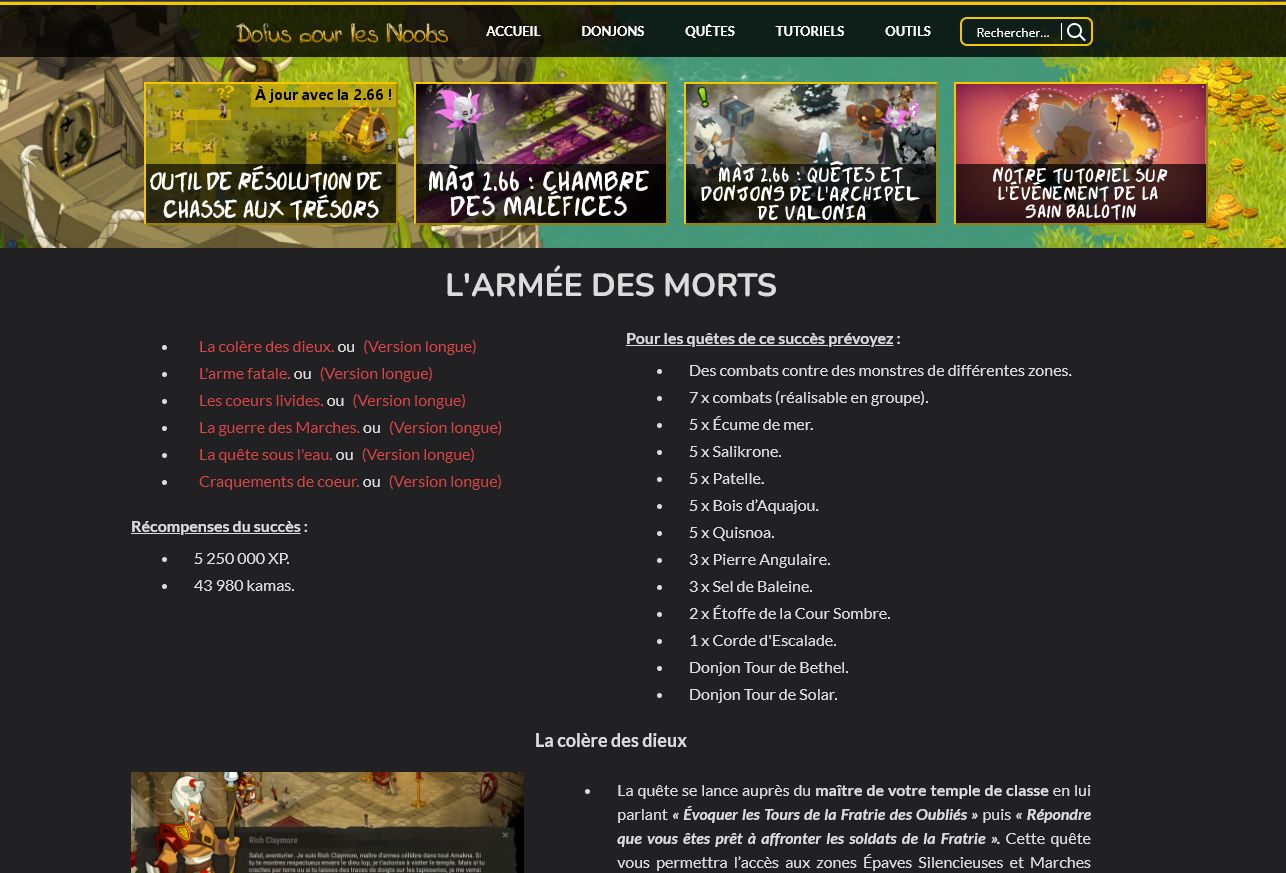
DARK MODE pour Dofus pour les noobs
DARK MODE Dofus pour les noobs by rhyn

Details
Authorrhyn
LicenseNo License
Categoryhttps://www.dofuspourlesnoobs.com/
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dofuspourlesnoobs.com - 2/20/2023, 6:21:20 PM
@namespace @mandarhyn
@version 1.0.0
@description Dark mode pour Dofus pour les noobs
@author Rhyn
==/UserStyle== */
@-moz-document domain("dofuspourlesnoobs.com") {
.h-top-articles {
background: #212124;
}
.h-top-side {
background: #212124;
}
.h-side-titles span {
color: white !important;
}
.h-main-side {
background-color: #212124;
color: #DCDCDC;
border: none;
}
.dsq-widget-item {
background-color: #212124;
}
.h-main-articles {
background-color: #161618;
}
.h-news-box {
background-color: #212124;
color: #DCDCDC;
min-height: 480px;
box-shadow: none;
border-radius: 12px;
}
.h-news-box p {
min-height: 235px;
}
.h-news-box h3 {
color: #DCDCDC;
min-height: 48px;
}
.h-news-box input {
float: left;
margin-left: 25%;
}
.btn-h-news {
width: 50%;
margin: 0 auto;
}
.h-main-titles {
color: white;
margin: 0px 5px 10px 5px;
}
#main-wrap {
background: #212124 !important;
}
#wsite-content {
max-width: 90vw;
}
.wsite-content-title {
color: #DCDCDC;
}
.wsite-content-title h5 {
color: #DCDCDC;
}
.paragraph {
color: #DCDCDC !important;
}
.paragraph font {
color: #DCDCDC !important;
}
.paragraph a {
margin-left: 5px;
}
.fast-travel-coord {
color: #a7a7a7;
}
font {
color: #dcdcdc !important;
}
strong {
color: #d4cece;
}
.wcustomhtml h5 {
color: white;
}
#dpln-recommendation div {
color: white !important;
height: 50px;
}
.prev-title-search {
color: #DCDCDC;
}
.scrollToTop img {
border: 1px solid white;
border-radius: 20px;
transform: scale(1.2);
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.scrollToTop:hover {
transform: scale(1.4);
}
#trier > tbody > tr {
background-color: #646471 !important;
}
}