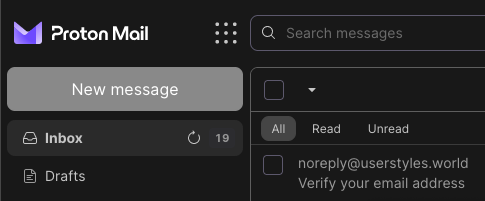
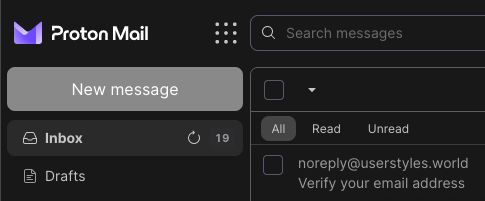
Just tweaks the colours so that everything isn't a shade of blue.
Simple Grey for Proton Mail by max

Details
Authormax
LicenseNo License
Categoryproton.me
Created
Updated
Size3.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Simple Grey for Proton Mail
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Just tweaks the colours so that everything isn't a shade of blue.
@author Max Topham
==/UserStyle== */
@-moz-document domain("proton.me") {
.color-primary {
color: #66f;
}
:root, .ui-standard {
--primary: #2c2c2f;
--primary-contrast: #959595;
--signal-danger-minor-2: #310b12;
--signal-danger-minor-1: #4a111b;
--signal-danger: #f5385a;
--signal-danger-major-1: #f64c6b;
--signal-danger-major-2: #f7607b;
--signal-danger-major-3: #f8748c;
--signal-danger-contrast: #c0c0c0;
--signal-warning-minor-2: #331200;
--signal-warning-minor-1: #4d1b00;
--signal-warning: #ff9900;
--signal-warning-major-1: #ffa31a;
--signal-warning-major-2: #ffad33;
--signal-warning-major-3: #ffb84d;
--signal-warning-contrast: #000000;
--signal-success-minor-2: #06221b;
--signal-success-minor-1: #093228;
--signal-success: #1ea885;
--signal-success-major-1: #35b191;
--signal-success-major-2: #4bb99d;
--signal-success-major-3: #62c2aa;
--signal-success-contrast: #ffffff;
--signal-info-minor-2: #072029;
--signal-info-minor-1: #0b2f3e;
--signal-info: #239ece;
--signal-info-major-1: #39a8d3;
--signal-info-major-2: #4fb1d8;
--signal-info-major-3: #65bbdd;
--signal-info-contrast: #ffffff;
--interaction-norm-minor-2: #212121;
--interaction-norm-minor-1: #212121;
--interaction-norm: #898989;
--interaction-norm-major-1: #919191;
--interaction-norm-major-2: #a3a3a3;
--interaction-norm-major-3: #8b8b8b;
--interaction-norm-contrast: #ffffff;
--interaction-weak-minor-2: #181818;
--interaction-weak-minor-1: #252525;
--interaction-weak: #272727;
--interaction-weak-major-1: #414141;
--interaction-weak-major-2: #5e5e5e;
--interaction-weak-major-3: #808080;
--interaction-weak-contrast: #cdcdcd;
--text-norm: #c6c6c6;
--text-weak: #9a9a9a;
--text-hint: #6b6b6b;
--text-disabled: #5d5d5d;
--text-invert: #1a1a1a;
--field-norm: #5b576b;
--field-hover: #6d697d;
--field-disabled: #3f3b4c;
--field-focus: #7c7c7c;
--field-highlight: rgba(61, 61, 61, 0.3);
--border-norm: #5e5e5e;
--border-weak: #3a3a3a;
--background-norm: #181818;
--background-weak: #272727;
--background-strong: #454545;
--interaction-default: transparent;
--interaction-default-hover: rgba(112, 112, 112, 0.2);
--interaction-default-active: rgba(95, 95, 95, 0.4);
--shadow-norm-opacity: 0.5;
--shadow-lifted-opacity: 0.75;
--backdrop-norm: rgba(0, 0, 0, 0.48);
--optional-scrollbar-thumb-color: #808080;
--optional-scrollbar-thumb-hover-color: #c2c2c2;
--optional-link-norm: var(--interaction-norm-major-1);
--optional-link-hover: var(--interaction-norm-major-2);
--optional-link-active: var(--interaction-norm-major-3);
--optional-email-item-unread-background-color: #2d2d2d;
--optional-email-item-read-background-color: var(--background-norm);
--optional-email-item-read-text-color: var(--text-weak);
--optional-mini-calendar-today-color: white;
--optional-logo-icon-text-color: #c5b7ff;
}
}