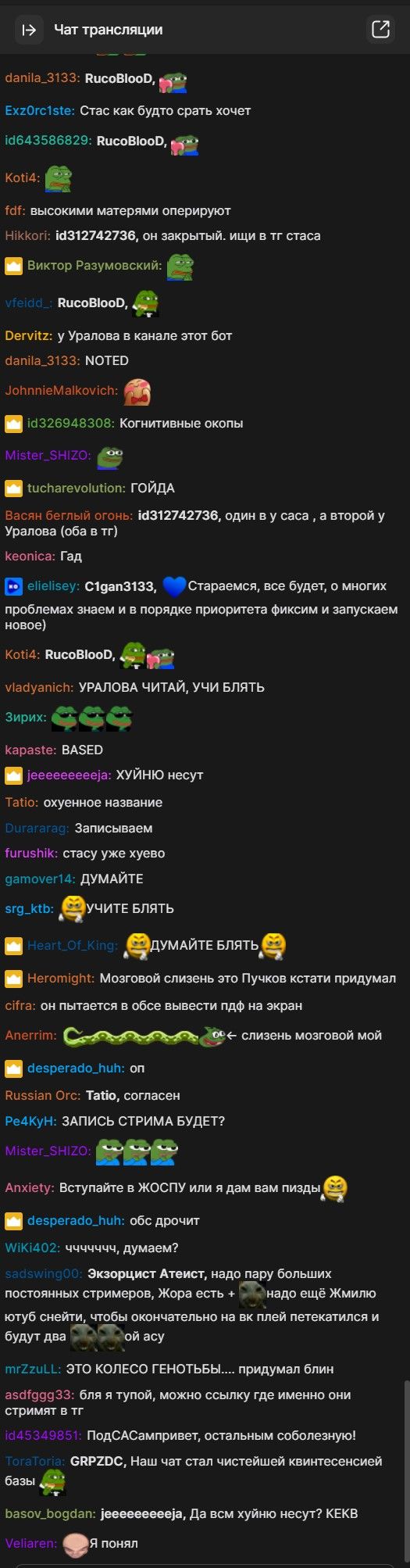
Expands the chat, removes gaps between messages and deletes avatars.
vkplay.live chat improve by ikepus

Details
Authorikepus
LicenseNo License
Categoryhttps://vkplay.live
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name vkplay.live chat improve
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://vkplay.live/") {
#root > div > div.AppContent_contentWrapper_Kmjf8 > div.ScrollableComponent_container_thZKg.Content_root_SCP5Y.Content_rootScrollbarHidden_RILPA > div > div > div.StreamChatToggler_root_nA_xb.StreamPage_chatToggler_vOet1.StreamChatToggler_fixed_Nuokw {
width: 420px !important;
}
#root > div > div.AppContent_contentWrapper_Kmjf8 > div.ScrollableComponent_container_thZKg.Content_root_SCP5Y.Content_rootScrollbarHidden_RILPA > div > div > div.StreamChatToggler_root_nA_xb.StreamPage_chatToggler_vOet1.StreamChatToggler_fixed_Nuokw > div > div {
width: 420px !important;
}
.StreamChatToggler_chatWrapper_pbM_N {
width: 420px ;
}
.Chat_root_tUBSs {
width: 420px ;
}
.StreamPage_streamWithChat_zCJRO {
width: calc(100% - 420px);
}
.ChatBox_message_muxLF {
margin: 0px;
}
.ChatMessage_avatar_BK1IB {
display: none !important;
}
.ChatBoxBase_message_Mx2cJ {
margin-bottom: 0px !important;
margin-left: 0px !important;
}
}